目标:
1. 熟练应用八种元素定位方式
2. 掌握对元素和浏览器的操作方法
3. 掌握键盘鼠标的操作
4. 掌握元素等待的操作
5. 掌握下拉选择框、 警告框和滚动条的操作
6. 掌握如何切换frame框架和多窗口
7. 掌握如何实现窗口截图
1.元素定位
1. 掌握id、 name、 class_name、 tag_name、 link_text、 partial_link_text定位方式的使用
html页面由标签构成, 标签的基本格式如下:
<标签名 属性名1="属性值1" 属性名2="属性值2">文本</标签名>
示例:
<input id="username" type="text" name="username" placeholder="用户名" />
<div id="my_cart">
<span>我的购物车</span>
</div>
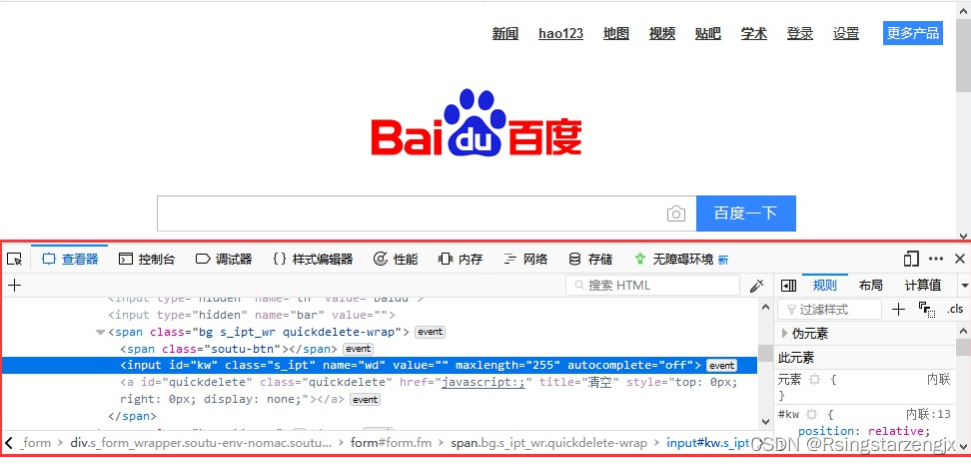
2. 浏览器开发者工具
浏览器开发者工具就是给专业的web应用和网站开发人员使用的工具。 包含了对HTML查看和编
辑、 Javascript控制台、 网络状况监视等功能, 是开发JavaScript、 CSS、 HTML和Ajax的得力助
手。
作用: 快速定位元素, 查看元素信息

如何使用浏览器开发者工具
安装
浏览器已默认安装, 可以直接使用
启动
快捷键: 一般在windows系统上打开浏览器开发者工具都是按F12
火狐浏览器: 在页面上点击右键选择‘查看元素’
谷歌浏览器: 在页面上点击右键选择‘检查’
使用
方法一: 在要查看的元素上点击右键选择‘查看元素’或者‘检查’
方法二: 先打开浏览器开发者工具, 点击选择元素的图标, 移动鼠标到要查看的元素, 然后点
击
3. 元素定位方式
Selenium提供了八种定位元素方式
1. id
2. name
3. class_name
4. tag_name
5. link_text
6. partial_link_text
7. XPath
8. CSS
素材:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>注册A</title>
<style type="text/css">
body{background: #F0F0F0}
form{width: 500px;background: #C7C7E2;padding: 10px;margin-top: 10%;margin-left: 30%}
input{padding: 5px;background: #f8f8f8}
button{padding: 8px; background: #f8f8f8;border-radius: 5px}
button:hover{padding: 10px; background: #2F4F4F}
input:focus{background: #FFC0CB}
/*span{display: none}*/
</style>
<script type="text/javascript">
</script>
</head>
<body>
<form action="">
<div id="zc">
<fieldset>
<legend>注册用户A</legend>
<p id="p1">
<label for="userA">账号A</label>
<input type="textA" name="userA" id="userA" placeholder="账号A" required="" value="">
</p>
<p>
<label for="password">密码A</label>
<input type="password" name="passwordA" id="passwordA" placeholder="密码A" value="">
</p>
<p>
<label for="telA">电话号码A</label>
<input type="telA" name="telA" id="telA" placeholder="电话A" class="telA" value="">
</p>
<p>
<label for="emailA">电子邮件A</label>
<input type="emailA" name="emailA" id="emailA" placeholder="电子邮箱A" value="">
</p>
<button type="submitA" value="注册A" title="加入会员A">注册用户A</button>
<hr>
<p><span>Span_tagName</span></p>
<p><a href="http://www.sina.com.cn" id="fwA">访问 新浪 网站</a></p>
<p><a href="http://www.sina.com.cn" id="AAA">AA 新浪 网站</a></p>
<p><a href="http://www.baidu.com" rel="nofo"></a></p>
<p><a href="logout">我是a标签A</a></p>
<p><a href="www.taobao.com" rel="">退出</a></p>
