文章目录
- 1.1 ECharts介绍
- 1.2 vue使用ECharts
- 1)vscode打开测试工程
- 2) 工程安装echarts依赖
- 3) 配置echarts
- 4) vue组件使用echarts
- 5) 页面效果:
- 1.3 项目中 ECharts 的使用
- 1) 配置和使用流程说明
- 2) 前端显示效果
1.1 ECharts介绍
ECharts是百度开发的一个开源可视化图表库,它基于HTML5 Canvas技术渲染,适用于PC端和移动端。ECharts提供了各种类型的图表,包括折线图、柱状图、散点图、饼图等,并且可以自定义样式和主题,满足不同场景下的需求。
使用ECharts可以快速构建交互式图表,将数据可视化呈现,使得数据更加易于理解和分析。ECharts支持多种数据格式输入,包括JSON、数组等,可以与各种常见的前端框架进行集成。
在ECharts中,通过options配置项来设置图表参数,例如:标题、x轴、y轴、系列、工具栏等,同时还可以设置主题皮肤、zoom等属性。ECharts提供了大量的API,可以方便地对图表进行操作,例如设置数据,清空图表等。
ECharts是一个功能强大、灵活性高的图表库,具有良好的交互性和可定制性,被广泛应用于数据可视化,包括商业BI报表、科学研究等领域。
