分析:
1.想实现联想搜索需要数据库的数据支撑,需要进行模糊查询,搜索出所有包含用户输入的关键字信息,并将这些信息都反馈到前端,简化用户输入,从而提高用户的体验。
2.为了提高用户的使用体验,整个页面不能全部刷新,需要局部刷新,为此需要使用Ajax来实现。
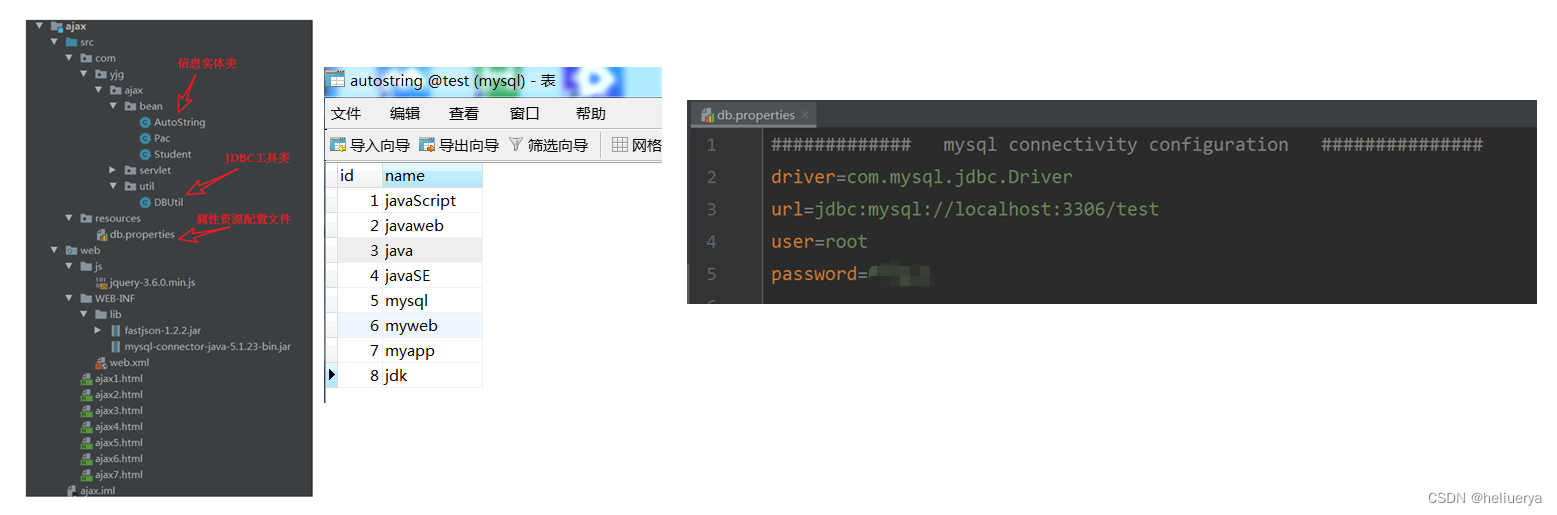
3.前期准备:
1)相关的数据库表
2)JDBC工具类
3)属性资源配置文件
4)引入fastjson-1.2.2.jar,目的是实现Java对象和JSON对象之间的相互转化。
5)需要引入mysql-connector-java-5.1.23-bin.jar,目的是实现对数据库的操作。
6)引入jquery-3.6.0.min.js ,目的是使用jQuery编写Ajax代码。

JDBC工具类代码:
package com.yjg.ajax.util;
import java.sql.*;
import java.util.ResourceBundle;
public class DBUtil {
//私有的构造方法
private DBUtil(){}
//类加载时绑定属性资源文件(静态变量和静态代码块的执行时间一样,都是在类加载的时候执行,这时就看代码的先后顺序了,谁在前谁先执行)
private static ResourceBundle bundle = ResourceBundle.getBundle("resources/db");
static {
try {
Class.forName(bundle.getString("driver"));
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
/**
* 获取数据库连接对象 (以后在实际开发中只要调用该方法就会完成注册驱动和获取连接两步)
* @return 新的连接对象
* @throws SQLException 这里选择上抛异常,由使用者捕捉。
*/
public static Connection getConnection() throws SQLException {
String url = bundle.getString("url");
String user = bundle.getString("user");
String password = bundle.getString("password");
Connection conn = DriverManager.getConnection(url,user,password);
return conn;
}
/**
* 释放资源
* @param conn 连接对象
* @param stmt 数据库操作对象 这里最好写Statement,而不写PreparedStatement,
* 原因是今后可以使用多态,既可以传一个父类对象,也可以传入子类对象。
* @param rs 查询结果集
*/
public static void close(Connection conn, Statement stmt, ResultSet rs){
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (stmt != null) {
try {
stmt.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
实体类代码:
package com.yjg.ajax.bean;
public class AutoString {
private String name;
public AutoString() {
}
public AutoString(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "AutoString{" +
"name='" + name + '\'' +
'}';
}
}
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AJAX实现搜索联想 自动补全</title>
<style>
#text{
width: 500px; /*文本输入框的宽度*/
height: 30px; /*文本输入框的高度*/
padding-left: 5px; /*文本输入框中光标离左边框的距离*/
font-size: 20px; /*文本输入框中字体大小*/
border: black 1px solid;
}
#myDiv{
width: 507px; /*设定div的宽度*/
border: 1px black solid; /*设定div的边框1px 颜色是黑色 实线*/
background: cornsilk; /*设定div的底色*/
display: none;
}
#myDiv p{
padding-left: 5px; /*设定p标签文字距离左边线的距离*/
margin-top: 2px; /*设定p标签距离顶部距离*/
margin-bottom: 2px; /*设定p标签间距*/
}
#myDiv p:hover{ /*设定鼠标在p标签上悬停时*/
cursor: pointer; /*鼠标:小手的形状*/
background-color: gold; /*背景颜色:gold*/
}
</style>
<script type="text/javascript" src="/ajax/js/jquery-3.6.0.min.js"></script>
<!-- 使用jQuery代码完成
<script type="text/javascript">
$(function () {
$("#text").keyup(function () {
//当文本输入框中没有输入任何字符的时候
if ($("#text").val() == ""){
//div标签隐藏起来
$("#myDiv").hide();
//文本输入框中有字符输入的时候,实现搜索联想,发送Ajax请求
}else {
$.ajax({
type : "GET",
url : "/ajax/request7",
data : "value=" + this.value,
async : true,
success : function (json) {
var jsonObjList = JSON.parse(json);
let html = "";
for (let i = 0; i < jsonObjList.length; i++) {
