一、 JSP01 初识动态网页
1.1 Web 应用程序开发
1.1.1 C/S 架构
- 客户端(Client)/服务器(Server)架构(即 C/S 架构)的系统
- 主其分为客户端和用户端两层
- 用户需要在本地安装客户端软件,通过网络与服务器通信
- 典型的应用包括,QQ,微信等等
- 如果用户相应使用自己开发的程序,必须在客户机上安装应用软件
- 如果软件有版本更新,客户也要对软件进行升级
1.1.2 B/S 架构
-
浏览器(Browser)/服务器端(Server)架构
-
B/S 架构让用户使用应用程序时,只需要打开浏览器,不需要安装任何软件,就可以使用
-
Web 应用程序一般时 B/S 架构
-
B/S 架构不收客户端的限制,访问简单
-
B/S 架构的应用程序完全运行在应用服务器上
-
通过应用服务器与数据库服务器进行通信,系统界面通过浏览器展示给用户
1.1.3 为什么需要使用 B/S 架构
对于 C/S 架构而言,加入一个企业局域网内有 1000 台机器,这些机器都需要安装某个基于 C/S 架构的软件
那么维护就需要分别给这 1000 台机器安装软件。一旦软件需要升级,就需要逐一对每天机器进行升级
这样的工作量将非常大
-
考虑 C/S 架构存在部署繁琐,升级困难的问题,使用 B/S 架构可以更方地进行升级和维护
-
使用 B/S 架构,用户只要能够连接 Internet 并安装浏览器软件,就可以轻松访问该应用程序
-
维护程序只需要管理服务器端的代码,做好服务器端代码的升级和维护
-
B/S 架构并不是对 C/S 架构的否定,而是对 C/S 架构的一种改进
-
B/S 架构相对于 C/S 架构的具有的优势
-
用户访问简单。不需安装复杂的软件,只需一个浏览器即可
-
维护升级快捷。系统升级时,只需要更新服务器端代码,免去了 C/S 架构繁琐的软件升级过程
-
开发的跨平台性。C/S 架构的应用程序,需要针对不同的平台开发不同的版本,而基于 B/S 架构的
应用程序可以很好地做到跨平台支持,降低开发成本
-
-
当然,B/S 架构相对于 C/S 架构也存在一些不足
- B/S 的界面没有 C/S 友好,难以做出向 Office 这样功能丰富的软件
- 速度和安全性上需要花费巨大的设计成本
- B/S 架构的交互是请求响应的模式,一旦数据信息发生变化,就必须通过刷新页面才能看到更新的数据信息
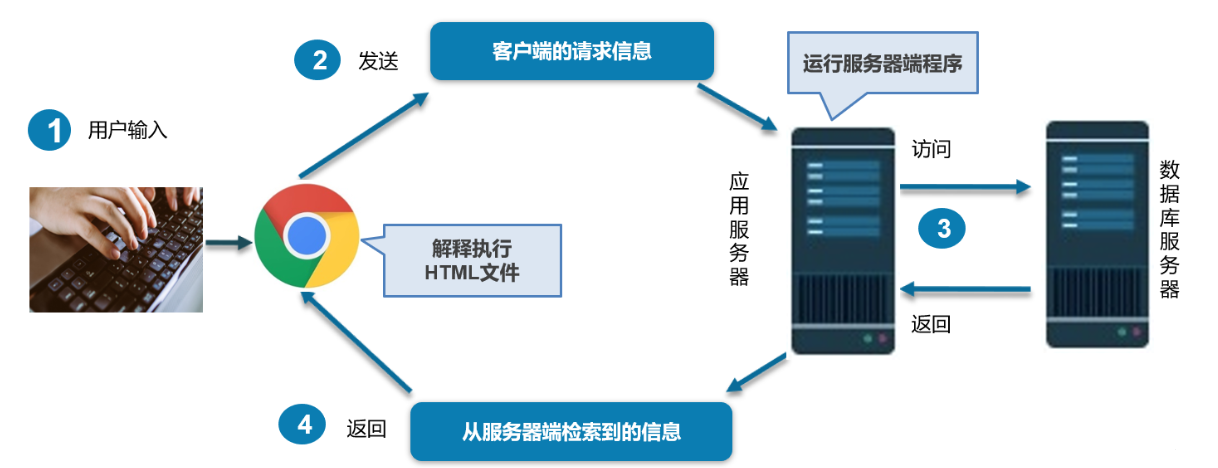
1.1.4 B/S 架构的工作原理
B/S 架构中,浏览器与服务器采用请求/响应模式进行交互
主要流程
1. 浏览器接收用户的输入: 用户在客户端浏览器中输入 URL 地址或在浏览器显示的页面中进行提交数据
2. 浏览器向服务器端发送请求: 浏览器把请求的消息发送到服务器端,等待应用服务器的响应
**3. 服务器端接收并处理请求:**应用服务器端通常使用服务器端技术访问数据库、查询数据、并输出结果
**4. 服务器端发送响应:**应用服务器端把用户请求的数据返回给浏览器,一般是动态生成的 HTML 页面,并由浏览器解析 HTML
文件,呈现结果界面

