| 标签 | 描述 |
|---|---|
| <form> | 定义供用户输入的 HTML 表单。 |
| <input> | 定义输入控件。 |
| <textarea> | 定义多行的文本输入控件。 |
| <button> | 定义按钮。 |
| <select> | 定义选择列表(下拉列表)。 |
| <optgroup> | 定义选择列表中相关选项的组合。 |
| <option> | 定义选择列表中的选项。 |
| <label> | 定义 input 元素的标注。 |
| <fieldset> | 定义围绕表单中元素的边框。 |
| <legend> | 定义 fieldset 元素的标题。 |
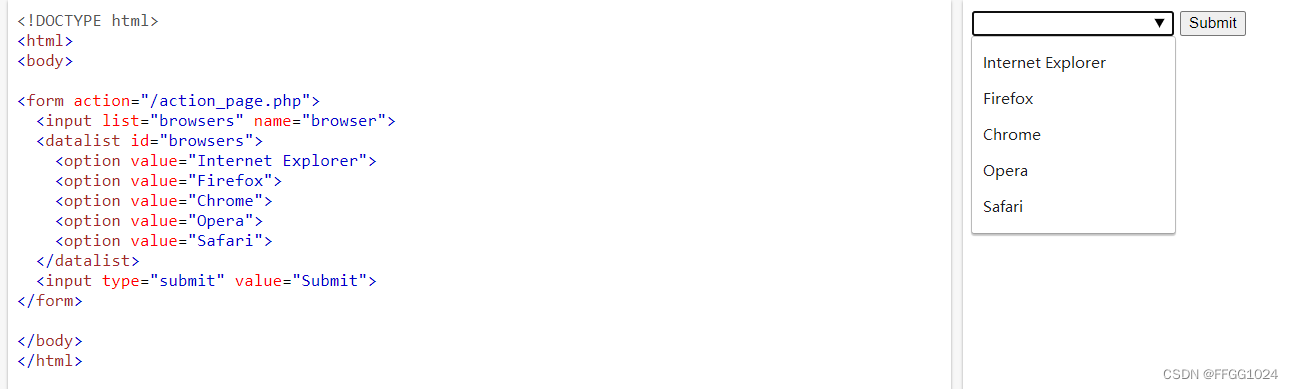
| <datalist> | 定义下拉列表。 |
| <keygen> | 定义生成密钥。 |
| <output> | 定义输出的一些类型。 |
1、<form>标签用于创建供用户输入的 HTML 表单。包含一个或多个如下的表单元素:
- <input>
- <textarea>
- <button>
- <select>
- <option>
- <optgroup>
- <fieldset>
- <label>
-
<!DOCTYPE html> <html> <body> <form action="/demo/demo_form.asp"> 用户名:<br> <input type="text" name="firstname" value="张三"> <br> 密码:<br> <input type="password" name="password" value="123"> <br><br> <input type="submit" value="提交"> </form> </body> </html>

| 属性 | 值 | 描述 |
|---|---|---|
| accept-charset | charset_list | 规定服务器可处理的表单数据字符集。 |
| action | URL | 规定当提交表单时向何处发送表单数据。 |
| autocomplete |
| 规定是否启用表单的自动完成功能。 |
| enctype | 见说明 | 规定在发送表单数据之前如何对其进行编码。 |
| method |
| 规定用于发送 form-data 的 HTTP 方法。 |
| name | form_name | 规定表单的名称。 |
| novalidate | novalidate | 如果使用该属性,则提交表单时不进行验证。 |
| rel |
| 规定链接资源和当前文档之间的关系。 |
| target |
| 规定在何处打开 action URL。 |
2、<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
下面给出一个综合案例:
<!DOCTYPE html>
<html>
<body>
<form action="/submit" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username"><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password"><br>
<label>性别:</label>
<input type="radio" id="male" name="gender" value="男">
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="女">
<label for="female">女</label><br>
<label>爱好:</label>
<input type="checkbox" id="reading" name="hobbies[]" value="阅读">
<label for="reading">阅读</label>
<input type="checkbox" id="music" name="hobbies[]" value="音乐">
<label for="music">音乐</label><br>
<label for="city">城市:</label>
<select id="city" name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
<option value="shenzhen">深圳</option>
</select><br>
<label for="comment">评论:</label>
<textarea id="comment" name="comment"></textarea><br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>

| 属性 | 值 | 描述 |
|---|---|---|
| accept | mime_type | 规定通过文件上传来提交的文件的类型。 |
| align |
| 不赞成使用。规定图像输入的对齐方式。 |
| alt | text | 定义图像输入的替代文本。 |
| autocomplete |
| 规定是否使用输入字段的自动完成功能。 |
| autofocus | autofocus | 规定输入字段在页面加载时是否获得焦点。 (不适用于 type="hidden") |
| checked | checked | 规定此 input 元素首次加载时应当被选中。 |
| dirname | inputname.dir | 规定将提交的文本方向。 |
| disabled | disabled | 当 input 元素加载时禁用此元素。 |
| form | formname | 规定输入字段所属的一个或多个表单。 |
| formaction | URL | 覆盖表单的 action 属性。 (适用于 type="submit" 和 type="image") |
| formenctype | 见注释 | 覆盖表单的 enctype 属性。 (适用于 type="submit" 和 type="image") |
| formmethod |
| 覆盖表单的 method 属性。 (适用于 type="submit" 和 type="image") |
| formnovalidate | formnovalidate | 覆盖表单的 novalidate 属性。 如果使用该属性,则提交表单时不进行验证。 |
| formtarget |
| 覆盖表单的 target 属性。 (适用于 type="submit" 和 type="image") |
| height |
| 定义 input 字段的高度。(适用于 type="image") |
| list | datalist-id | 引用包含输入字段的预定义选项的 datalist 。 |
| max |
| 规定输入字段的最大值。 请与 "min" 属性配合使用,来创建合法值的范围。 |
| maxlength | number | 规定输入字段中的字符的最大长度。 |
| min |
| 规定输入字段的最小值。 请与 "max" 属性配合使用,来创建合法值的范围。 |
| minlength | number | 规定输入字段中所需的最小字符数。 |
| multiple | multiple | 如果使用该属性,则允许一个以上的值。 |
| name | field_name | 定义 input 元素的名称。 |
| pattern | regexp_pattern | 规定输入字段的值的模式或格式。 例如 pattern="[0-9]" 表示输入值必须是 0 与 9 之间的数字。 |
| placeholder | text | 规定帮助用户填写输入字段的提示。 |
| readonly | readonly | 规定输入字段为只读。 |
| required | required | 指示输入字段的值是必需的。 |
| size | number_of_char | 定义输入字段的宽度。 |
| src | URL | 定义以提交按钮形式显示的图像的 URL。 |
| step | number | 规定输入字的的合法数字间隔。 |
| type |
| 规定 input 元素的类型。 |
| value | value | 规定 input 元素的值。 |
| width |
| 定义 input 字段的宽度。(适用于 type="image") |
3、fieldset 元素可将表单内的相关元素分组。<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。当一组表单元素放到 <fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。

4、<datalist> 标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。