网页添加灰色滤镜
b站的灰色滤镜

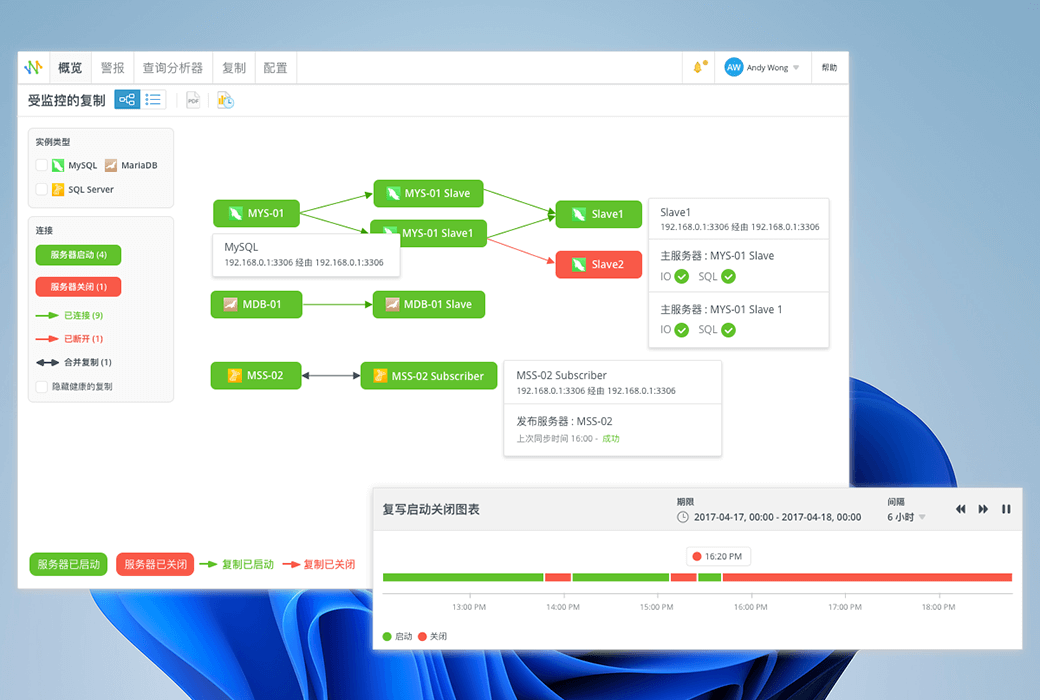
我校的灰色滤镜

CSDN的灰色滤镜

自己调制css主题,给网页加上滤镜.
更快捷的,可以在可以调制css的浏览器插件中加上滤镜,只要开启插件就会自动修改网站滤镜
以darkreader为例打开其开发者工具

