截止目前,本项目用了2个接口,一个登录,一个获取列表数据。接下来想做的页面和功能,为了看起来更真实,就需要增加更多的模拟数据。

Mock语法写得有些随意,看起来还是很假 😁
Mock数据可以使用Mockjs插件,但我更喜欢用api平台,用起来方便也更真实,还可以跟后端同学协作。
yApi、postman、apiPost、apifox这几个都尝试过,操作比较类似,都可以满足需求。
本项目的2个接口开始用的是apiPost,但是今天在修改列表数据mock时,无论怎么设置数组的最大值maxItems最小值minItems,接口永远只返回最小值个数的元素,搞了半天没好,一气之下换了apifox,反正只写了2个接口,迁移很迅速。
So,如无意外,本项目将一直使用apifox来Mock。
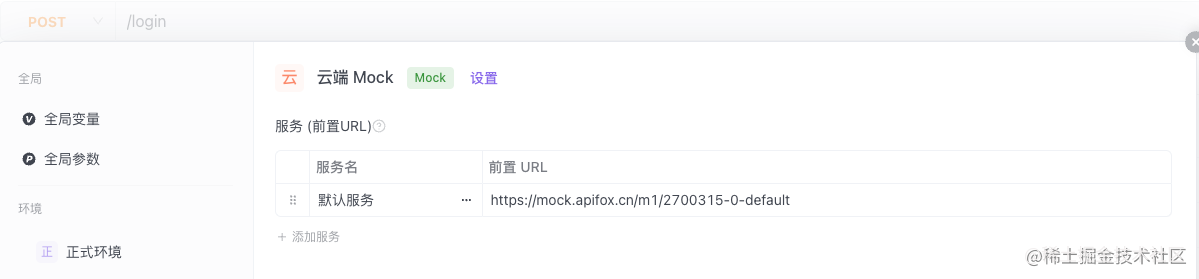
打开云端Mock
使用web端,打开云端Mock

复制mock服务url(前置URL),在本地环境配了dev server代理,把url填进来。
apifox不存在跨域的问题,不配置proxy,直接配置在开发环境也是可以的。
// vite.config.ts
server: {
port: 9527,
proxy: {
'/api': {
target: 'https://mock.apifox.cn/m1/2700315-0-default/', // 接口的域名
secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
rewrite: (path) => path.replace(/^\/api/, '/')
}
}
},
.env.development 文件
# 开发环境
NODE_ENV = dev
# 后台请求前缀,这是mock地址
VITE_BASE_URL = '/api/'
.env.production
# 生产环境
NODE_ENV = prod
# 后台请求前缀,这是mock地址,上线请换成真实地址
VITE_BASE_URL = 'https://mock.apifox.cn/m1/2700315-0-default/'
建一个接口就可以用了

