这篇文章主要讲解vue3语法糖中组件传值的用法、
一、父组件给子组件传值
父组件
<template>
<div class='main'>我是父组件
<Child :msg="parentMsg"></Child>
</div>
</template>
<script setup>
import Child from './child'
import { ref, reactive, getCurrentInstance, onMounted } from 'vue'
const { proxy } = getCurrentInstance();
const parentMsg = ref('我是父组件的消息')
onMounted(() => {
})
</script>
<style scoped lang='less'>
.main {
width: 500px;
height: 500px;
background: #1cd66c;
margin: 0 auto;
}
</style>子组件
在vue3的setup中,我们使用 defineProps 来定义父组件传递的props
注意:在子组件使用的时候需要通过props.xxx才能拿到props数据,下面是通过解构赋值接收props数据 let { msg } = toRefs(props),因此模板中使用直接msg即可,否则应写为props.msg
<template>
<div>
<div class='main'>
我是子组件
<h4>{{msg}}</h4>
</div>
</div>
</template>
<script setup>
import { ref, reactive, defineProps, getCurrentInstance, onMounted, toRefs } from 'vue'
const { proxy } = getCurrentInstance();
const props = defineProps({
msg: {
type: String, // 设置数据类型
require: false,// 设置是否必填
default: "", //设置默认值
},
})
// 接收父组件传过来的值
let { msg } = toRefs(props)
console.log(msg)
onMounted(() => {
})
</script>
<style scoped lang='less'>
.main {
width: 300px;
height: 300px;
background: pink;
margin: 0 auto;
}
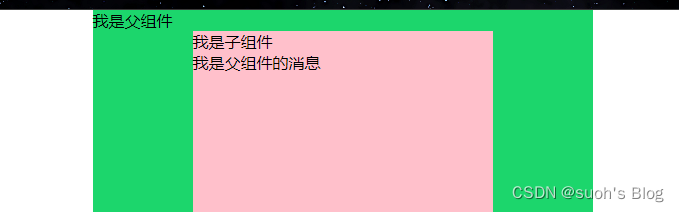
</style>效果:

二、子组件给父组件传值
vue3中子组件向父组件传递值和vue2.x的区别:
vue2.x使用的是 this.$emit 而vue3使用的是emit(因为vue3中没有this),它们的传值一样都是方法加值,即vue2.x的是 this.$emit('方法名','传递的值(根据需要传或者不传)') ,vue3的setup语法糖的是 defineEmits 。
【defineEmits 使用说明】
1、在子组件中调用 defineEmits 并定义要发射给父组件的方法,也可以传空
const emits = defineEmits(['add1', 'del1'])2、使用 defineEmits 会返回一个方法,使用一个变量emits(变量名随意)去接收
3、在子组件要触发的方法中,调用emits并传入发射给父组件的方法以及参数
emits('add1', num.value)子组件的传递:
<template>
<div>
<div class='main'>
我是子组件
<h4>{{msg}}</h4>
<button @click="submit">点击子组件按钮传递信息</button>
</div>
</div>
</template>
<script setup>
import { ref, reactive, defineProps, getCurrentInstance, onMounted, toRefs, defineEmits } from 'vue'
const { proxy } = getCurrentInstance();
// 使用defineEmits创建名称
const emit = defineEmits()
// 点击按钮传递信息
const submit = () => {
let obj = {
name: "我是来自子组件的信息"
}
// 通过emit提交要传递的信息
emit('clickChild', obj)
}
</script>
<style scoped lang='less'>
.main {
width: 300px;
height: 300px;
background: pink;
margin: 0 auto;
}
</style>父组件接收:
<template>
<div class='main'>我是父组件
// 将接收到的信息显示在页面
<h2> {{msg}}</h2>
//这里定义子组件触发的传递参数的方法
<Child :msg="parentMsg" @clickChild="getChildInfo"></Child>
</div>
</template>
<script setup>
import Child from './child'
import { ref, reactive, getCurrentInstance, onMounted } from 'vue'
const { proxy } = getCurrentInstance();
const parentMsg = ref('我是父组件的消息')
let msg = ref('')
// 父组件接收传递过来的参数
function getChildInfo(params) {
console.log(params)
msg.value = params.name
}
onMounted(() => {
})
</script>
<style scoped lang='less'>
.main {
width: 500px;
height: 500px;
background: #1cd66c;
margin: 0 auto;
}
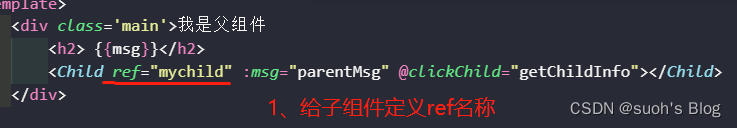
</style>三、父组件获取子组件中的属性值
vue2.0 中是通过 this.$refs 可以访问子组件的方法和属性,在 vue3 语法糖中,需要将组件的属性及方法通过 defineExpose 导出,父组件才能访问到数据,否则拿不到子组件的数据
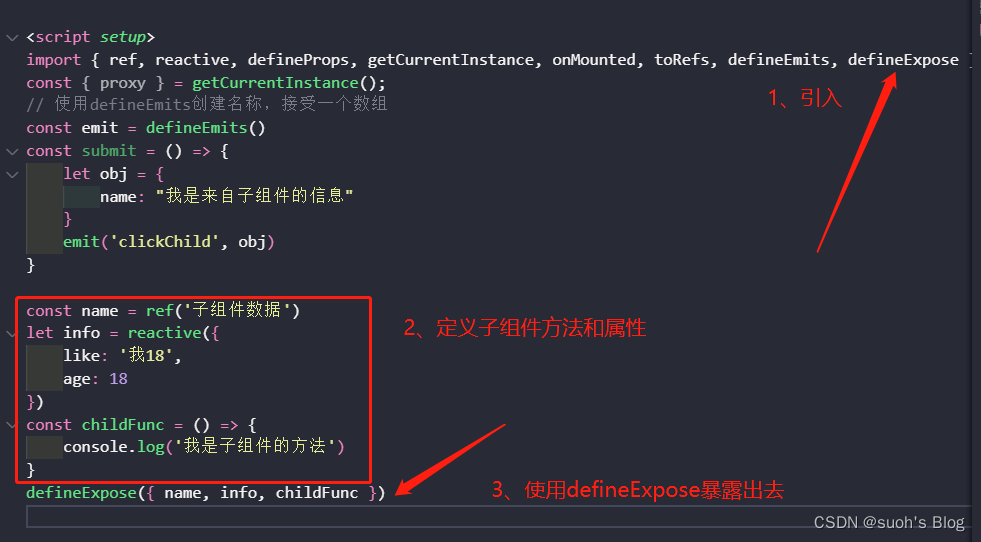
例如:在子组件中我们定义了如下方法和属性

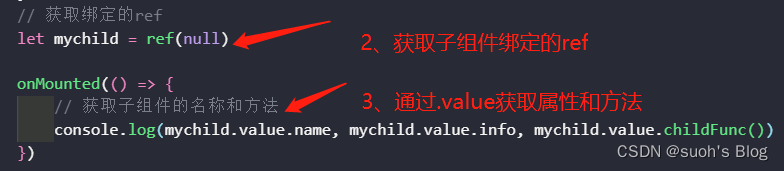
在父组件中进行调用(分为2步):


打印结果:

在获取子组件绑定的ref时注意:
- 变量名称必须要与 ref 命名的属性名称一致。
- 通过 hello.value 的形式获取 DOM 元素。
- 必须要在 DOM 渲染完成后才可以获取 hello.value,否则就是 null。




![[JS与链表]双向链表](https://img-blog.csdnimg.cn/img_convert/d7c1c5d0af9c3fd6f14a208ae67212cc.png)