目录
一、问题
二、原因及解决方法
三、总结
tips:如嫌繁琐,直接看总结即可!
一、问题
el-table实现可编辑表格的思路:
1.要写一个可编辑的表格:表格中的一列是下拉框。实现方法很简单:在el-table-column(elemen提供了插槽)中插入 下拉框el-select,就可以正常显示了(其他组件或者自定义组件也可以随便插入,都能够正常显示)
2.增加和删除操作
1)增加:表格数据tableData写成响应式的,在tableData中push数据就可以
2) 删除:点击表格的行时,拿到elemen提供的插槽数据:当前点击的行 scope.$index;删除的时候直接在tableData中找到下标为 scope.$index的删除即可。
3.其实思路还是挺简单的;写的差不多了,测试一把,没想到还出问题了@--@
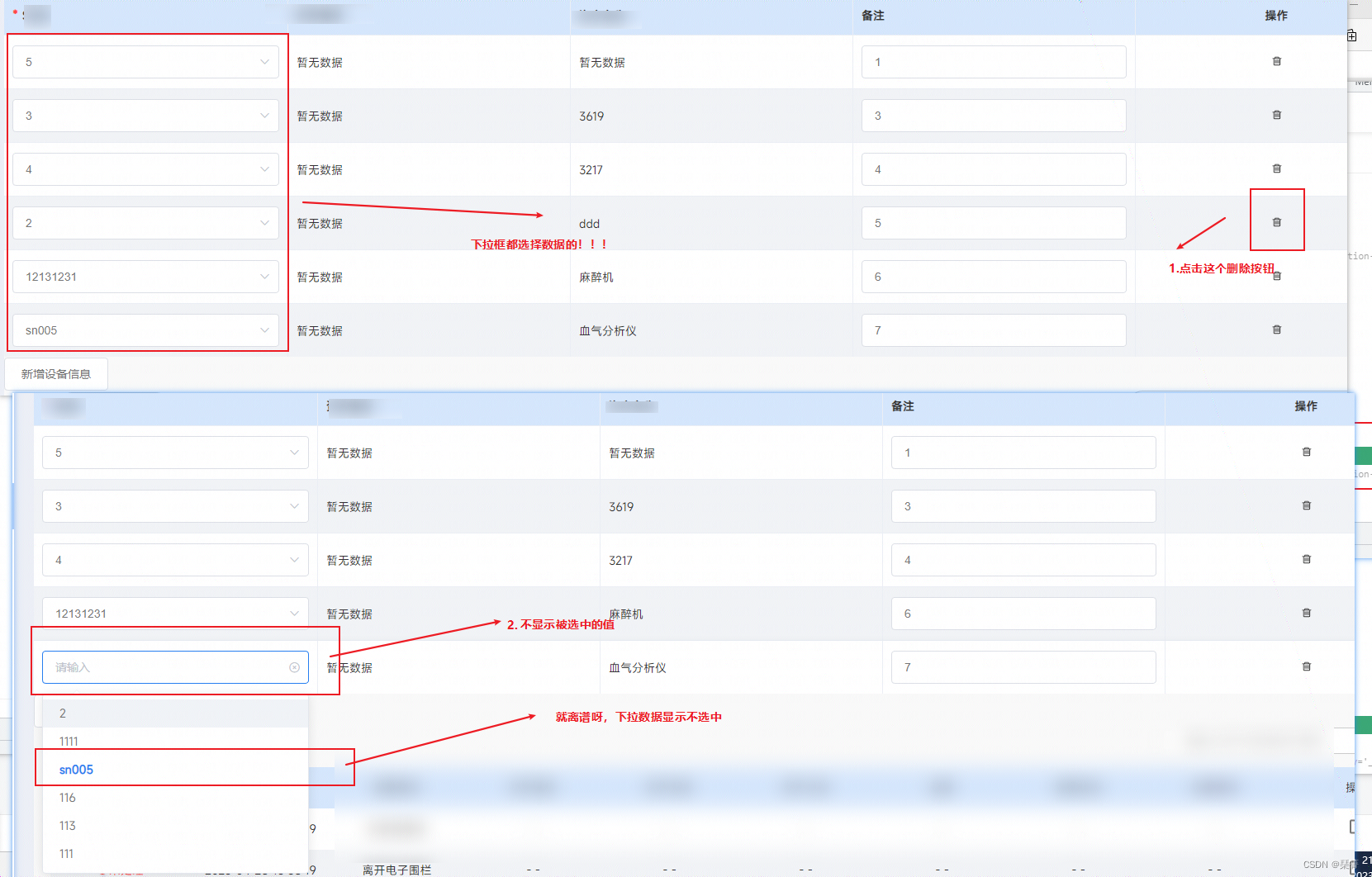
具体问题;在el-table中插入了很多行,下拉框所在的单元格选择不同的值。然后执行删除操作,1-3行数据的时候没有问题,4行及以上数据就出问题了,我点击删除了一行,结果把和这一行相邻的行里面下拉框本来选中的 值弄没了,但是下拉项中有对应的值,并且样式也是选中的样式,再次选中 有选中样式的下拉数据,仍然无法填充到 el-select的input输入框中,选其他值是没有问题的,可以正常填充!!!!具体情况如下图1-1所示。

二、原因及解决方法
1..在html中显示el-select绑定的value值,看到el-select绑定的value是 有值的。就离谱,不带这么完的。
