提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、`Vite`是什么?
- 二、为什么选Vite?
- 1、现实的问题
- 2、缓慢的服务器启动
- 3、缓慢的更新
- 三、Vite的`优势`?
- 四、Vite的`劣势`?
- 五、`Vite`以及`Webpack`的打包原理?
提示:以下是本篇文章正文内容,下面案例可供参考
一、Vite是什么?
vite是一种新型的前端构建工具,能够显著的提升前端的开发体验,主要由两部分组成:
- 一个开发服务器:基于
原生的ES模块提供了丰富的内建功能,速度快到惊人的模块热更新(HMR) - 一套构建指令:使用
Rollup打包代码,并且是预配置的,可以输出用于生产环境的高度优化过的静态资源
Vite旨在提供开箱即用的配置,同时他的插件API和JavaScript API带来了高度的可扩展性,并且由完整的类型支持
二、为什么选Vite?
1、现实的问题
1、当开始构建越来越大型的应用的时候,需要处理js的代码量也在增长,基于JavaScript开发的工具就会遇到性能的瓶颈,需要很长的时间才能启动开发服务器,影响开发者的效率和幸福感
2、缓慢的服务器启动
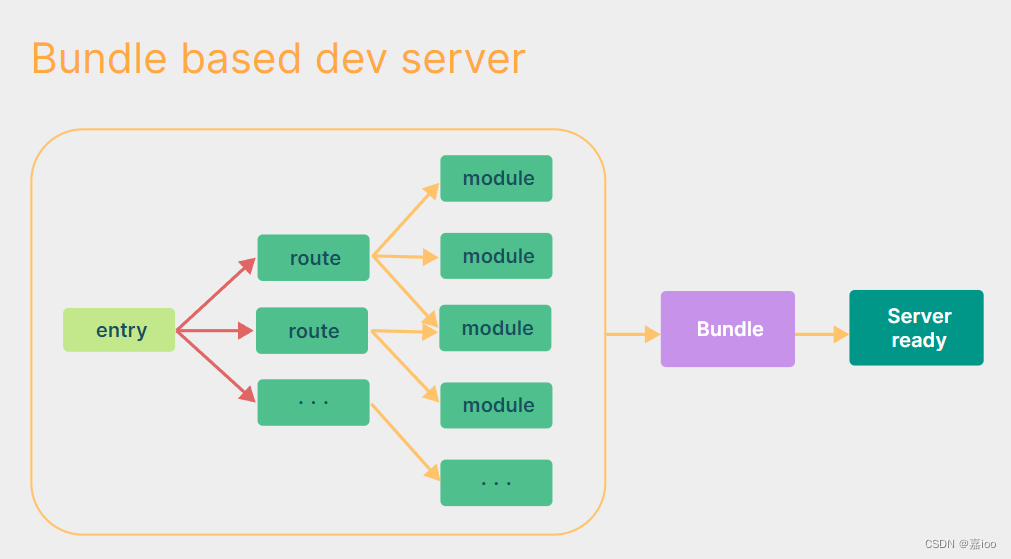
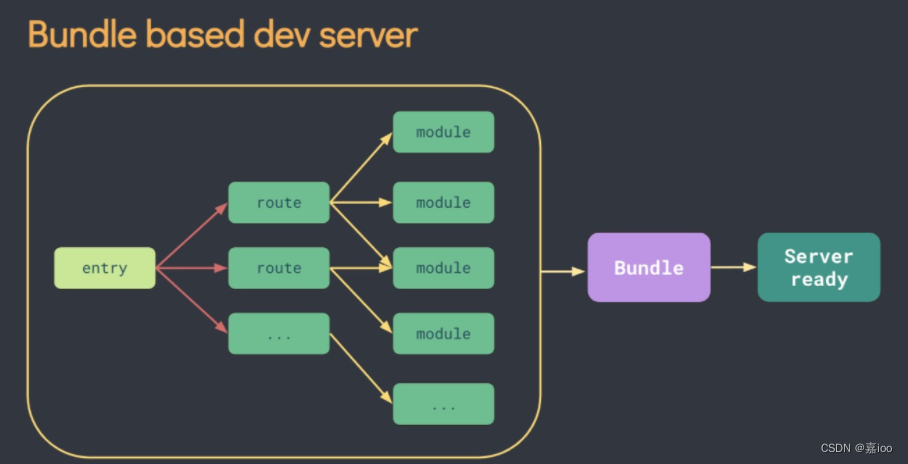
当冷启动开发服务器时,基于打包器的方式启动必须优先抓取并构建你的整个应用,然后才能提供服务。
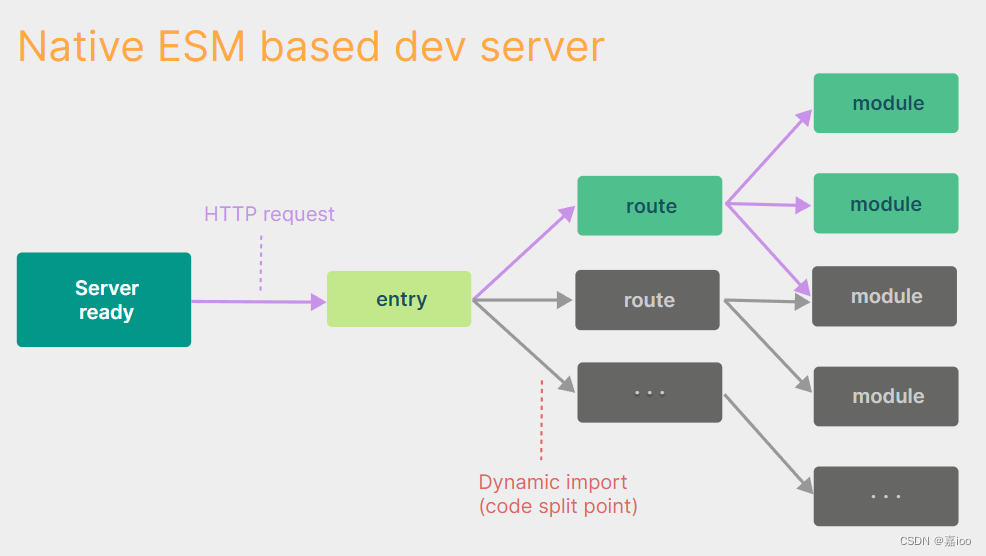
Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类,改进了开发服务器启动时间。
