前言
嗨,大家好,我是希留,一个被迫致力于全栈开发的老菜鸟。
今天又来给小伙伴们分享一个基于 SpringBoot + Vue 实现的前后端分离后台管理系统项目;
简介
这个项目是基于xiliu-tenant脚手架项目搭建而成,原本是帮朋友公司做的一个租赁管理系统,用来管理房态信息、办理入住等。对方没给设计图、也没有提具体需求,只是让我凭感觉来做。在项目做了几个月后,因业务调整,所以就没有后续了,想着与其直接删除还不如开源分享给大家一起讨论学习。
项目虽然没有做的很完整,但是整体的数据架构还算是可以的,可以很容易进行功能完善和添加新功能。
由于本人的精力有限,还有很多地方没法完善,如有感兴趣的朋友,欢迎加入一起完善,共同进步!
功能设计
系统的基础设计可以参考发布的上一篇文章这么优秀的开源脚手架项目,我不允许还有人不知道,这里介绍一下新加的一些功能点吧
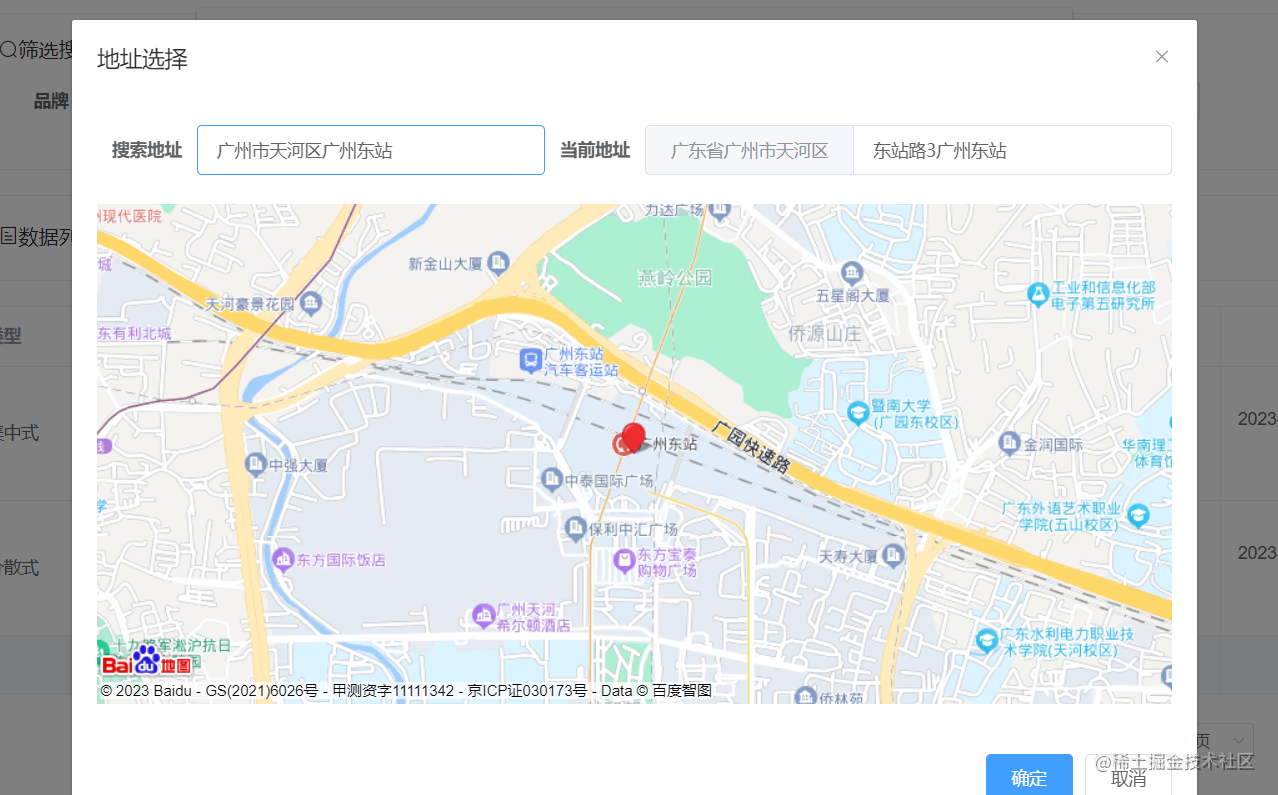
集成了百度地图
