作者:lly
文章目录
- 前言
- 一、接口详情
- 二、具体实现
- 三、结果展示
前言
最近很多小伙伴资源关于iServer图例的问题, 接下来我们就来介绍下如何使用iServer legend资源,生成地图图例
一、接口详情

请求示例
{
"layerLegends": [
{
"layerName": "River_L@Jingjin",
"layerType": "VECTOR",
"minScale": 0.00001,
"maxScale": 0.001,
"legends": [
{
"label": "River_L@Jingjin",
"imageData": "<base64字符串>",
"contentType": "image/png",
"width": 16,
"height": 16
}
]
},
{
"layerName": "LayerGroup#1",
"subLayerLegends": [
{
"layerName": "Road_L@Jingjin",
"layerType": "VECTOR",
"minScale": 0,
"maxScale": 0,
"legends": [
{
"label": "Road_L@Jingjin",
"imageData": "<base64字符串>",
"contentType": "image/png",
"width": 16,
"height": 16
}
]
},
{
"layerName": "LayerGroup#2",
"subLayerLegends": [
{
"layerName": "JingjinTerrain@Jingjin",
"layerType": "THEME",
"minScale": 0,
"maxScale": 0,
"legends": [
{
"label": "-5<=X<-3.9",
"imageData": "<base64字符串>",
"contentType": "image/png",
"width": 16,
"height": 16,
"values": {
"start": -5,
"end": -3.9
}
},
{
"label": "-3.9<=X<20",
"imageData": "<base64字符串>",
"contentType": "image/png",
"width": 16,
"height": 16,
"values": {
"start": -3.9,
"end": 20
}
}
]
}
]
}
]
}
]
}
可以看到,目前支持通过layers参数进行过滤,通过名称过滤,来为需要的图层生成图例,也可以使用bbox参数,来获取整个地图的图例,下面我们就使用bbox方式来获取整个地图的图例。
二、具体实现
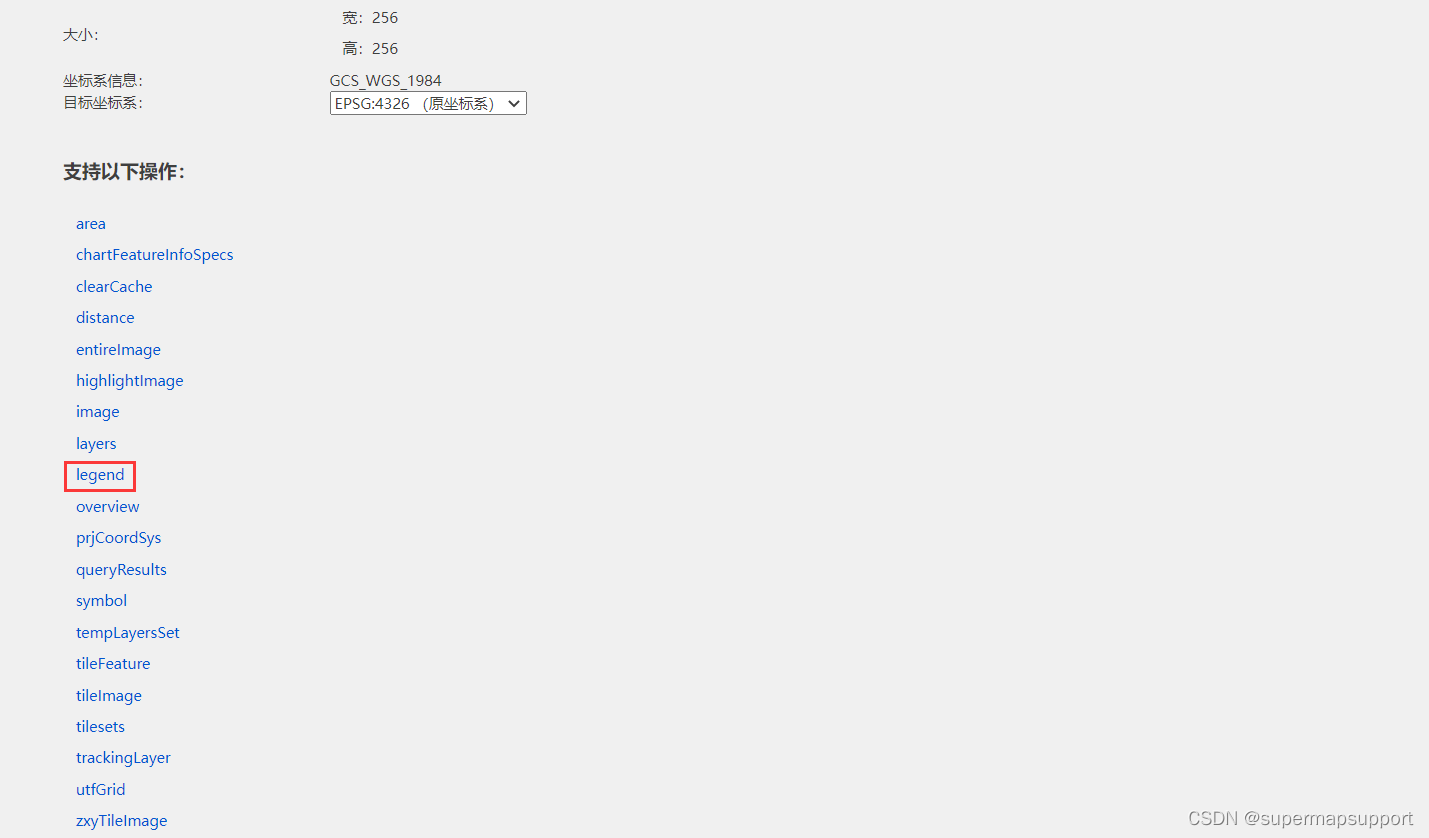
1.首先需要将我们的数据发布成地图服务,访问maps资源,找到legend资源

