概念
主要是用于修改很多 Vue 常用的组件库(Element, Vant, AntDesigin),虽然配好了样式但是还是需要更改其他的样式, 因为添加了 scoped 实现 css 模块化
就需要用到 样式穿透 ,更改组件的样式
scoped 的原理
Vue 中的 scoped 通过在 DOM结构以及 css 样式上加唯一不重复的标记: data-v-hash 的方式,以保证唯一(而这个工作是由过 PostCSS 转译实现的),达到 样式私有化模块化的目的。
简单示例代码如下
<template>
<div>
<el-input placeholder="Please input" class="ipt" />
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
.ipt {
width: 300px;
margin: 100px 400px;
}
</style>
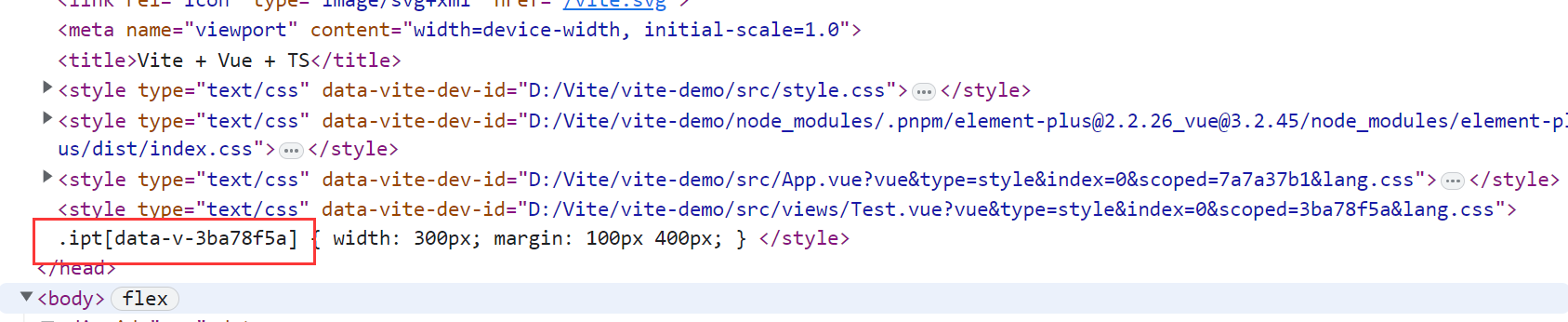
总结一下 scoped 三条渲染规则
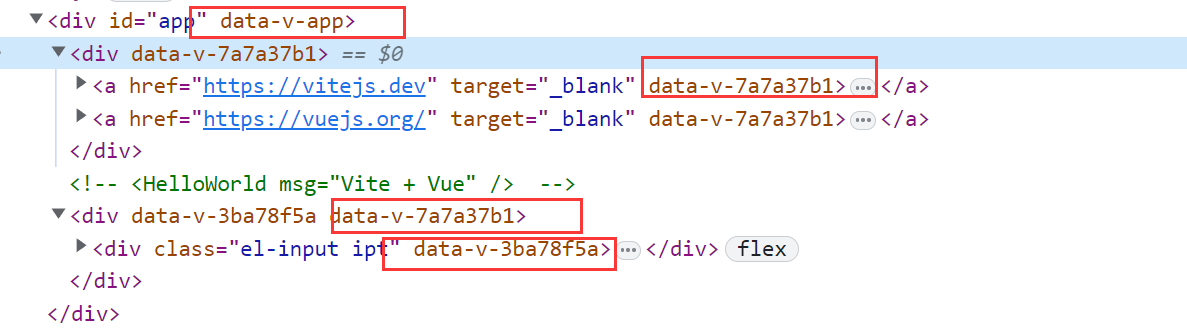
- 给 HTML 的 DOM 节点加一个不重复 data 属性(形如:data-v-123)来表示他的唯一性