- 依赖: 大多数在开发时为不会变动的纯JavaScript。在一些较大的依赖,比如有上百个模块的组件库,处理的代价就很高,依赖也通常会存在多种模块化格式(例如ESM或者CommonJS);Vite就会使用
esbuild预构建依赖,esbuild使用Go进行编写,并且以JavaScript编写的打包器构建依赖快10-100倍 - 源码: 通常包含t一些并非是直接的JavaScript的文件,需要转换(例如JSX,CSS或者是Vue/Svelte组件时),时常会被编辑,同时,并不是所有的源码都需要同时被加载。
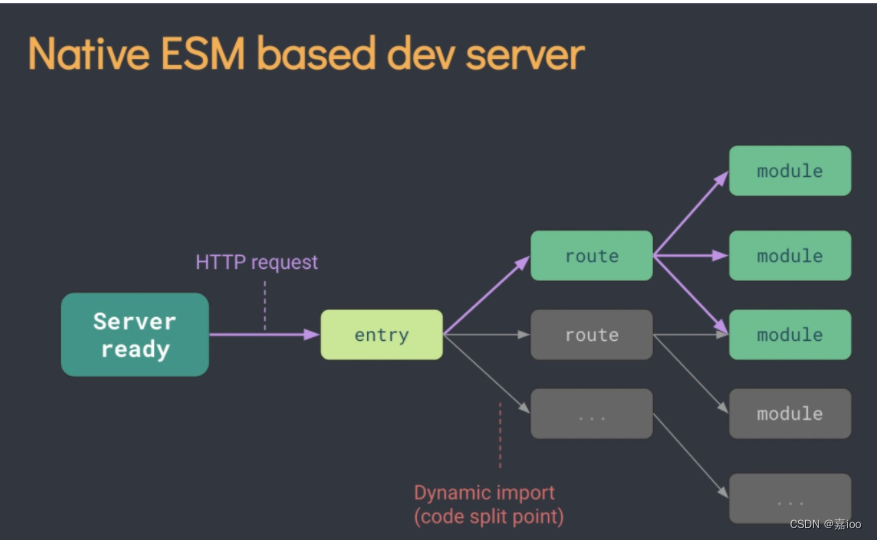
- Vite以原生的
ESM方式来提供源码。实际上是让浏览器接管了打包程序的部分工作,Vite只需要在浏览器请求源码的时候进行转换并且按需提供源码,根据情景动态的导入代码


3、缓慢的更新
基于打包器启动时,重建整个包的效率很低。原因显而易见:因为这样更新速度会随着应用体积增长而直线下降。
三、Vite的优势?
- 极其
快速的服务启动,使用原生的ESM文件,无需进行打包
2.轻量快速的热重载,无论应用程序的大小如何,都始终很快的模块热重载(HMR) - 丰富的功能,
对于TypeScript、JSX、CSS等支持开箱即用 - 优化的构建,可以选择
“多页应用”或者“库”模式的预配置Rollup构建 通用的插件,在开发和构建之间共享Rollup-superset插件接口完全类型化的API,灵活的API和完整的TypeScript类型
四、Vite的劣势?
- 生态不及webpack,加载器插件不够丰富
- 打包到生产环境时,Vite使用
传统的rollup进行打包 - 项目的开发浏览器要支持
ES Module,而且不能识别Commjs语法
五、Vite以及Webpack的打包原理?
Webpack的打包原理

Vite的打包原理