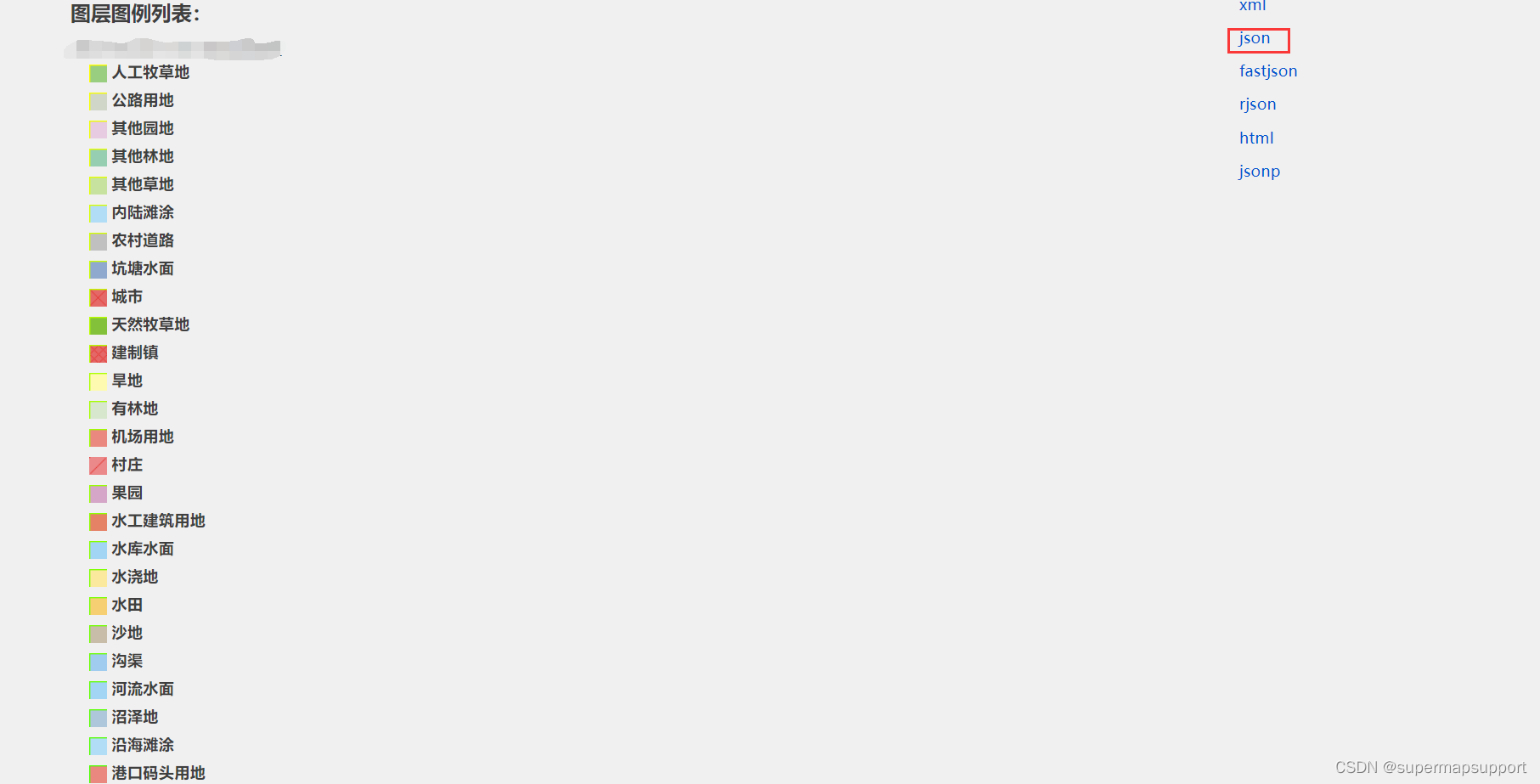
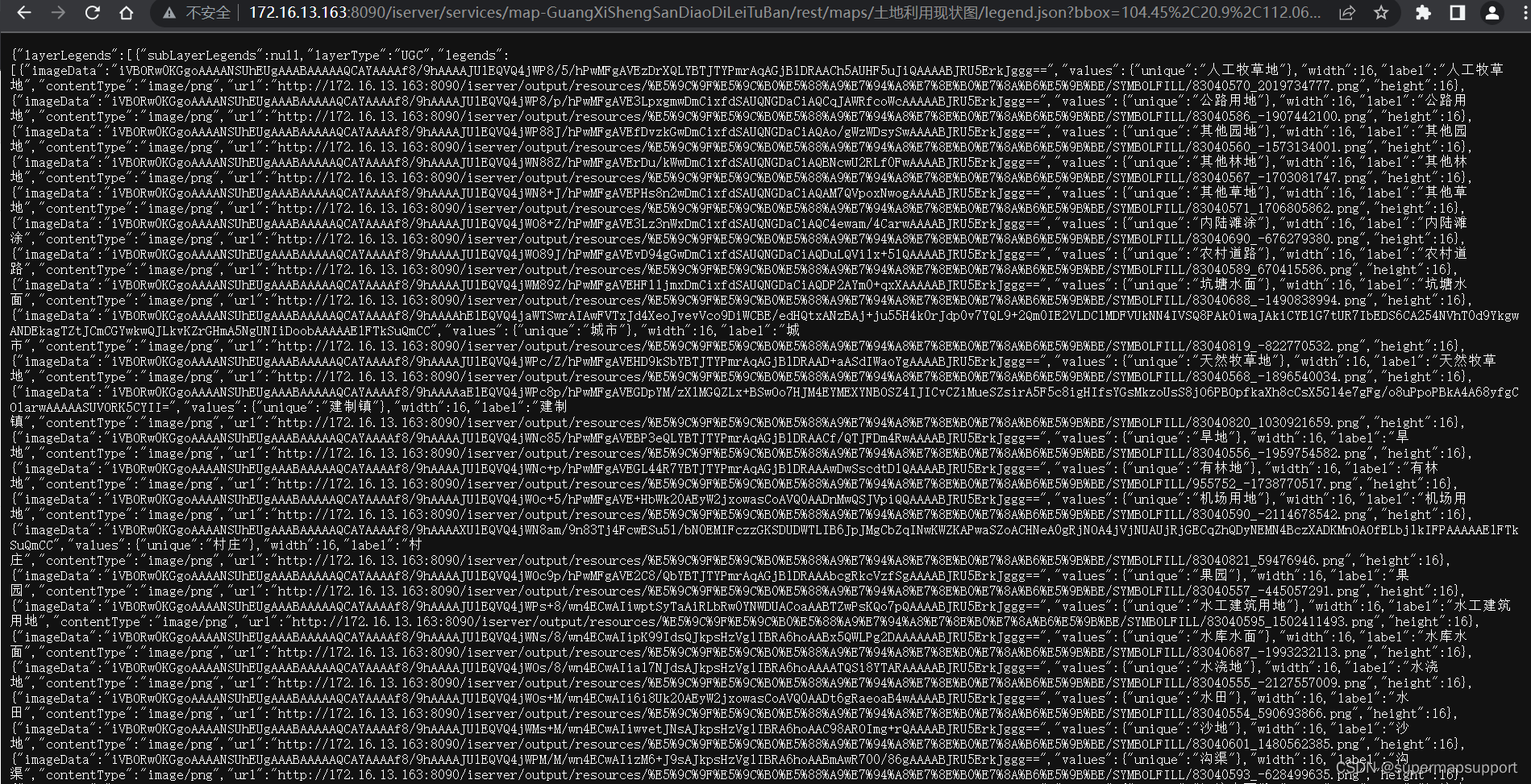
2.在该资源中,我们可以看到,已经给我们展示了当前地图所有图层的图例,访问json表述格式,可以看到当前的请求url和结果


3.根据上面获取的请求url,我们通过前端来发送请求获取,并拿到对应的数据
axios.get(url).then((data)=>{
let info=data.data.layerLegends[0].legends;
})
4.遍历所有数据,并组装图例面板
let panel=""
info.forEach((item,i)=>{
let image_base64=item.imageData;
let name=item.label
panel+="<img style='width: 25%;height: 20px' src='data:image/png;base64,"+image_base64+"'>"+"<label style='display: flex;width: 40px'>"+name+"</label>"
})
5.将组装好的面板,追加到Dom中
$('#map_legend').append(panel)
三、结果展示





![[内网]RDP远程桌面密码凭证获取](https://img-blog.csdnimg.cn/c354ed3399774ed8ba0a9f0268b3cb26.png)














![linux学习[10]磁盘与文件系统(1):查看磁盘容量指令df 评估文件系统的磁盘使用量指令 du](https://img-blog.csdnimg.cn/f5485e8c538047c1a6aee20d7ceb5ab3.png)