1.2 URL
1.2.1 什么是 URL
- URL 是用于完整地描述 Internet 上网页和其他资源地址的一种标识方法,即网址
- web 应用程序的所有数据资源都存储在远程服务器上,这些资源在 Internet 上都有一个独一无二的 URL
- 用户通过 URL 进行访问,告诉浏览器到哪里取得服务器存储的文件等资源
- 实现对资源的访问
1.2.2 URL 的组成
浏览器解析 URL 来获取服务器资源,下面对 URL 的组成进行一个深入的理解
使用一个 URL:
http://localhost:8080/microblog/index.jsp来进行解析
1、协议
- 这里使用的 HTTP(超文本传输协议)
- 该协议支持简单的请求和响应会话
- 当用户发出一个 HTTP 请求时,服务器就会用一个 HTTP 响应做出应答
- 在 Internet 中可以使用多种协议,如 HTTP、FTP 等
2、服务器域名或 IP 地址
- Web 应用的运行基本是基于 Web 服务器的,即需要访问 Web 服务器的服务
- localhost 就代表着服务器的地址,表示本机
- 也可以使用 127.0.0.1 或用实际的 IP 地址代替
- 对于投入运行的商业应用,通常使用域名代替复杂的 IP 地址,便于用户记忆
- 如
www.baidu.com、www.taobao.com
3、端口号
- 端口是服务器用于内外部通信的通道
- 当外部访问服务器时就需要通过指定的通道访问
- 不同的协议有着各自不同的默认开发端口,开发人员可以根据实际需要进行修改
4、路径
- 主要包含两层含义:以 microblog/index.jsp 为例
- microblog 代表 Web 应用对外发布时对应的上下文路径,即 Web 应用的根目录
- index.jsp 代表具体的资源,存放在该网站的某个路径下
最常用的 URL 的组成包括以下四个部分
**第一部分:**使用的传输协议,如常用的 HTTP,在协议后面使用
://与后面部分进行分隔**第二部分:**主机 IP 地址,也就是服务器的 IP 地址,是唯一的,也可以使用域名代替 IP 地址
**第三部分:**端口号,跟在 IP 地址或域名后面的时端口,之间使用
:作为分隔符,端口不是一个一个 URL 必需的部分对于 HTTP 来说,如果省略端口部分,则采用默认端口 80
**第四部分:**路径,由零或多个
/隔开的字符串表示,一般用来表示服务器上的一个目录或文件地址等
1.2.3 关于 HTTP
HTTP 是一个基于 TCP(传输控制协议)之上的请求/响应协议
下面是 HTTP 最常用的方法即 HTTP 状态码
1、GET 方法和 POST 方法
- 在客户端和服务器端之间通过 HTTP 进行请求/响应时,GET 和 POST 是两个最常被用到的方法
- GET 方法主要用来从指定资源获取数据
- POST 方法主要用于向指定资源提交需要处理的数据
- GET 请求将数据放在请求的 URL 中发送 例如:
/test/index.jsp?name1=value1&name2=value2
- POST 请求则将数据放在请求的消息主体中发送 例如:
POST /test/index.jsp HTTP/1.1
Host: yun.com
name1=value1&name2=value2
GET 方法和 POST 方法对比
| 对比项 | GET | POST |
|---|---|---|
| 对数据长度的限制 | 传送数据量较小 | 传送数据量无限制 |
| 数据可见性 | 传输数据在URL可见 | 传输数据在URL不可见 |
| 安全性 | 安全性低 | 安全性高 |
2、HTTP 状态码
- 浏览器向服务器发出请求后,服务器会返回响应信息,此时服务器使用请求状态码和请求消息表示响应状态
常见状态码
| 状态码 | 消息 | 描述 |
|---|---|---|
| 200 | OK | 请求成功 |
| 302 | Found | 所请求的页面已经转移至新的url |
| 400 | Bad Request | 服务器未能理解请求, |
| 404 | Not Found | 服务器无法找到被请求的页面 |
| 500 | Internet Server Error | 服务器错误 |
- 其中 1xx 表示信息,2xx 表示成功,3xx 表示重定向,4xx 表示客户端错误,5xx 表示服务端引发的错误
1.3 安装 Tomcat 服务器
运行 Web 应用程序,可以使用最流行的 Tomcat 服务器
Tomcat 服务器是一个免费开源的 Web 容器
Web 程序是臃肿服务程序,用于给处于其中的应用组件提供支持,实现对动态语言的解析
1.3.1 Tomcat 下载链接
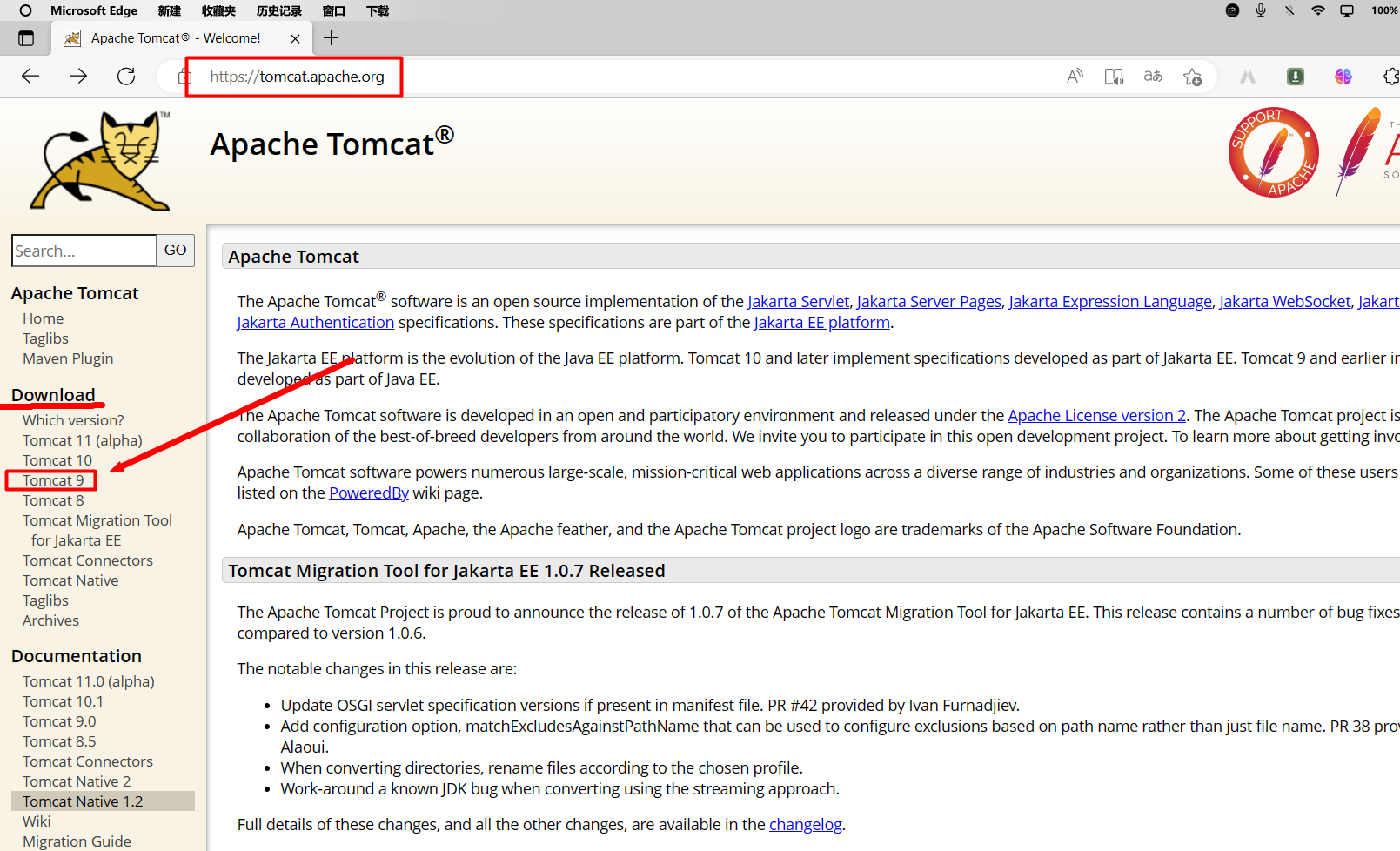
官网 https://tomcat.apache.org/
1.3.2 下载教程
- 进入 Tomcat 官网,点击左侧导航栏,选择需要的版本下载。这里选择 tomcat 9 的版本

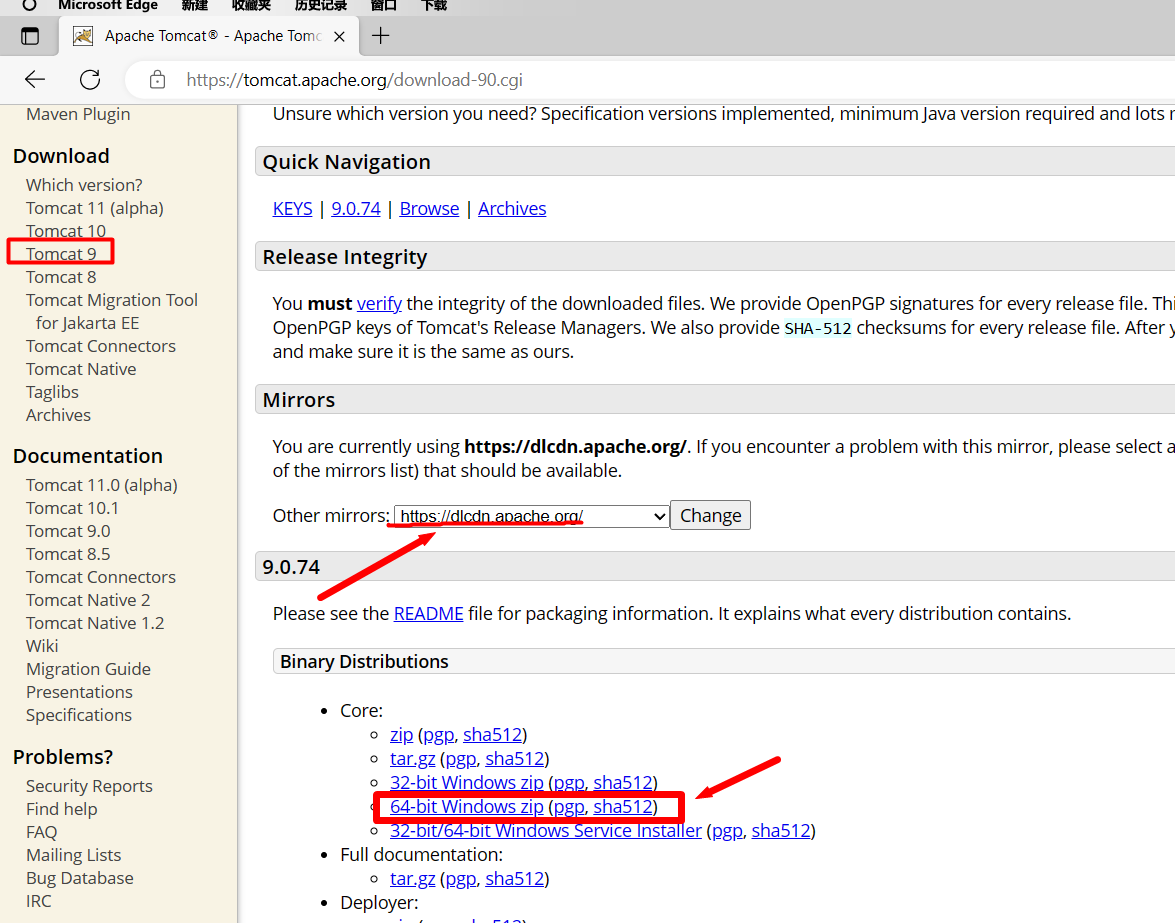
- Mirrors:选择安装的镜像源,如果下载失败可尝试切换镜像 下方选择安装类型
- 现在的 Windows 电脑基本都是 64 位的,直接点击下载即可

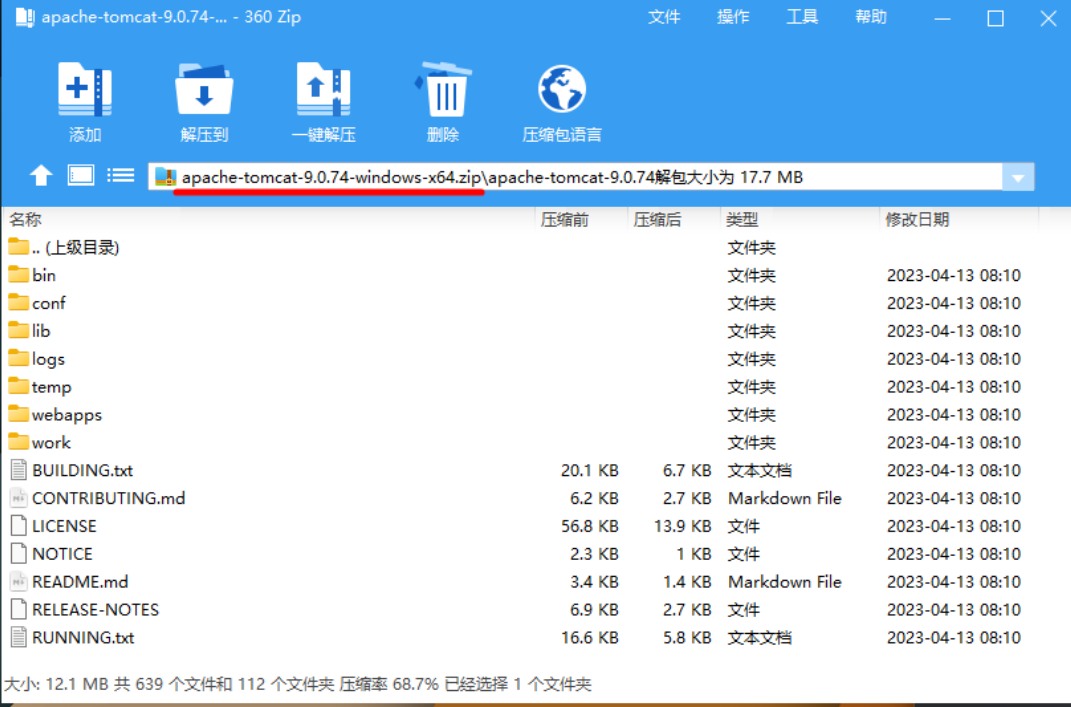
- 安装 解压 下载完成后我们会得到一个压缩包,将压缩包解压到你想要安装的位置即可

