前言
最近有小伙伴咨询如何在编辑中实现 像vscode调试代码那样,可以打断点,可以高亮当前运行的一行。这样的需求并不多见,如果要做,那肯定是对编辑器做一个深层次的定制。一般很少很少会实现这种在浏览器中调试。
目前我还没见过,如果有遇到过的朋友可以指点一下。我去学习一下。
废话不多说,既然读者提出这样的要求,那肯定是有场景的。只是自己没有遇到过。
于是自己调研了一番, 勉强使用glyphMargin 与行高亮实现了。
下面讲解一下。
核心实现思路
在调试这一功能中,有一下几个动作,打断点,高亮当前运行的行,以及显示变量的值。最后一个暂时还没有实现。
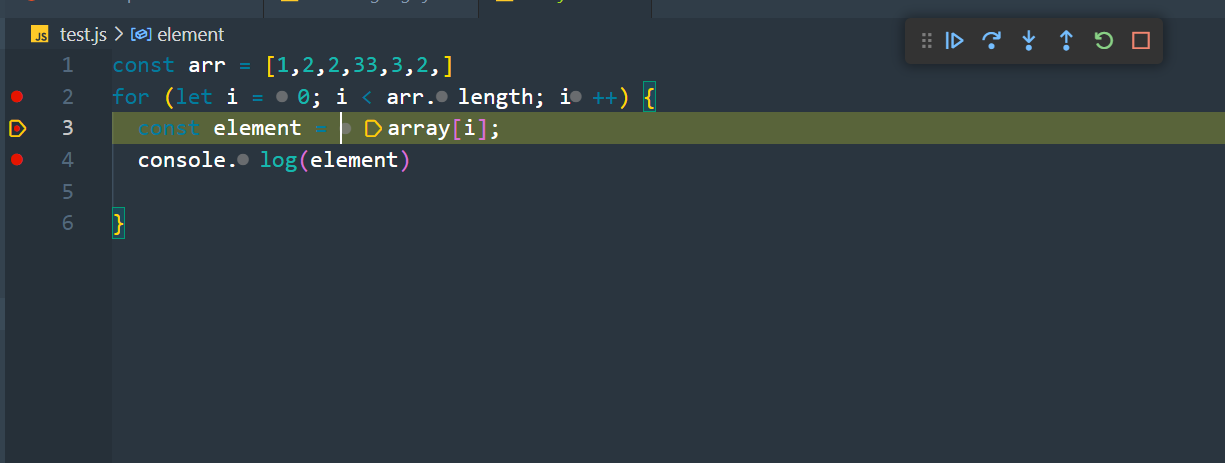
像vscod,调试的页面大致是这样的。

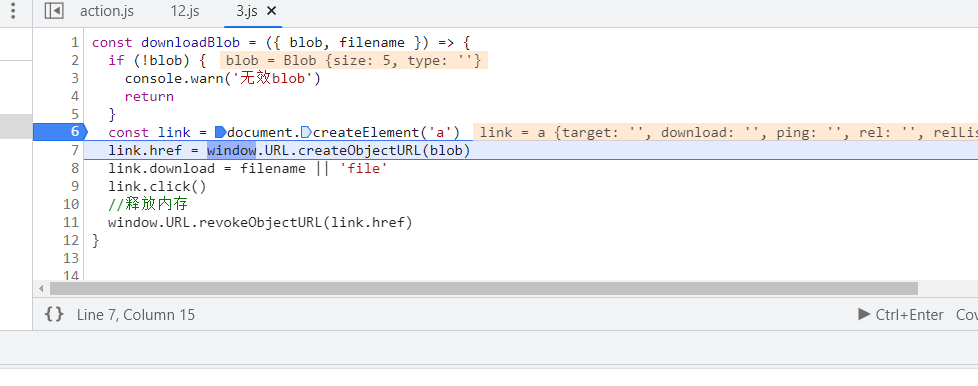
还有chrome 浏览器的调试。

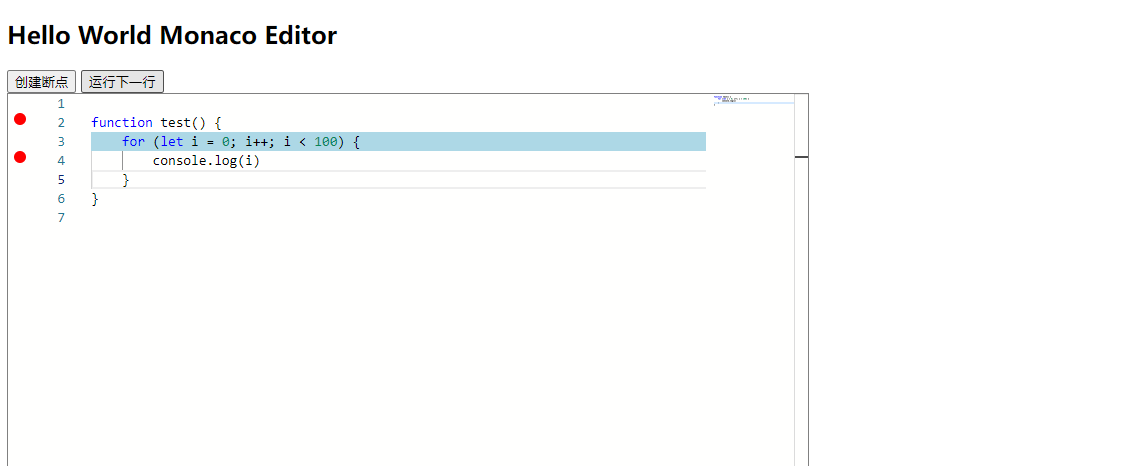
而我最终实现的效果是

首先是用户点击 行号的左侧区域,进行创建断点,
这里需要调用monaco的鼠标事件 editor.onMouseDown() ,由于鼠标事件有很多,我们需要挑选出,点击的是行号左侧区域的事件ÿ