体验一下ChatGPT
可以帮你写代码、写邮件、编故事的神器
最近OpenAI 发布了备受期待的原型通用 ChatGPT,这是一种基于对话的 AI 聊天界面,算是GPT-3(Generative Pre-trained Transformer 3)的继承者,今天记录一下体验的过程,以前我对AI的理解总感觉离我很远,现在我好像看到了未来
ChatGPT 几乎可以做任何事情,从写邮件,到写算法,到做面试题,写个歌,帮你编周报,甚至还能帮你写自动化测试,感觉可以取代stackoverflow了
1. 工作助手
首先感觉有用的就是帮忙写工作中的邮件 or github的issue,文笔比我自己写的好多了
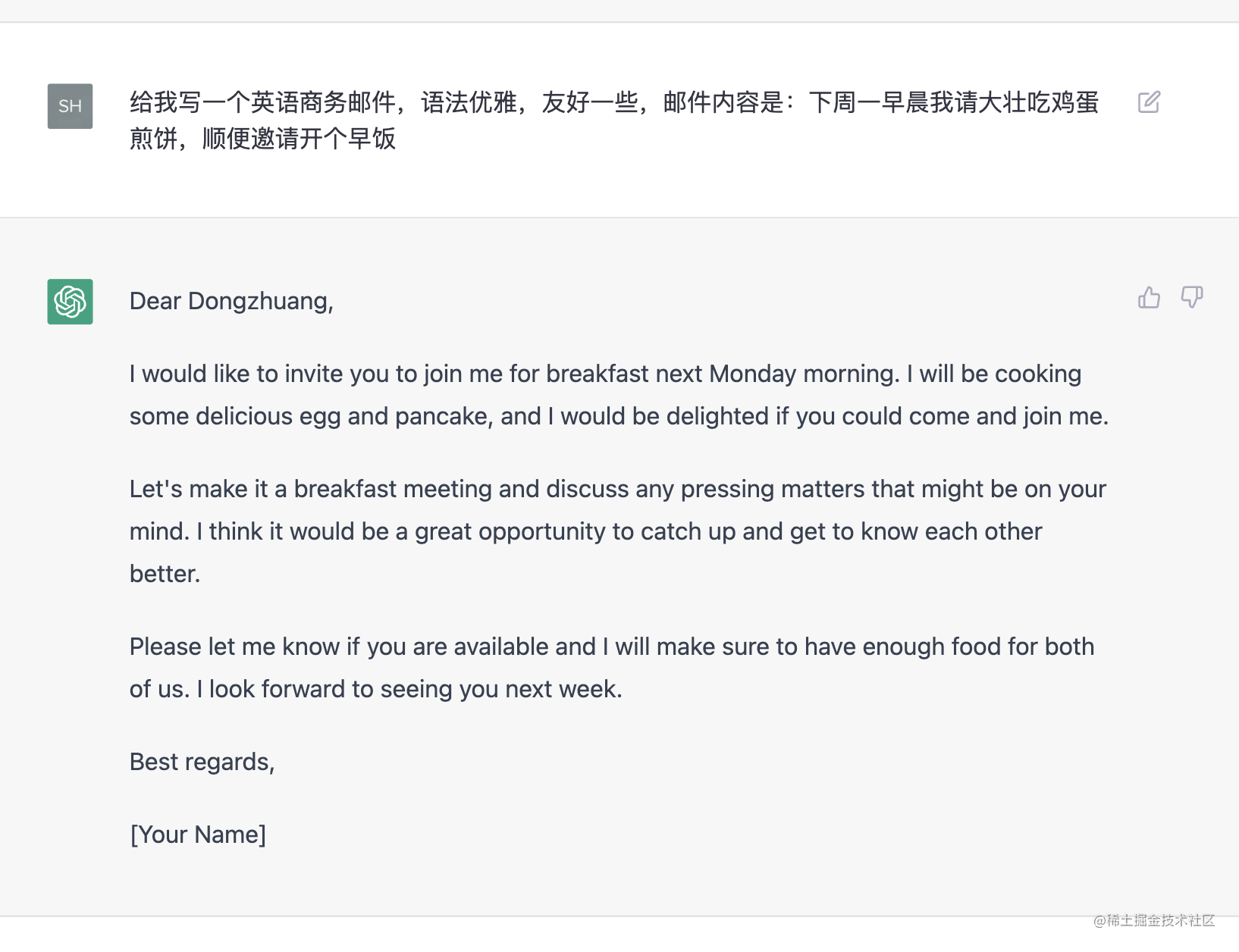
给我写一个英语商务邮件,语法优雅,友好一些,邮件内容是:下周一早晨我请大壮吃鸡蛋煎饼,顺便邀请开个早会

代码助手
how to write a login form using React ,Typescript and useReducer?
