前言:
大家好,我是良辰丫,今天我们就开始进入前端知识的学习💞💞
🧑个人主页:良辰针不戳
📖所属专栏:零基础学web前端
🍎励志语句:生活也许会让我们遍体鳞伤,但最终这些伤口会成为我们一辈子的财富。
💦期待大家三连,关注,点赞,收藏。
💌作者能力有限,可能也会出错,欢迎大家指正。
💞愿与君为伴,共探Java汪洋大海。

目录
- 1. 表格标签
- 1.1 初识表格标签
- 1.2 表格中的属性
- 1.3 合并单元格
- 1.3.1 跨列合并
- 1.3.2 跨行合并
- 2. 列表标签
- 2.1 无序列表
- 2.2 有序列表
- 2.3 自定义列表
- 3. 表单标签
- 3.1 form表单
- 3.2 input表单控件
- 3.2.1 文本框
- 3.2.2 密码框
- 3.2.3 单选框
- 3.2.4 复选框
- 3.2.5 普通按钮
- 3.2.6 提交按钮
- 3.2.7 清空按钮
- 3.2.8 选择文件
- 3.2.9 label 标签
- 3.2.10 select 标签
- 3.2.11 textarea 标签
- 4. 无语义标签div与span
- 4.1 div标签
- 4.2 span标签
1. 表格标签
1.1 初识表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
- table 包含 tr , tr 包含 td 或者 th.
<body>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
</body>

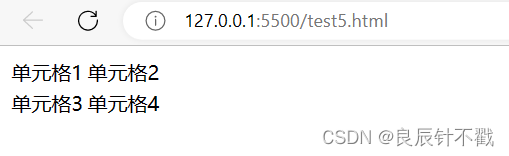
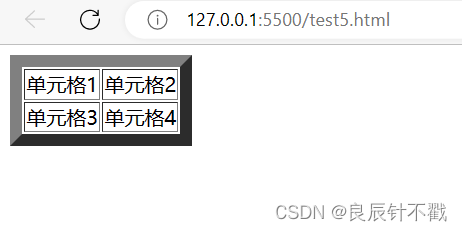
看了运行结果,咿呀,大家会惊奇的发现,这是表格嘛?边框呢?这不是简简单单的文字嘛.表格默认是没有边框的,需要我们手动添加属性.table标签中加一个border属性就会生成表格边框.
<body>
<table border="10px">
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
</body>

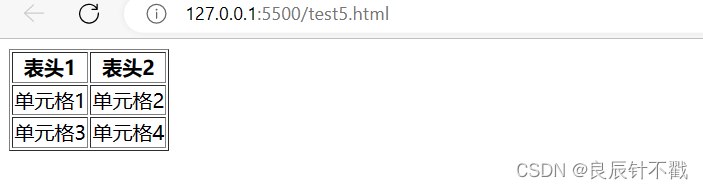
再来简单看一下th,它是表格的表头,默认会加粗.
<body>
<table border="">
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
</body>

1.2 表格中的属性
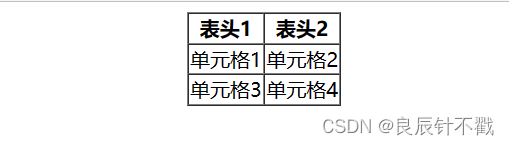
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.,这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素,这个属性设置为0时,就没有边框间隙.
- width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来,但是写出来是正确的
<body>
<table border="" align="center" cellpadding = "1px" cellspacing = "0px" >
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
</body>

1.3 合并单元格
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
合并单元格的步骤:
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格.
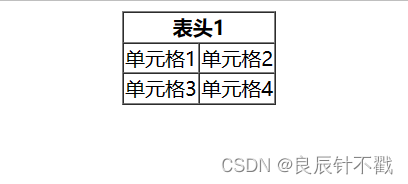
1.3.1 跨列合并
所谓跨列合并就是两列合并成一列.
<body>
<table border="" align="center" cellpadding = "1px" cellspacing = "0px" >
<tr>
<th colspan="2">表头1</th>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
</body>

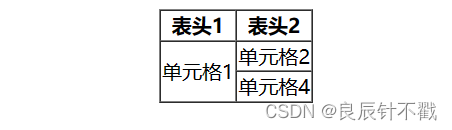
1.3.2 跨行合并
跨行合并是把两行合并成一行
<body>
<table border="" align="center" cellpadding = "1px" cellspacing = "0px" >
<tr>
<th >表头1</th>
<th >表头2</th>
</tr>
<tr>
<td rowspan="2">单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格4</td>
</tr>
</table>
</body>