<hr>
<p>
<select name="selecta" id="selectA">
<option value="bj">A北京</option>
<option value="sh">A上海</option>
<option value="gz">A广州</option>
<option value="cq">A重庆</option>
</select>
</p>
<hr>
<form action="">
<label for=""><input type="radio" name="fruit" value="pga" id="pga">A苹果</label>
<label for=""><input type="radio" name="fruit" value="jza" id="jza">A橘子</label>
<label for=""><input type="radio" name="fruit" value="xja" id="xja">A香蕉</label>
<label for=""><input type="radio" name="fruit" value="lia" id="lia" checked="">A梨</label>
<label for=""><input type="radio" name="fruit" value="xga" id="xga">西瓜</label>
</form>
<form action="">
<input type="checkbox" name="checkbox" value="汽车" id="qcA">汽车A<br>
<input type="checkbox" name="checkbox" value="购物" id="gwA">购物A<br>
<input type="checkbox" name="checkbox" value="旅游" id="lyA" readonly="">旅游A <br>
<input type="checkbox" name="checkbox" value="音乐" id="yyA"disabled="">音乐A <br>
<input type="button" value="取消A" disabled="" id="cancelA"><br>
<input type="button" value="alerta" id="alerta" onclick="al()"> <br>
<input type="file" name="upfilea" value="">
</form>
</fieldset>
</div>
<script>
function al(){
alert('我被被点击啦!')
}
</script>
</form>
<!-- <a href="http://www.sina.com.cn" target="myframe1">新浪</a>
<a href="http://www.hao123.com" target="myframe1">hao123</a>
<a href="http://www.taobao.com" target="myframe2">淘宝</a>
<a href="http://www.baidu.com" target="myframe2">百度</a><br>
<iframe src="http://www.baidu.com" frameborder="1" height="500" width="48%" name="myframe1"></iframe>
<iframe src="http://www.so.com" frameborder="1" height="500" width="48%" name="myframe2"></iframe> -->
</body>
</html>
import time
from time import sleep
# 导包 webdriver
from selenium import webdriver
# 获取 火狐浏览器对象
#driver = webdriver.Firefox()
# 获取 谷歌浏览器对象
driver = webdriver.Chrome()
# 获取 Ie
# driver = webdriver.Ie()
"""
1. 导入selenium包 --> from selenium import webdriver
2. 导入time包 --> import time
3. 实例化浏览器驱动对象 --> driver = webdriver.Firefox()
4. 打开注册A.html --> driver.get(url)
5. 调用id定位方法 --> element = driver.find_element_by_id("")
6. 使用send_keys()方法输入内容 --> element.send_keys("admin")
7. 暂停3秒 --> time.sleep(3)
8. 关闭浏览器驱动对象 --> driver.quit()
"""
driver.get("E:\Python\测试资料\8天web自动化讲义\素材\注册A.html")
element=driver.find_element_by_id("userA")
