💂 个人网站:[【紫陌】【笔记分享网】](http://zimo.aizhaiyu.com/)
💅 想寻找共同学习交流、共同成长的伙伴,[请点击【前端学习交流群】](http://zimo.aizhaiyu.com/wechat/wechat.html)
文章最后有作者l联系方式(备注进群)
1.devServer的static
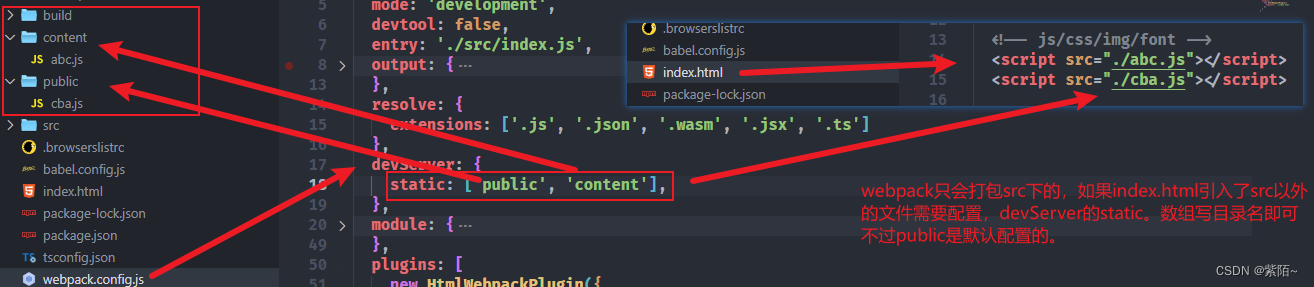
devServer中static对于我们直接访问打包后的资源其实并没有太大的作用,它的主要作用是如果我们打包后的资源,又依赖于 其他的一些资源,那么就需要指定从哪里来查找这个内容
-
比如在index.html中,我们需要依赖一个 abc.js 文件,这个文件我们存放在 public文件 中;
-
在index.html中,我们应该如何去引入这个文件呢? ✓ 比如代码是这样的:< script src="./public/abc.js"></ script>;
-
但是这样打包后浏览器是无法通过相对路径去找到这个文件夹的;会报错
解决:
-
所以代码是这样的:< script src="./abc.js">< /script>;
-
设置static即可;

2.Proxy代理
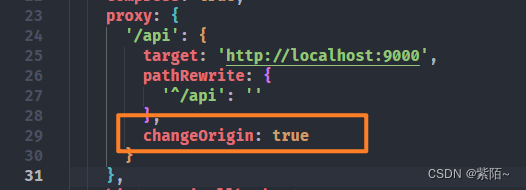
proxy是我们开发中非常常用的一个配置选项,它的目的设置代理来解决跨域访问的问题
比如我们的一个api请求是 http://localhost:8888,但是本地启动服务器的域名是 http://localhost:8080,这个时候发送网 络请求就会出现跨域的问题;
-
那么我们可以将请求先发送到一个代理服务器,代理服务器和API服务器没有跨域的问题,就可以解决我们的跨域问题了;
-
我们可以进行设置:
-
target:表示的是代理到的目标地址,
-
pathRewrite:默认情况下,我们的 /api 也会被写入到URL中,如果希望删除,可以使用pathRewrite;
-
-

3.changeOrigin的解析
changeOrigin其实是要修改代理请求中的headers中的host属性:
hangeOrigin:true是一个可选的配置项,用于设置是否改变请求头中的origin属性。当设置为true时,请求头中的origin属性会被改变为目标服务器的地址,以避免跨域问题。这个配置项通常用于开发环境中,当我们需要在本地开发环境中调用远程服务器的API时,需要设置changeOrigin:true来避免跨域问题。
在实际应用中,需要根据具体情况来判断是否需要配置 changeOrigin 修改 host。如果存在跨域请求的问题,且目标服务器未配置跨域访问的允许,那么配置 changeOrigin 修改 host 是必要的。否则,可以不进行配置。

推荐配置changeOrigin:true
4.historyApiFallback
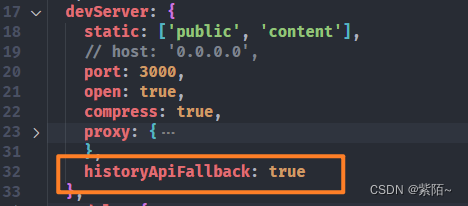
historyApiFallback是开发中一个非常常见的属性,它主要的作用是解决SPA页面在路由跳转之后,进行页面刷新时,返回404 的错误。
-
boolean值:默认是false
-
如果设置为true,那么在刷新时,返回404错误时,会自动返回 index.html 的内容;

-
object类型的值,可以配置rewrites属性:
-
可以配置from来匹配路径,决定要跳转到哪一个页面;
-
-
事实上devServer中实现historyApiFallback功能是通过connect-history-api-fallback库的:
-
查看connect-history-api-fallback 文档
-







![沉痛悼念互联网[云原生领域]技术大牛----左耳朵耗子(陈皓老师)](https://img-blog.csdnimg.cn/img_convert/4075dbda60012b05d694c4c87fdd0a45.jpeg)