我们当前项目下的图形报表是使用echarts实现,所以接下来我们学习下echart的基本使用。
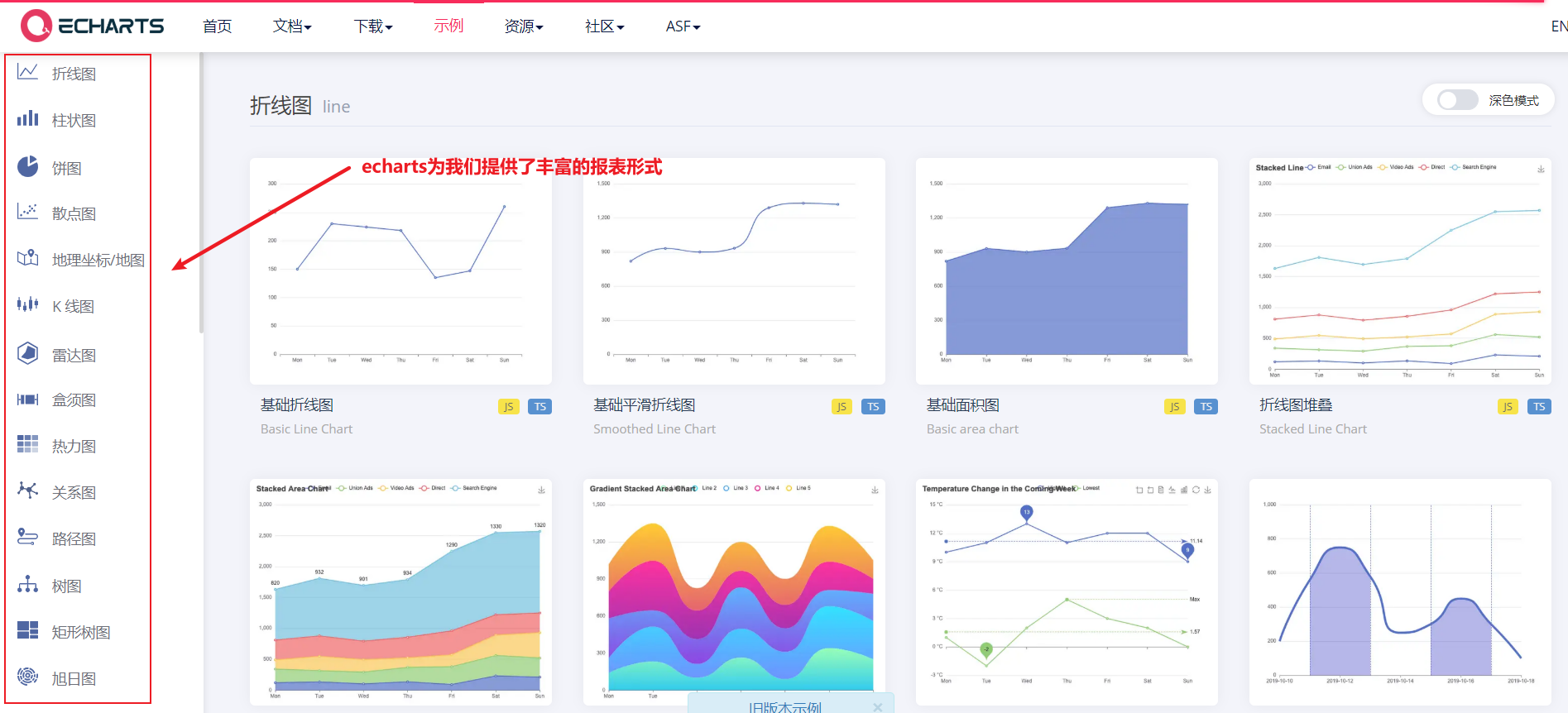
echarts Apache官网:https://echarts.apache.org/zh/index.html

点击所有示例,可快速学习echarts的基本使用:

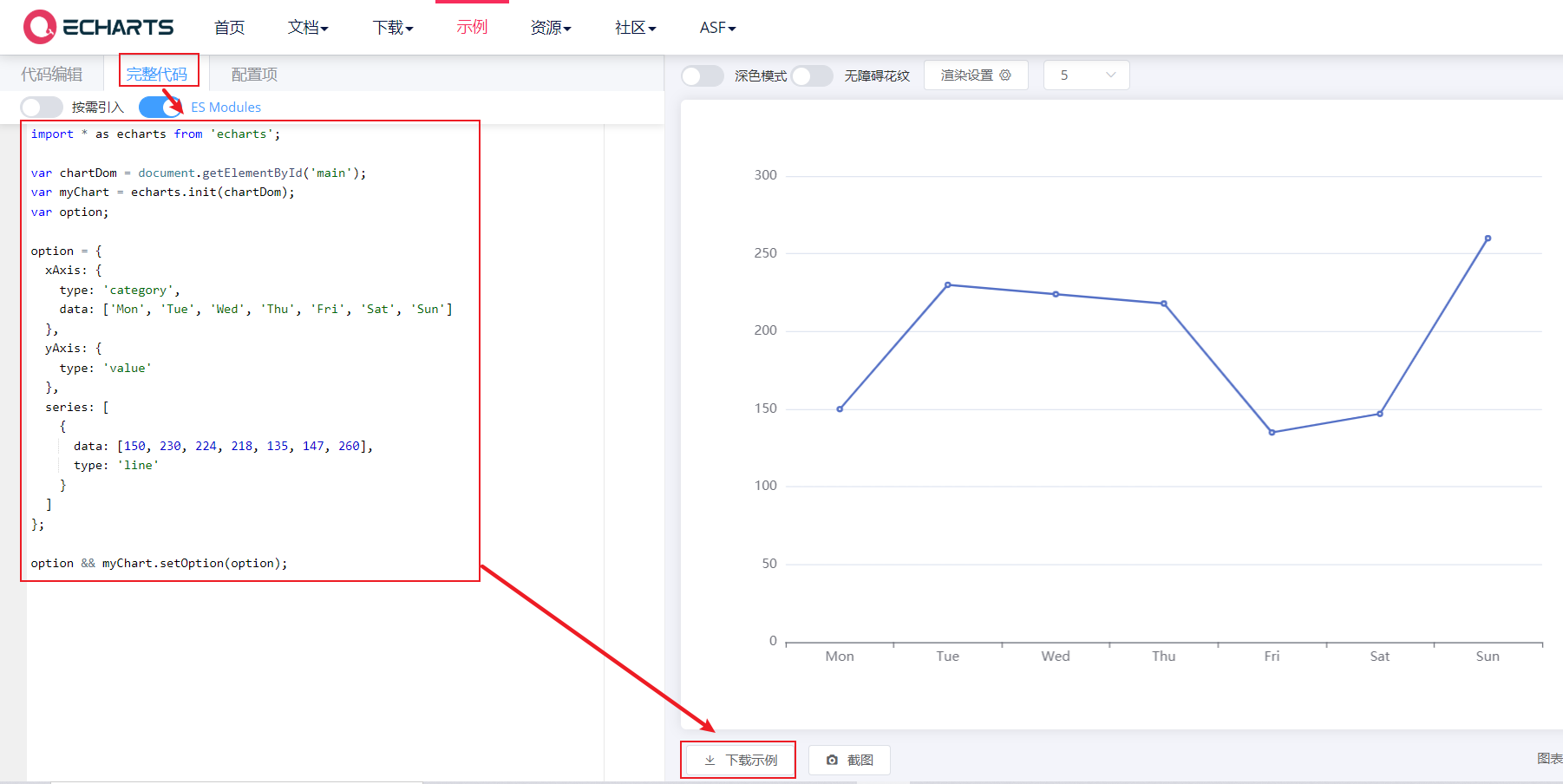
我们以折线图为例,演示echarts的基本使用:

我们发现对于不同的图形展示方式,只需提供x轴和y轴数据即可;
1.2 vue使用ECharts
1)vscode打开测试工程
vs打开: VSCode 并启动一个VUE项目
npm run serve
2) 工程安装echarts依赖
npm install echarts -S
说明:-D:仅仅用于开发环境 -S:既用于开发环境,又可用于生产环境
命令执行完毕后,我们发现工程 package.json 文件下已经引入了echarts依赖:
"dependencies": {
"core-js": "^3.6.5",
"echarts": "^5.2.2",
"vue": "^2.6.11"
}
