跟着视频做的,并不能动脑子,于是自己顺一遍流程!(只阅读了部分教程,代码不完全相同)(仅为静态界面不含跳转)(在fragment上)此为视频链接
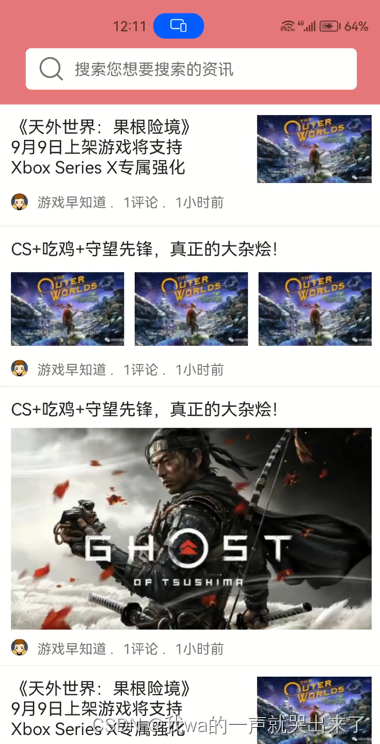
成果图:

1.首先哈,创建一个NewsFragment,在fragment写ui界面。直接:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragment.NewsFragment">
<LinearLayout
android:id="@+id/tti"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/pink1"
android:orientation="vertical"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="39dp"
android:layout_marginLeft="24dp"
android:layout_marginTop="47dp"
android:layout_marginRight="24dp"
android:background="@drawable/shape_search_box"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="22dp"
android:layout_height="22dp"
android:layout_marginLeft="13dp"
android:src="@mipmap/search" />
<EditText
android:id="@+id/et_search"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="11dp"
android:background="@null"
android:hint="搜索您想要搜索的资讯"
android:textColor="@color/black"
android:textColorHint="#737373"
android:textSize="15sp" />
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="100dp">
</androidx.recyclerview.widget.RecyclerView>
</FrameLayout>
2.创建一个Entity,写入需要信息。<暂时只需type一个变量足够>
这里我命名为NewsEntity,private int type;,生成get、set函数。
3.创键一个适配器
写一个新的类 NewsAdaper extends RecyclerView.Adapter<RecyclerView.ViewHolder>
首先,传入重写getItemViewType(),在使用RecyclerView等列表控件时,每个列表项都需要根据不同的数据类型进行不同的布局和显示处理,getItemViewType()方法就是用来返回每个位置对应的数据类型的。
@Override
public int getItemViewType(int position) {
int type=data.get(position).getType();//get(position)指的是获取列表中指定位置的数据对象
return type;//传入onCreateViewHolder
}
写出自己需要的ViewHolder。
ViewHolder是一种用于提高RecyclerView列表控件性能的设计模式。在RecyclerView中,每个Item对应一个ViewHolder,ViewHolder用于管理当前Item的布局和显示。ViewHolder可以在不重复创建视图的情况下缓存Item视图,从而避免了频繁的视图创建和销毁操作,提高了列表控件的性能。
通常,在实现RecyclerView.Adapter时,需要重写onCreateViewHolder()和onBindViewHolder()方法来创建ViewHolder并绑定数据。在onCreateViewHolder()方法中,我们会创建一个ViewHolder对象,并将Item的布局文件(即Item的外观样式)作为参数传入ViewHolder构造函数中。在onBindViewHolder()方法中,我们将数据与ViewHolder进行绑定,即将数据填充到Item的布局中,实现显示效果。这样每次滚动列表时,就可以重复使用已经创建好的ViewHolder对象去更新Item的UI,而不是频繁地创建和销毁视图对象。
这里我写了三个,可供参考:
static class ViewHolderOne extends RecyclerView.ViewHolder{
public ViewHolderOne(@NonNull View view) {
super(view);
}
}
static class ViewHolderTwo extends RecyclerView.ViewHolder{
public ViewHolderTwo(@NonNull View view) {
super(view);
}
}
static class ViewHolderThree extends RecyclerView.ViewHolder{
public ViewHolderThree(@NonNull View view) {
super(view);
}
}
下面重写onCreateViewHolder()和onBindViewHolder()方法,不再提供news_item_one等,测试只需要自己制作几个item的xml界面即可!
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
if(viewType==1){
View view= LayoutInflater.from(mContsxt).inflate(R.layout.news_item_one,parent,false);
return new NewsAdaper.ViewHolderOne(view);//封装控件
}else if(viewType==2){
View view= LayoutInflater.from(mContsxt).inflate(R.layout.news_item_two,parent,false);
return new NewsAdaper.ViewHolderTwo(view);//封装控件
}
else {
View view= LayoutInflater.from(mContsxt).inflate(R.layout.news_item_three,parent,false);
return new NewsAdaper.ViewHolderThree(view);//封装控件
}
}
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
int type=getItemViewType(position);
if(type==1){
NewsAdaper.ViewHolderOne vh= (NewsAdaper.ViewHolderOne) holder;
}
else if(type==2){
NewsAdaper.ViewHolderTwo vh= (NewsAdaper.ViewHolderTwo) holder;
}
else {
NewsAdaper.ViewHolderThree vh= (NewsAdaper.ViewHolderThree) holder;
}
//绑定数据
NewsEntity newsEntity = data.get(position);
}
4.修改NewsFragment
在onCreateView()函数添加内容:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v=inflater.inflate(R.layout.fragment_news, container, false);
RecyclerView recyclerView=v.findViewById(R.id.recyclerView);
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(getActivity());
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(linearLayoutManager);
//仅测试
List<NewsEntity> data=new ArrayList<>();
for (int i = 0; i < 15; i++) {
NewsEntity newsEntity=new NewsEntity();
int type=i%3+1;
newsEntity.setType(type);
data.add(newsEntity);
}
NewsAdaper newsAdaper=new NewsAdaper(getActivity(),data);//传入适配器
recyclerView.setAdapter(newsAdaper);//渲染上去
return v;
}
然后就成功啦!