项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1 可行性分析
一个完整的系统,可行性分析是必须要有的,因为他关系到系统生存问题,对开发的意义进行分析,能否通过本系统来补充线下人事管理模式中的缺限,去解决其中的不足等,通过对本系统,不仅能使工作量不断地减少,还能使工作和管理的效率更加高。所以开发该系统能实现更大的意义和价值, 系统完成后,能否达到预期效果就要通过可行性分析,分析之后,决定此系统是否开发。该人事管理系统的开发设计中,对技术、经济、操作方面进行了可行性分析;
3.1.1 技术可行性
本系统开发选择java语言,它被研究的目的就是在于能够为网页创建等可以看到的信息。随着移动互联网技术的不断发展和创新,java俨然已成为下一代互联网的Web标准。所以设计选择使用MYSQL,数据库主要用来的建立和维护信息。对于前台开发要求应具备功能完善、易于操作等优点,后台数据库的要求则是能够建立和维护数据信息的统一性和完整性。
3.1.2 操作可行性
现在随着科技的飞速发展,计算机早已经进入了人们的日常生活中,人们的工作环境也不像以前有那么多的要求,需要员工一定要到公司办公,有的工作在家也可以完成。这使得人们的工作效益有了很大的提高。操作的多样性也变高了。因此,管理的计算机化,智能化是社会发展而带来的必然趋势,各种智能的软件层出不穷,不同的软件能完成用户不同的需求,这不仅提高了工作效率还能完成一些客户特定的一些需求。本系统不仅界面简洁明了还采用可视化界面,用户只要用鼠标和键盘就可以完成对相关信息的修改,删除,添加等操作。因为这个系统的操作十分简单,方便上手,对于第一次使用系统的人,只需要很少的时间就可以上手操作。由此可见,本系统在操作上是可行的。
3.1.3 经济可行性
基于springboot人事管理系统,该系统软件开发仅需要一台普通的计算机便可完成实现开发,其成本很低。另外,作为毕业设计作品来讲,开发成本基本上可以忽略不计,且该系统软件的投入使用,可以实现更加快速高效的人事管理,同时还能实现对人力资源和管理资源的有效节约,该人事管理系统在经济上完全可行。
3.2性能需求分析
对系统的性能,从(功能、运行、界面、安全)等方面进行,下面我们逐一进行分析;
1. 系统的功能是否完整进行分析:系统的功能,能对应设计出原始代码和算法,以表格同文字的形式进行详细介绍个人信息保证功能完整;
2. 系统的运行是否通畅进行分析:系统的每个功能都有编写数据的关系和应对的代码,通过需求分析和可行性分析进行分析和显示系统的物理数据,保证其进行通畅;
3. 系统的界面设计进行分析:对系统中的软件进行处理与分析的方式是由不同代码来进行的;从而使界面容易操作。
4. 系统的安全性进行分析:这样才可以每个角色的不同对应的信息也就不同,在登录系统务必使用自己的账号,密码登录,账号与密码错误自然就登录失败了。登录成功可以对自己的信息进行操作,不能对别人的账号的信息进行查看等操作,这样自然保证系统的安全性。
3.3功能分析
考虑到实际生活中在人事管理方面的需要以及对该系统认真的分析,将系统权限按管理和员工这两类涉及用户划分。
(1)管理员功能需求
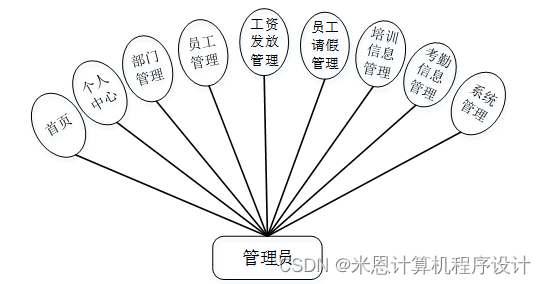
管理员登陆后,主要模块包括首页、个人中心、部门管理、员工管理、工资发放管理、员工请假管理、培训信息管理、考勤信息管理、系统管理等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
(2)员工功能需求
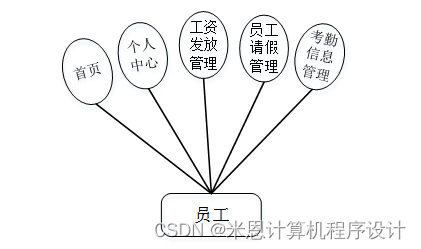
员工登陆后,主要模块包括首页、个人中心、工资发放管理、员工请假管理、考勤信息管理等功能。员工用例图如图3-2所示。

图3-2员工用例图
第四章 系统设计
4.1功能结构
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该人事管理系统的功能结构图如下所示:

图4-1 系统总体结构图
4.2 数据库设计
4.2.1 数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
(1) 培训信息E/R图如下所示:

图4-2培训信息E/R图
(2) 考勤信息管理E/R图如下所示:

图4-3考勤信息管理E/R图
5.1系统功能模块
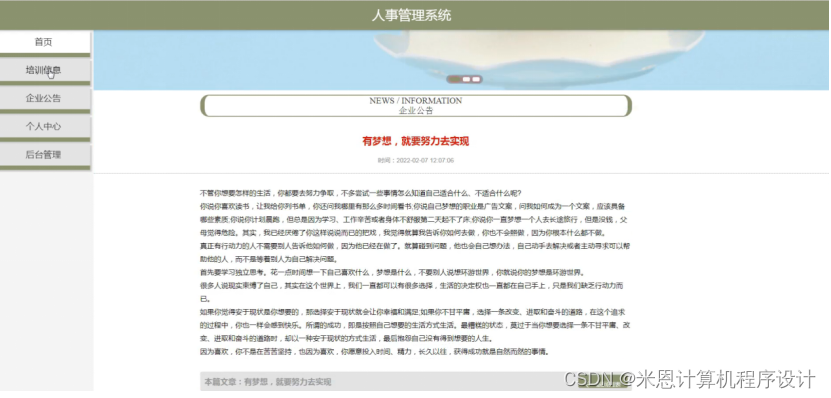
人事管理系统,在系统首页可以查看首页、培训信息、企业公告、个人中心、后台管理等内容,如图5-1所示。

图5-1系统首页界面图
员工注册,在员工注册页面通过填写员工工号、员工姓名、密码、确认密码、岗位名称、基本工资、联系电话等信息完成员工注册,如图5-2所示。

图5-2员工注册界面图
培训信息,在培训信息页面可以查看培训主题、开始时间、截止时间、培训封面、培训地址、上课时间、培训内容等详细内容,如图5-3所示。

图5-3培训信息界面图
企业公告,在企业公告页面可以查看标题、图片、简介等详细内容,如图5-4所示。

图5-4企业公告界面图
个人中心,在个人中心页面通过填写员工工号、员工姓名、密码、部门、性别、岗位名称、基本工资、联系电话等信息进行更新信息,如图5-5所示。

图5-5个人中心界面图
5.2管理员功能模块
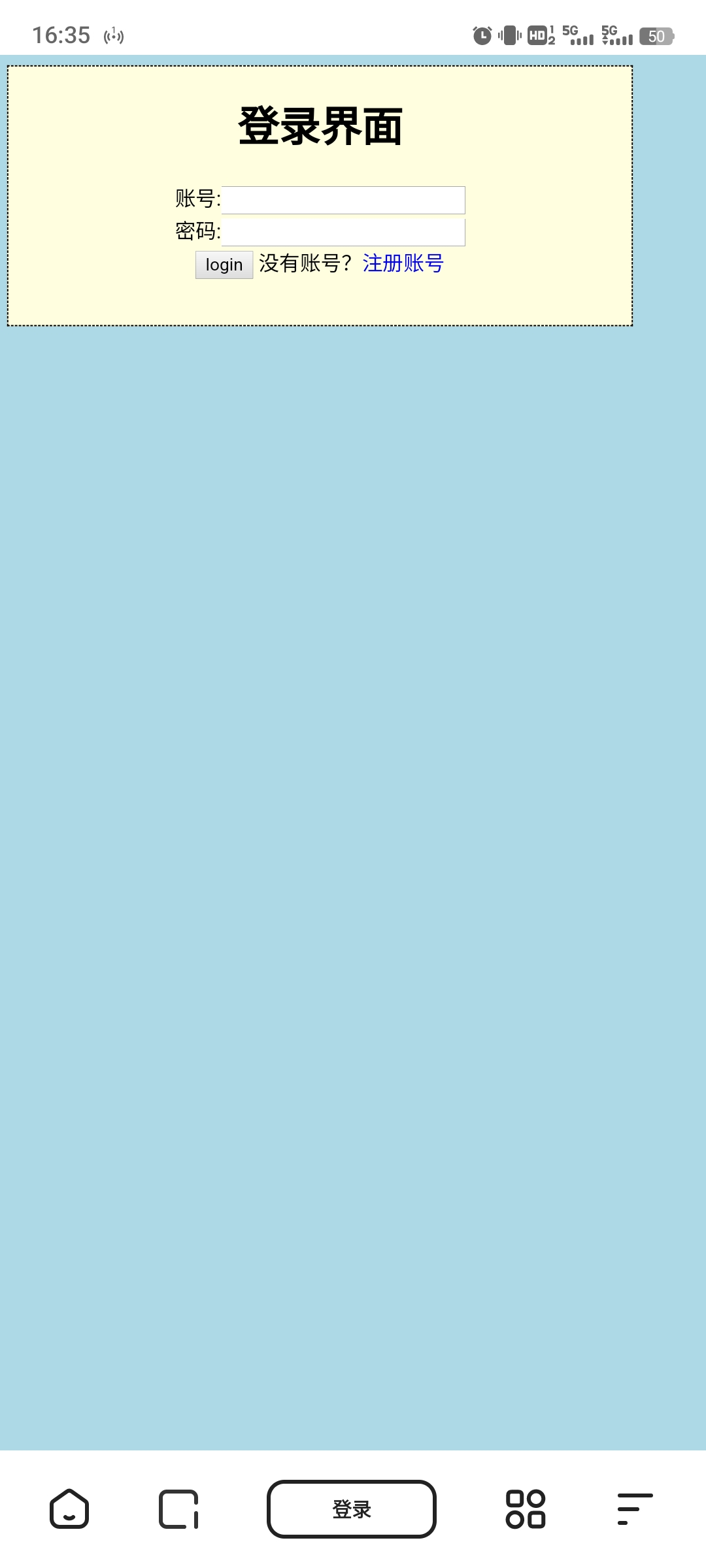
登录,管理员通过输入用户名,密码,验证码和选择角色信息,点击登录进入系统操作进行操作,如图5-6所示。