3) 配置echarts
在 main.js 入口文件下引入echarts,并将echarts对象挂在Vue对象下;
import Vue from 'vue'
import App from './App.vue'
//引入echarts对象
import * as echarts from 'echarts'
Vue.config.productionTip = false
//挂在在Vue全局对象下
Vue.prototype.$echarts=echarts
new Vue({
render: h => h(App),
}).$mount('#app')
4) vue组件使用echarts
<template>
<div id="app" >
<h1>echartjs入门</h1>
<div ref="echartDiv" :style="{width: '100%', height: '500px'}"></div>
</div>
</template>
<script>
export default {
name: 'App',
methods:{
drawLine(){
this.myChart = this.$echarts.init(this.$refs.echartDiv);
let eOption = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
this.myChart.setOption(eOption);
}
},
mounted(){
this.drawLine();
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
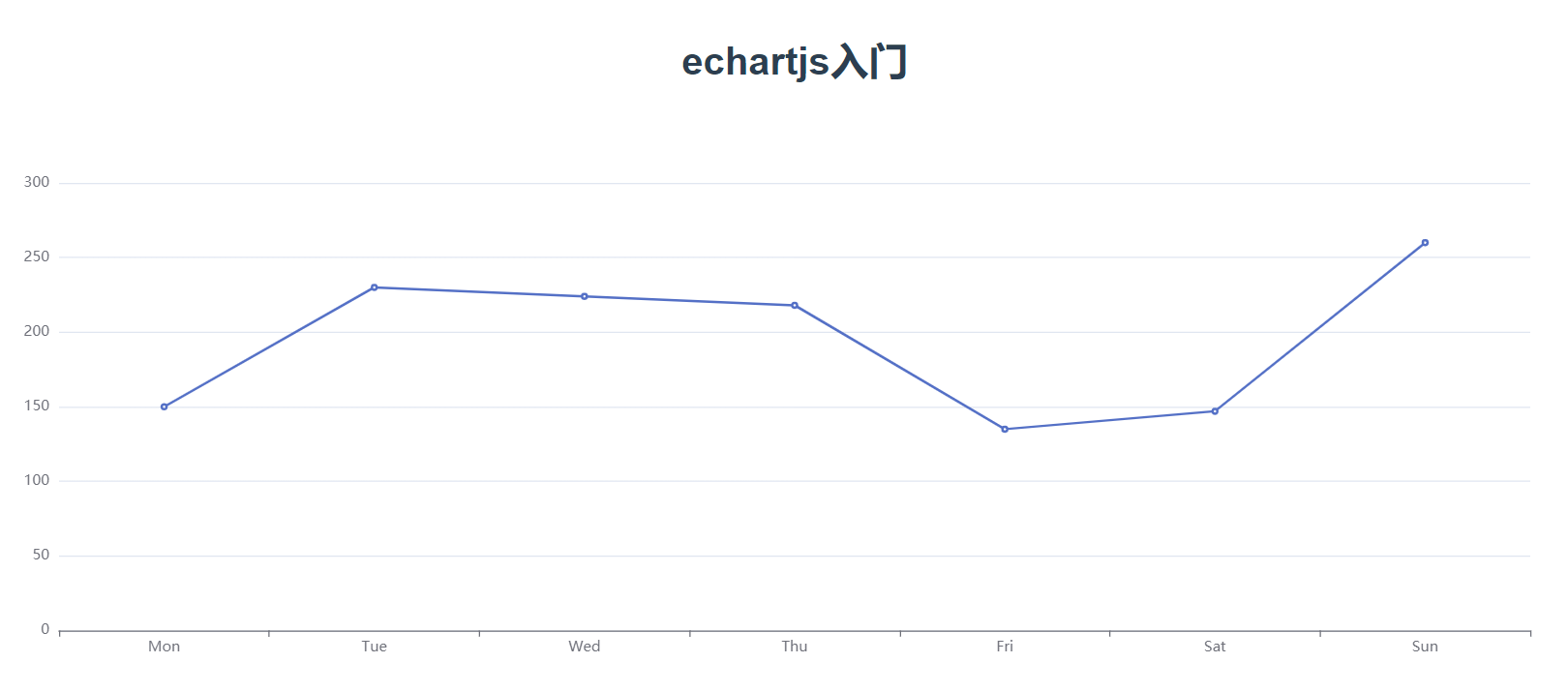
5) 页面效果:

1.3 项目中 ECharts 的使用
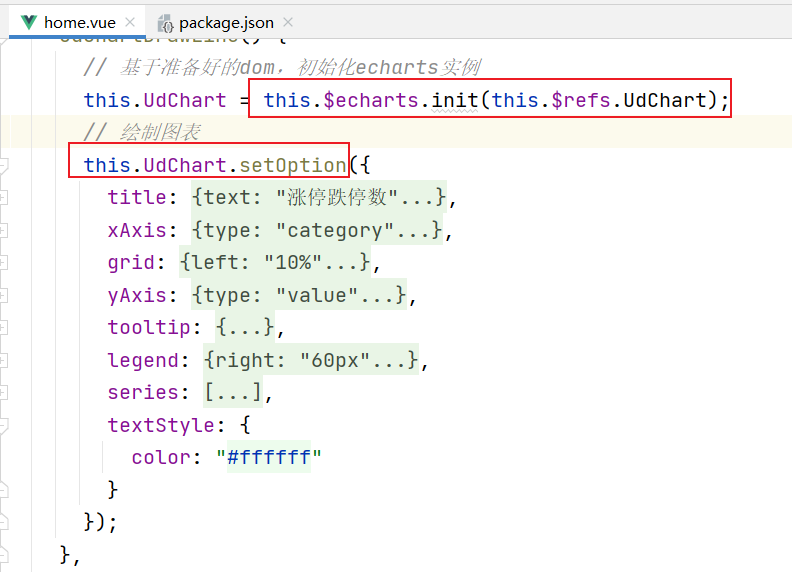
1) 配置和使用流程说明
我们项目的前端也是同样的使用方式:
项目在package.json中已经引入了echart依赖:
"dependencies": {
"axios": "^0.19.0",
"core-js": "^3.19.3",
"echarts": "^4.7.0",
//.......
}
main.js引入echarts:
import echarts from 'echarts'
Vue.prototype.$echarts = echarts

2) 前端显示效果

注意:点击涨停和跌停,也可单独显示;