*
INVERT
.jfk-bubble.gtx-bubble
.captcheck_answer_label > input + img
span#closed_text > img[src^="https://www.gstatic.com/images/branding/googlelogo"]
span[data-href^="https://www.hcaptcha.com/"] > #icon
#bit-notification-bar-iframe
::-webkit-calendar-picker-indicator
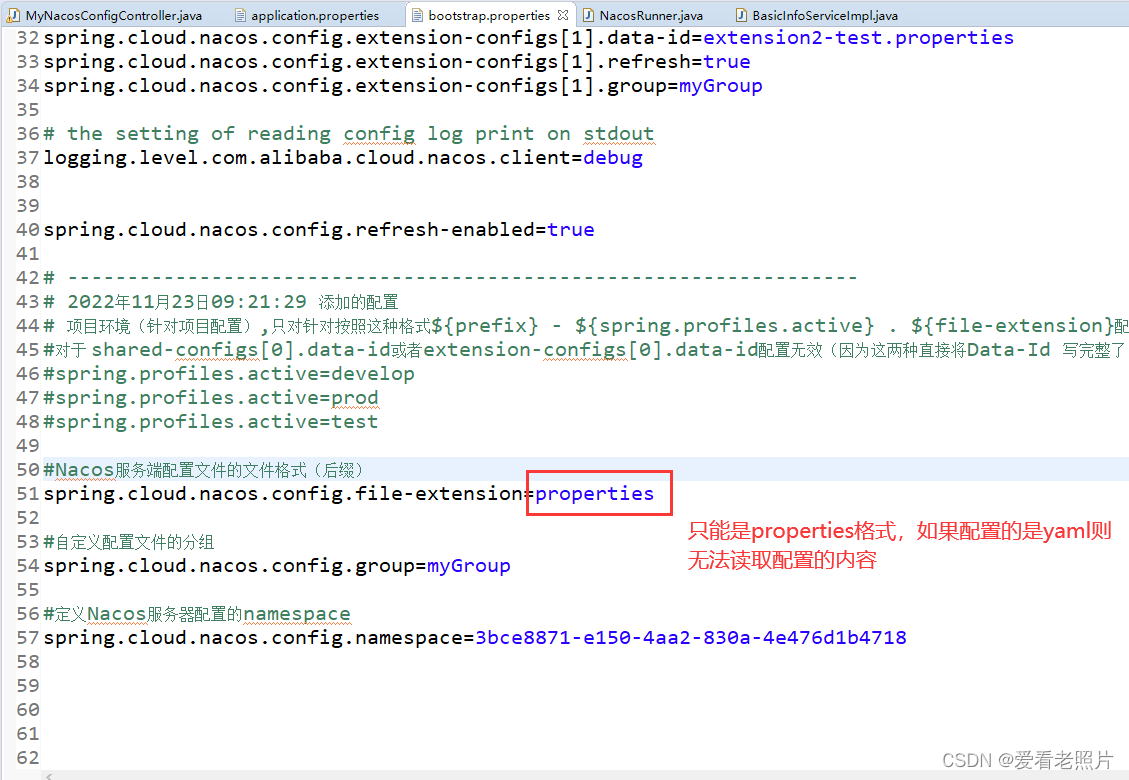
CSS
.vimvixen-hint {
background-color: ${#ffd76e} !important;
border-color: ${#c59d00} !important;
color: ${#302505} !important;
}
html{
-webkit-filter: grayscale(0%);
-moz-filter: grayscale(0%);
-ms-filter: grayscale(0%);
-o-filter: grayscale(0%);
filter: grayscale(0%);
}
::placeholder {
opacity: 0.5 !important;
}
#edge-translate-panel-body,
.MuiTypography-body1,
.nfe-quote-text {
color: var(--darkreader-neutral-text) !important;
}
gr-main-header {
background-color: ${lightblue} !important;
}
.tou-z65h9k,
.tou-mignzq,
.tou-1b6i2ox,
.tou-lnqlqk {
background-color: var(--darkreader-neutral-background) !important;
}
.tou-75mvi {
background-color: ${rgb(207, 236, 245)} !important;
}
.tou-ta9e87,
.tou-1w3fhi0,
.tou-1b8t2us,
.tou-py7lfi,
.tou-1lpmd9d,
.tou-1frrtv8,
.tou-17ezmgn {
background-color: ${rgb(245, 245, 245)} !important;
}
.tou-uknfeu {
background-color: ${rgb(250, 237, 218)} !important;
}
...
这就是darkreader默认的样式
该文件的结构是,首先是全局的设置,对所有网站起作用
然后是针对性的设置,只对有些域名的网站起作用.显然后面的css设置会覆盖前面的css设置,
darkreader的css设置会覆盖网站自己的css
我们只需要在全局位置覆盖网站自己的css
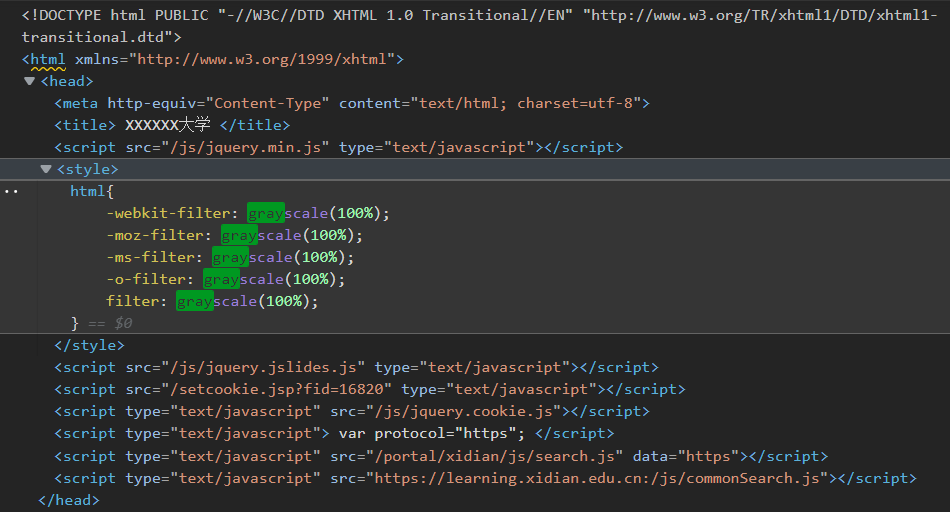
首先观察应该把覆盖css放到哪里,以我校课程网站为例