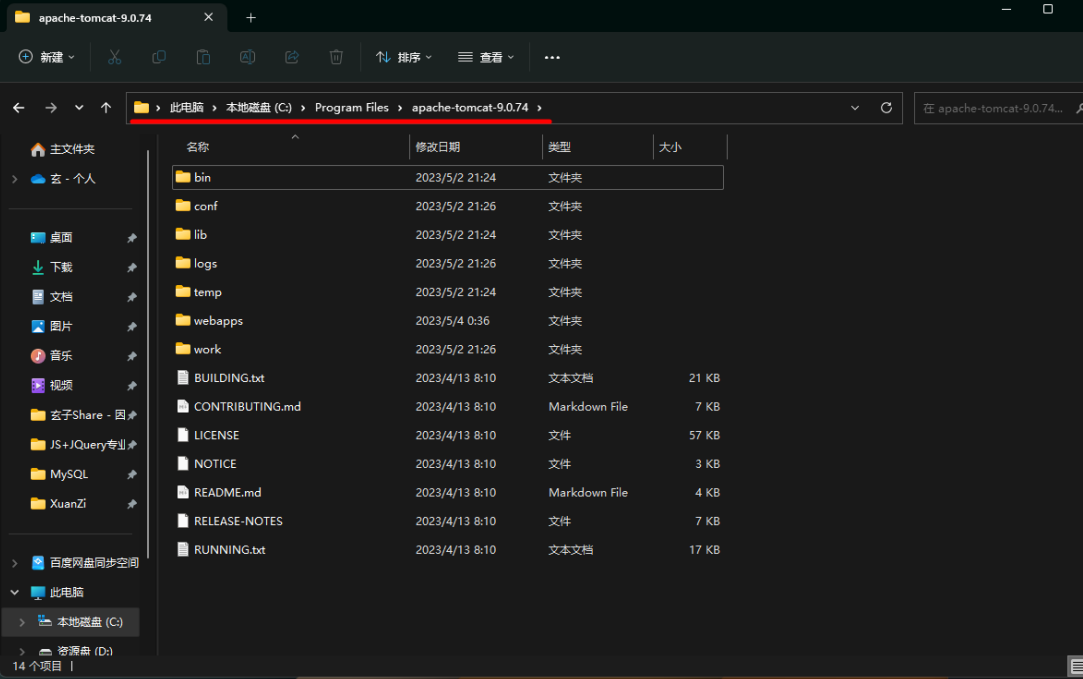
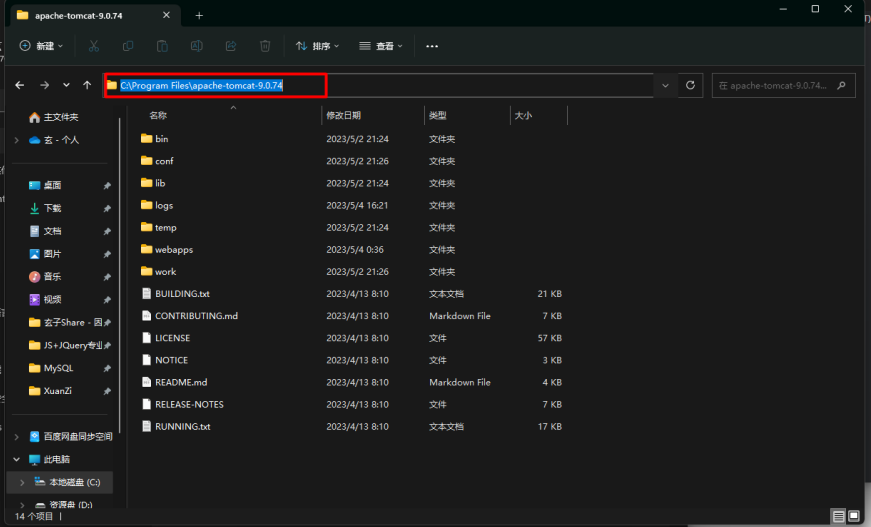
- 这里我将文件解压到
C:\Program Files\apache-tomcat-9.0.74目录

- 配置环境变量
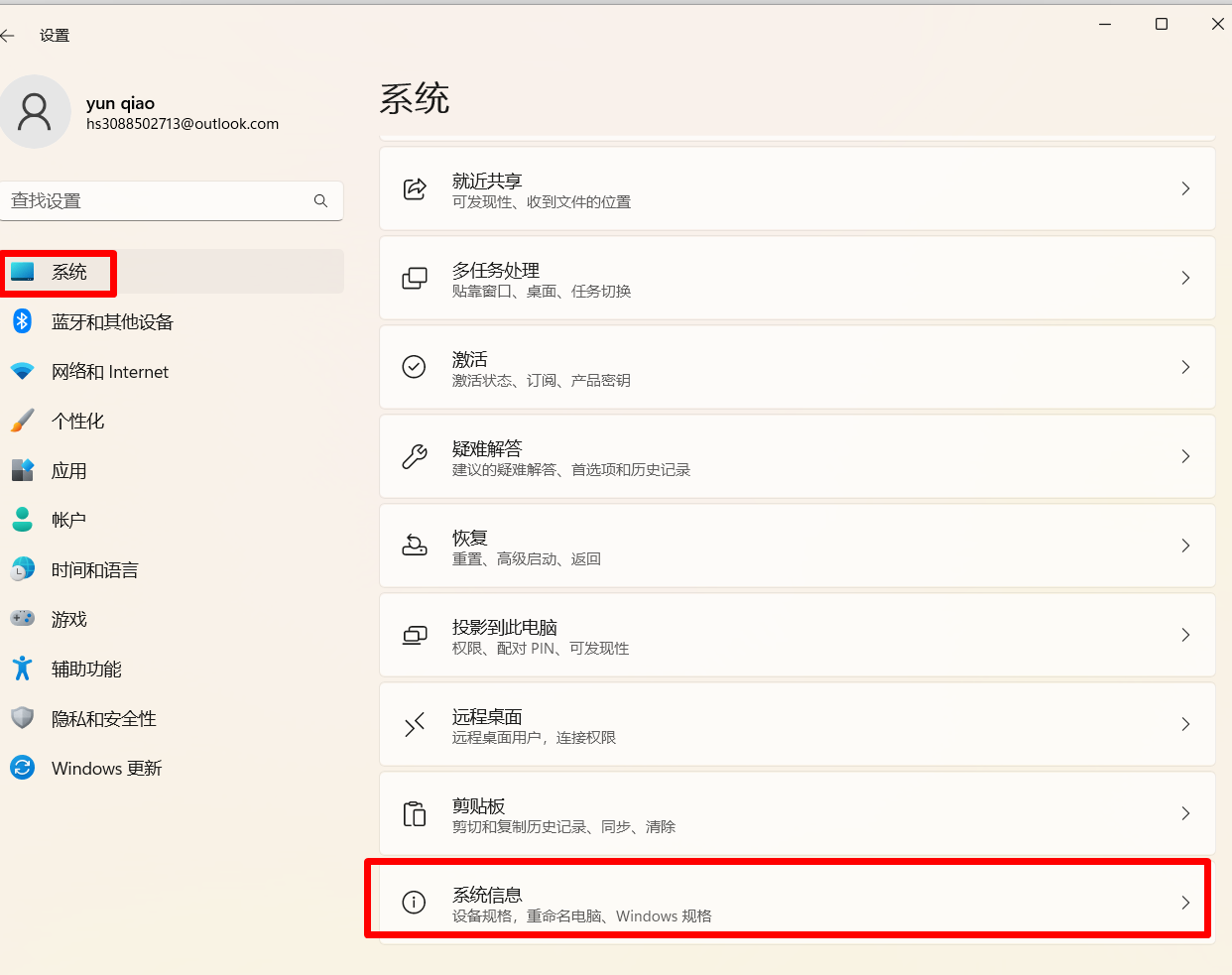
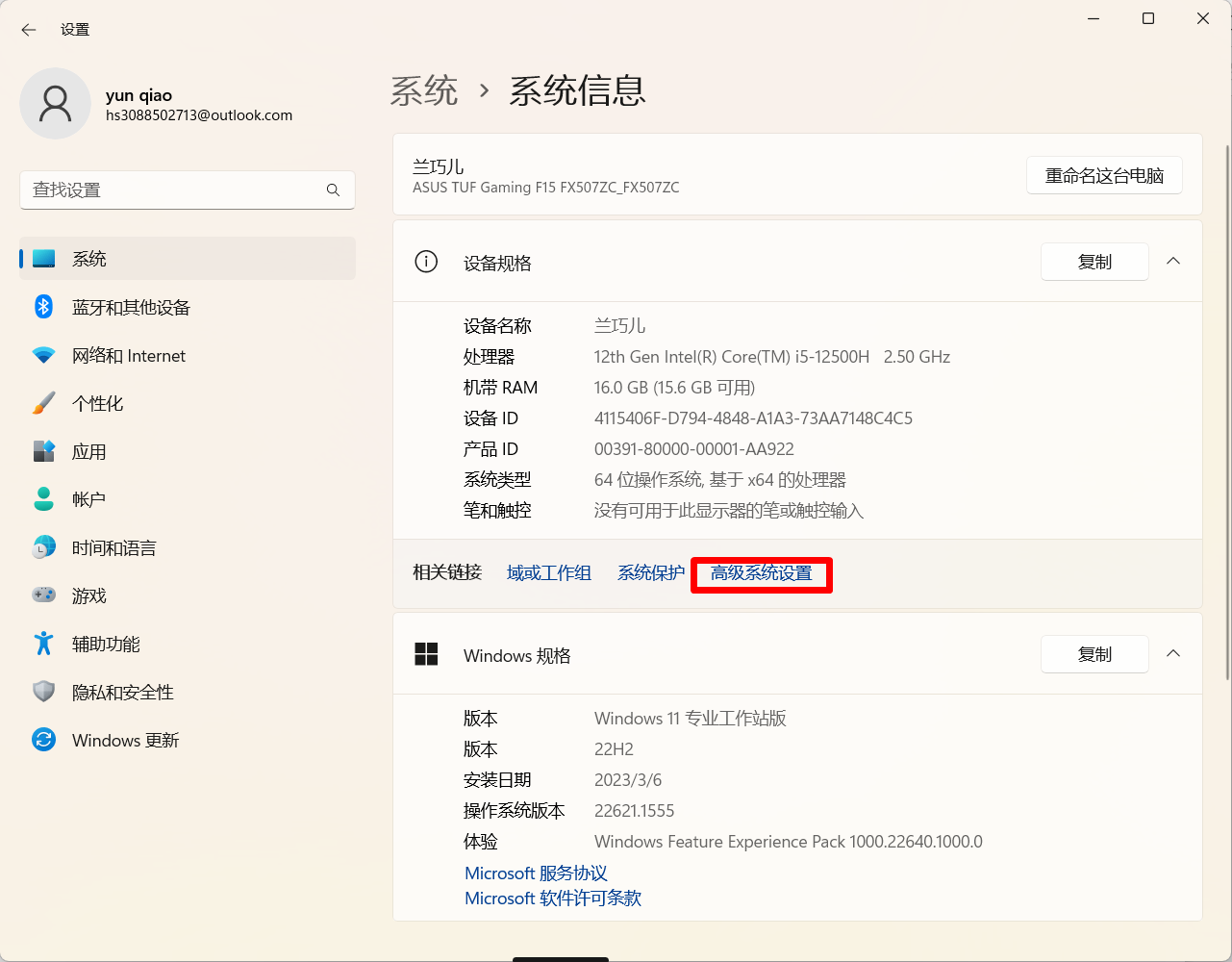
右击此电脑 ---> 属性 ---> 高级系统设置


