前言
嗨喽~大家好呀,这里是魔王呐 ❤ ~!

在某些难以抉择得时候,我们经常要用外力来帮助我们做出选择
比如,课堂随机点名或面对活动需要人上台表演时等等场景
这个时候,有一个随机点名系统就非常好啦,毕竟运气得事~
都是天意,哈哈哈哈哈哈哈哈哈

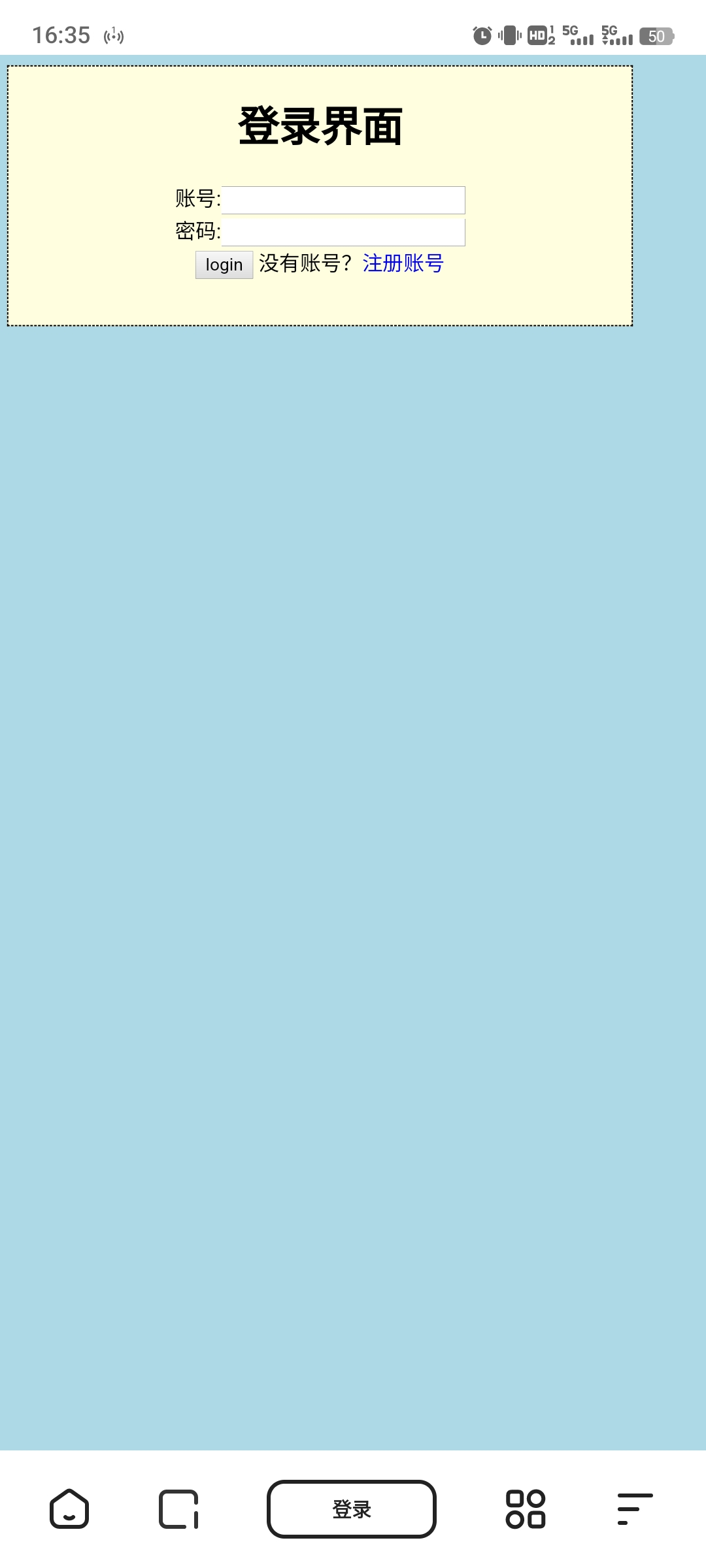
效果展示


导入后,这里就显示你导入了多少人员信息

点击开始点名后,会随机从导入名字里挑选一位幸运儿~


好啦~效果大概就是这样啦,下面我们来看看代码吧

代码展示
导入模块
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
from qdarkstyle import load_stylesheet_pyqt5
import os
import sys
import time
import random
里面有第三方模块哦~是需要大家自己安装一下得哈
模块安装方法
-
win + R 输入 cmd 点击确定, 输入安装命令 pip install 模块名 (pip install requests) 回车
-
在pycharm中点击Terminal(终端) 输入安装命令
class WorkThread(QThread):
trigger = pyqtSignal(str)
finished = pyqtSignal(bool)
def __init__(self, parent=None):
super(WorkThread, self).__init__(parent)
self.parent = parent
self.working = True
def __del__(self):
self.working = False
self.wait()
def run(self):
data_list = self.parent.data_list
if len(data_list) >= 1:
ran = random.randint(20, 40)
print('遍历次数:', ran)
for a in range(ran):
name = random.choice(data_list)
self.trigger.emit(name)
print(name)
time.sleep(0.6)
self.finished.emit(True)
else:
self.trigger.emit('无数据')
class ClassCollSystem(QWidget):
def __init__(self):
super(ClassCollSystem, self).__init__()
self.data_list = []
self.init_ui()
def init_ui(self):
'''子线程调用'''
self.thread_ = WorkThread(self)
self.thread_.trigger.connect(self.set_name)
self.thread_.finished.connect(self.finished)
'''应用初始化信息'''
self.setWindowTitle('课堂点名系统 更多资源可加Q群:261823976')
self.setWindowIcon(QIcon('课堂点名.ico'))
self.setFixedSize(500, 350)
'''姓名信息布局'''
vbox_name = QVBoxLayout()
self.current_name = QLabel()
self.current_name.setText('随机点名啦')
self.current_name.setStyleSheet(
'font-size:50px;text-align:center;font-weight:bold;font-family:"Microsoft JhengHei";')
vbox_name.addWidget(self.current_name)
vbox_name.setAlignment(Qt.AlignCenter)
'''开始信息布局'''
vbox_start = QVBoxLayout()
self.start_btn = QPushButton()
self.start_btn.setText('开始点名')
self.start_btn.setFixedSize(160, 50)
self.start_btn.setStyleSheet(