2. 列表标签
列表主要是为了布局,分点变得好看一些.
- 无序列表: ul li , .
- 有序列表: ol li
- 自定义列表:dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
2.1 无序列表
所谓无序,并不是顺序无序,而是未标明第几点.
<body>
<h3>无序列表</h3>
<ul>
<li>第一点</li>
<li>第二点</li>
<li>第三点</li>
<li>第四点</li>
<li>第五点</li>
</ul>
</body>

2.2 有序列表
<body>
<h3>有序列表</h3>
<ol>
<li>第一点</li>
<li>第二点</li>
<li>第三点</li>
<li>第四点</li>
<li>第五点</li>
</ol>
</body>

2.3 自定义列表
<body>
<h3>自定义列表</h3>
<dl>
<dt>小标题</dt>
<dd>第一点</dd>
<dd>第二点</dd>
<dd>第三点</dd>
</dl>
</body>

小结:
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd,li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
3. 表单标签
所谓
表单是让用户输入信息的重要途径,输入框往往就是通过表单实现的.
- 表单域: 包含表单元素的区域.,主要是 form 标签.
- 表单控件: 输入框, 提交按钮等.,主要是 input 标签.
3.1 form表单
<body>
<form action="http://www.baidu.com">
</form>
</body>
action后面描述了要把数据按照什么方式, 提交到哪个页面中.
3.2 input表单控件
input控件往往包含在form表单中.
- 各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
3.2.1 文本框
文本框里面可以输入文本内容.
<body>
<form action="http://www.baidu.com">
<input type="text">
</form>
</body>

3.2.2 密码框
密码框中输入,可以隐藏自己输入内容.
<body>
<form action="http://www.baidu.com">
<input type="password">
</form>
</body>

3.2.3 单选框
单选框只能选择一个选项,在下面的示例中,name具有相同的值,因此只能选择一个.
<body>
<form action="http://www.baidu.com">
<input type="radio" name="sex">男
<input type="radio" name="sex">女
</form>
</body>

3.2.4 复选框
<body>
<h3>选择你的爱好</h3>
<form action="http://www.baidu.com">
<input type="checkbox">唱
<input type="checkbox">跳
<input type="checkbox">rap
<input type="checkbox">打篮球
</form>
</body>

3.2.5 普通按钮
设置一个普通按钮的时候,点击并没有什么反应.
<body>
<form action="http://www.baidu.com">
<input type="button" value="普通按钮">
</form>
</body>

上面的按钮并没有什么实际效果,但我们添加一个属性,就会有一定的效果.
<body>
<form action="http://www.baidu.com">
<input type="button" value="普通按钮" onclick="alert('你好,叶良辰')">
</form>
</body>

现在先不用管onclick,后面会详细了解.
3.2.6 提交按钮
<body>
<form action="http://www.baidu.com" target="_blank">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
</body>

我们在form便签中的action属性中填写的是百度的网址,点击提交的时候会跳转到百度的网址.
3.2.7 清空按钮
点击清空按钮就会把我们输入的数据清空.
<body>
<form action="http://www.baidu.com" target="_blank">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
</body>

3.2.8 选择文件
点击选择文件会打开电脑中的文件.
<body>
<form action="http://www.baidu.com" target="_blank">
<input type="text" name="username">
<input type="file">
</form>
</body>

3.2.9 label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">

3.2.10 select 标签
option 中定义 selected="selected"表示默认选中
<body>
<h3>你最喜欢下面哪个城市?</h3>
<select>
<option selected = "selected">北京</option>
<option>上海</option>
<option>深圳</option>
</select>
</body>

可以给第一个选项作为默认选项表示选项的内容.
<body>
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>
</body>

3.2.11 textarea 标签
<body>
<textarea cols="30" rows="10"></textarea>
</body>

4. 无语义标签div与span
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
那么什么叫
无语义标签呢?我们之前学过的strong标签,本身具有文本加粗的效果,那么这种就是有语义标签.像div与span本身没有具体的含义,就是无语义标签.
4.1 div标签
div标签是块级元素,执行完一个div标签会自动换行.
<body>
<div>
<h3>
静夜思
</h3>
<div>
床前明月光,疑是地上霜.
</div>
<div>
举头望明月,低头思故乡.
</div>
</div>
</body>

4.2 span标签
span是行级元素,并没有自动换行.
<body>
<span>
<span>
床前明月光,
</span>
<span>
疑是地上霜
</span>
</span>
</body>

div和span的区别先简单了解,后面会进行详解,循序渐进.