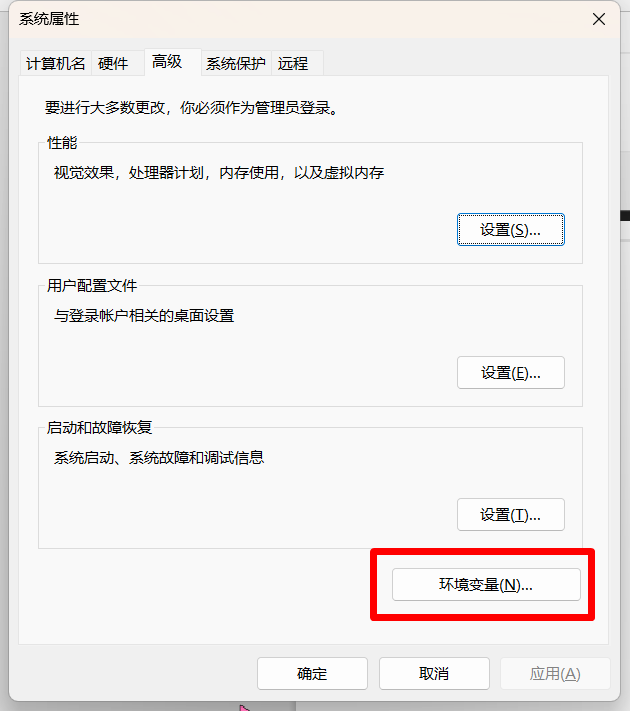
- 点击下方环境变量

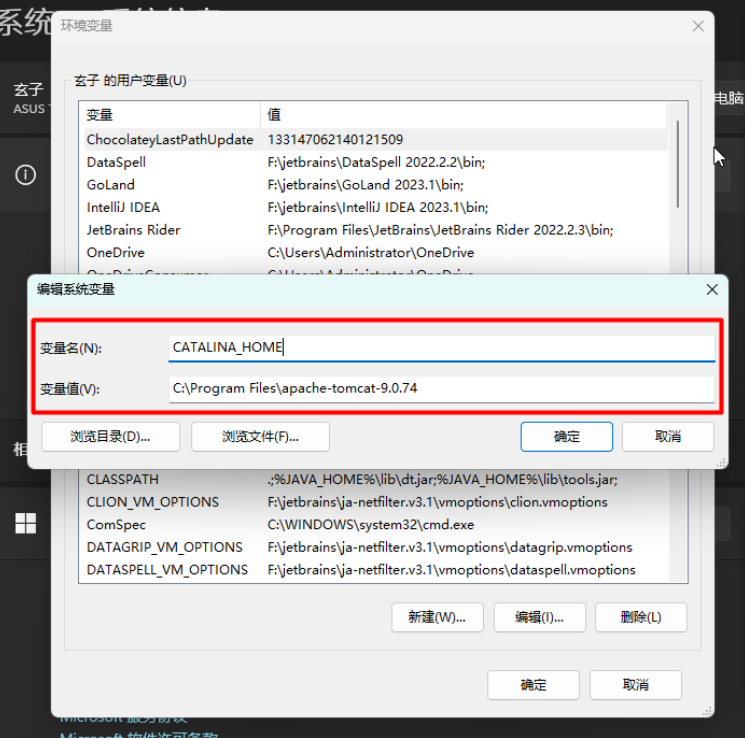
- 在系统环境变量中新建

- 分别设置变量名与变量值
- 变量名:
CATALINA_HOME - 变量值:Tomcat 解压后的路径
- 例如我的:
C:\Program Files\apache-tomcat-9.0.74


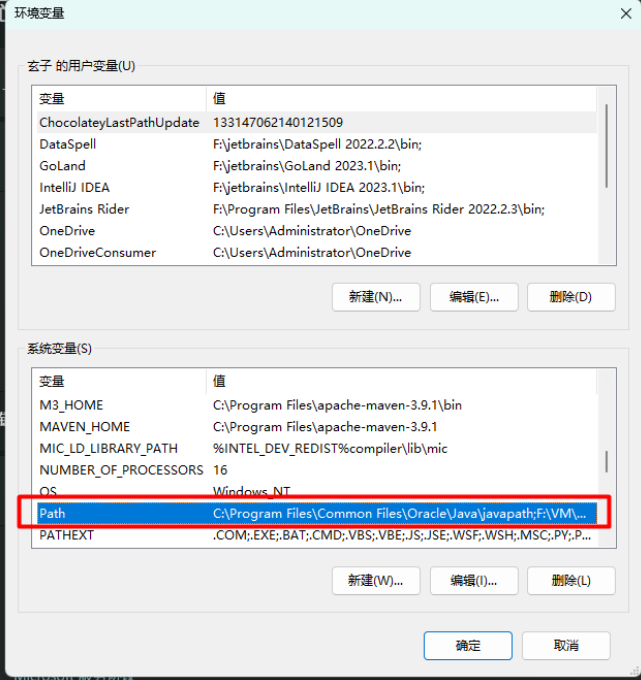
- 下滑找到系统变量 Path

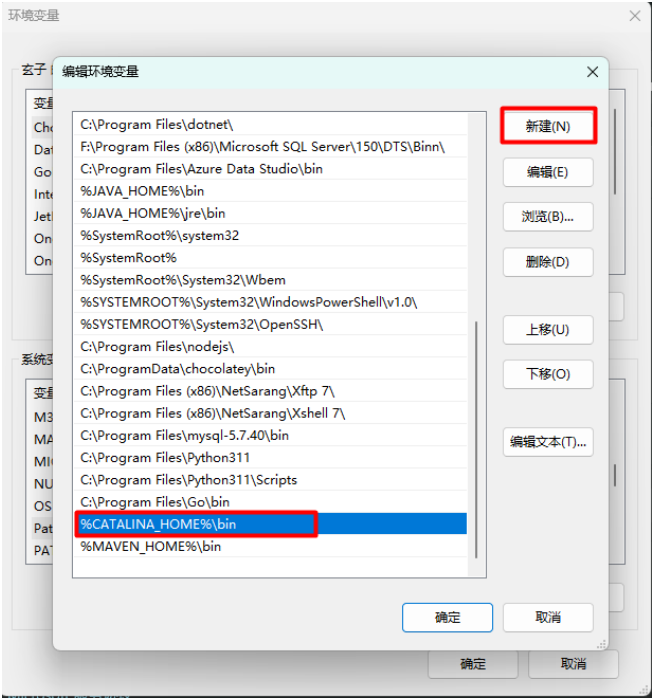
- 添加环境变量 %CATALINA_HOME%\bin
- **即为 Tomcat 安装路径下的 bin 目录 **
- 最后点击确定退出配置界面