2. 在每句 css 选择器的末尾(编译后的生成的 css 语句)加一个当前组件的 data 属性选择器(如 [data-v-123])来私有化样式

3. 如果组件内部包含有其他组件,只会给其他组件的最外层标签加上当前组件的 data 属性

注意
<template>
<div>
<el-input placeholder="Please input" class="ipt" />
</div>
</template>
<script setup lang="ts">
</script>
<style scoped lang="less">
.ipt {
width: 300px;
margin: 100px 400px;
.el-input__inner {
background-color: red;
}
}
</style>
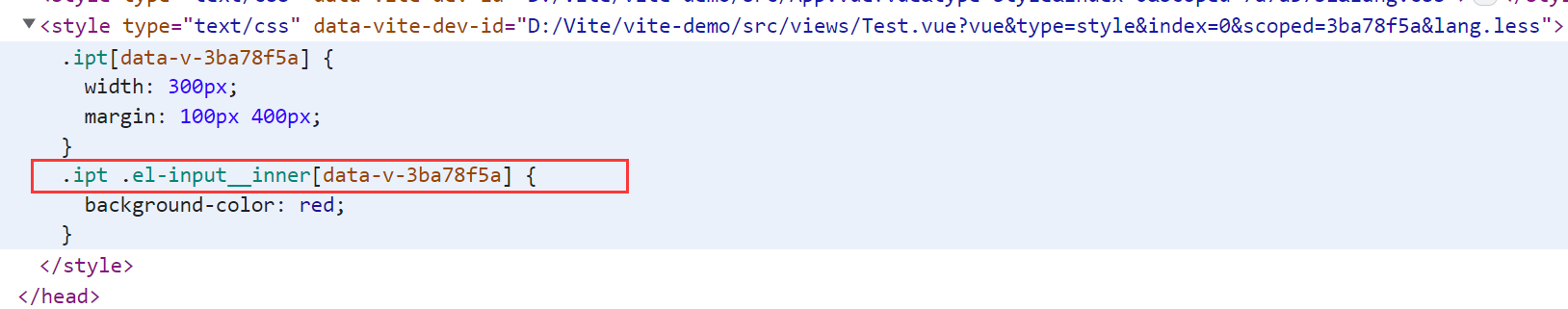
给内部元素加上对应的样式 ,在 style 中其实是修改了样式的 ,但是注意看上面的 第二条和第三条渲染规则
因为只会给其他组件的最外层标签加上当前组件的 data 属性
但是修改样式修改的是 当前组件的 data 属性选择器 ,所以找不到对应的组件
style 中的样式修改

