- 订阅:新手可以订阅我的其他专栏。免费阶段订阅量1000+
python项目实战
Python编程基础教程系列(零基础小白搬砖逆袭)
- 说明:本专栏持续更新中,目前专栏免费订阅,在转为付费专栏前订阅本专栏的,可以免费订阅付费专栏,可报销(名额有限,先到先得)。
即将转为付费专栏,更多详细请看,五一或有优惠活动哦。
关于专栏〖Python网络爬虫实战〗转为付费专栏的订阅说明
- 作者:爱吃饼干的小白鼠。Python领域优质创作者,2022年度博客新星top100入围,荣获多家平台专家称号。
最近更新
〖Python网络爬虫实战㉓〗- Ajax数据爬取之什么是Ajax
🌟上节回顾
我们在前面简单了解了 Ajax 请求的基本原理和带来的页面加载效果,今天,我们和大家谈谈怎么去分析Ajax。
⭐️Ajax 分析案例
Ajax(Asynchronous JavaScript and XML)是一种用于创建异步通信和动态交互的技术。它允许在不刷新整个页面的情况下,向服务器发送HTTP请求并获取响应,从而使Web应用程序更加流畅和响应灵活。在本例中,我们将分析一个使用Ajax技术实现分析的案例。
🌟分析案例
我们这里以我的博客主页为例,和大家介绍一下Ajax分析过程。这里还需要借助浏览器的开发者工具,下面以 Chrome 浏览器为例来介绍,博主用的就是这个浏览器,感觉比较好用。
✨第一步
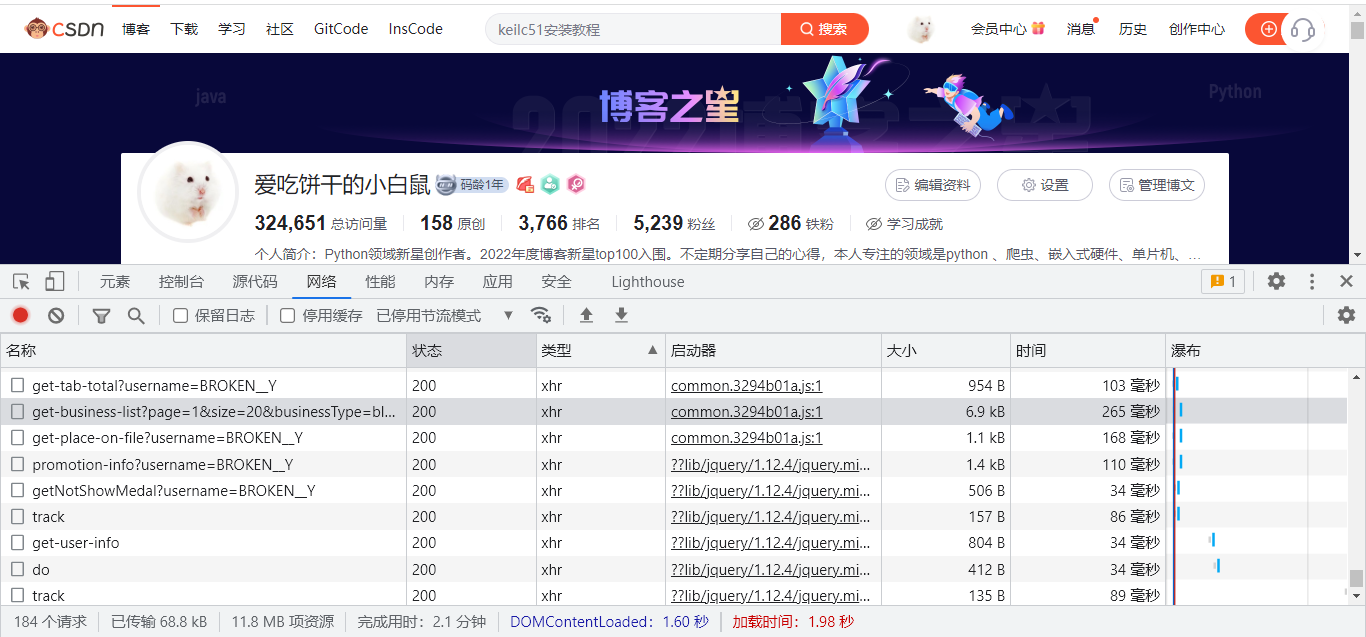
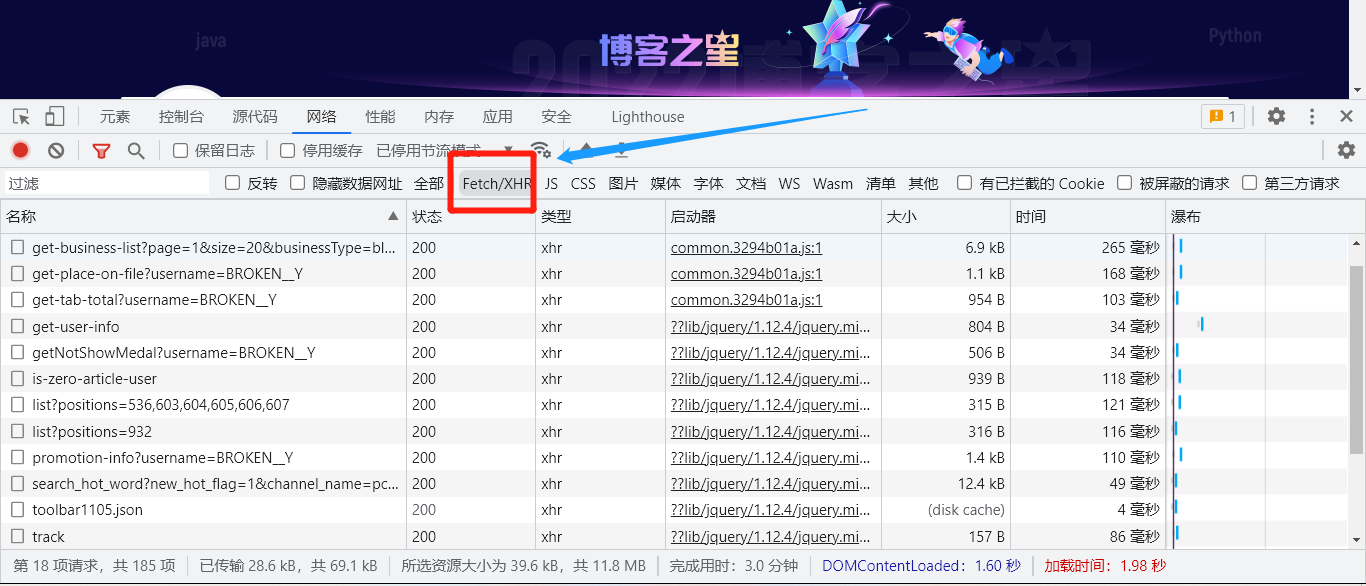
首先,用 Chrome 浏览器打开我的博客主页链接https://broken.blog.csdn.net/?type=blog,随后在页面中点击鼠标右键,从弹出的快捷菜单中选择,随后在页面中点击鼠标右键,从弹出的快捷菜单中选择) “检查” 