-
校验 Tomcat
-
键盘按下 win + R 键输入 cmd 打开命令提示符界面
-
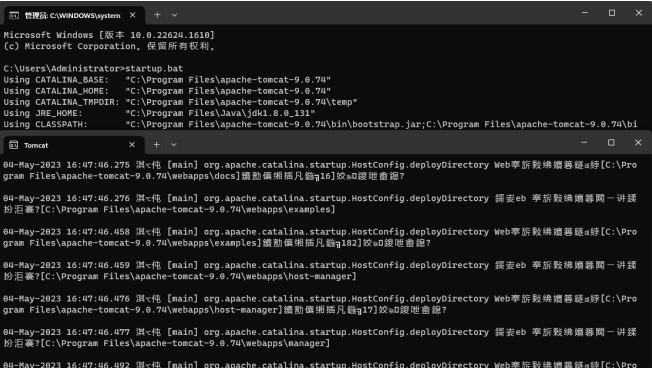
再次输入 startup.bat 启动 Tomcat 服务
-
出现 Tomcat 启动窗口即表示安装成功,乱码问题不用管

1.4 部署 Web 应用
安装完成 Tomcat 服务器后,
需要将创建的 Web 应用部署到 Tomcat 服务器当中
1.4.1 配置应用服务器
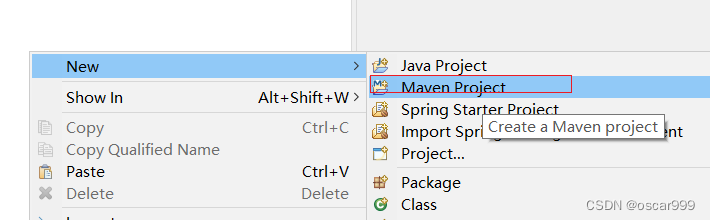
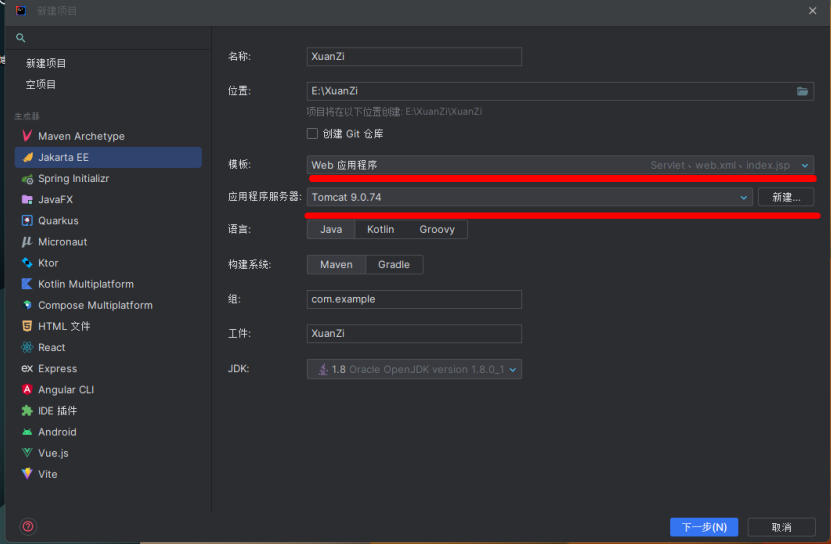
- 创建 Jakarta EE 项目
- 模板:选择使用 Web 应用程序
- 应用程序服务器:选择安装的 Tomcat

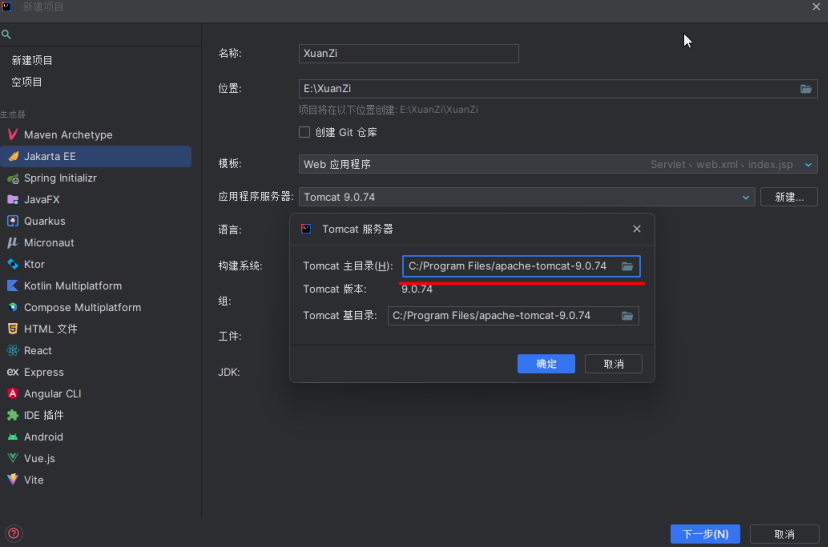
- 第一次创建项目可能识别不到 Tomcat 需要手动添加 Tomcat 服务器
- 设置 Tomcat 主目录为 Tomcat 的安装路径

-
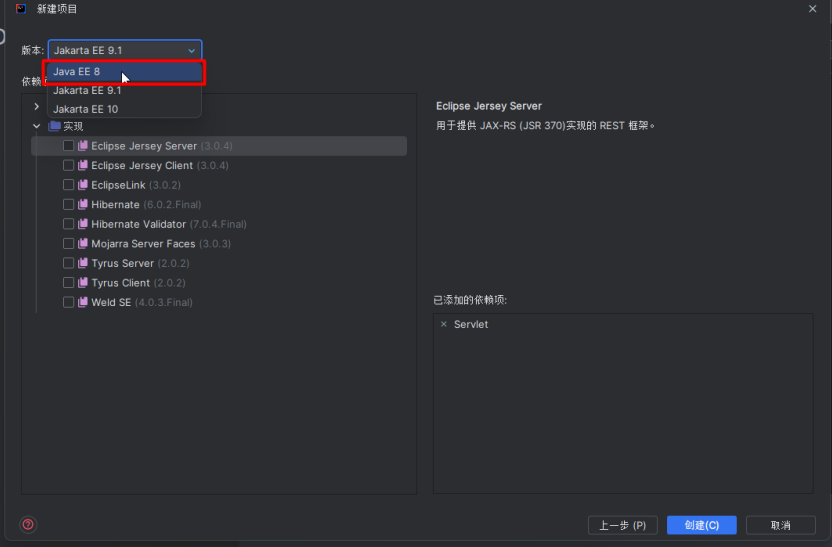
然后下一步,创建
-
我这边使用的 java 版本为 1.8 需要在左上角选择 Java EE 8

