目录
- 一.新建uniapp项目
- 第一步:下载HBuilder
- 第二步:创建uni-app项目
- 第三步:运行uni-app
- 二.uni-app组件使用
- 三.uni-app路由跳转
- 1.页面路由配置
- (1)在pages.json中配置页面路由
- (2)在pages.json中配置底部导航栏
- 2.路由跳转方法
- (1)uni.navigateTo(OBJECT)
- (2)uni.redirectTo(OBJECT)
- (3)uni.reLaunch(OBJECT)
- (4)uni.switchTab(OBJECT)
- (5)uni.navigateBack(OBJECT)
- (6)uni.preloadPage(OBJECT)
- 四.网络
- 1.发送请求
- 官方文档
- 方法
- 参数:
- 请求方法
- data 数据说明
- 代码示例:
- 2.文件上传
- 官方文档
- 说明
- 方法:
- 参数
- 注意
- 代码示例
—————————————————————————————————
一.新建uniapp项目
官方地址: uni-app
介绍:Uni-app是一款跨平台的开发框架,它可以快速的构建出一个移动应用,并且支持多个平台的发布。
第一步:下载HBuilder
官方地址:HBuider
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用。如使用cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了
第二步:创建uni-app项目
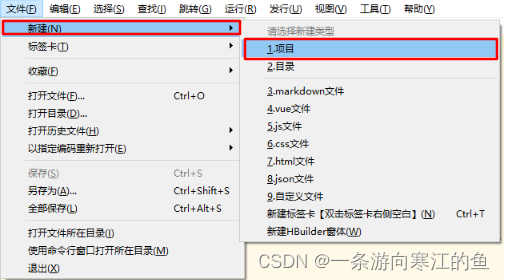
在点击工具栏里的文件 -> 新建 -> 项目:

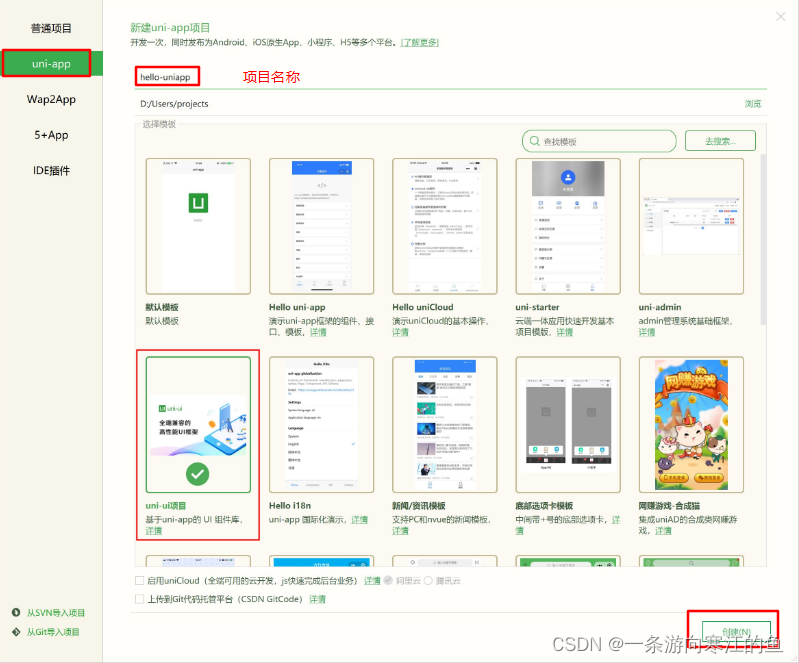
选择uni-app类型,输入工程名,选择uni-ui项目模板,点击创建,即可成功创建。选择uni-ui项目是因为uni ui项目模板已内置大量常用组件,日常开发推荐使用该模板。

第三步:运行uni-app
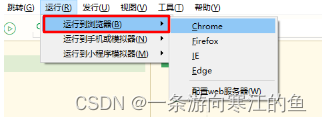
1.浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

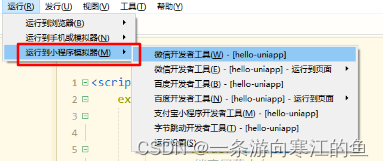
2.在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