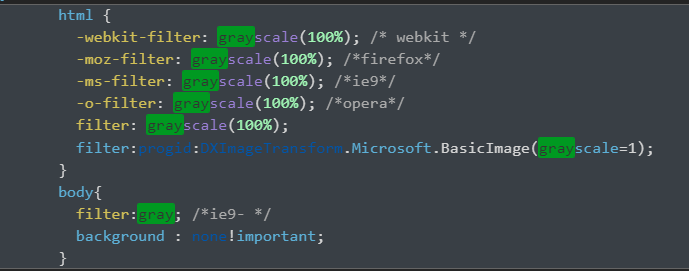
这个滤镜在head的style元素中,调的是整个html的属性
也就是说,真正有效的是
html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
}
这里调整百分比可以设置滤镜灰度
只需要把这个添加到darkreader中的全局位置然后apply

此后不管访问什么网页,只要打开darkreader,一定带上灰色滤镜
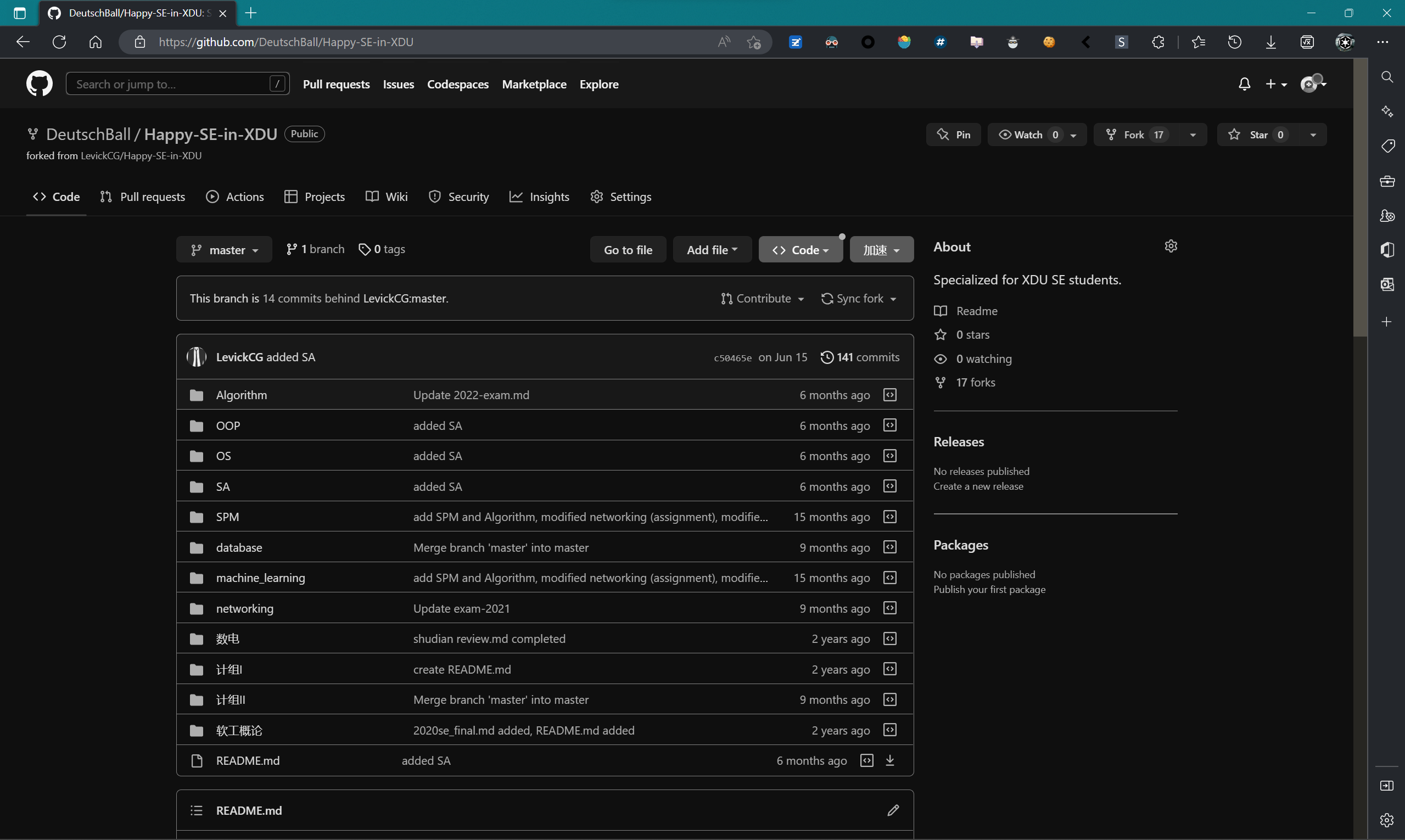
比如github
















![[附源码]JAVA毕业设计高校在线办公系统(系统+LW)](https://img-blog.csdnimg.cn/a993363041b94a318ebba697c7a2916a.png)


![[附源码]计算机毕业设计springboot社区住户信息管理系统](https://img-blog.csdnimg.cn/5e667633faf542a9acd0c8cbf7a28ce7.png)