目录
1 一些概念
1.1 同源
1.2 同源策略
1.3 跨域
2 JSONP
2.1 原理
2.2 jQuery中的JSONP
2.2.1 默认情况
2.2.2 自定义键与函数名称
2.2.3 淘宝搜索建议请求
1 一些概念
1.1 同源
两个页面的 协议,域名与端口都相同,则两个页面具有相同的源。
- 如果域名后面没有端口号,那么代表使用的是默认端口号80
在视频中举了几个例子来分析url是否同源

1.2 同源策略
同源策略是浏览器提供的安全功能,用于隔离潜在的恶意文件,也就是说无法用A源头的文件对B源头的文件造成影响,比如
- 无法读取非同源网页的Cookie,LocalStorage和IndexedDB
- 无法接触非同源网页的DOM
- 无法想非同源地址发送Ajax请求
script标签不受浏览器同源策略的影响
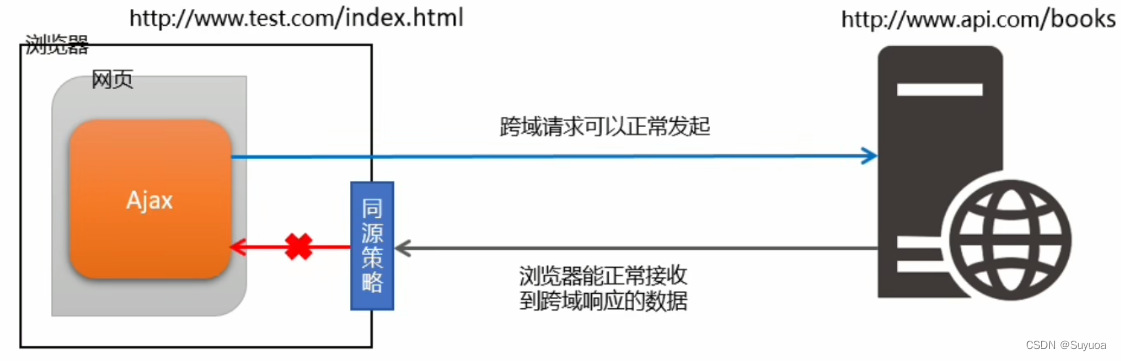
1.3 跨域
同源值两个URL的协议,域名,端口一致,如果这三个有一个不同的就是跨域。由于同源策略的存在,浏览器会对跨域请求进行拦截

实现跨域请求主要有两种解决方案,分别是JSONP与CORS
JSONP的兼容性比CORS好(兼容低版本IE),但是只支持GET请求,不支持POST请求
CORS属于W3C标准中解决跨域Ajax的请求方案,支持GET与POST请求
2 JSONP
JSONP一定要后端配合才可以完成
2.1 原理
JSONP(JSON with Padding)是JSON的一种使用模式。由于script标签不受浏览器同源策略的影响,我们可以通过src属性请求非同源的JS脚本。JSONP的实现原理就是通过script的src属性请求跨域的数据接口,并通过函数调用的形式接收跨域接口响应回来的数据
视频中的P58-P59讲了JSONP的实现原理 02.JSONP-JSONP的概念_哔哩哔哩_bilibili
我简单总结一下
- 利用script标签中的src属性实现跨域
- 讲前端方法作为参数传递到服务端,然后服务端注入参数后返回实现通信
- 由于要使用到script的src属性,因此只支持get
- JSONP不属于Ajax请求,因为在F12中network的XHR没有显示任何东西
先看前端
首先定义一个函数,我这里的名称是success,这个函数中写你拿到结果后要怎样处理
之后通过script标签发get请求,问号前是地址,问号后是查询字符串,查询字符串需要包含你刚刚定义的函数名,以及服务需要的参数

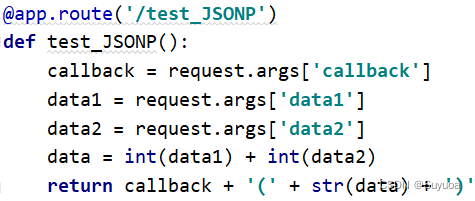
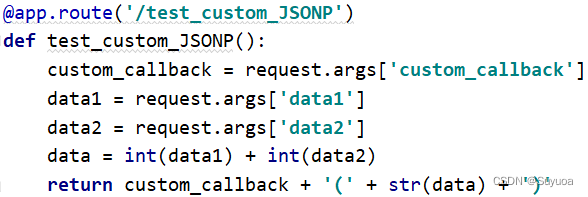
再看后端,后端我取消了之前用于跨域的装饰器
后端接收发送的三个信息(前端与后端的键一定要提前定好)
最后返回值用 return callback + '(' + str(data) + ')' 在上面那个例子中就相当于 success(data),这样就能成功执行你在JS中定义的函数

