CSS3动画属性 animation 文章包含个人理解错误请指出
往期文章
【css高级】变量详解
轮播图swiper框架的基本使用
【Transform3D】转换详解(看完就会)
【css动画】移动的小车
【CSS3】 float浮动与position定位常见问题(个人笔记)
如何完成响应式布局,有几种方法?看这个就够了
详解 CSS3中最好用的布局方式——flex弹性布局(看完就会)
[前端CSS高频面试题]如何画0.5px的边框线(详解)
CSS3基础属性大全
CSS3动画属性 animation详解(看完就会)
CSS3 transform 2D转换之移动 旋转 缩放(详细讲解看完就会)
CSS3 Z—Index 详解
CSS3 positon定位详解(通俗易懂)
目录
keyframes
动画相关的值
animation-name animation-duration
animation-timing-function animation-delay
animation-iteration-count animation-play-state
animation-direction animation-fill-mode
animation
keyframes
用 keyframes定义动画,写上动画要执行的内容, (类似类选择器)
@keyframes a {
0% {
width: 300px;
}
100% {
width: 600px;
}
}这就是定义了一个动画变量名,从0%到100%也就是从开始到结束,也可以用from,to来表示,
@keyframes a {
from {
width: 300px;
}
to {
width: 600px;
}
}里面写属性变化的值,不止可以分两个段也可以进行多段分割
@keyframes a {
0% {
width: 300px;
}
50% {
width: 800px;
}
100% {
width: 300px;
}
},用百分数进行分割。
动画相关的值
@keyframes 规定动画
animation-name 规定 @keyframes 动画的名称(必须的)
animation-duration 规定动画完成一个周期所花费的秒或毫秒,默认是 0(必须的)
animation-timingfunction 规定动画的速度曲线,默认是“ease”
animation-delay 规定动画何时开始,默认是 0
animation-iteration-count 规定动画被播放的次数,默认是 1,还有 infinite
animation-direction 规定动画是否在下一周期逆向播放,默认是 "normal", alternate 逆播放
animation-play-state 规定动画是否正在运行或暂停。默认是 "running", 还有 "paused"animation 所有动画属性的简写属性,除了animation-play-state 属性
animation-name animation-duration
<style>
@keyframes a {
0% {
width: 300px;
}
50% {
width: 800px;
}
100% {
width: 300px;
}
}
div {
animation-name: a;
animation-duration: 2s;
}
</style>
<script>
</script>
</head>
<body>
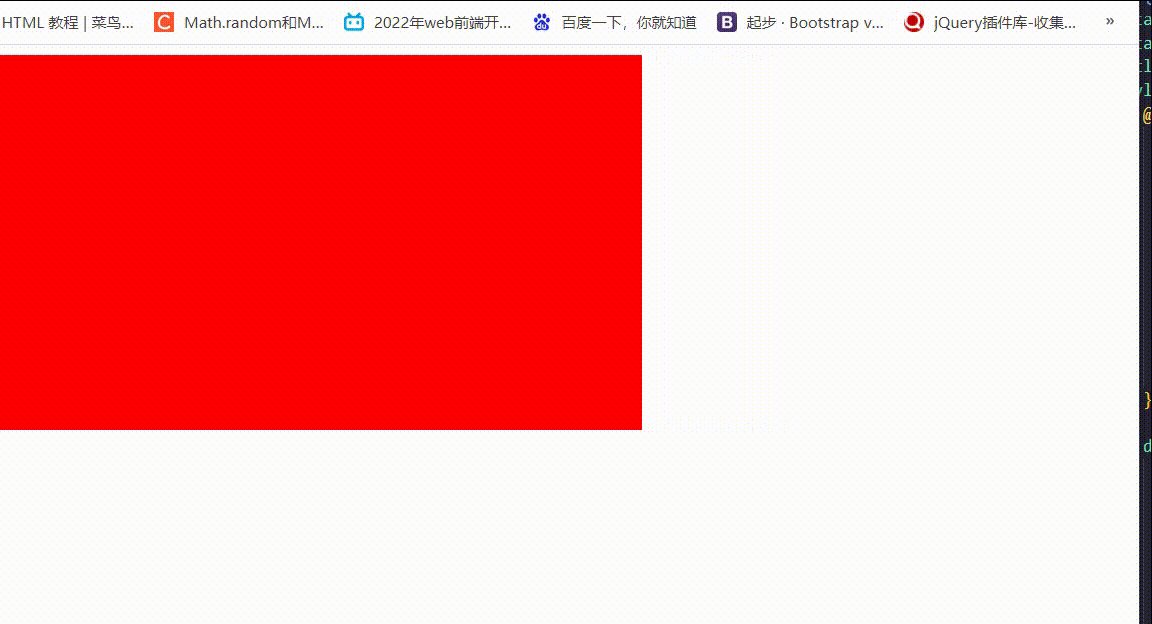
<div style='background-Color:red;width: 300px;height:300px ;'></div>
</body>
刷新之后就自动触发动画,执行的动画变量名是a,两秒内完成动画,也就是从0%到100%两秒内完成。
animation-timing-function animation-delay
| linear | 动画从头到尾的速度是相同的。 | |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 | |
| ease-in | 动画以低速开始。 | |
| ease-out | 动画以低速结束。 | |
| ease-in-out | 动画以低速开始和结束。 | |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值 |
@keyframes a {
0% {
width: 300px;
}
50% {
width: 800px;
}
100% {
width: 300px;
}
}
div {
animation-name: a;
animation-duration: 5s;
animation-timing-function: ease-in-out;