图5-6管理员登录界面图
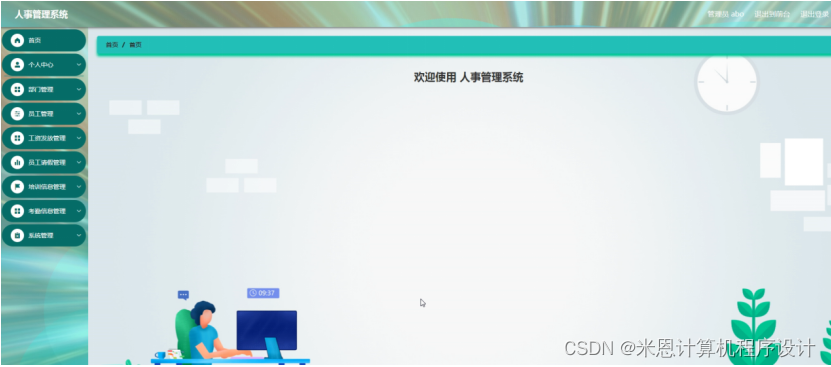
管理员登陆系统后,可以查看首页、个人中心、部门管理、员工管理、工资发放管理、员工请假管理、培训信息管理、考勤信息管理、系统管理等功能,还能对每个功能逐一进行相应操作,如图5-7所示。

图5-7管理员功能界面图
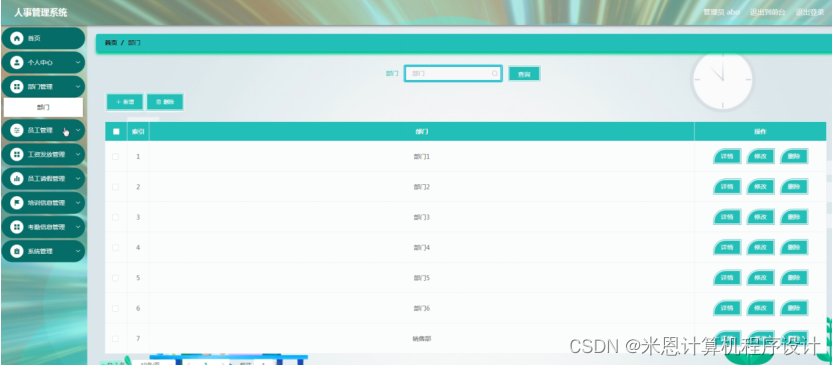
部门管理,在部门管理页面可以对索引、部门等内容进行详情,修改或删除等操作,如图5-8所示。

图5-8部门管理界面图
员工管理,在员工管理页面可以对索引、员工工号、员工姓名、部门、性别、岗位名称、基本工资、联系电话等内容进行详情,修改或删除等操作,如图5-9所示。

图5-9员工管理界面图
工资发放管理,在工资发放管理页面可以对索引、工资月份、员工工号、员工姓名、基本工资、绩效工资、加班工资、报销费用、迟到早退、请假、个税、社保代缴、全勤奖、高温补贴、实发工资、登记时间等内容进行详情,修改或删除等操作,如图5-10所示。

图5-10工资发放管理界面图