目录
1、简介
2、安装TypeScript
3、编译代码
4、类型注解
5、接口
6、类
7、运行TypeScript Web应用
1、简介
TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript。
TypeScript可以在任何浏览器、任何计算机和任何操作系统上运行,并且是开源的。
TypeScript是一种流行的开源语言,由微软维护和开发。它受到了世界各地许多软件开发人员的喜爱和使用。
基本上,它是JavaScript的超集,为语言添加了新的功能。最值得注意的添加是静态类型定义,这在纯JavaScript中是不存在的。例如,由于类型的存在,可以声明我们期望的参数类型以及函数中返回的确切参数,或者我们正在创建的对象的确切形状。TypeScript是一个非常强大的工具,它为JavaScript项目打开了一个充满可能性的新世界。它在代码执行之前就防止了许多错误,从而使我们的代码更加安全和健壮——它在代码开发过程中发现了问题,并与Visual Studio code等代码编辑器完美集成。
2、安装TypeScript
有两种主要的方式来获取TypeScript工具:
- 通过npm(Node.js包管理器)
- 安装Visual Studio的TypeScript插件
针对使用npm的用户:
> npm install -g typescript
在VSCode 安装插件:

创建一个文件(例如:first.ts),并输入以下代码:
function greeter(person) {
return "Hello, " + person;
}
let user = "Jane User";
console.log(greeter(user))3、编译代码
我们可以通过tsc 进行编译:
tsc first.ts
输出结果为一个first.js文件,它包含了和输入文件中相同的JavsScript代码。
如果我们想更快速的运行TypeScript代码,可以安装ts-node 如下所示:
npm i ts-node -g在VSCode 里面,直接点击运行按钮就行了。如下所示:

4、类型注解
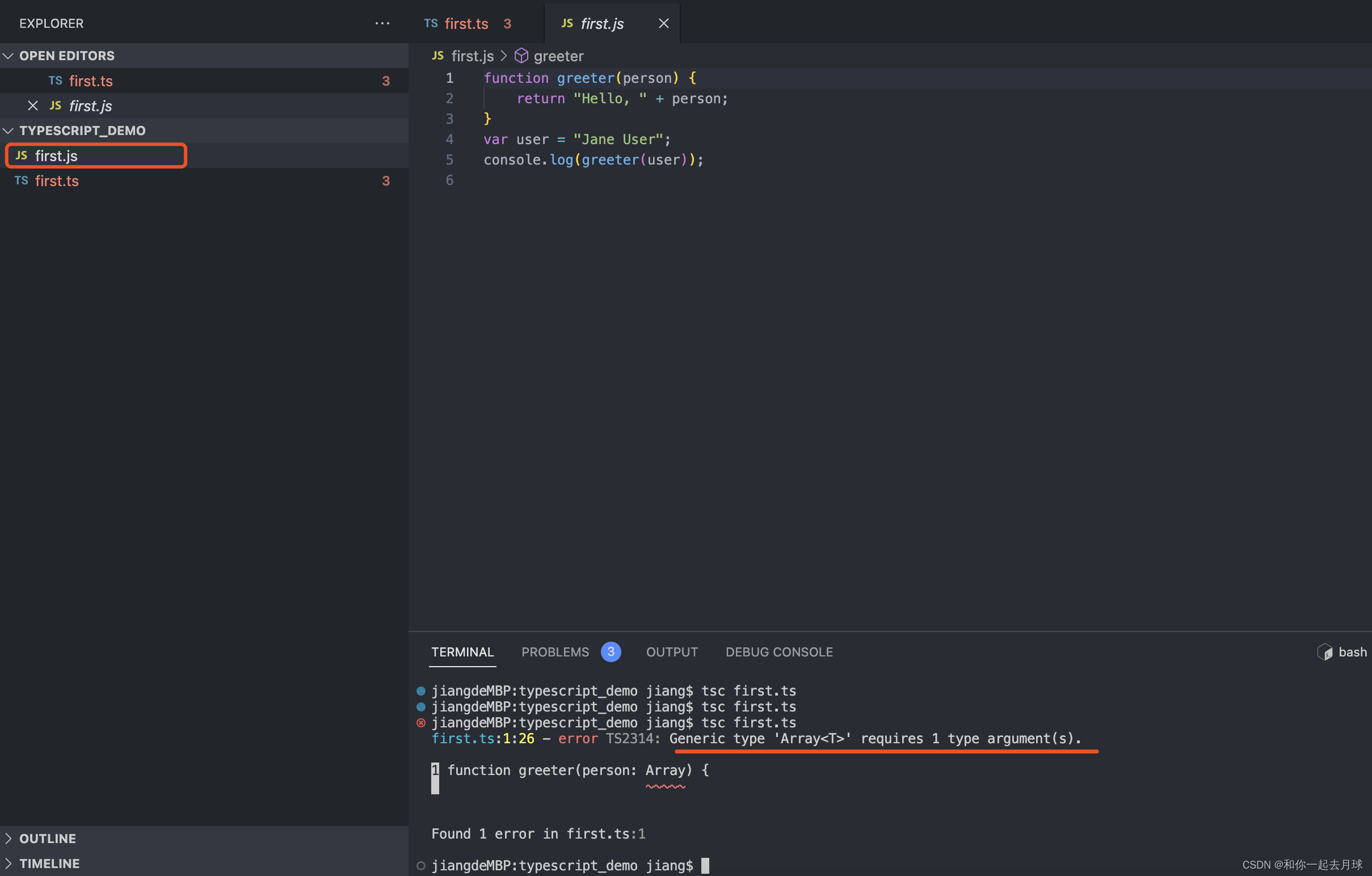
如果我们把方法greeter中的参数类型设置成数组,再次直接运行看下结果:
function greeter(person: Array) {
return "Hello, " + person;
}
let user = "Jane User";
console.log(greeter(user))我们会看到提示,提示编译报错,如下所示:
TSError: ⨯ Unable to compile TypeScript:
first.ts(1,26): error TS2314: Generic type 'Array<T>' requires 1 type argument(s).我们用tsc编译,看下对应结果,发现ts编译报错,但是对应的js文件被编译出来了,这说明按照ts规则写代码,但是编译后的结果可能不会按照预期执行,在一些情况下,会产生对应的bug。