animation-delay: 2s;
} 
animation-timing-function 动画开始和结束慢速
animation-delay 动画延迟两秒开始。
animation-iteration-count animation-play-state
@keyframes a {
0% {
width: 300px;
}
50% {
width: 800px;
}
100% {
width: 300px;
}
}
div {
animation-name: a;
animation-duration: 5s;
animation-timing-function: ease-in-out;
animation-delay: 2s;
animation-iteration-count: infinite;
}
div:hover {
animation-play-state: paused;
} 
animation-iteration-count 循环次数,infinite重复循环
animation-play-state paused 停止动画 当鼠标移入动画停止
animation-direction animation-fill-mode
animation-direction
| normal | 默认值。动画按正常播放。 | |
| reverse | 动画反向播放。 | |
| alternate | 动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。 | |
| alternate-reverse | 动画在奇数次(1、3、5...)反向播放,在偶数次(2、4、6...)正向播放。 | |
| initial | 设置该属性为它的默认值。请参阅 initial。 | |
| inherit | 从父元素继承该属性。请参阅 inherit。 |
@keyframes a {
0% {
width: 300px;
}
50% {
width: 500px;
}
100% {
width: 800px;
}
}
div {
animation-name: a;
animation-duration: 5s;
animation-timing-function: ease-in-out;
animation-delay: 2s;
animation-iteration-count: infinite;
/* animation-fill-mode: forwards; */
animation-direction: alternate;
}
div:hover {
animation-play-state: paused;
}
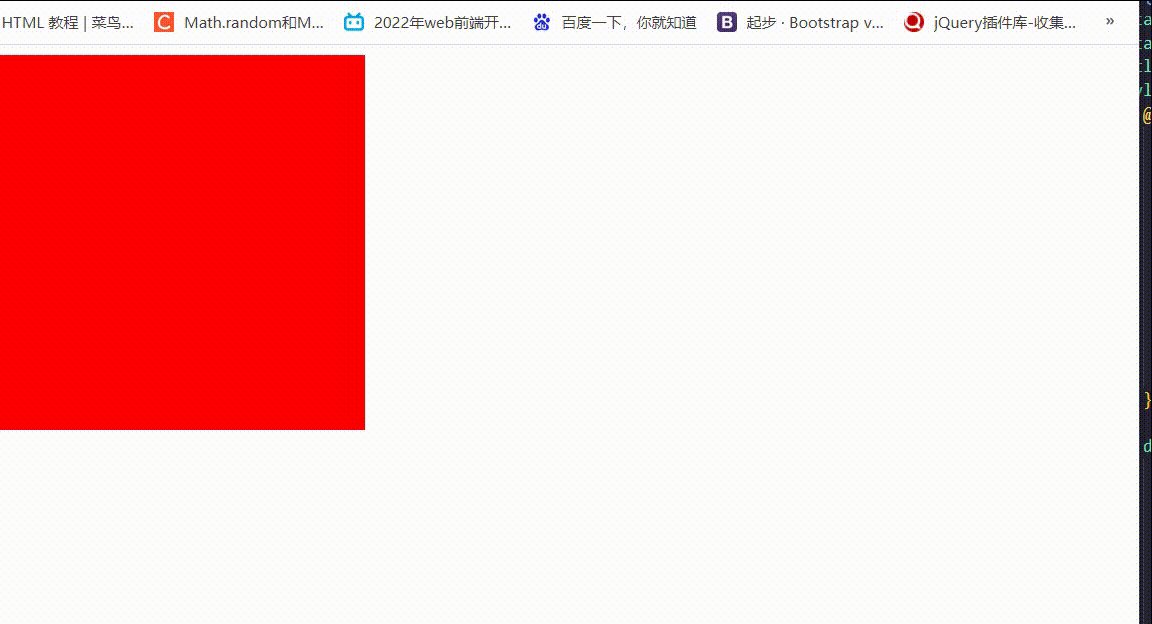
animation-iteration-count:infinite 重复循环 animation-direction:alternate 在偶数次反向播放
就形成了 长度 一直来回变化的效果
animation-fill-mode
保持 最终状态 forwards 原位置 backwards
@keyframes a {
0% {
width: 300px;
}
50% {
width: 500px;
}
100% {
width: 800px;
}
}
div {
animation-name: a;
animation-duration: 5s;
animation-timing-function: ease-in-out;
animation-delay: 2s;
animation-fill-mode: forwards;
}
div:hover {
animation-play-state: paused;
}animation-fill-mode: forwards 宽度到达800后 停止动画 保持在动画执行完毕的状态 不会恢复
animation
直接写出所有的相关动画属性(简写),除了animation-play-state 属性。
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态。
@keyframes a {
0% {
width: 300px;
}
50% {
width: 500px;
}
100% {
width: 800px;
}
}
div {
animation: a 5s ease-in-out 2s infinite alternate;
}
div:hover {
animation-play-state: paused;
}















![[408] cache与主存的映射部分概念](https://img-blog.csdnimg.cn/d5e3271062da45af9df534e7ffed88c9.png#pic_center)