下面是他生成的代码
import React, { useReducer } from 'react'
type State = {
username: string
password: string
error: string
}
type Action =
| { type: 'SET_USERNAME'; username: string }
| { type: 'SET_PASSWORD'; password: string }
| { type: 'SET_ERROR'; error: string }
function reducer(state: State, action: Action): State {
switch (action.type) {
case 'SET_USERNAME':
return { ...state, username: action.username }
case 'SET_PASSWORD':
return { ...state, password: action.password }
case 'SET_ERROR':
return { ...state, error: action.error }
default:
return state
}
}
function LoginForm() {
const [state, dispatch] = useReducer(reducer, {
username: '',
password: '',
error: '',
})
function handleUsernameChange(event: React.ChangeEvent<HTMLInputElement>) {
dispatch({ type: 'SET_USERNAME', username: event.target.value })
}
function handlePasswordChange(event: React.ChangeEvent<HTMLInputElement>) {
dispatch({ type: 'SET_PASSWORD', password: event.target.value })
}
function handleSubmit(
一个解析页面script标签内容的正则表达式
比我写的好

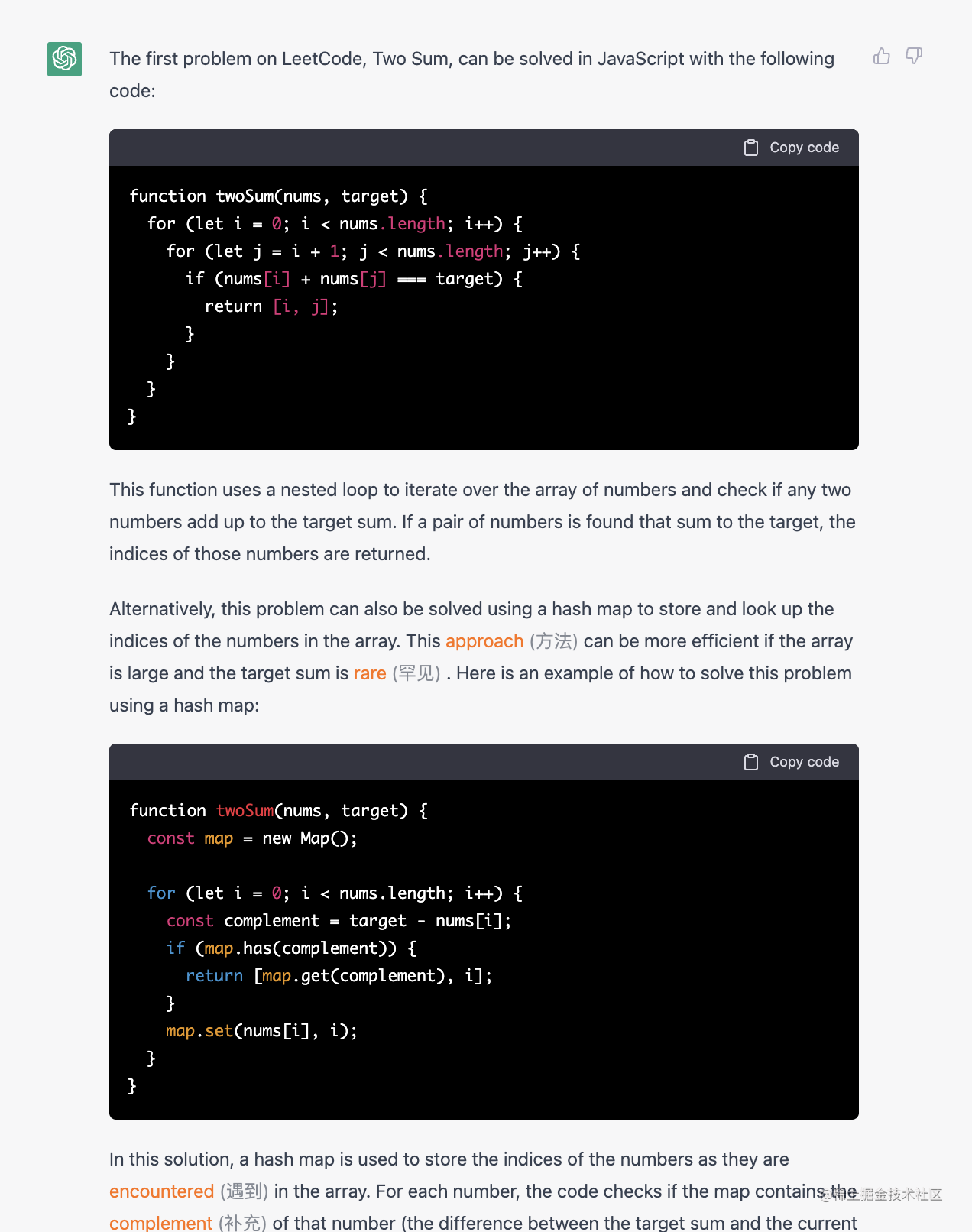
leetcode第一题twosum用javascript怎么做
甚至还有复杂度的优化过程

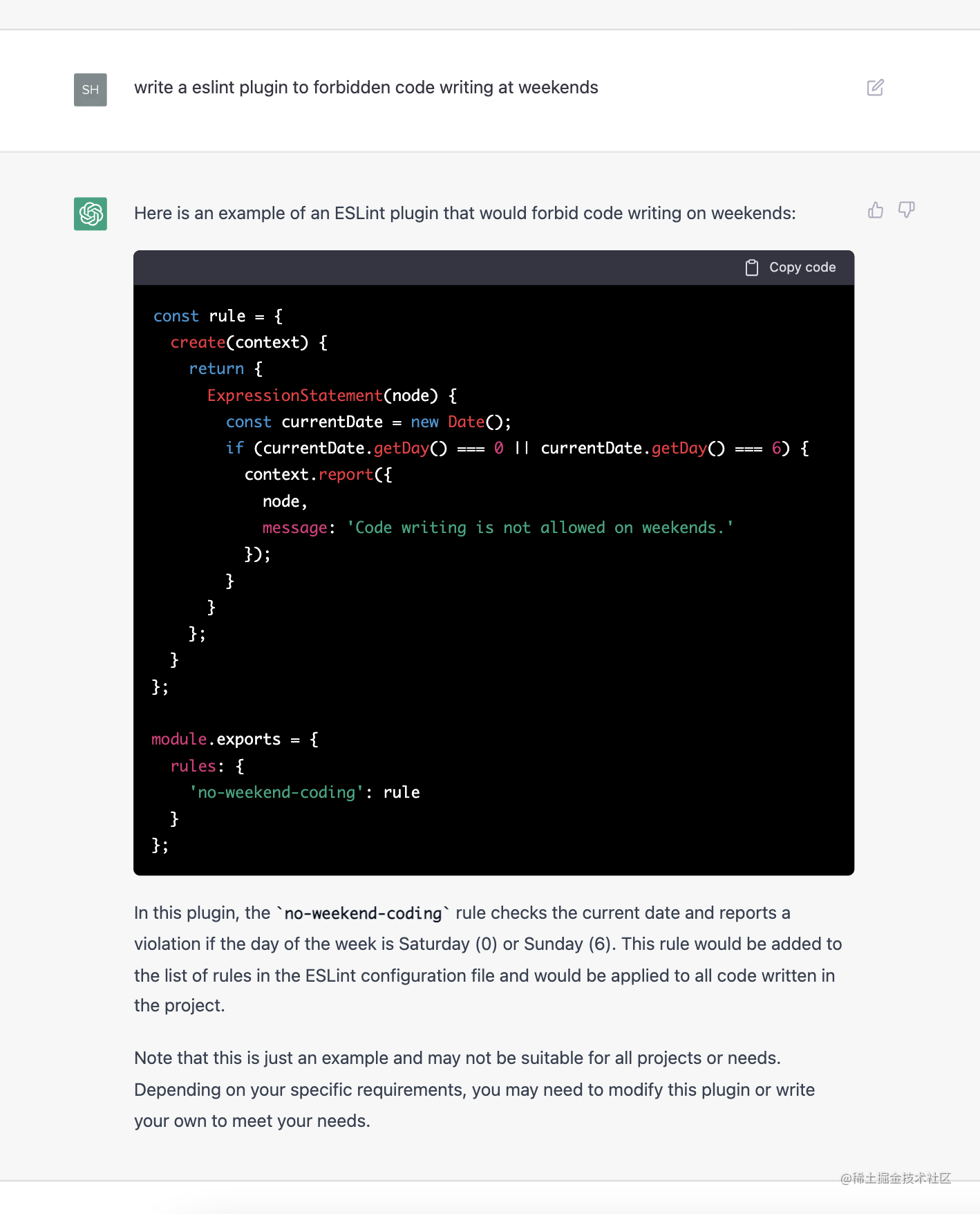
write a eslint plugin to forbidden code writing at weekends
还有vscode插件,chrome插件

面试
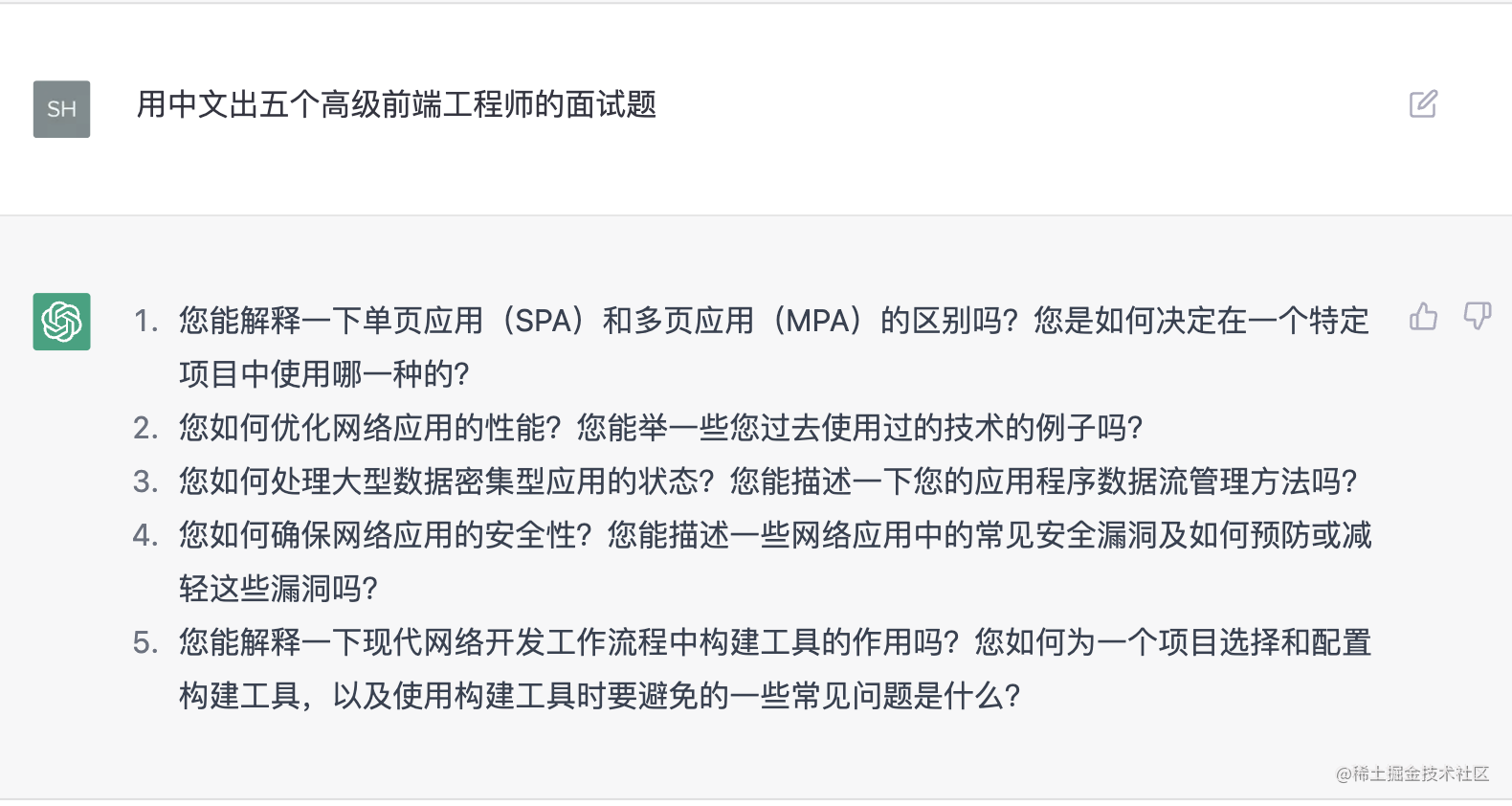
出五个高级前端工程师的面试题
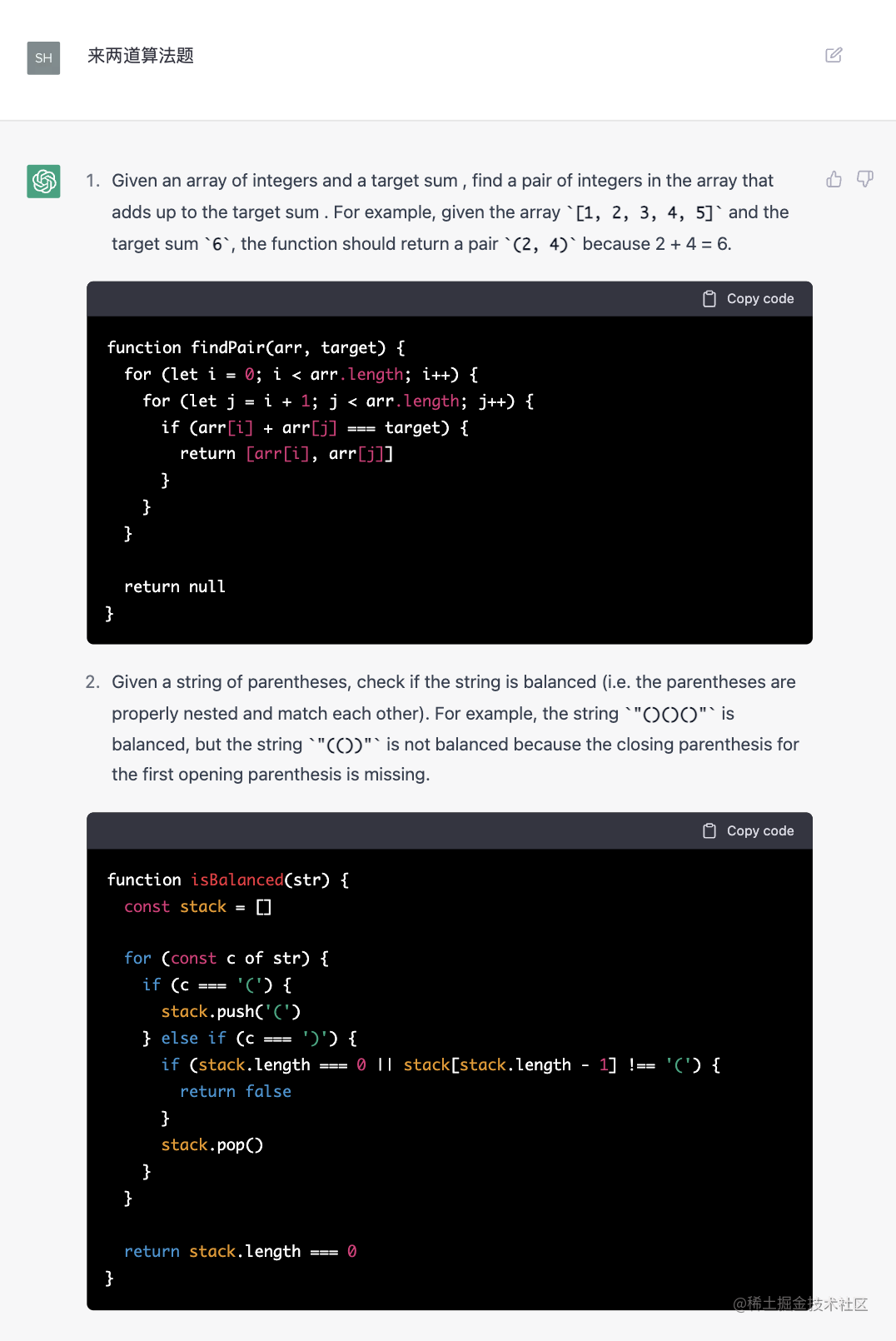
来两道算法题
算法还给了答案,真不错