2.因为那个下拉框并不是我自己写的,是别人封装过的,我以为是别人封装的有问题;自己换成了element提供的el-select:重复 一、3中的操作,还是出现了下拉项中有对应的值;下拉框中选中的值 没了,不过,这次再选中 有选中样式的下拉数据时,el-select的input输入框能够正常填充。(诶,那个组件确实有一点问题吧,但是不是这次讨论的重点)
3.检查我写的删除方法:啊,我又犯错误,一边删除数组,一边按照初始的数组下标去找数据。无语了,这个错误真的是犯了不下三次了。虽然也不是这次问题的原因(因为我只删除一行,完全能删除掉的,删除多行这种写法就是作死),但是也是 导致删除有问题的一个原因!希望下次不要错了。
4.在devtools用Vue插件检查了一下,el-input的值真的没有了@****@,如图2-1所示

5..为什么,我删一条数据,会影响其他数据呢?为什么只有下拉框所在的单元格有问题?天哪,不理解,就离谱!!!加班加班@—@
6.郁闷了一个多小时。最后想到上次 勾选几条数据,el-table的全选按钮竟然被选中了。猜测是不是el-table又分不清哪条数据是哪条了,所以我删了谁,它也是不清不楚,稀里糊涂的。
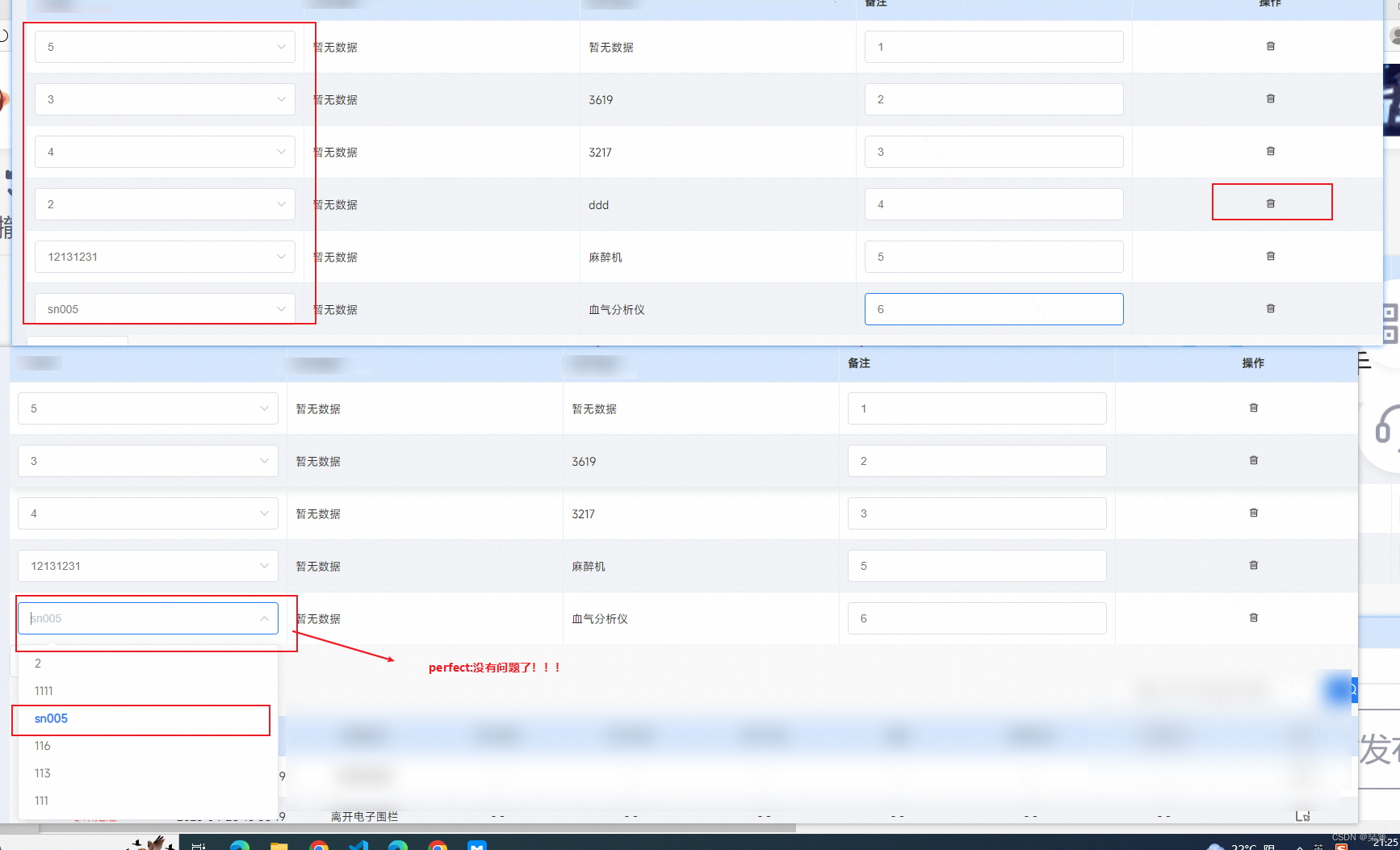
7.竟然真的被我猜对了,每条数据加上唯一的 row-key标识后,竟然没有问题了,如图2-2所示!!!!!!
就离谱呀。用el-table最好保证row-key必填,且el-table的data中的每一条数据对应的row-key都是唯一的;不然很可能导致各种离谱的错误呀!!!

三、总结
1.可编辑表格思路:
1)el-table-column(elemen提供了插槽)中插入 可以编辑的组件(下拉框、输入框等)即可