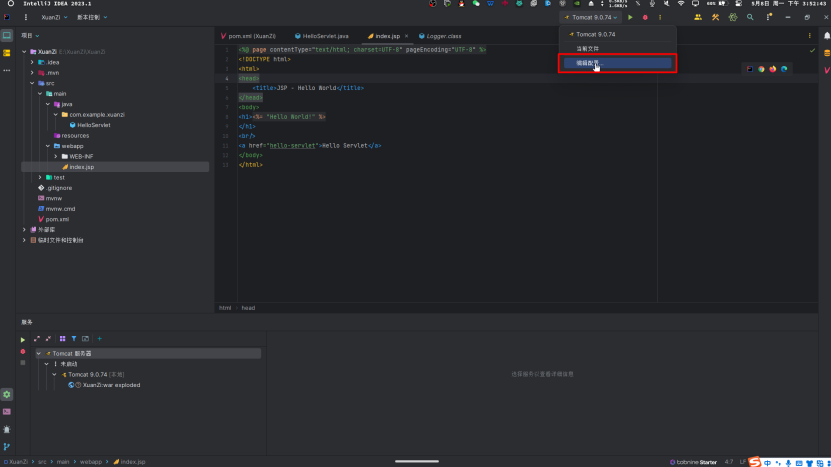
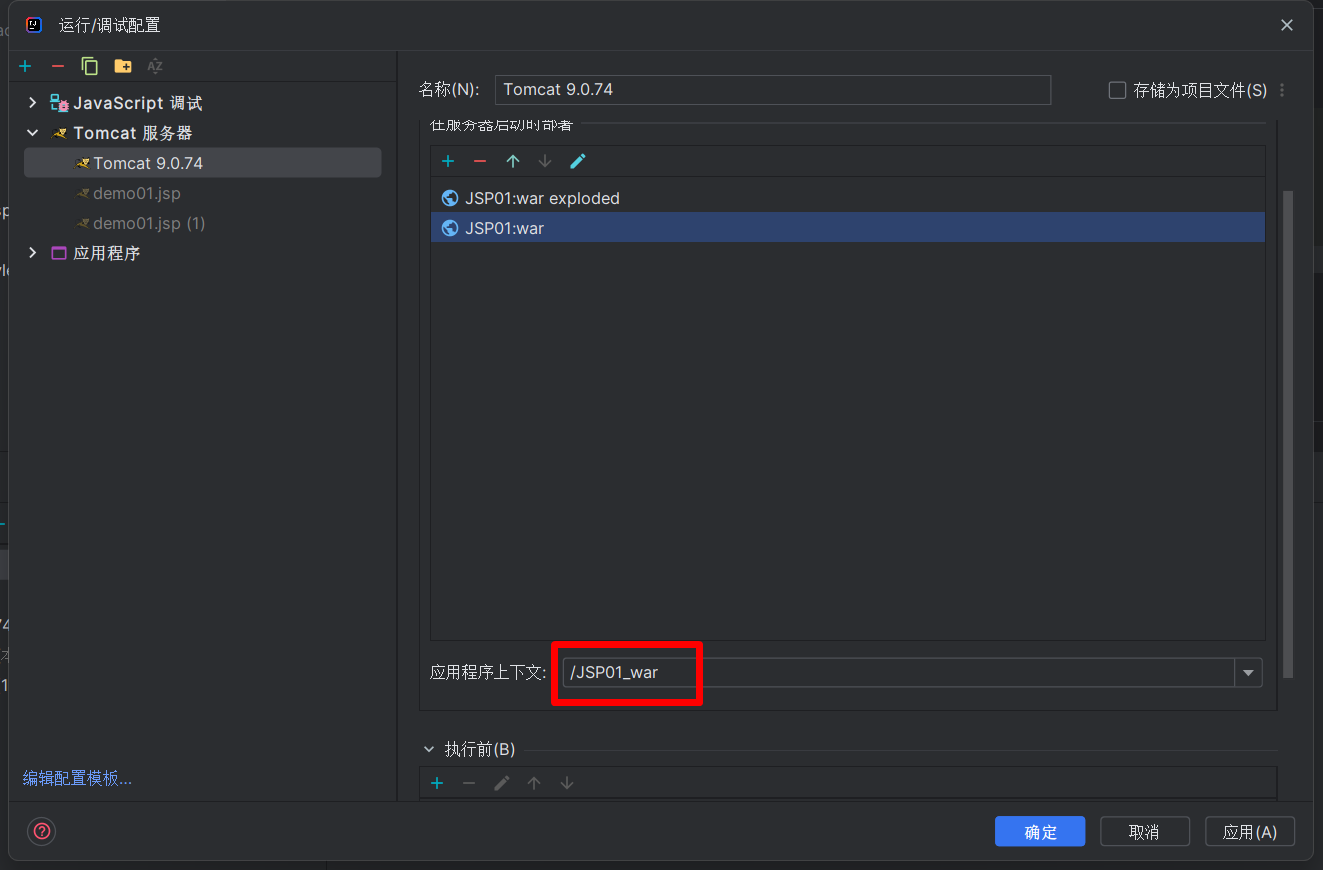
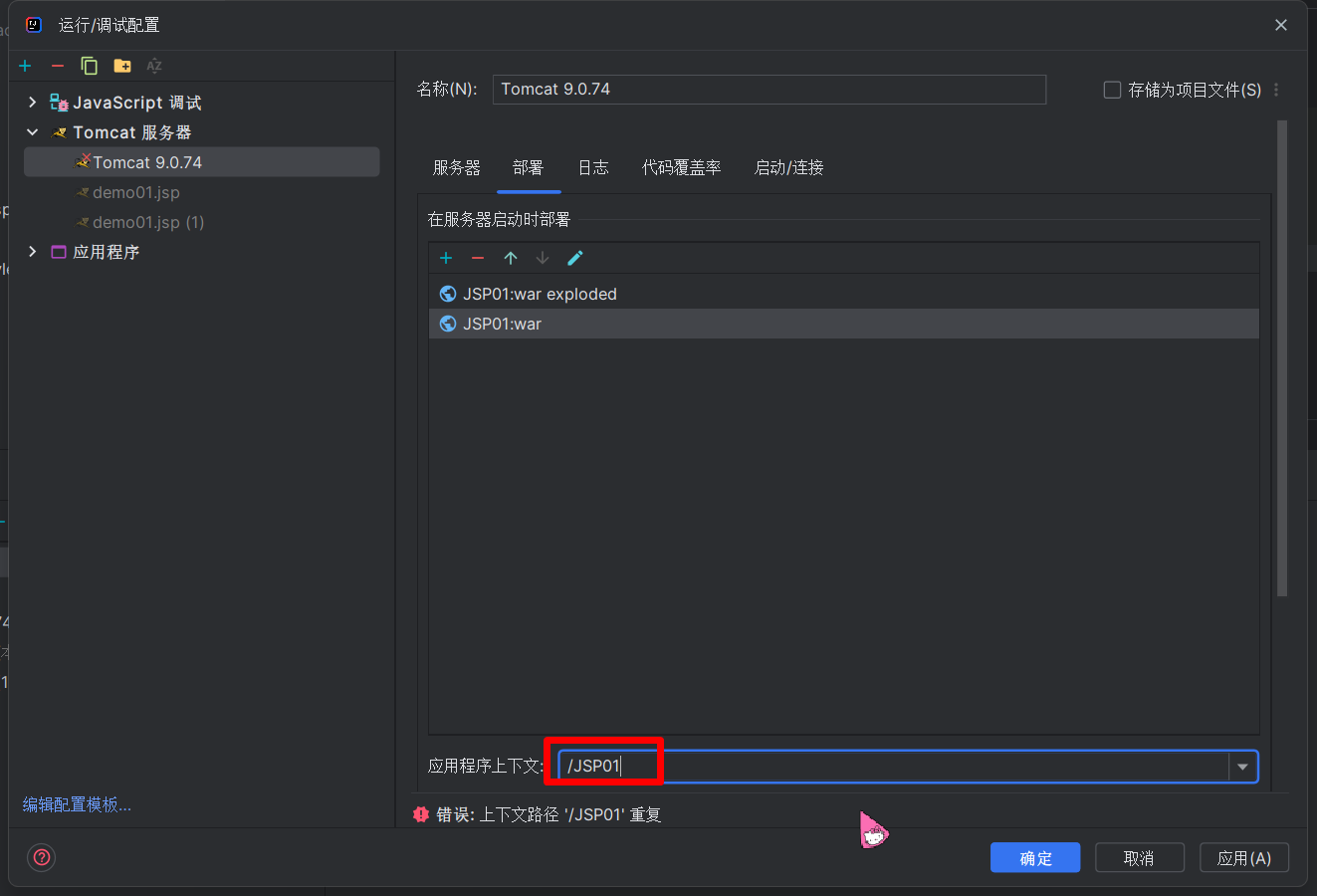
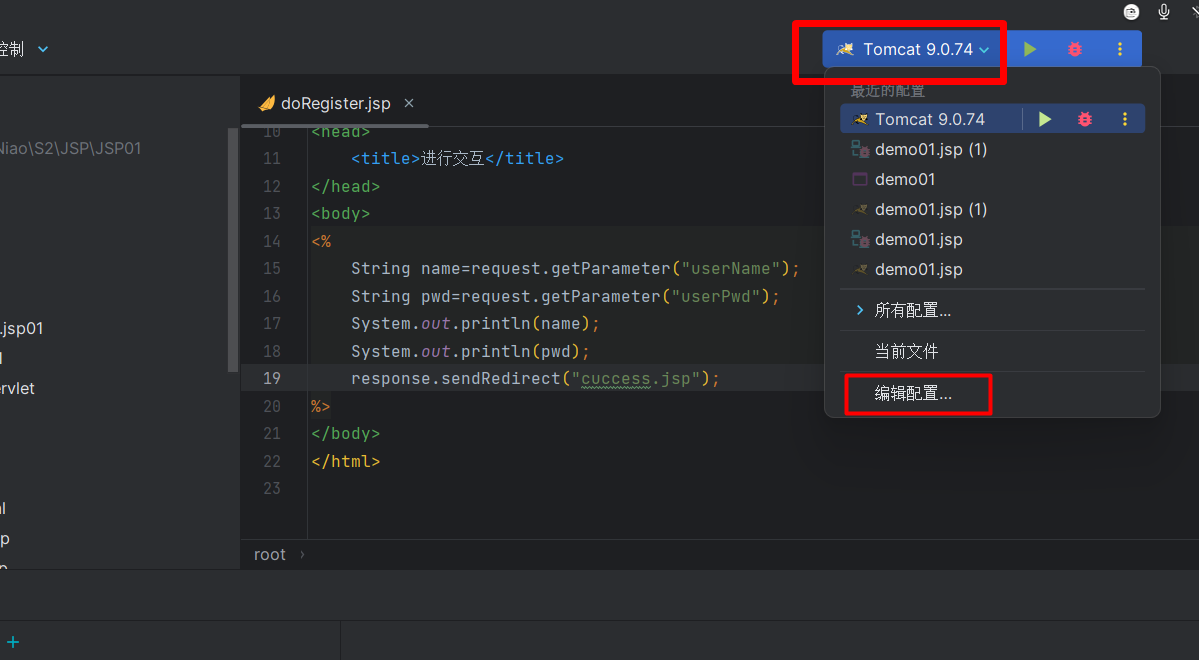
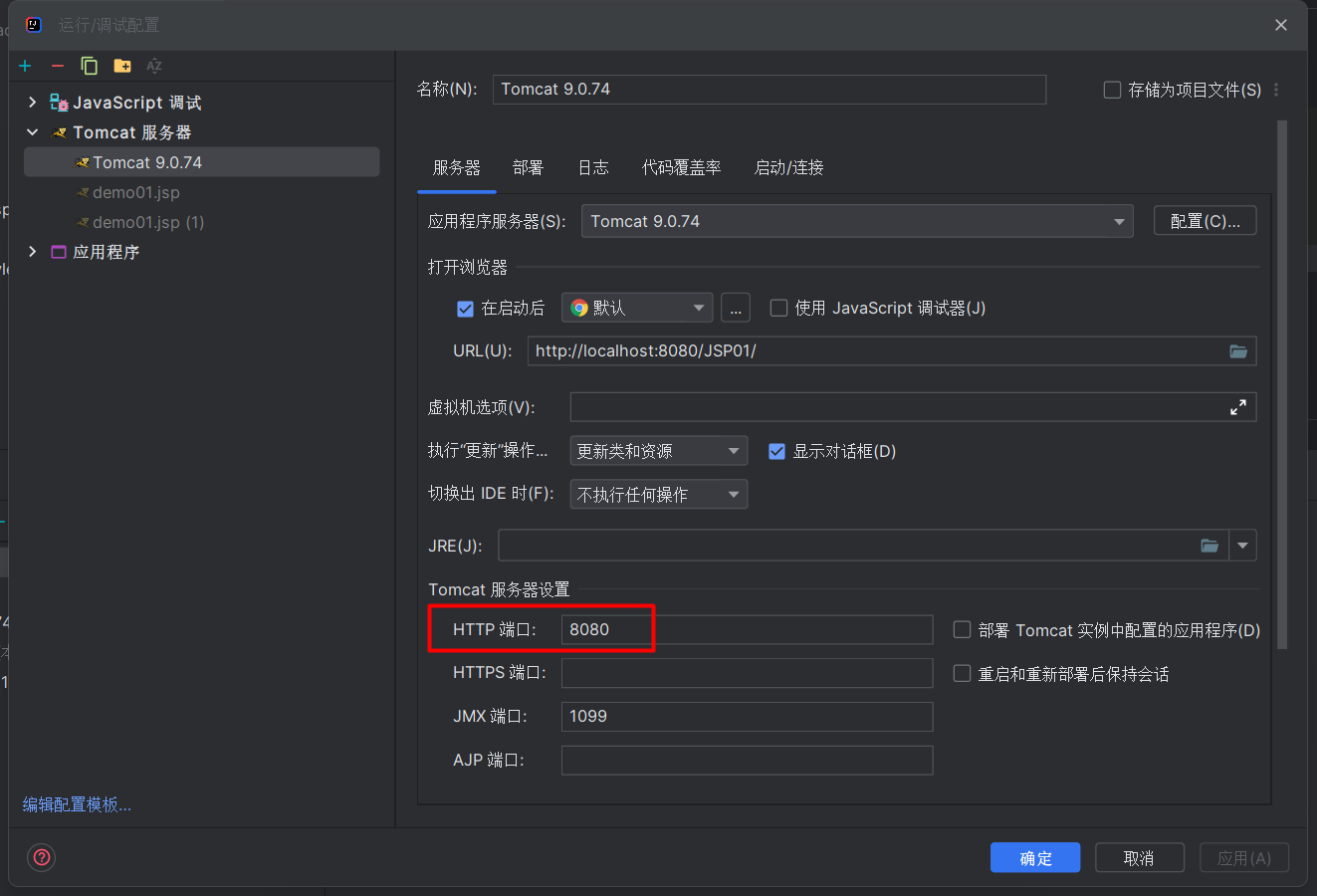
- 然后点击 IDEA 右上角配置 Tomcat

