4.11 Date & Time组件
1.TextClock(文本时钟)
TextClock是在Android 4.2(API 17)后推出的用来替代DigitalClock的一个控件!
TextClock可以以字符串格式显示当前的日期和时间,因此推荐在Android 4.2以后使用TextClock。
这个控件推荐在24进制的android系统中使用,TextClock提供了两种不同的格式, 一种是在24 进制中显示时间和日期,另一种是在12进制中显示时间和日期。大部分人喜欢默认的设置。
另外他给我们提供了下面这些方法,对应的还有get方法:
| Attribute Name | Related Method | Description |
| android:format12Hour | setFormat12Hour(CharSequence) | 设置12时制的格式 |
| android:format24Hour | setFormat24Hour(CharSequence) | 设置24时制的格式 |
| android:timeZone | setTimeZone(String) | 设置时区 |
例:text_clock.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="MM/dd/yy h:mmaa"
tools:targetApi="jelly_bean_mr1"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="MMM dd,yyyy h:mmaa"
tools:targetApi="jelly_bean_mr1"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="MMMM dd,yyyy h:mmaa"
tools:targetApi="jelly_bean_mr1"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="E, MMMM dd,yyyy h:mmaa"
tools:targetApi="jelly_bean_mr1"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="EEEE, MMMM dd,yyyy h:mmaa"
tools:targetApi="jelly_bean_mr1"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="Noteworthy day: 'M/d/yy"
tools:targetApi="jelly_bean_mr1"/>
<AnalogClock
android:layout_width="100dp"
android:layout_height="100dp"/>
</LinearLayout>
MainActivity.java:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.text_clock);
}
}
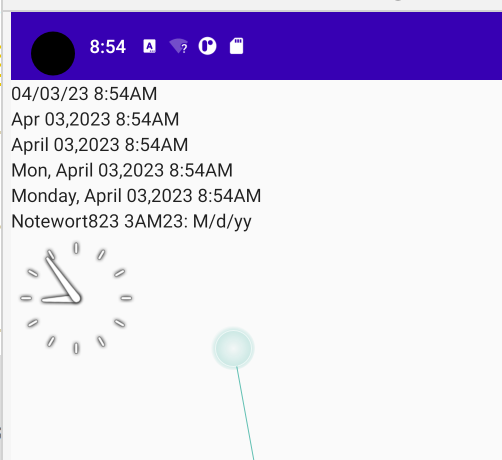
启动测试:


2.AnalogClock(模拟时钟)
| android:dial | 表背景图片 |
| android:hand_hour | 表时针图片 |
| android:hand_minute | 分时针图片 |
例:
analog_clock.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<AnalogClock
android:layout_width="100dp"
android:layout_height="100dp"/>
<AnalogClock
android:layout_width="100dp"
android:layout_height="100dp"
android:dial="@mipmap/biao"
android:hand_hour="@mipmap/zhizhen2"
android:hand_minute="@mipmap/zhizhen1"/>
</LinearLayout>
MainActivity.java:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.analog_clock);
}
}

