目录
效果:
代码:
兼容性写法:
原理:
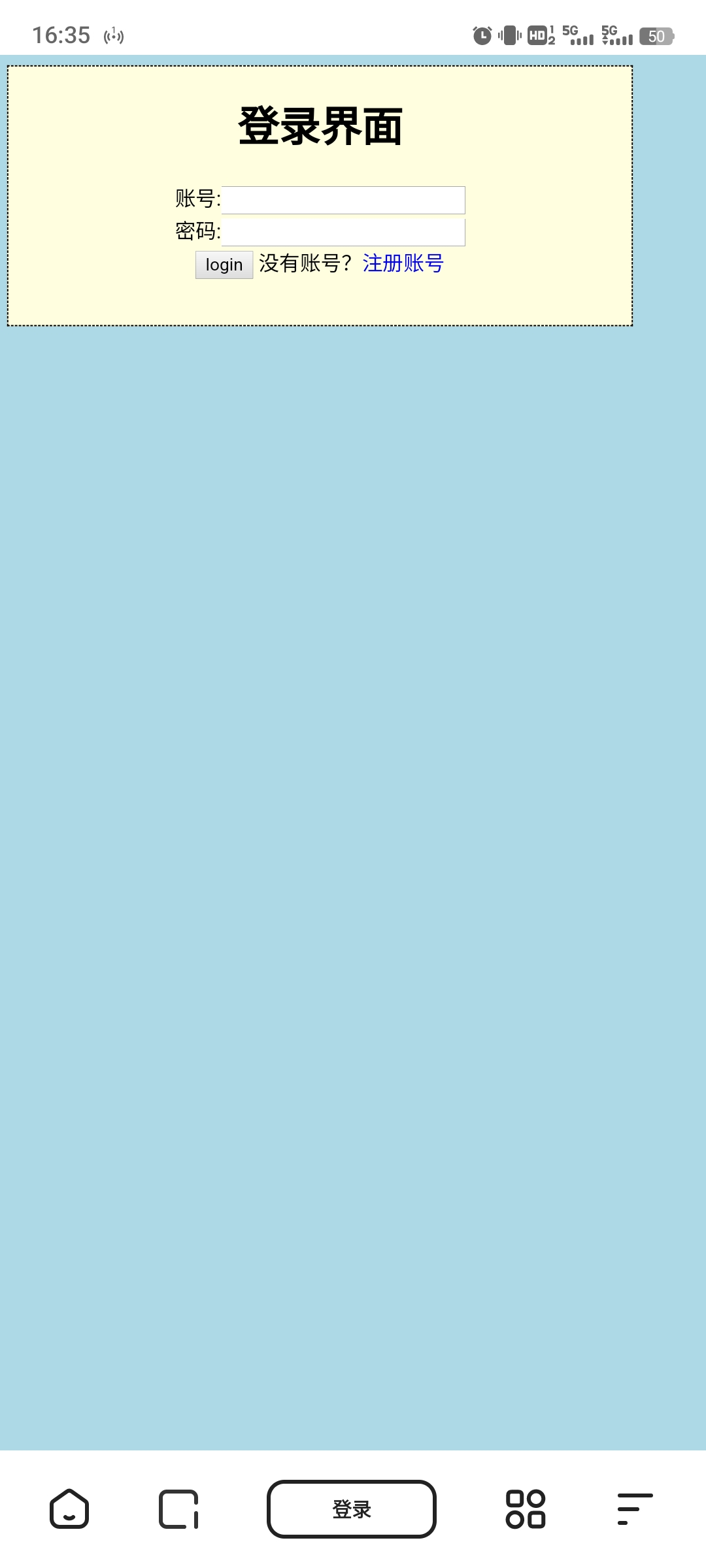
效果:
ps:实测淘宝也是用的这种方式,有兴趣可以去看看

代码:
使用方式就是找到根标签,将里面的两行代码放进去即可
html {
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}兼容性写法:
上面的方式基本够用,常见的浏览器经测试没问题,实际上这个方法已经实际使用很多年了。
html {
-webkit-filter: grayscale(100%); //chrome、safari浏览器
-moz-filter: grayscale(100%);//firefox浏览器
-ms-filter: grayscale(100%); //IE浏览器
-o-filter: grayscale(100%); //Opera浏览器
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
原理:
grayscale() - CSS(层叠样式表) | MDN
可以点击上面的链接去详细了解。大体意思是,这个方法是对图片进行灰度转换,使用方式:
grayscale(0) /* 无效果 */ grayscale(.7) /* 70% 灰度 */ grayscale(100%) /* 灰度最大 */ 完整写法:filter: grayscale(0.20);//20%灰度
















![[附源码]计算机毕业设计springboot人事管理系统](https://img-blog.csdnimg.cn/20cef50c26be4e88b673a9b9602ac316.png)