element.send_keys("admin")
time.sleep(3)
driver.quit()name定位
说明: name定位就是根据元素name属性来定位。 HTML文档中name的属性值是可以重复的。
前提: 元素有name属性
name定位方法
element = driver.find_element_by_name(name)
案例
需求: 打开注册A.html页面, 完成以下操作
1).使用name定位用户名, 输入: admin
2).使用name定位密码, 输入: 123456
3).3秒后关闭浏览器窗口
3.3 class_name定位
说明: class_name定位就是根据元素class属性值来定位元素。 HTML通过使用class来定义元素的样式。
前提: 元素有class属性
注意: 如果class有多个属性值, 只能使用其中的一个
class_name定位方法
element = driver.find_element_by_class_name(class_name)
案例
需求: 打开注册A.html页面, 完成以下操作
1).通过class_name定位电话号码A, 并输入: 18611111111
2).通过class_name定位电子邮箱A, 并输入: 123@qq.com
3).3秒后关闭浏览器窗口
3.4 tag_name定位
说明: tag_name定位就是通过标签名来定位;
HTML本质就是由不同的tag组成, 每一种标签一般在页面中会存在多个, 所以不方便进行精确定位,
一般很少使用
tag_name定位方法
element = driver.find_element_by_tag_name(tag_name)
如果存在多个相同标签, 则返回符合条件的第一个标签
如何获取第二个元素?
案例
需求: 打开注册A.html页面, 完成以下操作
1).使用tag_name定位用户名输入框, 并输入: admin
2).3秒后关闭浏览器窗口
"""
需求:
1. 使用tag_name定位方式,使用注册A.html页面,用户名输入admin
方法:
1. driver.find_element_by_tag_name("") # 定位元素方法
2. send_keys() # 输入方法
3. driver.quit() # 退出方法
"""
# 导包
from selenium import webdriver
from time import sleep
# 获取 浏览器驱动对象
driver = webdriver.Firefox()
# 打开 注册A.html
url = r"D:\web自动化素材\素材\注册A.html"
driver.get(url)
# 使用tag_name定位用户名 并 输入admin
# 注意:页面中如果存在多个相同的标签名,默认返回第一个标签
driver.find_element_by_tag_name("input").send_keys("admin")
# 暂停 3秒
sleep(3)
# 退出浏览器驱动
driver.quit()3.5 link_text定位
说明: link_text定位是专门用来定位超链接元素(<a>标签</a>), 并且是通过超链接的文本内容来定位元素
。
link_text定位方法
element = driver.find_element_by_link_text(link_text)
link_text: 为超链接的全部文本内容
案例
需求: 打开注册A.html页面, 完成以下操作
1).使用link_text定位(访问 新浪 网站)超链接, 并点击
2).3秒后关闭浏览器窗口
3.6 partial_link_text定位
说明: partial_link_text定位是对link_text定位的补充, link_text使用全部文本内容匹配元素,
而partial_link_text可以使用局部来匹配元素, 也可以使用全部文本内容匹配元素。
partial_link_text定位方法
element = driver.find_element_by_partial_link_text(partial_link_text)
partial_link_text: 可以传入a标签局部文本-能表达唯一性
案例
需求: 打开注册A.html页面, 完成以下操作
1).使用partial_link_text定位(访问 新浪 网站)超链接, 并点击
2).3秒后关闭浏览器窗口
"""
需求:
1. 使用link_text定位方式,使用注册A.html页面,点击 访问 新浪 网站 连接地址
方法:
1. driver.find_element_by_link_text("") # 定位元素方法
2. click() # 点击方法
注意:
link_text:
1. 只能定位a标签
2. link_text定位元素的内容必须为全部匹配
"""
# 导包
from selenium import webdriver
from time import sleep
# 获取 浏览器驱动对象
driver = webdriver.Firefox()
# 打开 注册A.html
url = r"D:\web自动化素材\课堂素材\注册A.html"