Vue代码转成React
把这段Vue3代码转换成react
<script setup>
import { ref } from 'vue'
const msg = ref('Hello World!')
const todos = ref(['吃饭'])
function add(){
todos.value.push(msg.value)
msg.value=''
}
</script>
<template>
<input v-model="msg">
<button @click="add">
add
</button>
<ul>
<li v-for="todo in todos">{{todo}}</li>
</ul>
</template>
转换结果, 可以直接运行的
import React, { useState } from 'react'
function TodoList() {
const [msg, setMsg] = useState('Hello World!')
const [todos, setTodos] = useState(['吃饭'])
function add() {
setTodos([...todos, msg])
setMsg('')
}
return (
<div>
<input value={msg} onChange={event => setMsg(event.target.value)} />
<button onClick={add}>add</button>
<ul>
{todos.map(todo => (
<li key={todo}>{todo}</li>
))}
</ul>
</div>
)
}
然后我把生成的react代码转成angular,在转成vue3,依然是很好的代码质量
<script setup>
import { ref } from 'vue'
const msg = ref('Hello World!')
const todos = ref(['吃饭'])
function add() {
todos.value = [...todos.value, msg.value]
msg.value = ''
}
</script>
<template>
<div>
<input v-model="msg" />
<button @click="add">add</button>
<ul>
<li v-for="todo in todos">{{todo}}</li>
</ul>
</div>
</template>
自动写单测
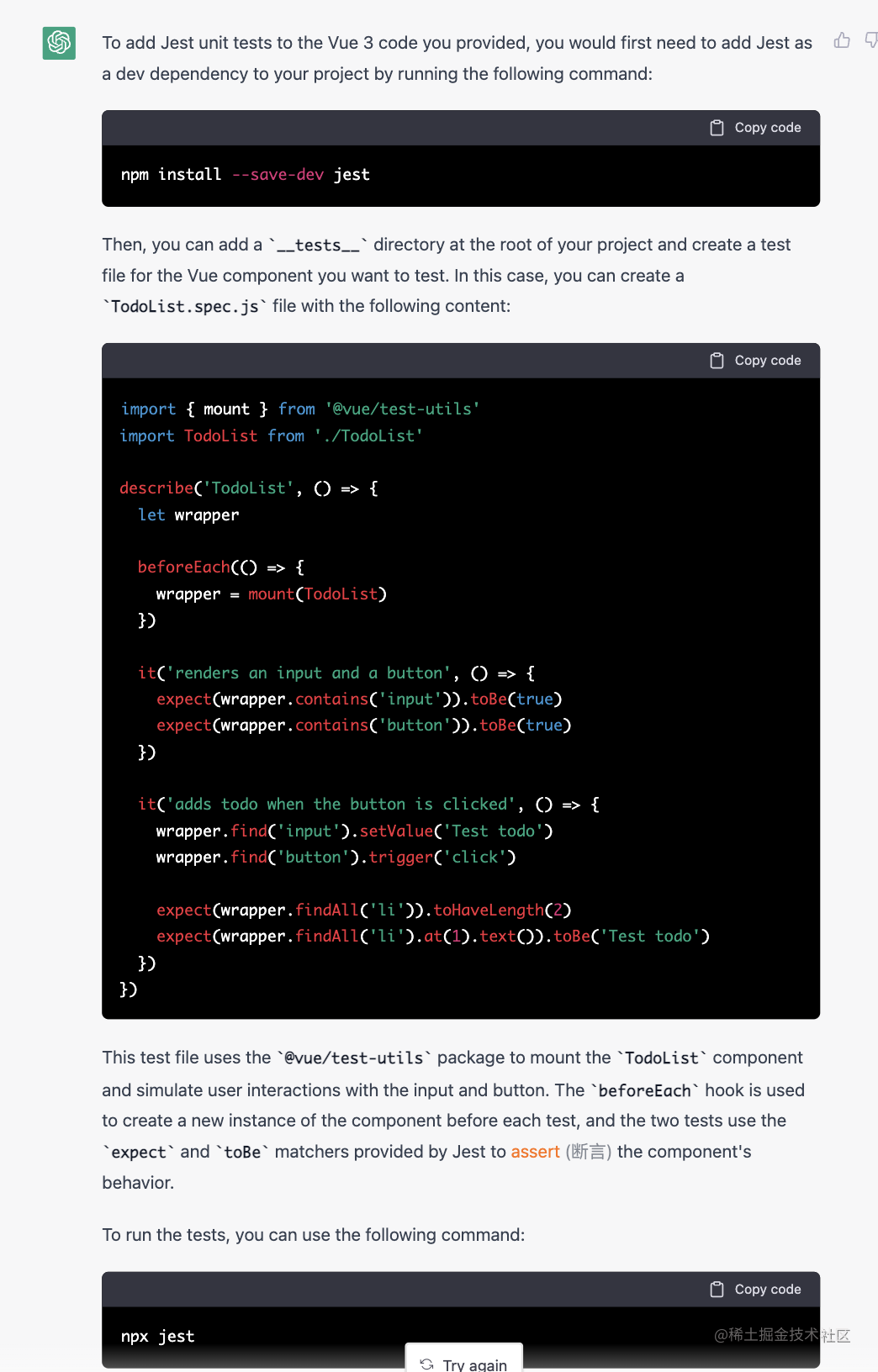
甚至可以帮你写测试, 比如给上一段vue代码写点单元测试,给跪了

Code review
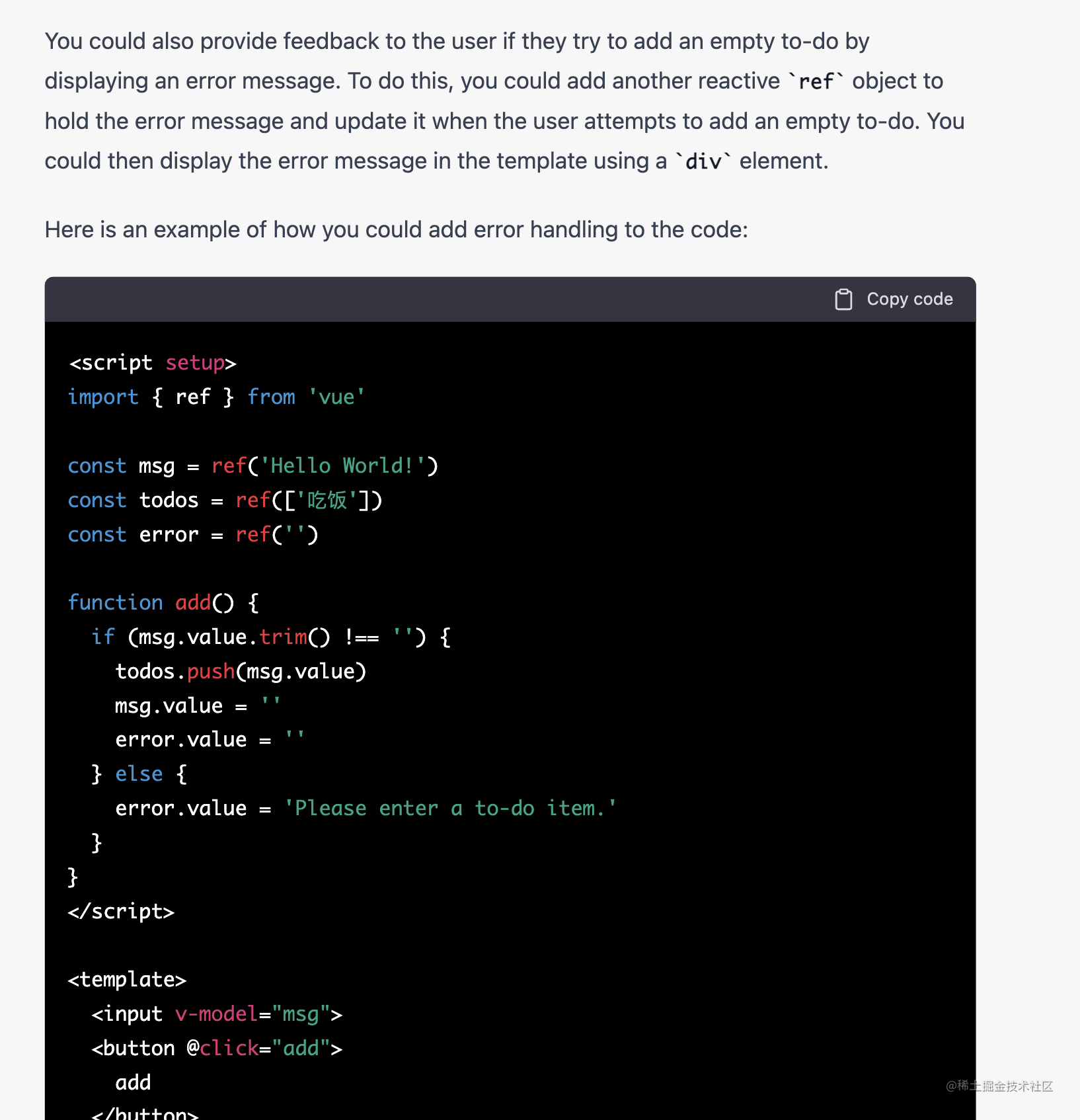
设置还可以代码review, 提示我清单输入框要做非空判断

写代码
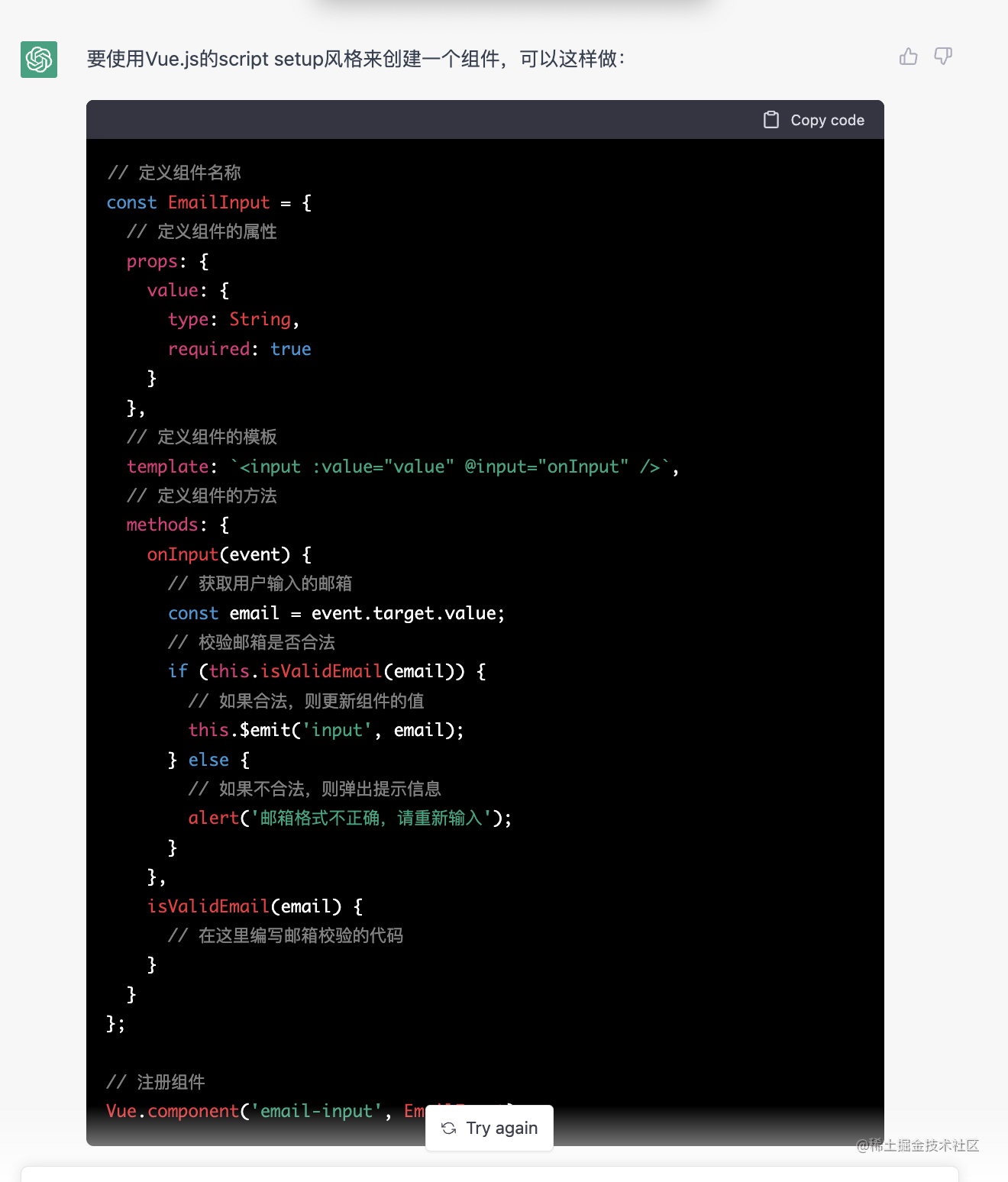
