个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端(Node.js)
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力 n 年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js 🍖JS版算法
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
【JavaScript版算法】系列文章目录
| 内容 | 参考链接 |
|---|---|
| JavaScript 数据结构与算法 | 总目录 |
文章目录
- 【JavaScript版算法】系列文章目录
- 题目:反转字符串中的单词
- 知识点汇总
- 测试用例
- 1、解法一
- 2、解法二
- 3、解法三
- 4、解法四
题目:反转字符串中的单词

知识点汇总
String.prototype.split
split() 方法用于把一个字符串分割成字符串数组(不改变原始字符串)。
String.prototype.match
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
Array.prototype.map
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值(不会对空数组进行检测,不会改变原始数组)。
Array.prototype.reserve
reverse() 方法用于颠倒数组中元素的顺序。
Array.prototype.join
join() 方法用于把数组中的所有元素转换一个字符串,元素是通过指定的分隔符进行分隔的。
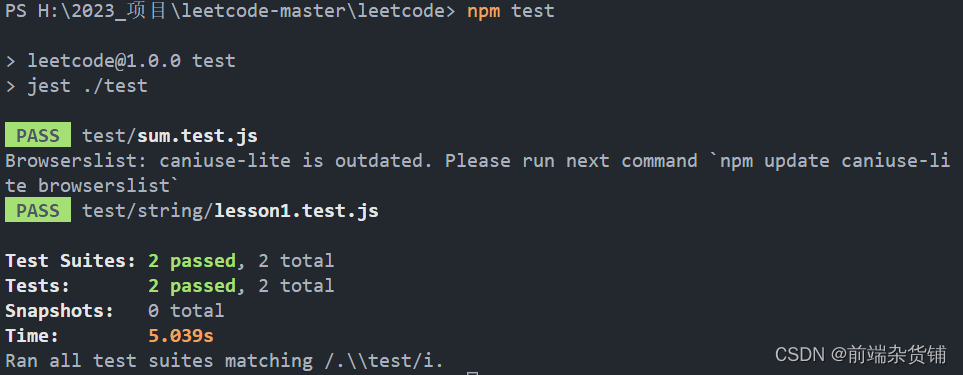
测试用例
我们使用题目中的测试用例进行测试
// 引入编码的相对路径
import revertByWorld from '../../code/string/lesson1'
// 测试用例(test..expect..toBe 为固定写法)
test('revertByWorld:Let\'s take LeetCode contest', () => {
expect(revertByWorld("Let's take LeetCode contest")).toBe("s'teL ekat edoCteeL tsetnoc")
})
1、解法一
export default (str) => {
// 字符串按空格进行分隔,保存数组,数组的元素的先后顺序就是单词的顺序
let arr = str.split(' ')
// 对数组进行遍历,然后每个元素进行反转
let result = arr.map(item => {
return item.split('').reverse().join('')
})
return result.join(' ')
}

2、解法二
export default (str) => {
// 1.字符串按空格进行分隔,保存数组,数组的元素的先后顺序就是单词的顺序
// 2.对数组进行遍历,然后每个元素进行反转
return str.split(' ').map(item => {
return item.split('').reverse().join('')
}).join(' ')
}

3、解法三
export default (str) => {
// 1.字符串按空格进行分隔,保存数组,数组的元素的先后顺序就是单词的顺序
// 2.对数组进行遍历,然后每个元素进行反转
// 3.\s 表示空格
return str.split(/\s/g).map(item => {
return item.split('').reverse().join('')
}).join(' ')
}

4、解法四
export default (str) => {
// 1.字符串按空格进行分隔,保存数组,数组的元素的先后顺序就是单词的顺序
// 2.对数组进行遍历,然后每个元素进行反转
// 3.[]表示可选项,\w表示字符,'表示测试用例中的符号,+表示大于一次
return str.match(/[\w']+/g).map(item => {
return item.split('').reverse().join('')
}).join(' ')
}