'font-size:30px;font-weight:bold;text-align:center;font-family:"Microsoft JhengHei";')
self.start_btn.clicked.connect(self.start_btn_click)
vbox_start.addWidget(self.start_btn)
vbox_start.setAlignment(Qt.AlignCenter)
vbox_start.addSpacing(80)
'''数据信息布局'''
vbox_data = QHBoxLayout()
self.message = QLabel()
self.message.setText('信息提示 | 更多资源可加Q群:261823976')
self.message.setStyleSheet(
'font-size:12px;')
self.import_btn = QPushButton()
self.import_btn.setText('导入数据')
self.import_btn.setFixedSize(90, 25)
self.import_btn.clicked.connect(self.import_btn_click)
vbox_data.addWidget(self.message)
vbox_data.addStretch(1)
vbox_data.addWidget(self.import_btn)
'''整体布局'''
vbox = QVBoxLayout()
vbox.addLayout(vbox_name)
vbox.addLayout(vbox_start)
vbox.addLayout(vbox_data)
self.setLayout(vbox)
def start_btn_click(self):
if self.start_btn.text().strip() == '开始点名':
self.thread_.start()
else:
self.start_btn.setText('开始点名')
def set_name(self, name):
self.current_name.setText(name)
def finished(self, finished):
if finished is True:
self.start_btn.setText('就是你了')
def import_btn_click(self):
file = QFileDialog.getOpenFileName(self, '选择文件', os.getcwd(), 'Text File(*.txt)')
file_path = file[0]
print(file_path)
fl = open(str(file_path), 'r', encoding='utf-8')
self.data_list = fl.read().strip().split('\n')
print(self.data_list)
self.message.setText('信息提示 | 成功导入[' + str(len(self.data_list)) + ']条人员信息')
'''运行'''
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setStyleSheet(load_stylesheet_pyqt5())
main = ClassCollSystem()
main.show()
sys.exit(app.exec_())
推荐往期文章
🎯 博主所有文章素材、解答、源码、教程领取处:点击
对python感兴趣的小伙伴也可以看一下博主其他相关文章哦~
python小介绍:
python是什么?工作前景如何?怎么算有基础?爬数据违法嘛?。。
python数据分析前景:
用python分析“数据分析”到底值不值得学习,以及学完之后大概能拿到多少工资
python基础自测题:
Python 800 道习题 (°ー°〃) 测试你学废了嘛
最后推荐一套Python视频给大家,希望对大家有所帮助:
全套教程!你和大佬只有一步之遥【python教程】
尾语
要成功,先发疯,下定决心往前冲!
学习是需要长期坚持的,一步一个脚印地走向未来!
未来的你一定会感谢今天学习的你。
—— 心灵鸡汤
本文章到这里就结束啦~感兴趣的小伙伴可以复制代码去试试哦 😝





![[附源码]计算机毕业设计springboot人事管理系统](https://img-blog.csdnimg.cn/20cef50c26be4e88b673a9b9602ac316.png)