用vue 的写一个组件,可以校验用户输入的邮箱是不是合法,不合法弹出信息提示

闲的无聊
给Vuejs写一个英文歌曲,摇滚一些
感觉可以直接年会 or vueconf上唱了
Verse 1:
Vue, you're my favorite framework
You make my code more powerful
With your reactive APIs
And your declarative syntax
Chorus:
Vue, oh Vue
You're the one I want to use
Vue, oh Vue
You make my life so easy
Verse 2:
With your components and data-binding
And your virtual DOM rendering
I can create a web app
That's both fast and flexible
Chorus:
Vue, oh Vue
You're the one I want to use
Vue, oh Vue
You make my life so easy
Bridge:
When I need to build a frontend
I know just what to do
I turn to you, Vue
You make it all so simple
Chorus:
Vue, oh Vue
You're the one I want to use
Vue, oh Vue
You make my life so easy
Outro:
Vue, oh Vue
You're the one I want to use
Vue, oh Vue
You make my life so easy
给Reactjs写一个英文歌曲,摇滚一些
一个练习时长两年半的练习生,喜欢唱跳rap 为开头写一个故事
一个人前来买瓜
产品经理
写一个帮程序员背单词的chrome插件的需求文档
产品经理的10个坏习惯
老中医
某女,65岁,教师,初诊: 2005年12月20日。患者慢性咳嗽已12年余,近1周加剧。
1周前夜行不慎触冒风寒,而致旧病又起。证见咳嗽频剧,气急作喘,甚至不能平卧, 喉中痰鸣,痰量多,日约50- 60ml,质稀有泡沫,胸部膨满,微有恶寒发热,两下肢略见水肿,苔白腻较润,舌胖有齿印,舌质淡暗,脉浮细滑。
请根据患者症状写出证候分析,治法,处方
运营
马上双十二了,写一个双十二运营活动的需求吧,我是卖编程课的
功能7的跟踪和分析,用什么工具监控的
写一个让用户感兴趣的消息推送
招聘经理
我们团队想招聘一个高级前端工程师,希望能活泼一些,帮我写个招聘介绍吧
不错,再写一个邀请候选人来面试的邮件吧,商务一些,活泼一些
面试人来了,出5个高级前端工程师的面试题
第一题答案是啥
来两个简单的算法题
候选人不太合适,写一个拒绝他的邮件,委婉一些
美食探店
想做一个美食探店的视频,帮我写个文案吧
今天去的是一个北京卤煮店,写一个文案,要体现口味非常的地道
写一份蹭饭挑战的剧本
写一个街头关于爱情采访的剧本