5、接口
我们可以用接口定义一个对象,包括firstName 和 lastName,可以设置这两个属性的类型为字符串,如下图所示:
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = { firstName: "wang", lastName: "wu" };
console.log(greeter(user));
6、类
最后,让我们使用类来改写这个例子。 TypeScript支持JavaScript的新特性,比如支持基于类的面向对象编程。
让我们创建一个Student类,它带有一个构造函数和一些公共字段。 注意类和接口可以一起共作,程序员可以自行决定抽象的级别。
还要注意的是,在构造函数的参数上使用public等同于创建了同名的成员变量。
class Student {
fullName: string;
constructor(public firstName, public middleInitial, public lastName) {
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
}
interface Person {
firstName: string;
lastName: string;
}
function greeter(person : Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = new Student("wang", "", "wu");
document.body.innerHTML = greeter(user);重新运行tsc first.ts,你会看到生成的JavaScript代码和原先的一样。 TypeScript里的类只是JavaScript里常用的基于原型面向对象编程的简写。
7、运行TypeScript Web应用
在first.html里输入如下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TypeScript DEMO</title>
</head>
<body>
<script src="first.js"></script>
</body>
</html>在浏览器中,我们运行这个html文件,如下图所示:

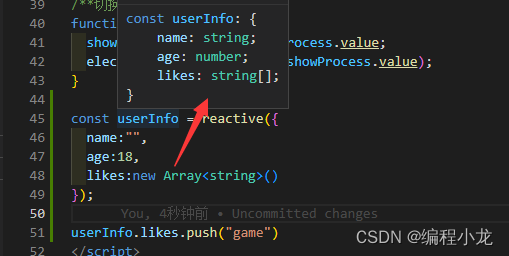
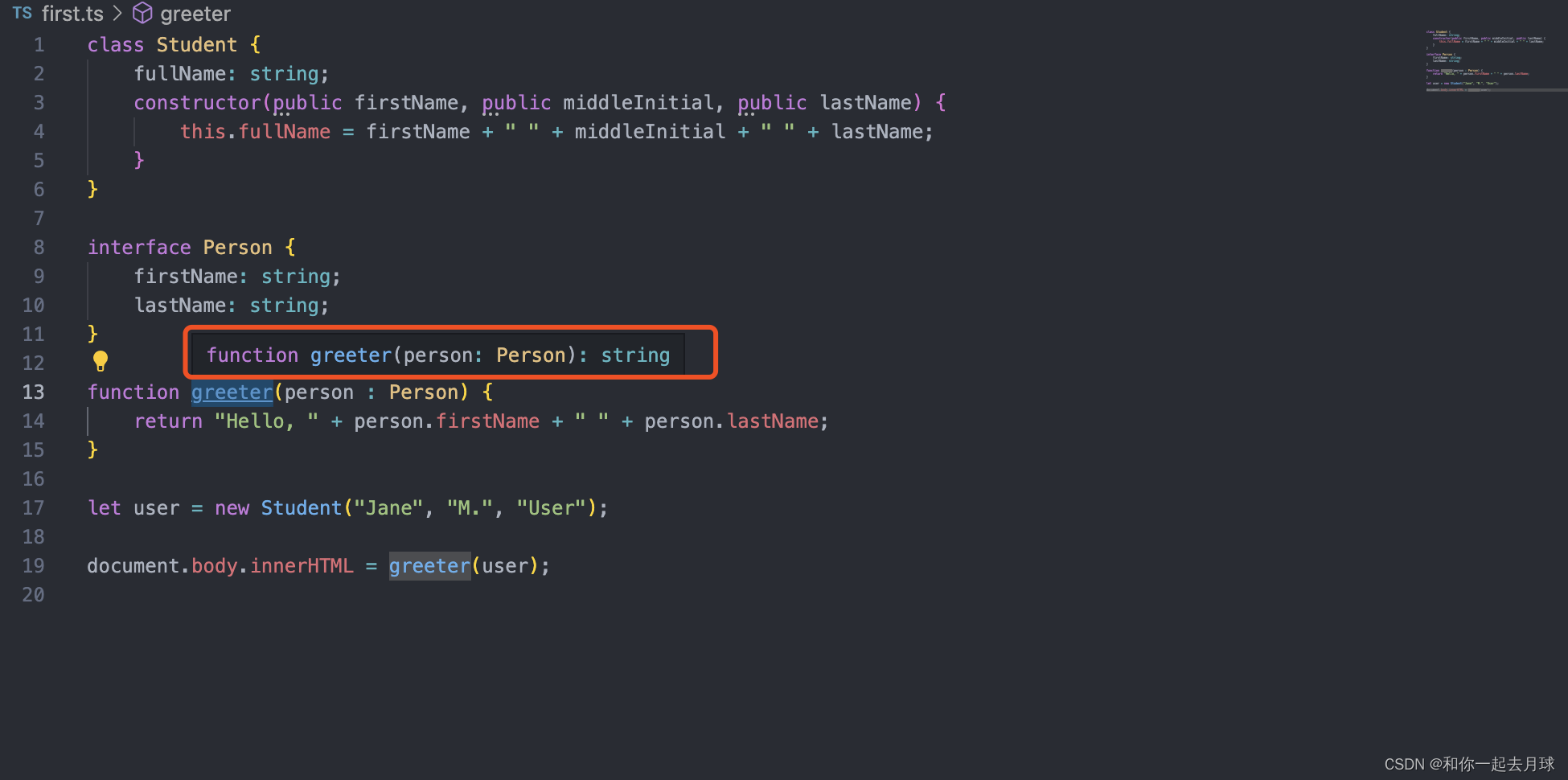
在VSCode中,例如,我们选中greeter函数,会显示对应的定义,如下图所示:

我们可以按住comand + 点击对应的变量、或方法,示例,可以找到对应的定义,当然我们可以选中通过鼠标右键定位到,当然还有一些其他的操作,可以自己研究下。
以上就是TypeScript的一些简单操作,编辑器上我们可以选择VSCode,里面有许多对应插件比较轻量,微软的另一个工具Visual Studio也可以,但相对来说比较笨重一点。