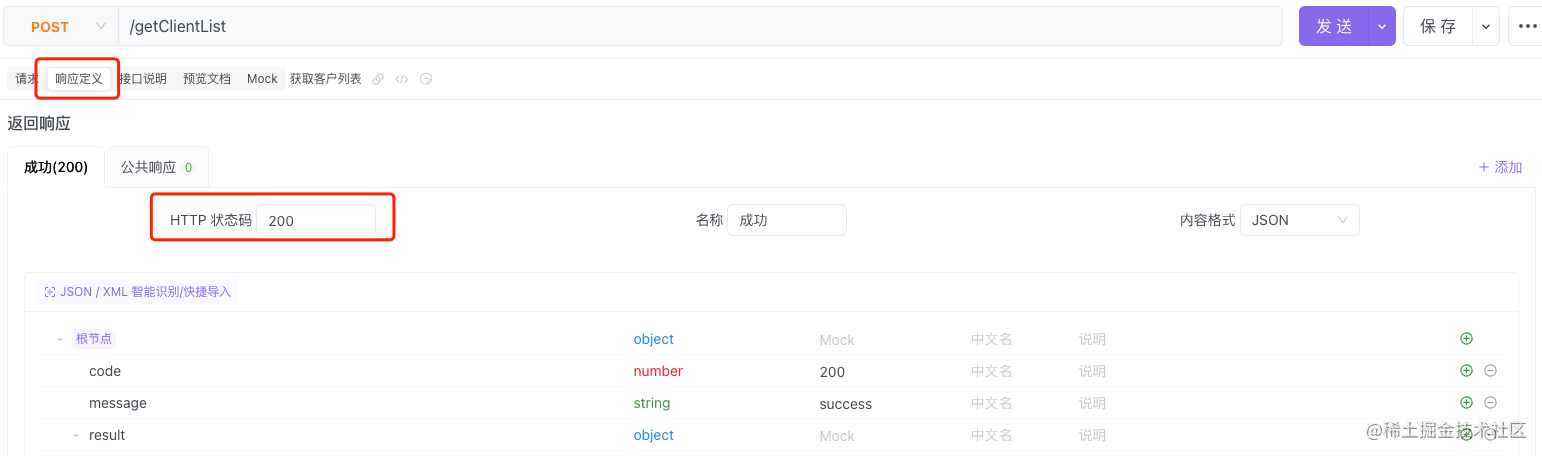
添加接口并mock数据
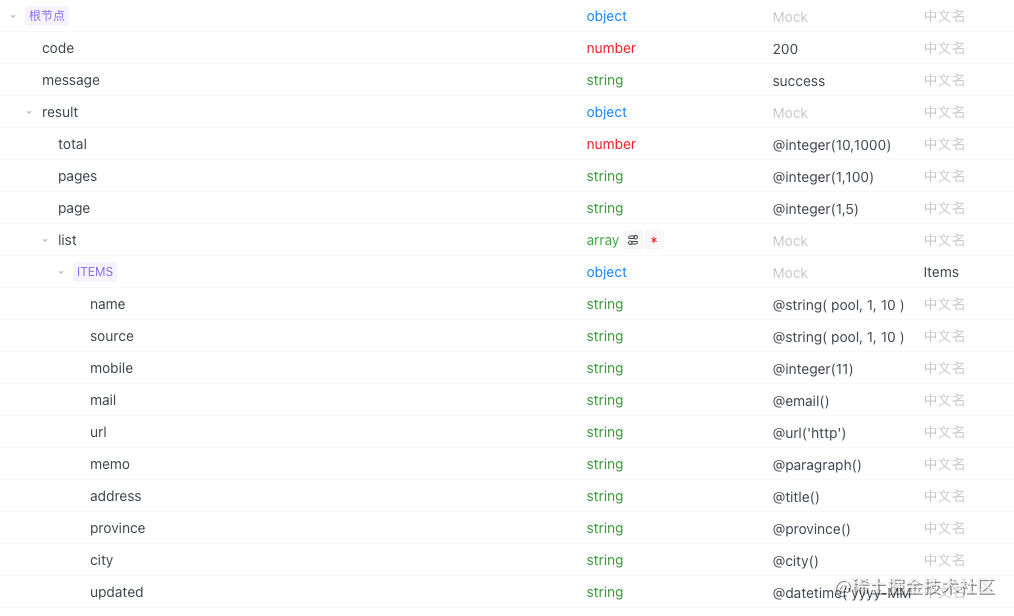
添加接口并定义接口url后,就可以开始做数据了,点击【响应定义】,在下方定义返回体

我定义了一个简单的客户列表,除了code和message是固定的,其他数据根据定义的mock规则随机返回。
Mock语法参考:https://apifox.com/help/app/mock/mock-rules/

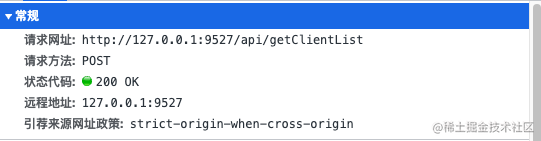
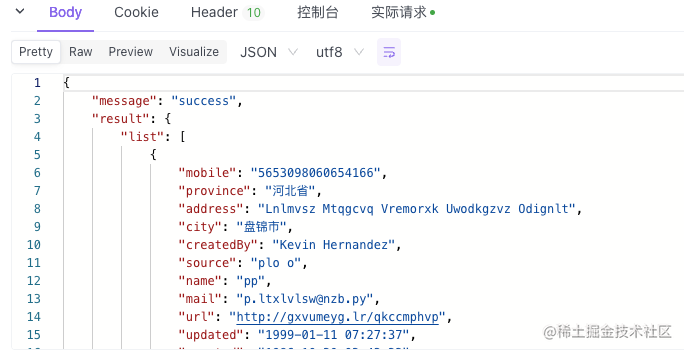
点击右上方的【保存】,然后点击【发送】,可以看到mock接口返回的数据。