const jsonObj = jsonObjList[i];
const name = jsonObj.name;
//在<p>标签上添加鼠标点击事件,传入<p>标签的值作为参数
html += "<p οnclick='setInput(\""+ name +"\")'>"+ name +"</p>"
}
//
$("#myDiv").html(html);
//让隐藏的div显示出来
$("#myDiv").show();
}
})
}
})
});
//<p>标签鼠标点击事件调用的回调函数
function setInput(word) {
//将<p>标签的内容设置到文本输入框中
$("#text").val(word);
//将值键入之后,隐藏myDiv标签
$("#myDiv").hide();
}
</script>
-->
<!-- 以下使用纯JS代码完成 -->
<script type="text/javascript">
window.onload = function () {
document.getElementById("text").onkeyup = function () {
// alert(this.value);
//console.log(this.value);
if (this.value == ""){
document.getElementById("myDiv").style.display = "none";
}else {
//发送Ajax请求
//1.创建核心对象
const xhr = new XMLHttpRequest();
//2.注册回调函数
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status >= 200 && this.status < 300) {
//将服务器端返回的JSON格式的字符串转换成JSON对象
const jsonList = JSON.parse(this.responseText);
let html = "";
//遍历
for (let i = 0;i < jsonList.length;i ++){
//从集合取出的元素就是一个个的JSON对象
let jsonObj = jsonList[i];
//获取JSON对象的name属性,并拼接到<p>标签之中
html += "<p οnclick='setInput(\""+ jsonObj.name +"\")'>"+jsonObj.name+"</p>";
}
//将拼接好的字符串添加到div之中
document.getElementById("myDiv").innerHTML = html;
//将隐藏的信息展现出来
document.getElementById("myDiv").style.display = "block";
}
}
};
//3.打开通道
xhr.open("GET","/ajax/request7?value=" + this.value,true);
//4.发送请求
xhr.send();
}
}
};
//<p>标签鼠标点击事件调用的回调函数
function setInput(word) {
//将<p>标签的内容设置到文本输入框中
document.getElementById("text").value = word;
//将值键入之后,隐藏myDiv标签
document.getElementById("myDiv").style.display = "none";
}
</script>
</head>
<body>
<input type="text" id="text"/>
<div id="myDiv">
<!-- <p>平板测力计</p>-->
<!-- <p>圆筒测力计</p>-->
<!-- <p>拉压测力计</p>-->
<!-- <p>演示测力计</p>-->
<!-- <p>电子测力计</p>-->
</div>
</body>
</html>
服务端代码:
package com.yjg.ajax.servlet;
import com.alibaba.fastjson.JSON;
import com.yjg.ajax.bean.AutoString;
import com.yjg.ajax.util.DBUtil;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/request7")
public class AjaxRequest7Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String value = request.getParameter("value");
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
List<AutoString> list = new ArrayList<>();
try {
conn = DBUtil.getConnection();
String sql = "select name from autostring where name like ?";
ps = conn.prepareStatement(sql);
ps.setString(1,"%"+ value +"%");
rs = ps.executeQuery();
while (rs.next()) {
String name = rs.getString("name");
AutoString autoString = new AutoString(name);
list.add(autoString);
}
} catch (SQLException e) {
e.printStackTrace();
}finally {
DBUtil.close(conn,ps,rs);
}
String jsonString = JSON.toJSONString(list);
response.setContentType("text/html;charset=UTF-8");
response.getWriter().print(jsonString);
}
}











![[内网]RDP远程桌面密码凭证获取](https://img-blog.csdnimg.cn/c354ed3399774ed8ba0a9f0268b3cb26.png)