CookieCloud是由方糖开发的一个浏览器网站Cookie同步工具,Cookie是一个可以短时间代表我们登录身份的凭证,CookieCloud同步Cookie其实就是在同步登录状态,由一个浏览器插件和一个可以自行搭建的服务器端组成,可以定时地、在本地加密后把Cookie传输到服务器,然后就可以在很多地方使用了。当然你也可以把Cookie从服务器同步到浏览器里边。
还有需要需要一台服务器配合浏览器插件使用,我选择了,首先,我被它的价格所吸引。我从腾讯云云服务器S6机型和阿里云G7价格对比,腾讯云新购一年只1433,阿里云需要1691,加入腾讯云会员中心续费更便宜,每月10日是会员日,更新会员专属优惠券


从对于初学者来说,它的价格非常实惠,而且性能也非常好。其次,腾讯云拥有非常友好的控制面板,不需要专业的技术技能就能轻松使用,这对于初学者来说是非常重要的。此外,它还提供了强大的API,使其在开发领域非常便利。
在性能方面,腾讯云提供了快速的服务器响应时间和可靠的稳定性,我使用它来运行自己的网站和应用程序。同时,腾讯云具有非常高的可扩展性,可以满足不同规模和需求的企业。
相关活动:点击查看
CookieCloud的作用
1. 多个浏览器之间的登录状态同步。比如我有Edge和Chrome两个浏览器,主要用Edge,偶尔用Chrome。但每次打开Chrome就一堆网站要我登录。
2. 浏览器自动化。为了避免重复劳动,现在越来越多的同学都开始使用自动化工具,在这些工具里边模拟登录是一件很麻烦的事情。为了免去登录步骤,目前有很多工具都要求大家手工复制Cookie。
CookieCloud的使用
1.首先我们下载浏览器插件并将它安装到浏览器上,可通过Github下载上传安装或者浏览器应用商店安装(浏览器商店版本可能因审核更新有延迟)。
商店安装:Edge商店 | Chrome商店(直接安装)
Github下载安装:Github Release(手动下载安装)

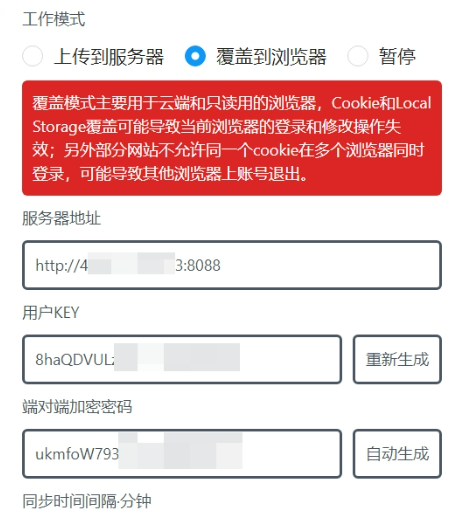
2.安装后我们双击打开插件进入设置界面,输入上传的服务器信息(可以使用第三方免费的服务器端),也可以自行搭建。搭建教程我们放到后边讲。注意:早期版本的服务器端在 Cookie 过大时会报错,如果你在测试时遇到了,可以尝试添加「同步域名关键字」限制上传的 Cookie 。

用户KEY
由于一台服务器需要支持多个用户进行同步,因此需要通过用户 KEY 来进行区分。重复的用户 KEY 会导致同步数据覆盖,因此插件会自动生成一个足够长的随机 KEY 。当你配置下载覆盖模式时,需要使用同样的用户KEY。
端对端加密密码
密码用于端对端加密,由于服务器端完全不知道密码,因此无法找回。不过我们的场景下只是备份 Cookie ,忘记后可以设置新的密码覆盖原有云端数据就行了。同样的,当你配置下载覆盖模式时,需要使用同样的用户KEY。
同步域名关键词
默认情况下,会上传所有的 Cookie ,但这会带来额外的流量消耗。因此我们提供了同步域名关键词,如果你填写了关键词,只有当 Cookie 的域名包含关键词时,才会上传对应的 Cookie 。有一个需要注意的地方是,部分网站的登入可能采用了其他二级域名,因此可能需要填写更短的顶级域名才能同步登入状态。
Cookie保活
即使是常用浏览器,某些网站我们长期不打开它的 Cookie 也会过期,这样即使同步了 Cookie 也是过期的。因此,我们添加了 Cookie 保活功能,填到这里的网址会每 60 分钟在后台打开一次,你也可以在 URL 后加上竖线和分钟数,指定自己想要的间隔时间(https://www.qq.com|5)。
覆盖模式的配置
配置好了上传的浏览器,就可以配置下载覆盖的浏览器了。当然你需要再安装一遍插件。覆盖模式下不需要同步域名关键字和保活配置,其他项和上传浏览器的配置一样,服务器地址、用户 KEY 和端对端加密密码则需要完全一致。

Docker部署
1.首先需要 Docker 环境,请自行搜索安装。镜像启动参数非常简单,除了镜像名称,只需要配置端口。你可以直接运行屏幕上的命令启动服务,我使用宝塔进行部署的。
2.测试无误后,可以后台启动,在 run 命令中添加 -d 参数即可。用浏览器打开 http://ip: 端口看到 Hello World 则说明服务器端成功启动。
docker run -p=8088:8088 easychen/cookiecloud:latest//创建一个新的容器并运行一个命令并端口映射8080
docker run -d -p=8088:8088 easychen/cookiecloud:latest//后台运行容器
3.(可选)设置 API_ROOT 环境变量,可以指定目录访问接口。
docker run -e API_ROOT=/cookie -p=8088:8088 easychen/cookiecloud:latest
最后,如果你在使用中遇到了问题留言交流,感谢大家阅读。