集成步骤参考:前端Vue项目如何集成地图实现地图选址功能

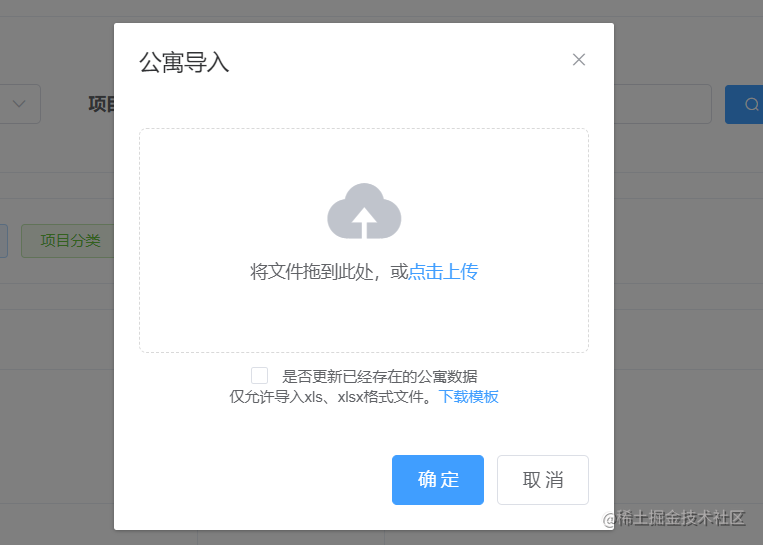
集成了easyexcel
集成了easyexcel,实现导入导出功能。

内置功能
| 序号 | 模快 | 说明 |
|---|---|---|
| 1 | 租户管理 | 配置系统租户,支持 SaaS 场景下的多租户功能。 |
| 2 | 配置租户套餐 | 自定每个租户的菜单、操作、按钮的权限。 |
| 3 | 用户管理 | 用户是系统操作者,该功能主要完成系统用户配置。 |
| 4 | 部门管理 | 配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。 |
| 5 | 菜单管理 | 配置系统菜单,操作权限,按钮权限标识等。 |
| 6 | 角色管理 | 角色菜单权限分配、设置角色按机构进行数据范围权限划分。 |
| 7 | 字典管理 | 对系统中经常使用的一些较为固定的数据进行维护。 |