我们打开网页看一下

发现可以成功请求
2.2 jQuery中的JSONP
jQuery中的JSONP原理也是通过script标签的src搞的,只不过他是动态的,他创建完了就给你删了,你一遍看不到script标签,在network中把网络速度调慢就能看见了
2.2.1 默认情况
使用jQuery同样要在后端定义callback这个键,后端的写法与之前一样

再看前端
使用的是.ajax()方法,在该方法中使用jsonp必须将dataType定义为jsonp,在查询字符串中不需要写callback,$.ajax()方法会给你自动搞一个,但是你的后端一定要有callback这个键

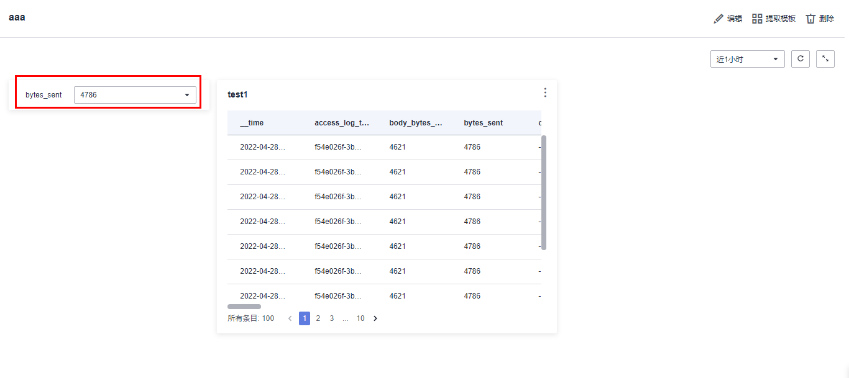
我们打开网页看一下情况

我们看一下后端的响应状况,data1=30,data2=50这些是正常的,我自己没有手动的写callback,在.ajax()会自动给你搞一个函数名,然后他自己再调用,最后还有一个参数是下划线,那个你可以理解为jQuery自己用的参数
![]()
2.2.2 自定义键与函数名称
我现在不想用callback这个键了而且我也想自己定义一个函数名称,首先你先跟后端交流好,后端把键改了

然后你使用.ajax()加上两个参数jsonp(键的名称),jsonCallback(函数名称)

可以成功请求
![]()
键和函数也都是你要求的名字
![]()
2.2.3 淘宝搜索建议请求
有的网站的部分功能会使用JSONP进行跨域请求,比如淘宝的搜索建议
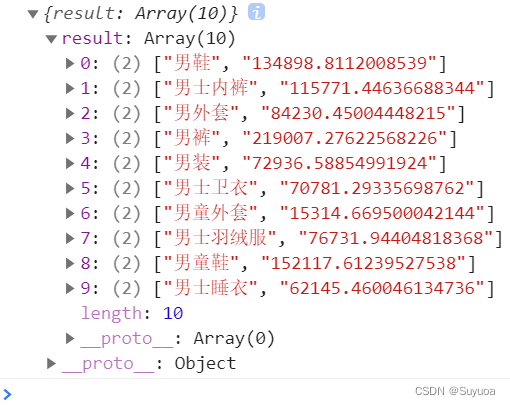
url是https://suggest.taobao.com/sug?q= 在等于号后写输入的内容,我做个例子

这样你就能得到10个搜索建议

这个是用上面的JSONP做的例子,有兴趣可以看一下 附录5-淘宝搜索案例_Suyuoa的博客-CSDN博客
![[附源码]Python计算机毕业设计Django高校实验室仪器设备管理系统](https://img-blog.csdnimg.cn/b2959c7668b0432c83171fcc1fa8fd1e.png)













![[附源码]计算机毕业设计springboot青栞系统](https://img-blog.csdnimg.cn/24cd620699b34fde958ed69f48a0fa9b.png)

![[附源码]JAVA毕业设计工程车辆动力电池管理系统(系统+LW)](https://img-blog.csdnimg.cn/223111ab239c4149aa7e6a35f7e035f9.png)