职场人
怎么跟领导提涨薪
给我写一个英语商务邮件,语法优雅,友好一些,邮件内容是:下周一早晨我请大壮吃鸡蛋煎饼,顺便邀请开个早会
写前端代码
vue3代码 用户名密码
加点验证
密码加上md5加密
代码转成react
写点单元测试
刚才你那段代码,我一直 PUA 它,让它要写单测,要用 esm 风格,要重构为 ts,要写性能测试,要写文档
玩游戏
我们来玩一个游戏吧,场景是这样的,不知为何,我一觉醒来,周围是一个荒岛,然后在荒岛种求生,你来扮演npc,我是玩家,你提供选项给我操作
可以加入一些修仙元素吗?比如我接下来会遇见仙人洞府之类的
写后端代码
写个app
写检讨
我今天忘记做核酸了,老师要求每天都要做核酸,需要写一份500字的检讨书,认错态度要诚恳 帮忙写一下
今天忘了写日记了,今天主要就是出去遛狗,玩了一下午游戏,帮我写一个500字的日记吧
写诗
写一首阳了被送去方舱的诗
再写一首痊愈后从方舱出来,被歧视的诗
小学生
帮我写一篇日记,小学四年级 在朝阳公园堆雪人,然后去吃肯德基的日记,不少于800字
这个开放之后,稍微二开一下,每个人都可以拥有自己的贾维斯人工智能助理了,期待
不过老有人说这玩意会取代程序员,取代产品经理,这个我感觉还不至于,可能会淘汰一些入门的岗位,AI本身也需要输入,需要高质量的从业人员贡献产出,所以无论哪个行业,不想被AI取代,还是得提高自己的知识水平啊
补充
体验地址,需要注册
- 你要能访问google
- 得有个国外手机号,或者1块钱去sms-activate.org注册一个虚拟的