| 8 | 操作日志 | 系统正常操作日志记录和查询;系统异常信息日志记录和查询。 |
| 9 | 登录日志 | 系统登录日志记录查询包含登录异常。 |
| 10 | 在线用户 | 当前系统中活跃用户状态监控。 |
| 11 | 代码生成 | 前后端代码的生成(java、html、xml、sql)支持CRUD下载 。 |
| 12 | 系统接口 | 根据业务代码自动生成相关的api接口文档。 |
| 13 | 服务监控 | 监视当前系统CPU、内存、磁盘、堆栈等相关信息。 |
| 14 | 缓存监控 | 监视当前缓存的相关信息。 |
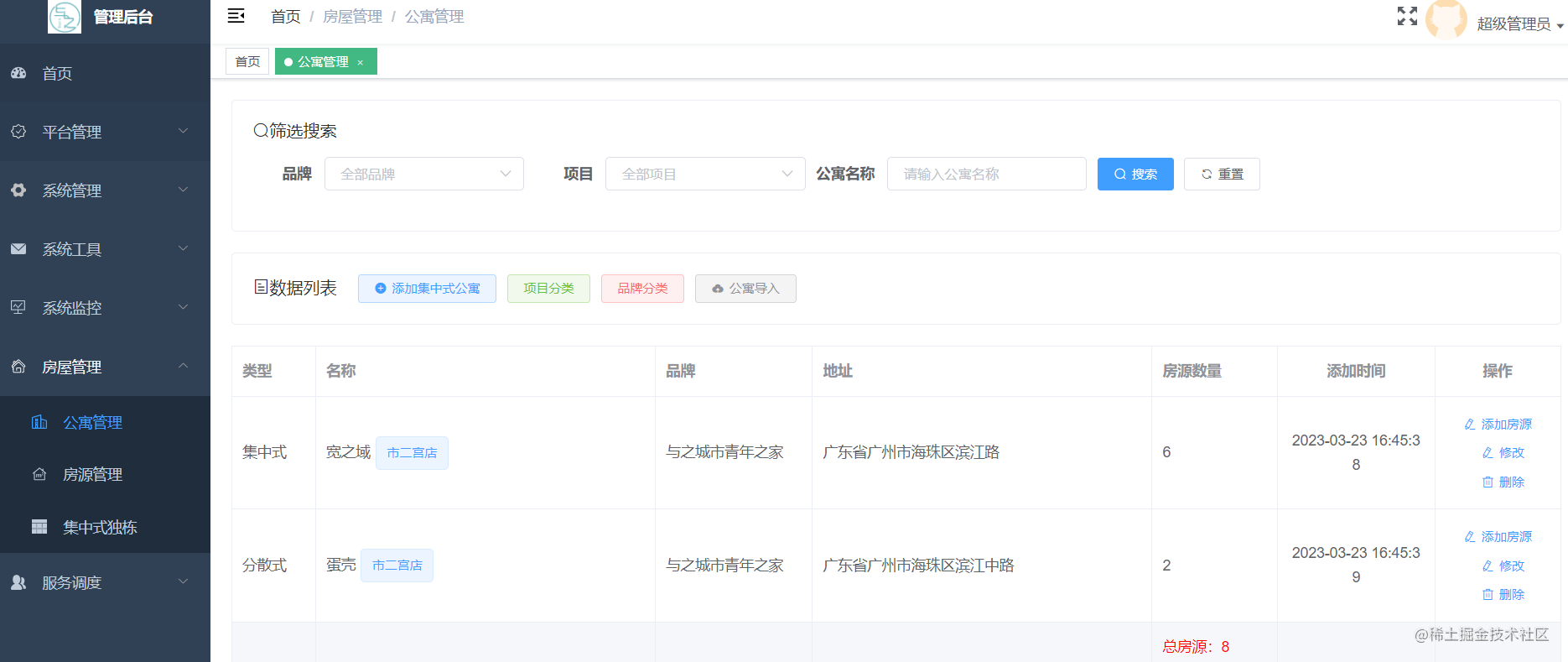
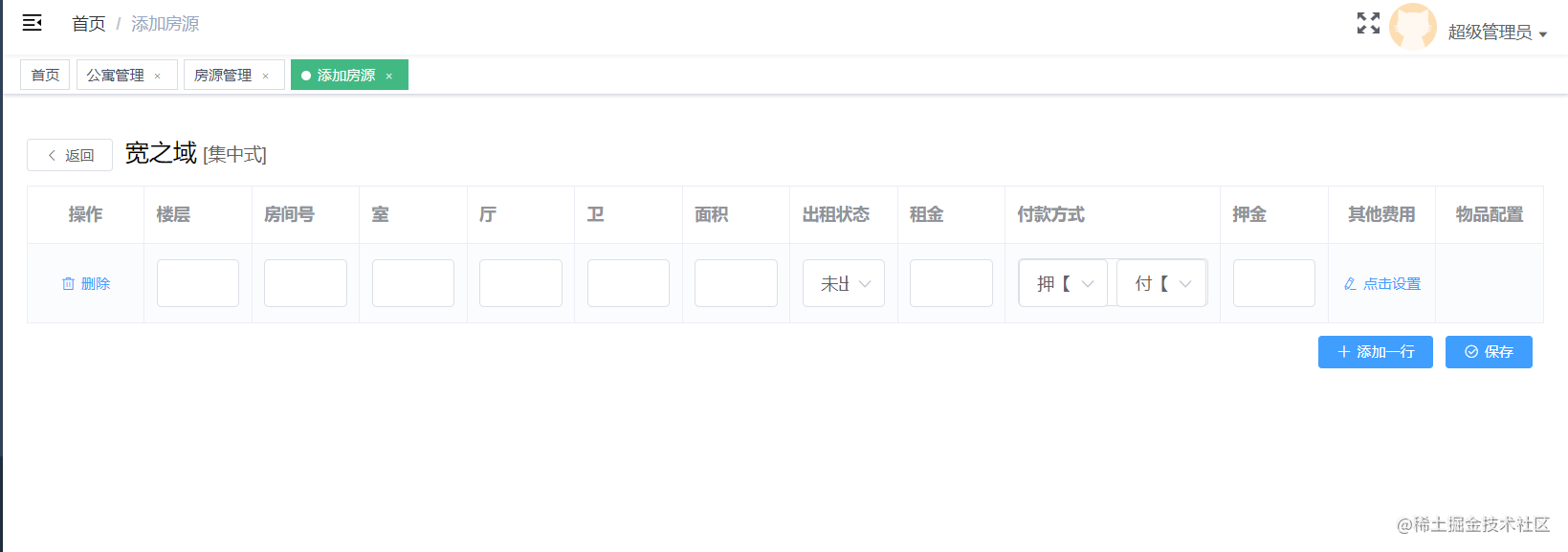
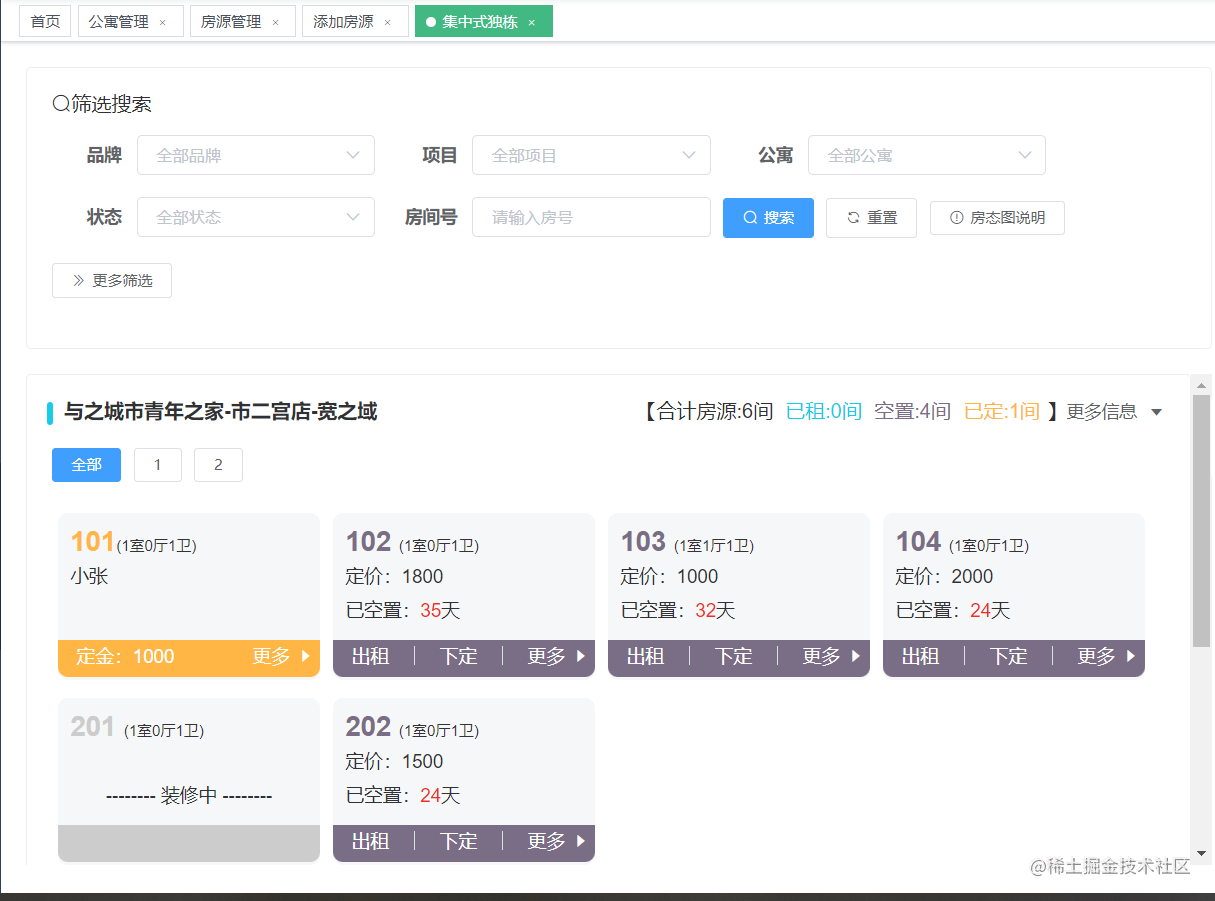
| 15 | 房源管理 | 房源添加、导入等信息。 |