选项,此时便会弹出开发者工具,如图所示

我们前面也提到过,这里其实就是在页面加载过程中浏览器与服务器之间发送请求和接收响应的所有记录。
Ajax 其实有其特殊的请求类型,它叫作 xhr。在图中我们可以发现一个名称以get-business-list?page=1开头的请求,其 Type 为 xhr,这就是一个 Ajax 请求。用鼠标点击这个请求,可以查看这个请求的详细信息。
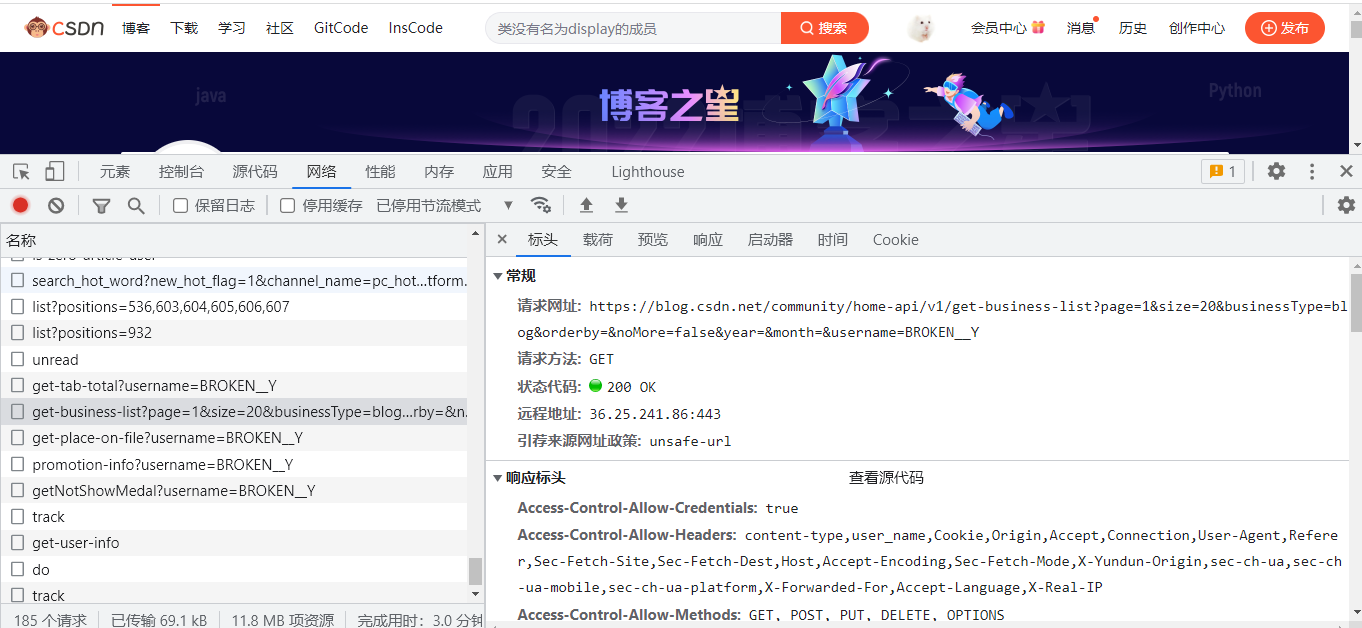
✨第二步
实际上这个请求,就是包含了我的博客里面第一页文章的信息,在后面会提到,我们继续看。

我们可以在右侧可以观察到其 Request Headers、URL 和 Response Headers 等信息。