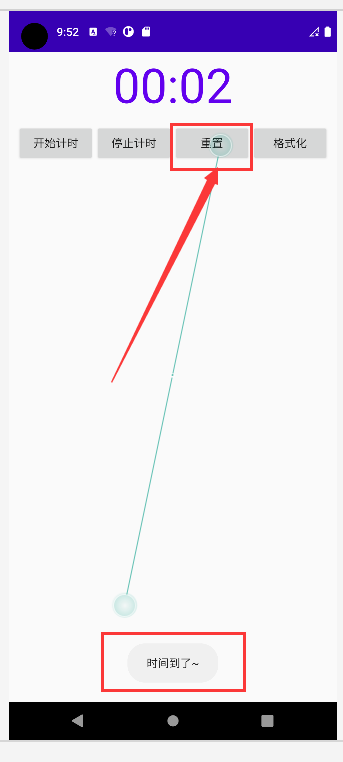
3.Chronometer(计时器)
就是一个简单的计时器
chronometer.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Chronometer
android:id="@+id/chronometer"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/purple_500"
android:textSize="60sp"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="horizontal">
<Button
android:id="@+id/btnStart"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="开始计时"/>
<Button
android:id="@+id/btnStop"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="停止计时"/>
<Button
android:id="@+id/btnReset"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="重置"/>
<Button
android:id="@+id/btn_format"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="格式化"/>
</LinearLayout>
</LinearLayout>
ChronometerActivity.java:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.View;
import android.widget.Button;
import android.widget.Chronometer;
import android.widget.Toast;
public class ChronometerActivity extends AppCompatActivity implements View.OnClickListener, Chronometer.OnChronometerTickListener {
private Chronometer chronometer;
private Button btn_start,btn_stop,btn_base,btn_format;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.chronometer);
initView();
}
private void initView(){
chronometer = (Chronometer) findViewById(R.id.chronometer);
btn_start = (Button) findViewById(R.id.btnStart);
btn_stop = (Button) findViewById(R.id.btnStop);
btn_base = (Button) findViewById(R.id.btnReset);
btn_format = (Button) findViewById(R.id.btn_format);
chronometer.setOnChronometerTickListener(this);
btn_start.setOnClickListener(this);
btn_stop.setOnClickListener(this);
btn_base.setOnClickListener(this);
btn_format.setOnClickListener(this);
}
@Override
public void onClick(View v){
switch (v.getId()){
case R.id.btnStart:
chronometer.start();
break;
case R.id.btnStop:
chronometer.stop();
break;
case R.id.btnReset:
chronometer.setBase(SystemClock.elapsedRealtime());//复位
break;
case R.id.btn_format:
chronometer.setFormat("Time:%s");//更改时间格式
break;
}
}
@Override
public void onChronometerTick(Chronometer chronometer){
String time = chronometer.getText().toString();
if(time.equals("00:00")){
Toast.makeText(ChronometerActivity.this,"时间到了~",Toast.LENGTH_LONG).show();
}
}
}
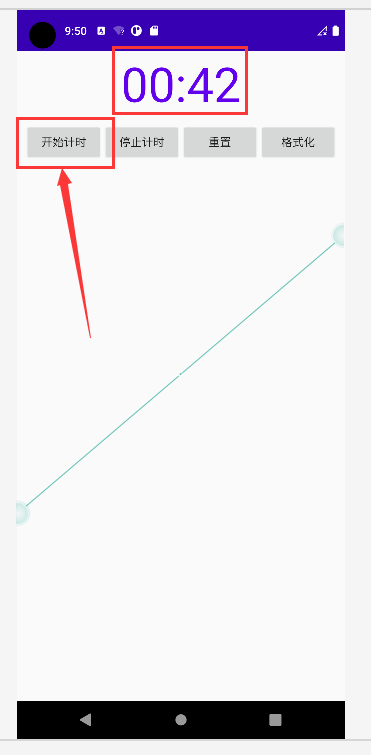
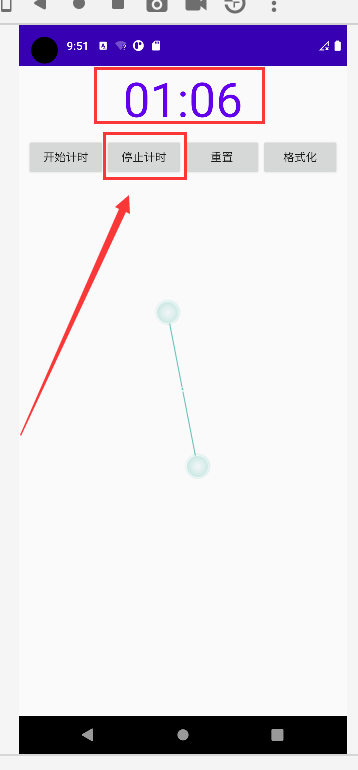
启动测试:




4.DatePicker(日期选择器)
| android:calendarTextColor | 日历列表的文本的颜色 |
| android:calendarViewShown | 是否显示日历视图 |
| android:datePickerMode | android:datePickerMode:组件外观,可选值:spinner,calendar.前者效果如下,默认效果是后者 |
| android:dayOfWeekBackground | 顶部星期几的背景颜色 |
| android:dayOfWeekTextAppearance | 顶部星期几的文字颜色 |
| android:endYear | 去年(内容)比如2010 |
| android:firstDayOfWeek | 设置日历列表以星期几开头 |
| android:headerBackground | 整个头部的背景颜色 |
| android:headerDayOfMonthTextAppearance | 头部日期字体的颜色 |
| android:headerMonthTextAppearance | 头部月份的字体颜色 |
| android:headerYearTextAppearance | 头部年的字体颜色 |
| android:maxDate | 最大日期显示在这个日历视图mm / dd / yyyy格式 |
| android:minDate | 最小日期显示在这个日历视图mm / dd / yyyy格式 |
| android:spinnersShown | 是否显示spinner |
| android:startYear | 设置第一年(内容),比如19940年 |
| android:yearListItemTextAppearance | 列表的文本出现在列表中 |
| android:yearListSelectorColor | 年列表选择的颜色 |
date_packer.xml:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".DataPickerActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<DatePicker
android:id="@+id/date_picker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:calendarTextColor="@color/purple_500"
android:datePickerMode="calendar"/>
</LinearLayout>
</ScrollView>
DatePackerActivity.java:
package com.example.myapplication;
import android.content.Context;
import android.os.Bundle;
import android.widget.DatePicker;
import android.widget.Toast;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Calendar;
public class DataPickerActivity extends AppCompatActivity implements DatePicker.OnDateChangedListener{
private Context mContext;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.data_picker);
mContext = this;
//日期选择器
DatePicker datePicker = (DatePicker) findViewById(R.id.date_picker);
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int monthOfYear = calendar.get(Calendar.MONTH);
int dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH);
datePicker.init(year,monthOfYear,dayOfMonth,this);
}
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
Toast.makeText(this,
"您选择的日期是:"+year+"年"+(monthOfYear+1)+"月"+dayOfMonth+"日!",
Toast.LENGTH_SHORT).show();
}
}
AndoridManifest.xml:

启动测试:

5.TimePicker(时间选择器)
time_picker.xml:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".TimePickerActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TimePicker
android:id="@+id/time_picker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"/>
</LinearLayout>
</ScrollView>
TimePickerActivity.java:
package com.example.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TimePicker;
import android.widget.Toast;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class TimePickerActivity extends AppCompatActivity {
//时间选择器
@Override
protected void onCreate( Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.time_picker);
TimePicker timePicker = (TimePicker) findViewById(R.id.time_picker);
timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(TimePickerActivity.this,
"您选择的时间是:"+hourOfDay+"时"+minute+"分!",
Toast.LENGTH_SHORT).show();
}
});
}
}
AndoridManifest.xml:

启动测试:

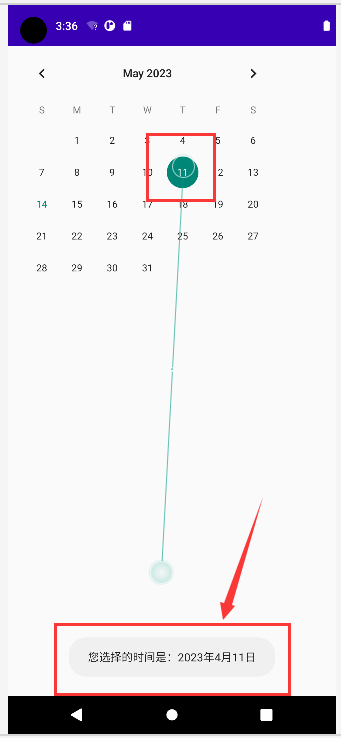
6.CalendarView(日历视图)
| android:firstDayOfWeek | 设置一个星期的第一天 |
| android:maxDate | 最大的日期显示在这个日历视图mm / dd / yyyy格式 |
| android:minDate | 最小的日期显示在这个日历视图mm / dd / yyyy格式 |
| android:weekDayTextAppearance | 工作日的文本出现在日历标题缩写 |
calendar_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".CalendarViewActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<CalendarView
android:id="@+id/calendar_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</ScrollView>
CalendarViewActivity.java:
package com.example.myapplication;
import android.os.Bundle;
import android.view.View;
import android.widget.CalendarView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class CalendarViewActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.calendar_view);
CalendarView calendarView = (CalendarView) findViewById(R.id.calendar_view);
calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener(){
@Override
public void onSelectedDayChange(@NonNull CalendarView view, int year, int month, int dayOfMonth) {
Toast.makeText(CalendarViewActivity.this,
"您选择的时间是:"+year+"年"+month+"月"+dayOfMonth+"日",
Toast.LENGTH_SHORT).show();
}
});
}
}

启动测试:

![[内网]RDP远程桌面密码凭证获取](https://img-blog.csdnimg.cn/c354ed3399774ed8ba0a9f0268b3cb26.png)














![linux学习[10]磁盘与文件系统(1):查看磁盘容量指令df 评估文件系统的磁盘使用量指令 du](https://img-blog.csdnimg.cn/f5485e8c538047c1a6aee20d7ceb5ab3.png)