driver.get(url)
# 使用 link_text定位 访问 新浪 网站 <全部匹配>
# driver.find_element_by_link_text("访问 新浪 网站").click()
# 错误写法,没有全部匹配文本
# driver.find_element_by_link_text("访问").click()
# 暂停 3秒
sleep(3)
# 退出浏览器驱动
driver.quit()
3.6 partial_link_text定位
说明: partial_link_text定位是对link_text定位的补充, link_text使用全部文本内容匹配元素,
而partial_link_text可以使用局部来匹配元素, 也可以使用全部文本内容匹配元素。
partial_link_text定位方法
element = driver.find_element_by_partial_link_text(partial_link_text)
partial_link_text: 可以传入a标签局部文本-能表达唯一性
案例
需求: 打开注册A.html页面, 完成以下操作
1).使用partial_link_text定位(访问 新浪 网站)超链接, 并点击
2).3秒后关闭浏览器窗口
"""
需求:
1. 使用partial_link_text定位方式,使用注册A.html页面,点击 访问 新浪 网站 连接地址
方法:
1. driver.find_element_by_partial_link_text("") # 定位元素方法
2. click() # 点击方法
注意:
partial_link_text:
1. 只能定位a标签
2. partial_link_text定位元素的内容可以模糊部分值,但是必须能代表唯一性
"""
# 导包
from selenium import webdriver
from time import sleep
# 获取 浏览器驱动对象
driver = webdriver.Firefox()
# 打开 注册A.html
url = r"D:\web自动化素材\课堂素材\注册A.html"
driver.get(url)
# 使用partial_link_text定位 使用模糊 唯一代表关键词
# driver.find_element_by_partial_link_text("访问").click()
# 没有使用唯一代表词 默认操作符合条件的第一个元素
# driver.find_element_by_partial_link_text("新浪").click()
# 使用全部匹配
driver.find_element_by_partial_link_text("访问 新浪 网站").click()
# 暂停 3秒
sleep(3)
# 退出浏览器驱动
driver.quit()4.1 find_elements_by_xxx()
作用:
1). 查找定位所有符合条件的元素
2). 返回的定位元素格式为数组(列表)格式;
说明:
1). 列表数据格式的读取需要指定下标(下标从0开始)
4.2 案例
需求: 打开注册A.html页面, 完成以下操作
1).使用tag_name定位密码输入框(第二个input标签), 并输入: 123456
2).3秒后关闭浏览器窗口
4.2 案例
需求: 打开注册A.html页面, 完成以下操作
1).使用tag_name定位密码输入框(第二个input标签), 并输入: 123456
2).3秒后关闭浏览器窗口
4.3 示例代码
driver.find_elements_by_tag_name("input")[1].send_keys("123456")
"""
需求:
1. 使用partial_link_text定位方式,使用注册A.html页面,点击 访问 新浪 网站 连接地址
方法:
1. driver.find_element_by_partial_link_text("") # 定位元素方法
2. click() # 点击方法
注意:
partial_link_text:
1. 只能定位a标签
2. partial_link_text定位元素的内容可以模糊部分值,但是必须能代表唯一性
"""
# 导包
from selenium import webdriver
from time import sleep
# 获取 浏览器驱动对象
driver = webdriver.Firefox()
# 打开 注册A.html
url = r"D:\web自动化素材\课堂素材\注册A.html"
driver.get(url)
# 使用partial_link_text定位 使用模糊 唯一代表关键词
# driver.find_element_by_partial_link_text("访问").click()
# 没有使用唯一代表词 默认操作符合条件的第一个元素
# driver.find_element_by_partial_link_text("新浪").click()
# 使用全部匹配
driver.find_element_by_partial_link_text("访问 新浪 网站").click()
# 暂停 3秒
sleep(3)
# 退出浏览器驱动
driver.quit()