核心技术
依赖
- [Mysql] 5.7+
- [Jdk] 1.8+
- [Maven] 3.0+
- [Redis] 3.0+
后端
- Spring Boot2.5.4.RELEASE: Spring Boot是一款开箱即用框架,让我们的Spring应用变的更轻量化、更快的入门。在主程序执行main函数就可以运行。你也可以打包你的应用为jar并通过使用java -jar来运行你的Web应用;
- Mybatis-plus3.5.1: MyBatis-plus(简称 MP)是一个 MyBatis (opens new window) 的增强工具。
- Spring Security: 认证和授权框架
- JWT: 登录支持
- Redis: 分布式缓存
- Easyexcel: 简化导入导出工具
前端
- npm:node.js的包管理工具,用于统一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
- webpack:用于现代 JavaScript 应用程序的_静态模块打包工具
- ES6:Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
- vue-cli:Vue的脚手架工具,用于自动生成Vue项目的目录及文件。
- vue-router:Vue提供的前端路由工具,利用其我们实现页面的路由控制,局部刷新及按需加载,构建单页应用,实现前后端分离。
- element-ui:基于MVVM框架Vue开源出来的一套前端ui组件。
- avue: 用该组件包裹后可以变成拖拽组件,采用相对于父类绝对定位;用键盘的上下左右也可以控制移动
- vue-echarts: vue-echarts是封装后的vue插件,基于 ECharts v4.0.1+ 开发
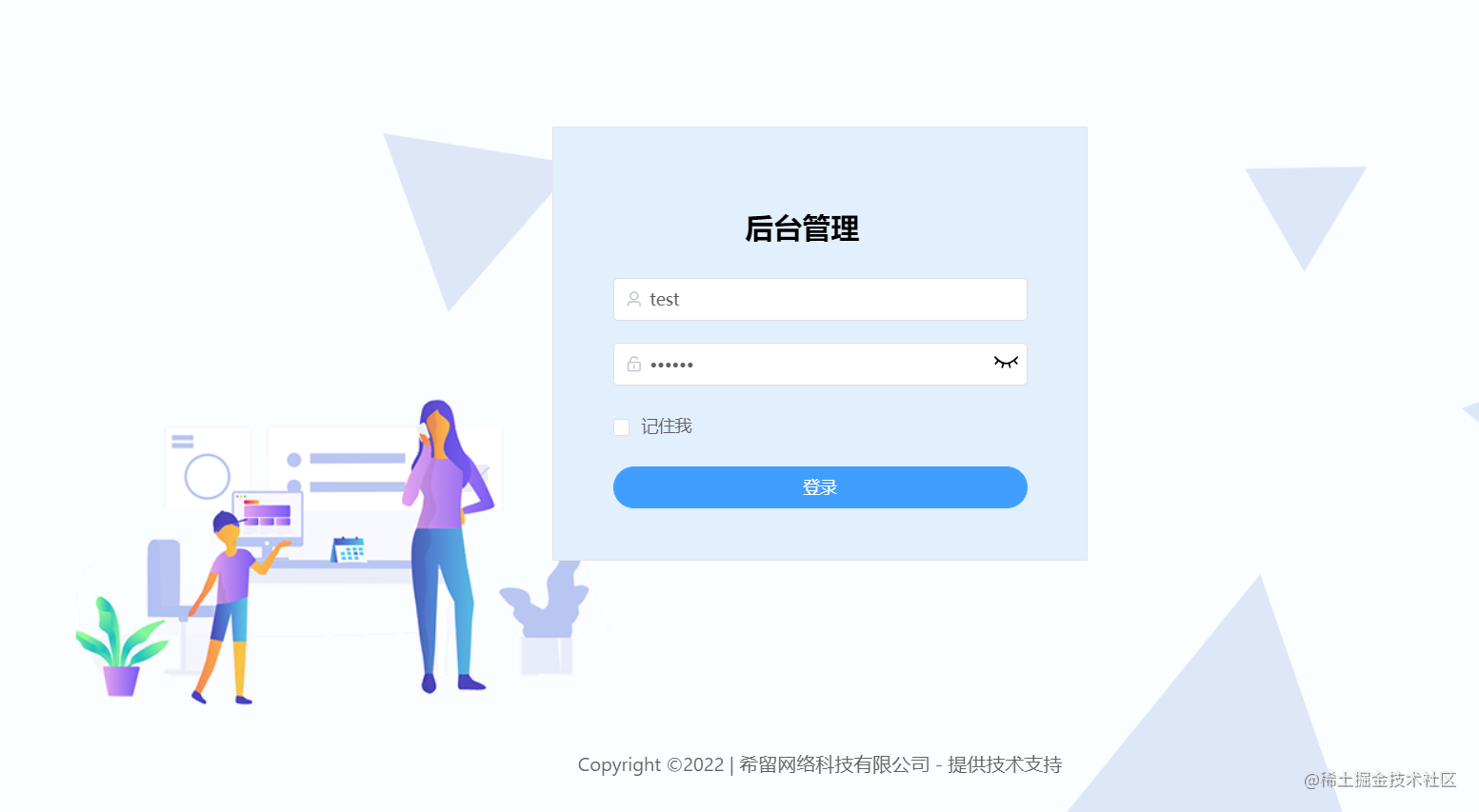
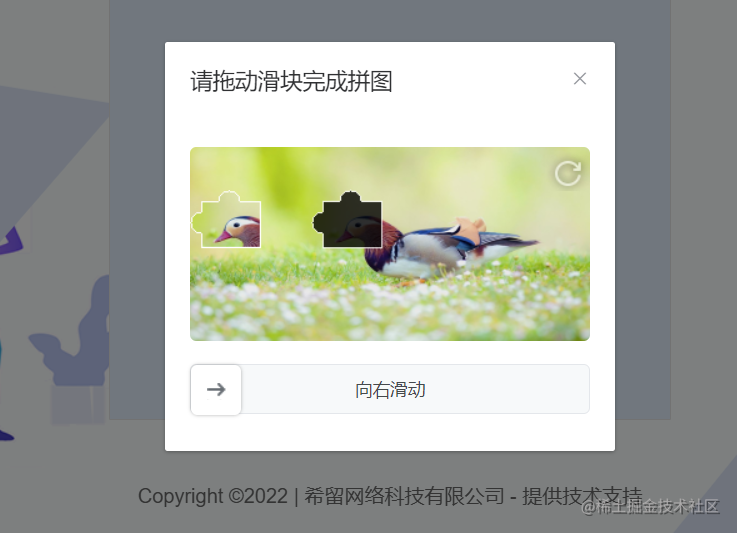
系统截图






开源地址:
github:https://github.com/277769738/xiliu-lease-tenant
gitee:https://gitee.com/huoqstudy/xiliu-lease-tenant
- 在线体验:https://lms.xiliu.online
- 平台管理员:admin/123456
- 租户1管理员:yz_admin/123456
- 租户2管理员:test_admin/123456
总结
以上就是本文的全部内容了,感谢大家的阅读。
如果觉得文章对你有帮助,还不忘帮忙点赞、收藏、关注、评论哟,您的支持就是我创作最大的动力!














![[论文阅读] (28)李沐老师视频学习——1.研究的艺术·跟读者建立联系](https://img-blog.csdnimg.cn/4d4a9a2edc814a68bfb40eac06927424.png#pic_center)