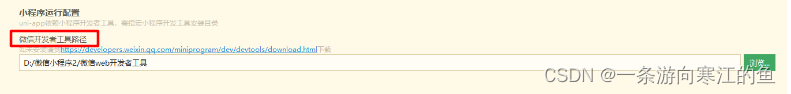
注意:如果是第一次使用,需要先配置小程序的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。

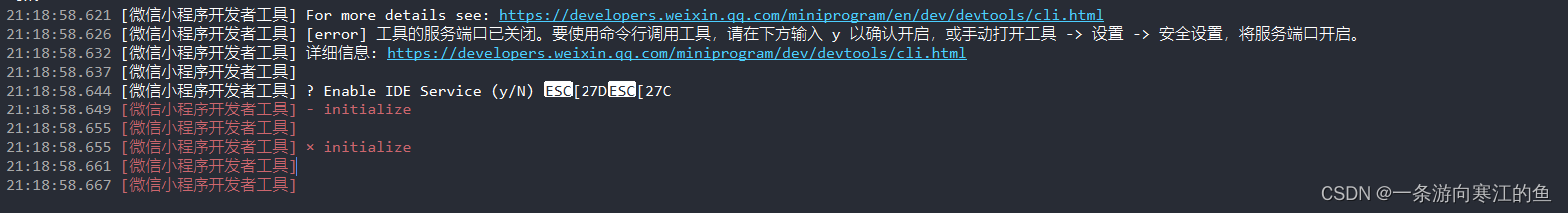
运行到小程序,如果出现下面图中的情况

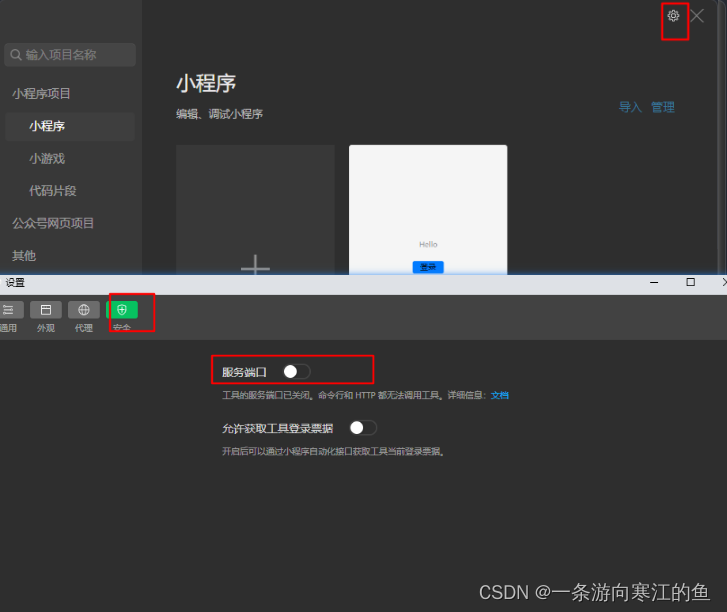
需要在微信开发者工具中的设置->安全->将服务端口开启

二.uni-app组件使用
官方文档:链接: 组件
新建项目选择的是uni-ui模板,uni-app的组件不需要引入,可以直接使用,
举例:uni-card
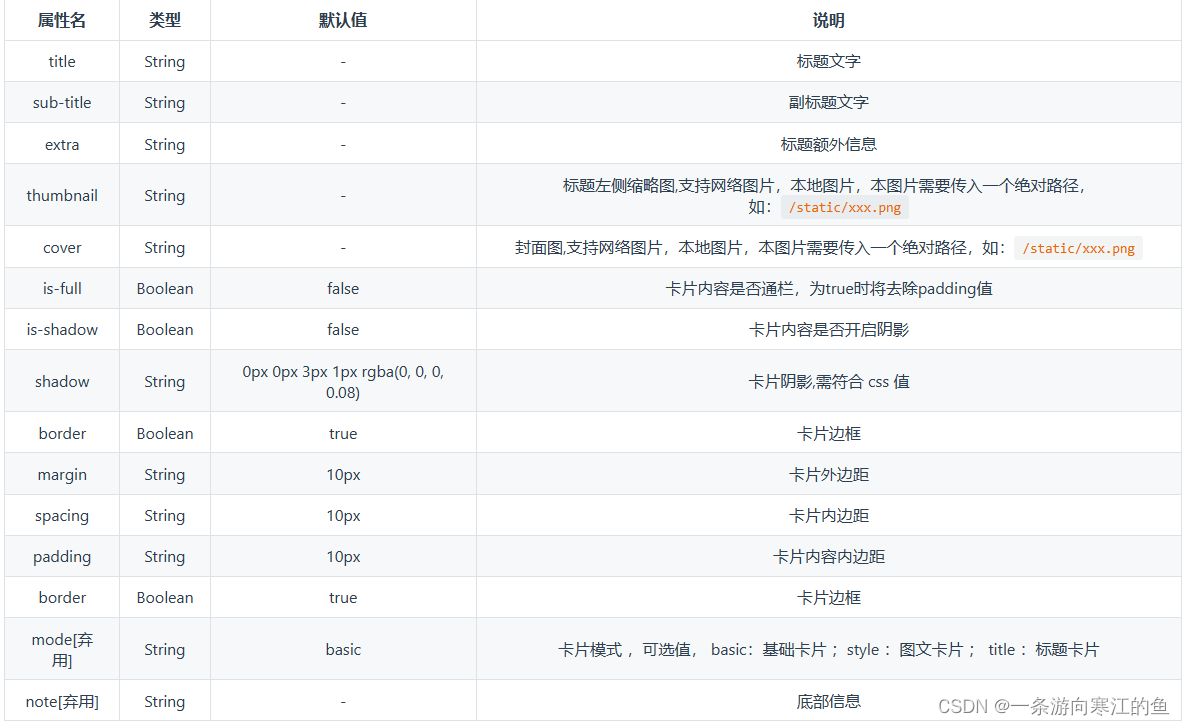
属性:

事件:

插槽:

代码:
<template>
<view>
<uni-card title="基础卡片" sub-title="副标题" extra="额外信息" :thumbnail="avatar" @click="onClick" >
<text>这是一个带头像和双标题的基础卡片,此示例展示了一个完整的卡片。</text>
</uni-card>
<view>
</template>
<script>
export default {
methods: {
onClick(e){
console.log(e)
}
}
</script>
<style>
</style>
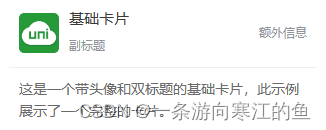
运行结果:

三.uni-app路由跳转
1.页面路由配置
官方文档:页面配置
(1)在pages.json中配置页面路由
说明:uni-app 通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象
属性:

注意:
pages节点的第一项为应用入口页(即首页)
应用中新增/减少页面,都需要对 pages 数组进行修改
文件名不需要写后缀,框架会自动寻找路径下的页面资源
代码示例:
{
"pages": [{
"path": "pages/xx", //页面路径
"style": {
"navigationBarTitleText": "组件" //页面名称
}
}, {
"path": "pages/xx",
"style": {
"navigationBarTitleText": "接口"
}
}, {
"path": "pages/xx",
"style": {
"navigationBarTitleText": "view"
}
}],
}
(2)在pages.json中配置底部导航栏
说明:如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
属性:

其中 list 接收一个数组,数组中的每个项都是一个对象,其属性值如下:

注意:
当设置 position 为 top 时,将不会显示 icon
tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。
代码示例:
{
"pages": [{
"path": "pages/xx", //页面路径
"style": {
"navigationBarTitleText": "组件" //页面名称
}
}, {
"path": "pages/xx",
"style": {
"navigationBarTitleText": "接口"
}
}, {
"path": "pages/xx",
"style": {
"navigationBarTitleText": "view"
}
}],
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/xx",
"iconPath": "static/image/icon_component.png", //默认图标
"selectedIconPath": "static/image/icon_component_HL.png", //被选中时的图标
"text": "组件"
}, {
"pagePath": "pages/xx",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "接口"
}]
}
2.路由跳转方法
注意:跳转到 tabBar 页面只能使用 switchTab 跳转
官方文档:路由跳转
(1)uni.navigateTo(OBJECT)
说明:保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
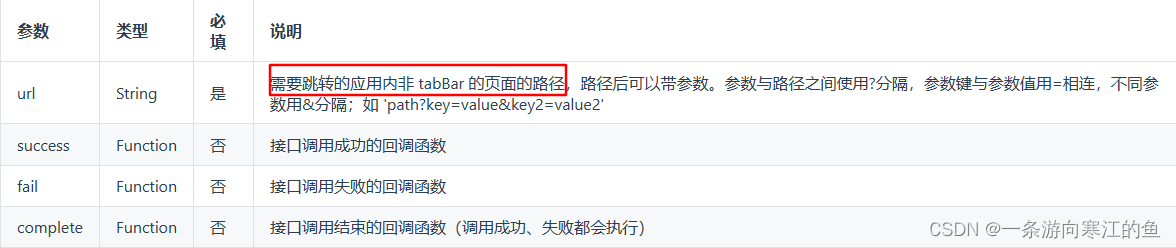
参数:
代码示例:
//在起始页面跳转到test.vue页面并传递参数
<script>
exprot default{
methods:{
jumpPage(){
uni.navigateTo({
url: 'test?id=1&name=uniapp' //携带id=1和name=uniapp
});
}
}
}
</script>
//在起始页面跳转到test.vue页面并传递参数
// 在test.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option.name); //打印出上个页面传递的参数。
}
}
(2)uni.redirectTo(OBJECT)
说明:关闭当前页面,跳转到应用内的某个页面。
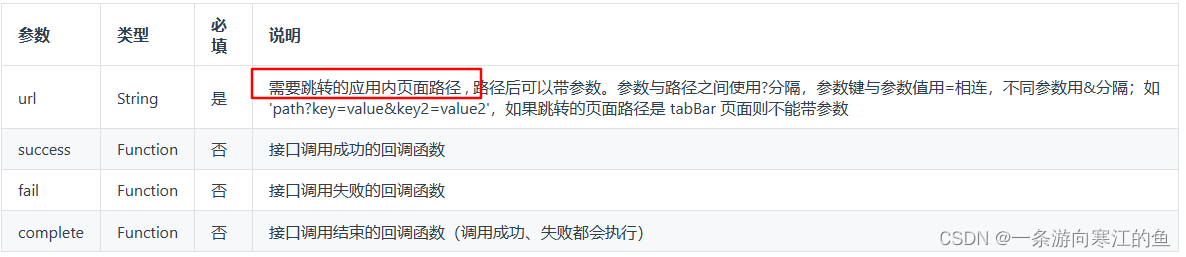
参数:

代码示例:
//在起始页面跳转到test.vue页面并传递参数
<script>
exprot default{
methods:{
jumpPage(){
uni.redirectTo({
url: 'test?id=1'
});
}
}
}
</script>
//在起始页面跳转到test.vue页面并传递参数
// 在test.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
}
}
(3)uni.reLaunch(OBJECT)
说明:关闭所有页面,打开到应用内的某个页面。
参数:

代码示例:
//在起始页面跳转到test.vue页面并传递参数
<script>
exprot default{
methods:{
jumpPage(){
uni.reLaunch({
url: 'test?id=1'
});
}
}
}
</script>
//在起始页面跳转到test.vue页面并传递参数
// 在test.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
}
}
(4)uni.switchTab(OBJECT)
说明:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
参数:

代码示例:
//pages.json中设置tabBar的地址
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},{
"pagePath": "pages/other/other",
"text": "其他"
}]
}
}
export default {
methods:{
jumpPage(){
uni.switchTab({
url: 'pages/index/index'
});
}
}
}
(5)uni.navigateBack(OBJECT)
说明:关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
参数:

代码示例:
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码
// 此处是A页面
uni.navigateTo({
url: 'B?id=1'
});
// 此处是B页面
uni.navigateTo({
url: 'C?id=1'
});
// 在C页面内 navigateBack,将返回A页面
uni.navigateBack({
delta: 2
});
(6)uni.preloadPage(OBJECT)
说明:预加载页面,是一种性能优化技术。被预载的页面,在打开时速度更快。
参数:

代码示例:
uni.preloadPage({url: "/pages/test/test"});
四.网络
1.发送请求
官方文档
发送请求
方法
uni.request(OBJECT)
参数:

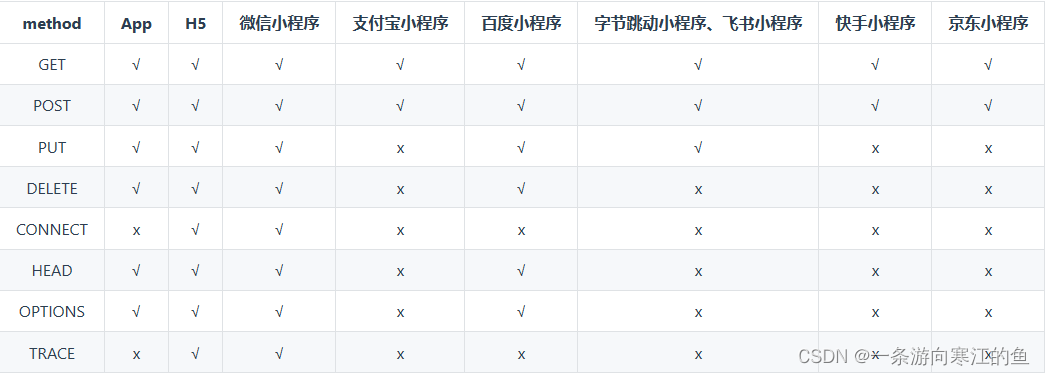
请求方法

data 数据说明
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String。转换规则如下:
1.对于 GET 方法,会将数据转换为 query string。例如 { name: ‘name’, age: 18 } 转换后的结果是 name=name&age=18。
2.对于 POST 方法且 header[‘content-type’] 为 application/json 的数据,会进行 JSON 序列化。
3.对于 POST 方法且 header[‘content-type’] 为 application/x-www-form-urlencoded 的数据,会将数据转换为 query string。
代码示例:
//get请求
uni.request({
url: 'https://api.example.com/users',
method: 'GET', //可以不写,默认get,get必须大写
success: function(res) {
console.log(res.data)
// 处理返回的数据
},
fail: function(err) {
console.log(err)
// 处理请求失败的情况
}
})
//post请求,
const res = await uni.request({
url: 'https://api.example.com/users',
method: 'POST',
header:{
'content-type':'application/json'
//默认的content-type是application/json,如需要其他转换可以在这里设置,例如application/x-www-form-urlencoded
},
data: {
userId: userId,
sellerPhone: phone,
messageRecordId:messageRecordId,
messageContent:this.messageContent,
messageType:this.messageType
}
})
}
2.文件上传
官方文档
文件上传
说明
将本地资源上传到开发者服务器,客户端发起一个 POST 请求,其中 content-type 为 multipart/form-data。 如页面通过 uni.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器。
方法:
uni.uploadFile(OBJECT)
参数

注意
1.App支持多文件上传,微信小程序只支持单文件上传,传多个文件需要反复调用本API。所以跨端的写法就是循环调用本API。
2.App平台选择和上传非图像、视频文件,参考https://ask.dcloud.net.cn/article/35547
3.网络请求的 超时时间 可以统一在 manifest.json 中配置 networkTimeout。
4.支付宝小程序开发工具上传文件返回的http状态码为字符串形式,支付宝小程序真机返回的状态码为数字形式
5.如果使用参数files,不要使用filePath 和 name。
代码示例
uni.chooseImage({
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
uni.uploadFile({
url: 'https://www.example.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData: {
'user': 'test'
},
success: (uploadFileRes) => {
console.log(uploadFileRes.data);
}
});
}
});