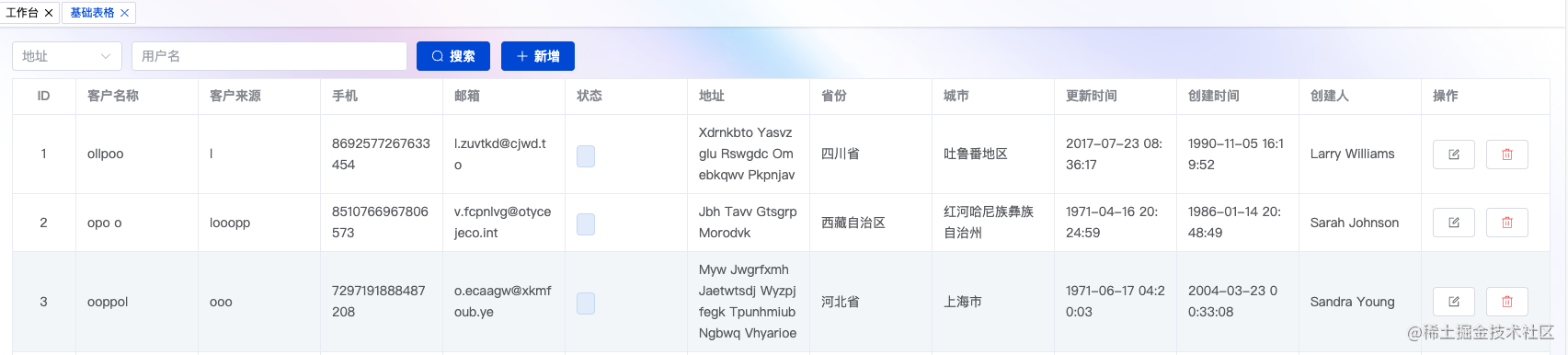
直接在项目中使用我们添加的接口,页面上也有数据了。
import request from '~/utils/http'
export default {
getClientList(data: {}) {
return request({
url: 'getClientList',
method: 'post',
data
})
}
}
到此一个基础的mock就完成了。
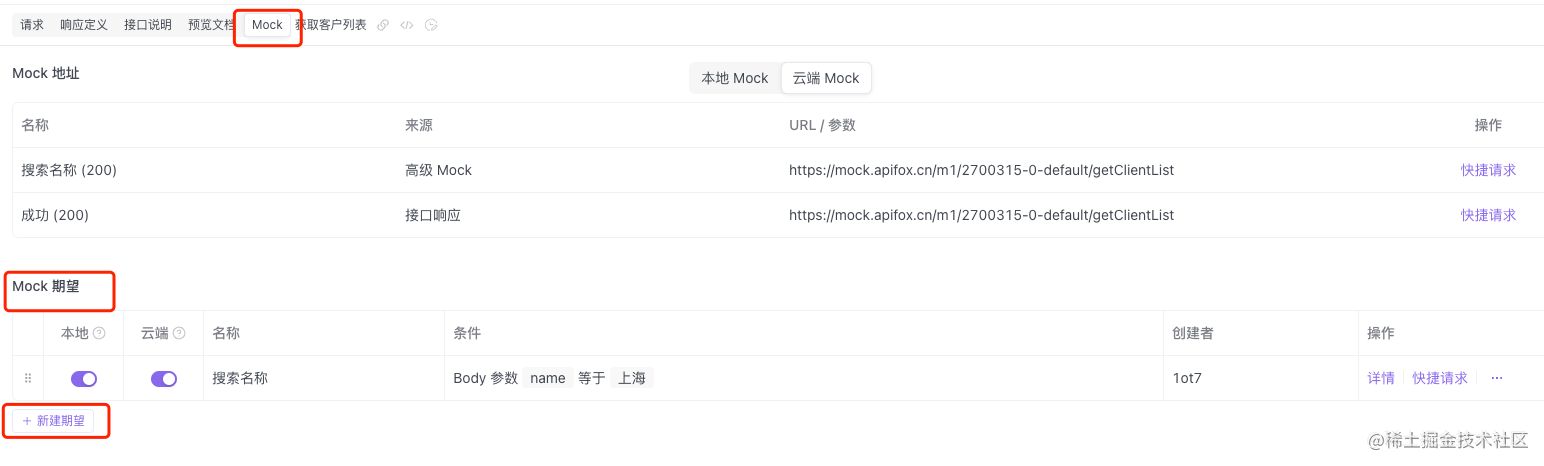
添加期望
上面的mock设置完之后,如果还需要根据特殊情况返回不同的数据怎么办呢? 这时可以添加期望,当我们的请求满足期望的条件,就会返回对应的数据。
优先级:高级 Mock 里的期望 > 自定义 Mock 脚本 > 普通 Mock

设置脚本
我们mock出来的数据和真实还是有不小的差距,比如列表的页数、总条数、页码都是随机产生的,并没有什么关联,放在页面上就很怪异。这就需要使用脚本了

// 获取自动 Mock 出来的数据
var responseJson = fox.mockResponse.json();
var page = fox.mockRequest.getParam('page')
// 修改 responseJson 里的分页数据
// 将 page 设置为请求参数的 page
responseJson.result.listpage = page;
// 将 total 设置 120
responseJson.result.list.total = 120
// 将修改后的 json 写入 fox.mockResponse
fox.mockResponse.setBody(responseJson);
离真实又近了一点~
这些基础的配置,已经可以满足项目中模拟数据的需求,当然越接近真实就需要越复杂的配置,做好平衡即可。