我们在后续的过程中,我们还会发现有的网站在Request Headers 中还有一个信息为 X-Requested-With:XMLHttpRequest,而这个标记请求就是 Ajax 请求。我们在后面遇到再说。
✨第三步
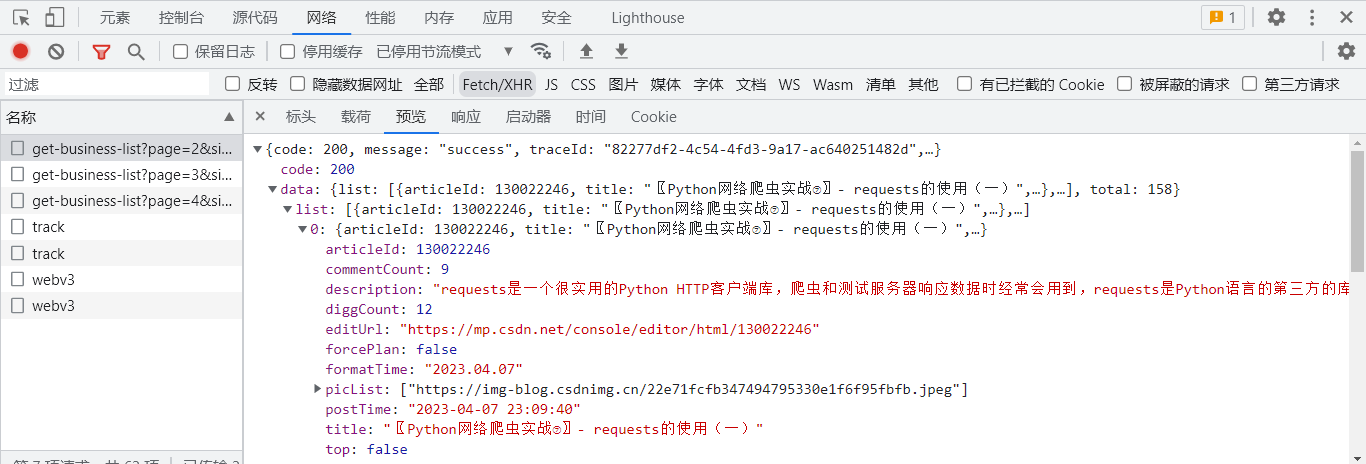
随后点击一下 Preview,即可看到响应的内容,它是 JSON 格式的。这里 Chrome 为我们自动做了解析,点击箭头即可展开和收起相应内容。
观察可以发现,这里的返回结果是我的文章发布信息,包括我们的文章题目和文章发布时间等相关信息。

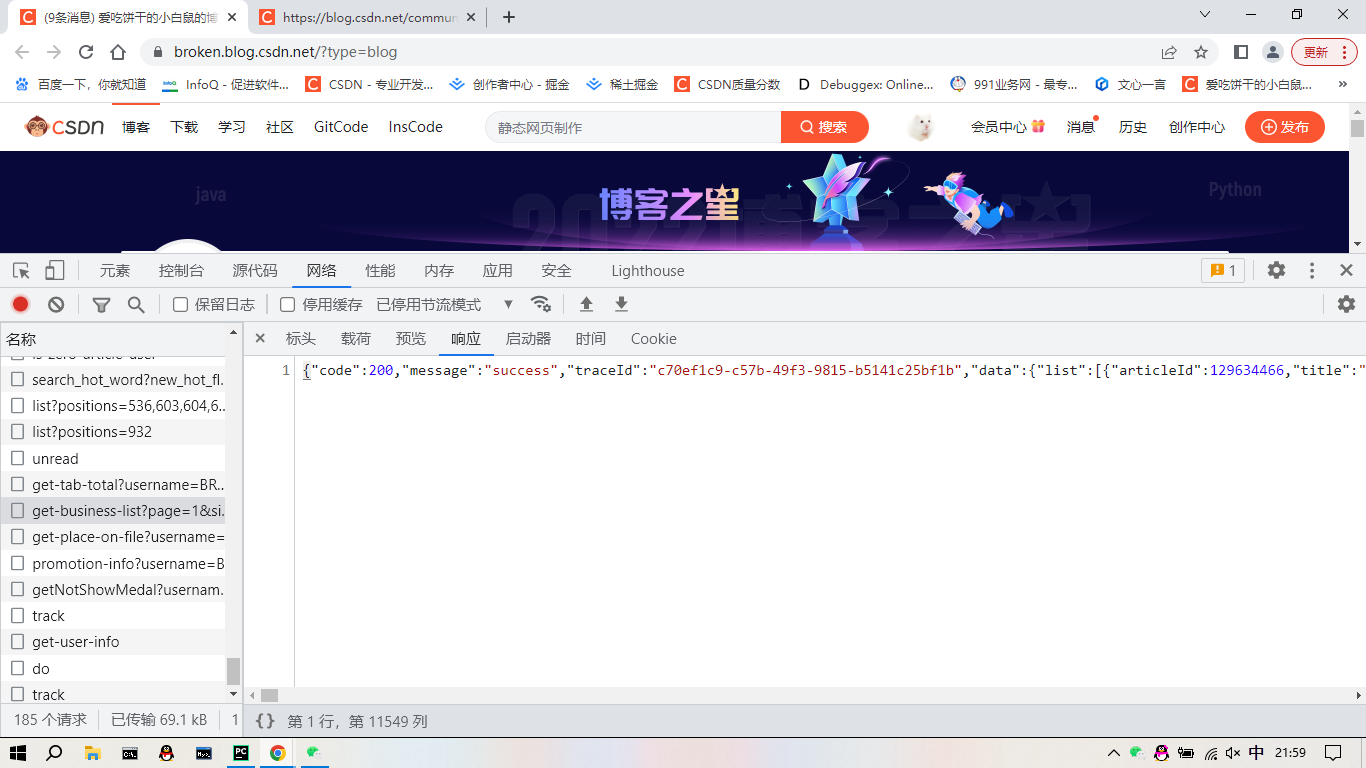
另外,我们也可以切换到 Response 选项卡,从中观察到真实的返回数据,如图所示:

✨第四步