2)增加和删除操作
a.增加:表格数据tableData写成响应式的,在tableData中push数据就可以
b.删除:点击表格的行时,拿到elemen提供的插槽数据:当前点击的行 scope.$index;删除的时候直接在tableData中找到下标为 scope.$index的删除即可。
2.el-table删除时没有被删除的行受到删除行的影响的原因:
1)检查你的删除逻辑是否正确,特别是批量删除的时候,不要一边删除,一边在数组里面找原来的下标删除;你永远删不完的;用一个临时变量来存储不需要删除的,然后赋值给tableData就可以了!
2)检查你是否给每行数据添加唯一的标识字段rowKey,并且赋值为el-table(:row-key="rowKey");可以在删除的时候判断一下每条数据如果没有唯一标识,可以手动设置一个,比如设置为数组的下标 (如rowKey为'id’,则每条数据添加 element.id=elementIndex)
3.使用el-table最好保证row-key必填,且el-table的data中的每一条数据对应的row-key都是唯一的;不然很可能导致各种离谱的错误呀。
1)表格最上角半选中样式失效;具体可参考:el-table部分选中时,显示全选样式,class:is-indeterminate丢失原因及解决方法_琹箐的博客-CSDN博客
2)删除表格的行影响了其他行的数据:本文
4.天天踩坑,吃一堑长一智,快些成长吧&&**&&
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/