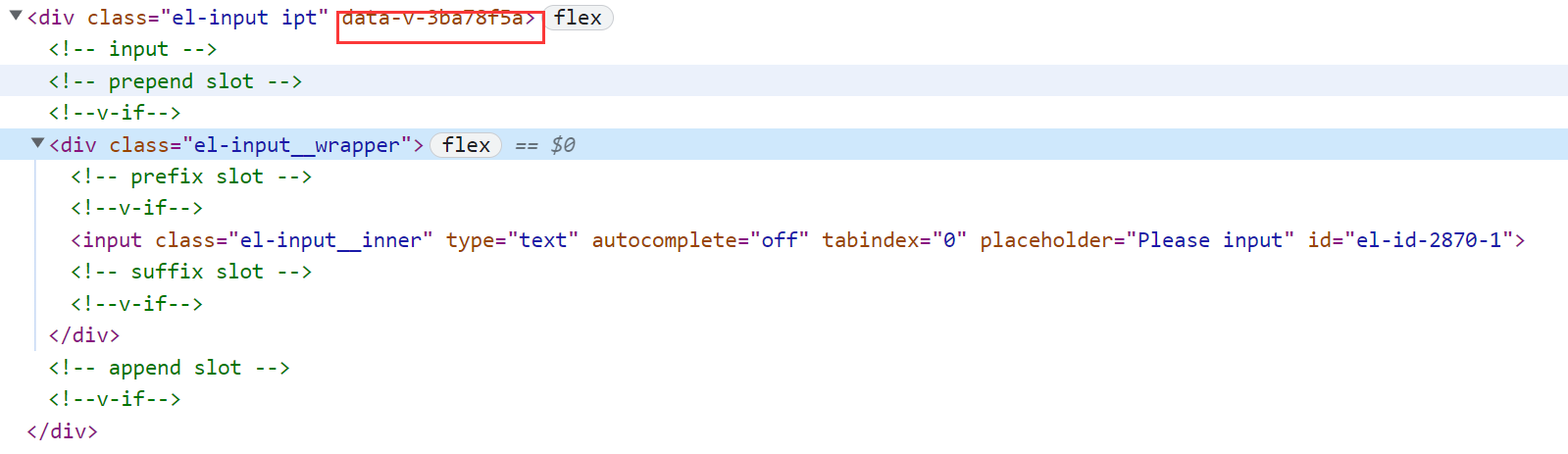
页面实际的组件
只在最外层标签加上 data 属性

deep 样式穿透
Vue2
Vue2 中推荐使用 /deep/ 实现样式穿透,在 Vue3 中同样可以生效 ,但是会有警告
<template>
<div>
<el-input placeholder="Please input" class="ipt" />
</div>
</template>
<script setup lang="ts">
</script>
<style scoped lang="less">
.ipt {
width: 300px;
margin: 100px 400px;
// Vue2 推荐使用 /deep/
/deep/ .el-input__inner {
background-color: red;
}
}
</style>
Vue3
Vue3 推荐使用 :deep( ) , 它是一个函数 ,把需要修改样式的类名放入括号中即可
<template>
<div>
<el-input placeholder="Please input" class="ipt" />
</div>
</template>
<script setup lang="ts">
</script>
<style scoped lang="less">
.ipt {
width: 300px;
margin: 100px 400px;
// Vue3 推荐使用 :deep()
:deep(.el-input__inner) {
background-color: red;
}
}
</style>
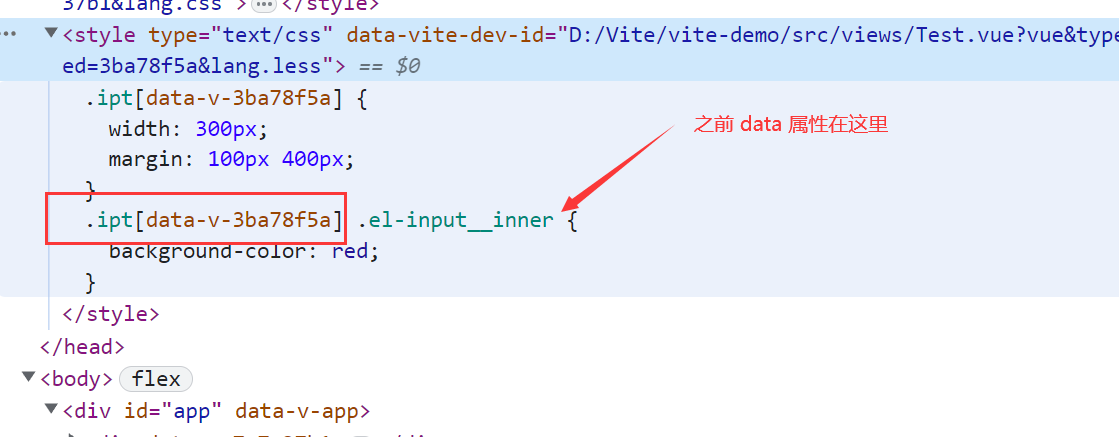
实现原理
Vue2 Vue3 实现样式穿透原理相同, 都是把选择器的 data 属性, 移到最外层标签上了

文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会 一 一 回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长