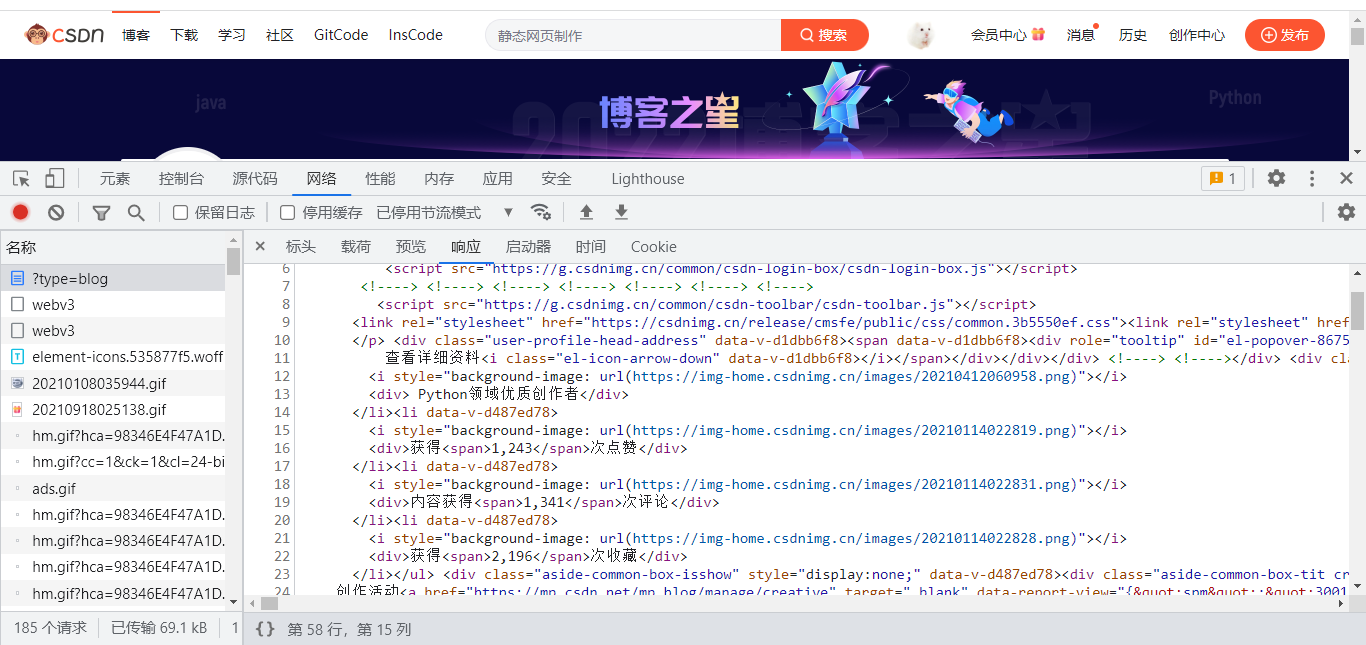
接下来,切回到第一个请求,也就是我们原始的网页,观察一下它的 Response 是什么,如图所示: 
我们可以看到其代码只有不到150 行,结构也非常简单,只是执行了一些 JavaScript。所以说,我们看到的博客主页的真实数据并不是最原始的页面返回的,而是后来执行 JavaScript 后再次向后台发送了 Ajax 请求,浏览器拿到数据后再进一步渲染出来的。
🌟过滤请求
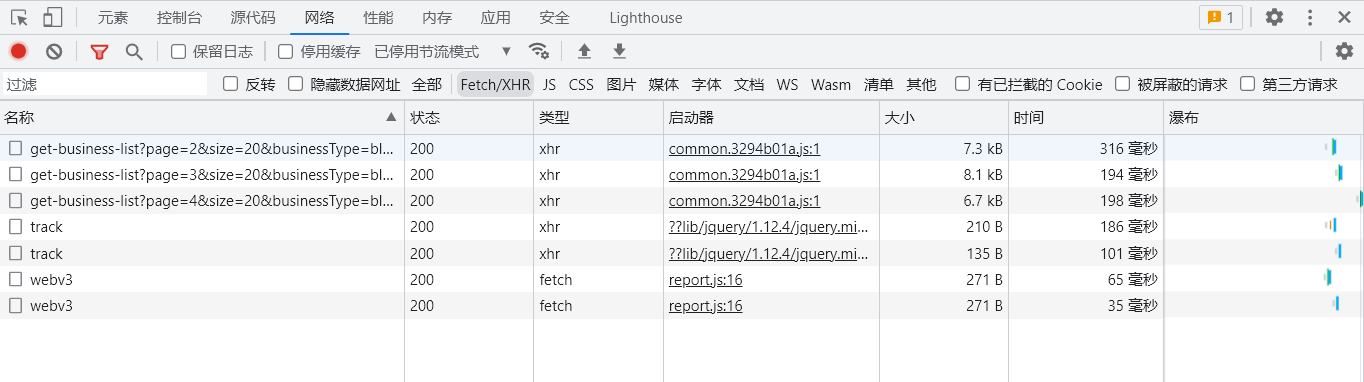
接下来,我们利用 Chrome 开发者工具的筛选功能筛选出所有的 Ajax 请求。在请求的上方有一层筛选栏,直接点击 XHR,此时在下方显示的所有请求便都是 Ajax 请求了,如图所示:

接下来,不断滑动页面,可以看到页面底部有一条条类型为xhr的请求被刷出,而开发者工具下方也一个个地出现 Ajax 请求,这样我们就可以捕获到所有的 Ajax 请求了。为了更加的直观,我们可以先清楚所以的请求响应。

随意点开一个条目,都可以清楚地看到其 Request URL、Request Headers、Response Headers、Response Body 等内容,此时想要模拟请求和提取就非常简单了。这里面每一个请求都能获取对应的数据内容,也就是我们的博客文章的相关信息。下面,我们展示其中一个。

到现在为止,我们已经可以分析出 Ajax 请求的一些详细信息了,接下来只需要用程序模拟这些 Ajax 请求,就可以轻松提取我们所需要的信息了。下一节,我们就教大家怎么获取数据。
🌟总结
本节我们介绍了 Ajax 的基本原理和分析方法,在下一节中,我们用一个正式的实例来实现一下 Ajax 数据的爬取。