- 点击上面的部署,把下面的路径 _war 删掉即可


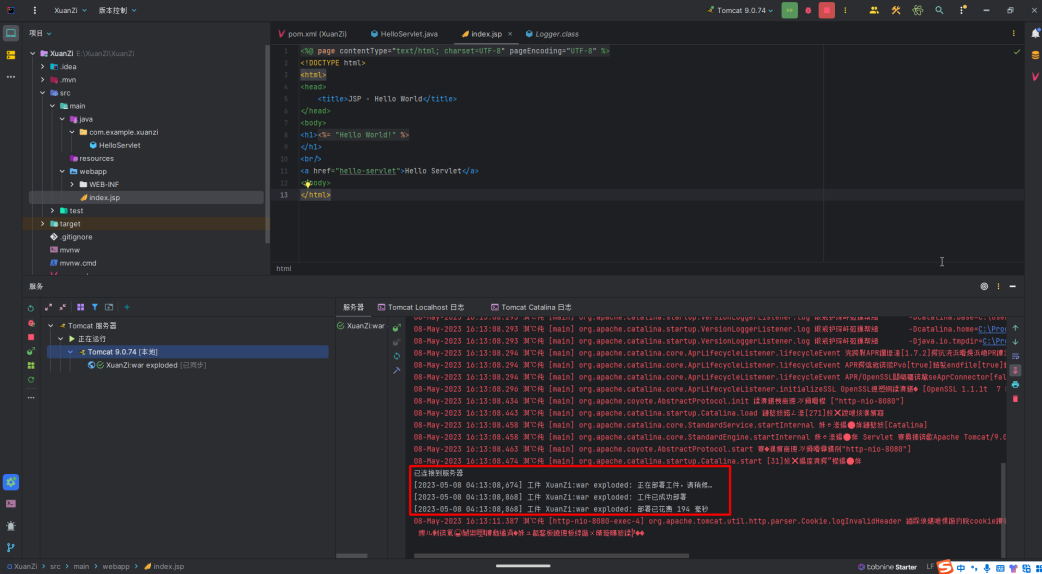
- 然后直接运行项目,显示连接成功即可

1.5 分析 Web 应用常见的错误
在开发 Web 应用程序时,可能会犯一些错误。列举一些常犯的错误
1.5.1 尚未成功启动 Tomcat 服务
1、错误现象
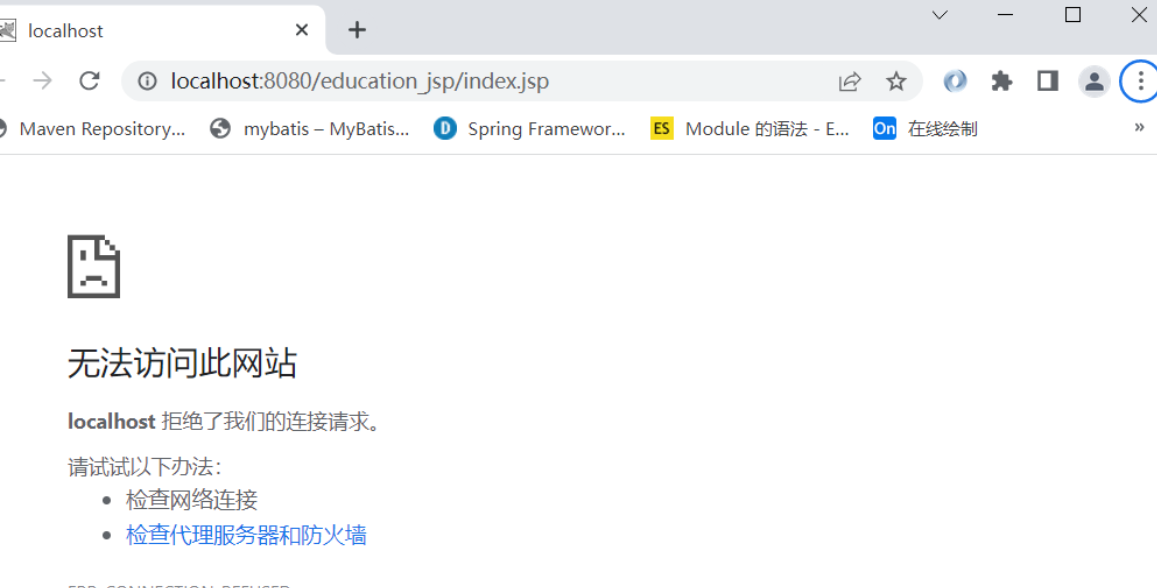
- 如果运行 Web 应用时,尚未成功启动 Tomcat 服务
- 或者1没有在于其的端口中启动 Tomcat 服务
- 在浏览器中会显示 无法访问此网站

2、拍错方法
- 检查 Tomcat 服务是否正常运行
- 在浏览器中输入
http://localhost:8080 - 如果正常启动,则显示 Tomcat 首页,否则则显示 无法访问此网站
3、排除错误
- 检查控制台的提示信息,如果显示 Tomcat 服务已经正常启动,则检查启动的端口号
- 观察端口号和启动时使用的端口号是否一致,按照实际的端口号重新访问


1.5.2 没有正确的部署 Web 应用
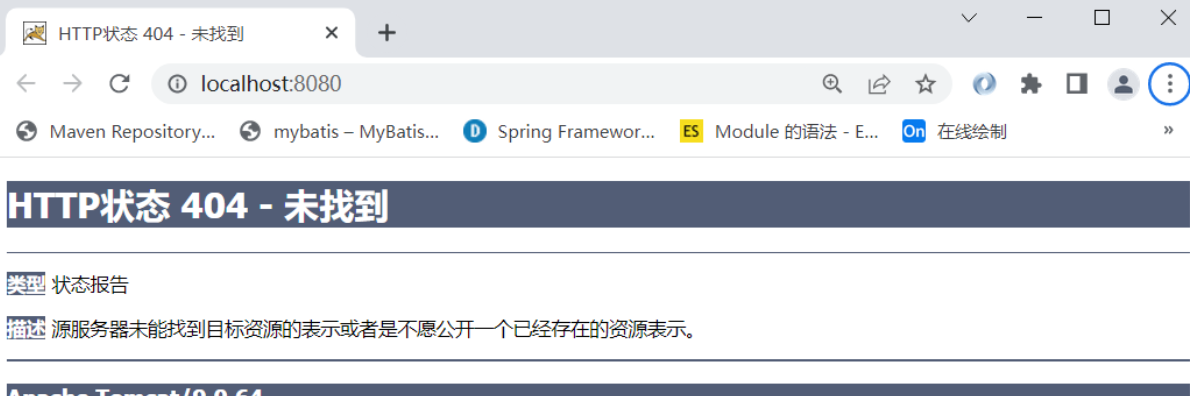
1、错误现象
- 如果 Tomcat 服务正常启动
- 但是 Web 应用尚未部署或部署不正确
- 则当运行 Web 应用时,浏览器会出现 404 错误

2、排错方法
- 检查 Web 应用是否正确部署
1.5.3 URL 输入错误
1、错误现象
- 已经正确部署 Web 应用,如果在浏览器中输入流错误的访问地址,则会出现 404 错误
2、排错方法
- 检查 UR了输入是否正确
- 其次,查看上下文路径是否正确
- 最后,检查文件名称是否拼写正确
1.5.4 目录不能被引用
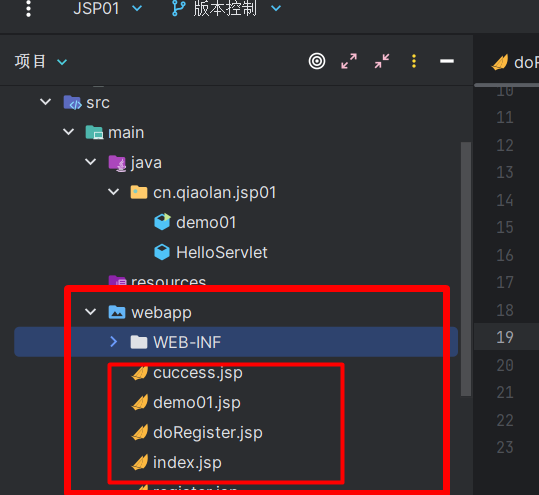
- 如果将需要被访问的文件放在了
WEB-INF文件下,同样会出现 404错误 - 需要被访问的页面一定避免出现在
WEB-INF文件下
1.6 认识 JSP
JSP 技术是一种用于开发动态 Web 页面的服务端技术
JSP 通过在 HTML 中嵌入 Java 脚本语言,实现动态响应页面请求
JSP 主要有:指令(Directives)、小脚本(Scriptlets)、表达式(Expressions)、声明(Declarations、
标准动作(Standard Actions)、注释等元素构成
1.6.1 JSP 的页面元素示例
- JSP 文件创建在 webapp 文件包下

- 输出 “Hello!JSP!” 以及系统时间
<%@ page import="java.time.LocalDateTime" %>
<%@ page import="java.time.format.DateTimeFormatter" %><%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2023/5/10
Time: 14:47
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JSP 各种元素演示</title>
</head>
<body>
<!--HTML注释-->
<h1>Hello!JSP!</h1>
<%--获取并显示当前日期(这是 JSP 注释)--%>
<%
LocalDateTime localDateTime=LocalDateTime.now();
DateTimeFormatter formatter=DateTimeFormatter.ofPattern("yyyy年MM月dd日 HH:mm:ss");
String time=localDateTime.format(formatter);
%>
<h2>现在时间:<%=time%></h2>
</body>
</html>
- 上面代码包含了之前所说的 JSP 中的 6中页面元素
- 下面针对各种元素,及作用进行进一步的分析
1.6.2 JSP 指令
-
控制整个 JSP 的处理
-
通过设置指令中的属性,向服务器提供如何处理页面的相关信息,在 JSP 运行时,控制 JSP 的某些特征
-
JSP 指令以
<%@开始,以%>结束 -
例如以下包含的 JSP 指令代码
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
- page 指令的语法格式如下
<%@ page 属性1="属性值" 属性2="属性值1,属性值2" ... 属性n="属性值"%>
- page 指令是针对当前页面进行设置的一种指令,通常位于 JSP 顶端,可以包含多个
- 如果没有对 page 指令中的某些属性进行设置,则 JSP 容器将使用默认的属性值
- page 指令中常用的属性
| 属性 | 描述 |
|---|---|
| language | 指定 JSP 使用的脚本语言,默认为 “Java” |
| import | 通过该属性引用脚本语言中使用到的类文件 |
| contentType | 用于指定 MIME 类型和 JSP 响应时所采用的字符编码方式,默认为 text/html;charset=ISO-8859-1 |
| isErrorPage | 指定当前页面是否可以用作其他 JSP 的错误页面 |
| errorPage | 指定当前页面出现错误后的实际响应页面 |
1.6.3 JSP 小脚本
- JSP 小脚本就是 JSP 中的 Java 代码片段
- 通过在 JSP 中编写小脚本可以进行复杂的操作和业务处理
- 将 Java 程序片段插入
<%和%>标记中 - 示例
<%
//使用预定格式将日期转为字符串
SimpleDateFormat formater=new SimpleDateFormat("yyyy年MM月dd日");
currTime=formater.format(new Date());
%>
1.6.4 JSP 表达式
- JSP 表达式通常用于展示服务器端的响应结果
- 表达式时对数据的标识,系统将其作为一个值进行计算和输出
- 当需要在 HTML 元素中嵌输出一个 Java 变量值或表达式值时,使用表达式更加便捷
- 表达式语法
<%=Java 变量或表达式%>
- 当 Web 容器遇到表达式时,会先计算输入域的表达式值或变量值,然后将计算结果输出到页面当中
1.6.5 JSP 声明
- 当需要为 Java 小脚本定义成员变量或方法时,需要使用 JSP 声明
- JSP 声明语法
<%--成员变量声明--%>
<%!数据类型 变量名%>
<%--方法声明--%>
<%!方法返回值 方法名(参数){
方法体
}%>
1.6.6 JSP 注释
-
JSP 文件的编写过程中,共有三种注释方法
-
HTML 注释方法
- 使用格式为
<!-- 注释内容 --> - 其中的注释内容在客户端浏览器中查看源代码时可以查看到
- 这种注释方法是不安全的,而且会加大网络的传输负担
- 使用格式为
-
JSP 注释标记
- 使用格式为
<%-- 注释内容 --%> - 在客户端通过查看源代码看不到注释的内容
- 安全性比较高
- 使用格式为
-
JSP 脚本中使用注释
- 在脚本中进行注释和在 Java 类中进行注释的方法是一样的
- 其格式为
<% //单行注释 %>,<% /*多行注释*/ %>
-
三种注释的使用方法
<!-- 这是HTML 注释(客户端可以查看到源代码)-->
<%-- 这是 JSP 注释(客户端无法查看到源代码)--%>
<% //java注释 %>
名%>
<%–方法声明–%>
<%!方法返回值 方法名(参数){
方法体
}%>
### 1.6.6 JSP 注释
- **JSP 文件的编写过程中,共有三种注释方法**
- **HTML 注释方法**
- 使用格式为 **`<!-- 注释内容 -->`**
- 其中的注释内容在客户端浏览器中查看源代码时可以查看到
- 这种注释方法是不安全的,而且会加大网络的传输负担
- **JSP 注释标记**
- 使用格式为 **`<%-- 注释内容 --%>`**
- 在客户端通过查看源代码看不到注释的内容
- 安全性比较高
- **JSP 脚本中使用注释**
- 在脚本中进行注释和在 Java 类中进行注释的方法是一样的
- 其格式为 **`<% //单行注释 %>`**,**`<% /*多行注释*/ %>`**
- **三种注释的使用方法**
~~~jsp
<!-- 这是HTML 注释(客户端可以查看到源代码)-->
<%-- 这是 JSP 注释(客户端无法查看到源代码)--%>
<% //java注释 %>