突然想到了小时候看过的动画片《皮卡丘》,于是突然就想,ChatGPT肯定也看过,他哪有不知道的东西啊,于是就想着让他帮我画一个,他画出来之后,我笑了,这啥玩意儿啊。

目录
一、第一次尝试让ChatGPT用CSS3画皮卡丘
1. 绘制皮卡丘的耳朵:
2. 绘制皮卡丘的眼睛:
3. 绘制皮卡丘的嘴巴:
4. 绘制皮卡丘的尾巴:
二、第二次尝试ChatGPT完整版皮卡丘
CSS3代码如下
三、自己动手用CSS3画皮卡丘吧
1. 实现思路
2. HTML部分源代码
3. CSS3部分源代码
一、第一次尝试让ChatGPT用CSS3画皮卡丘

很抱歉,作为一名语言模型,我无法直接向您呈现一个用CSS3画皮卡丘的过程。不过,我可以提供一些指导和思路,帮助您开始这个项目。
首先,您需要了解如何使用CSS3来绘制基本的形状和动画。以下是一些您可能需要用到的基本属性:
border-radius:用于创建圆角矩形。transform:用于旋转、缩放和平移元素。animation:用于创建动画效果。box-shadow:用于添加阴影效果。绘制皮卡丘的关键在于绘制它的耳朵、眼睛、嘴巴和尾巴等特征。以下是一些可能有用的CSS3代码片段:
1. 绘制皮卡丘的耳朵:
.ear {
width: 50px;
height: 80px;
background-color: #FEE440;
border-radius: 50% 50% 0 0;
transform: rotate(-45deg);
}2. 绘制皮卡丘的眼睛:
.eye {
width: 30px;
height: 30px;
background-color: #000000;
border-radius: 50%;
position: relative;
animation: blink 5s infinite;
}
.eye::before {
content: "";
width: 12px;
height: 12px;
background-color: #FFFFFF;
border-radius: 50%;
position: absolute;
top: 5px;
left: 5px;
}3. 绘制皮卡丘的嘴巴:
.mouth {
width: 60px;
height: 30px;
border: 2px solid #000000;
border-top: none;
border-radius: 0 0 50px 50px;
position: relative;
top: 20px;
}
.tongue {
width: 30px;
height: 30px;
background-color: #FF4F6F;
border-radius: 50%;
position: absolute;
bottom: -15px;
left: 15px;
}4. 绘制皮卡丘的尾巴:
.tail {
width: 120px;
height: 30px;
background-color: #FEE440;
border-radius: 15px;
transform: rotate(-30deg);
position: relative;
top: -40px;
left: 50px;
}
.tail::before {
content: "";
width: 20px;
height: 20px;
background-color: #000000;
border-radius: 50%;
position: absolute;
top: 5px;
left: 90px;
}以上代码片段只是皮卡丘的一部分,您需要自己根据需要进行修改和调整。希望这些代码片段能够帮助您开始这个有趣的项目!
刚开始他并没有给出我HTML代码,我就自己试着写了几个DIV,于是效果是这样子的,请看

二、第二次尝试ChatGPT完整版皮卡丘

我想着肯定是我HTML元素弄得不对,处于开发人员自己不动手,靠工具去创造的精神,我跟ChatGPT说,你把这些代码片段组合起来,给我形成一个完整的皮卡丘。于是,
将这些代码片段组合在一起,形成一个完整的皮卡丘需要以下步骤:
- 在 HTML 文件中创建一个
<div>元素,作为皮卡丘的容器,设置它的样式,例如position: relative;。- 在容器中创建一个
<div>元素,作为皮卡丘的身体,设置它的样式,例如width: 200px; height: 200px; background-color: #FEE440; border-radius: 50%;。- 在身体中创建两个
<div>元素,作为皮卡丘的耳朵,设置它们的样式,例如根据上面的代码片段设置。- 在身体中创建两个
<div>元素,作为皮卡丘的眼睛,设置它们的样式,例如根据上面的代码片段设置。- 在身体中创建一个
<div>元素,作为皮卡丘的鼻子,设置它的样式,例如width: 30px; height: 30px; background-color: #FFA200; border-radius: 50%; position: absolute; top: 70px; left: 85px;。- 在身体中创建一个
<div>元素,作为皮卡丘的嘴巴,设置它的样式,例如根据上面的代码片段设置。- 在嘴巴中创建一个
<div>元素,作为皮卡丘的舌头,设置它的样式,例如根据上面的代码片段设置。- 在身体中创建一个
<div>元素,作为皮卡丘的尾巴,设置它的样式,例如根据上面的代码片段设置。- 根据需要调整各元素的位置和大小,以形成一个完整的皮卡丘。
以下是一个简单的示例代码,可以帮助您更好地理解:
HTML代码如下
<div class="pikachu">
<div class="body"></div>
<div class="ear left"></div>
<div class="ear right"></div>
<div class="eye left"></div>
<div class="eye right"></div>
<div class="nose"></div>
<div class="mouth">
<div class="tongue"></div>
</div>
<div class="tail"></div>
</div>CSS3代码如下
.pikachu {
position: relative;
width: 200px;
height: 200px;
}
.body {
width: 200px;
height: 200px;
background-color: #FEE440;
border-radius: 50%;
}
.ear {
width: 50px;
height: 80px;
background-color: #FEE440;
border-radius: 50% 50% 0 0;
transform: rotate(-45deg);
position: absolute;
top: -30px;
}
.left {
left: 40px;
}
.right {
right: 40px;
}
.eye {
width: 30px;
height: 30px;
background-color: #000000;
border-radius: 50%;
position: absolute;
top: 40px;
animation: blink 5s infinite;
}
.nose {
width: 30px;
height: 30px;
background-color: #FFA200;
border-radius: 50%;
position: absolute;
top: 70px;
left: 85px;
}
.mouth {
width: 60px;
height: 30px;
border: 2px solid #000000;
border-top: none;
border-radius: 0 0 50px 50px;
position: absolute;
top: 90px;
left: 70px;
}
.tongue {
width: 30px;
height: 30px;
background-color: #FF4F6F;
border-radius: 50%;
position: absolute;
bottom: -15px;
left: 15px;
}
.tail {
width: 120px;
height: 30px;
background-color: #FEE440;
border-radius: 15px;
transform: rotate(-30deg);
position: absolute;
top: 130px;
left: -10px;
}
.tail::before {
content: "";
width: 20px;
height: 20px;
background-color: #000000;
border-radius: 50%;
position: absolute;
top: 5px;
left: 90px;
}请看结果:这是皮卡丘?莫非他进化了?

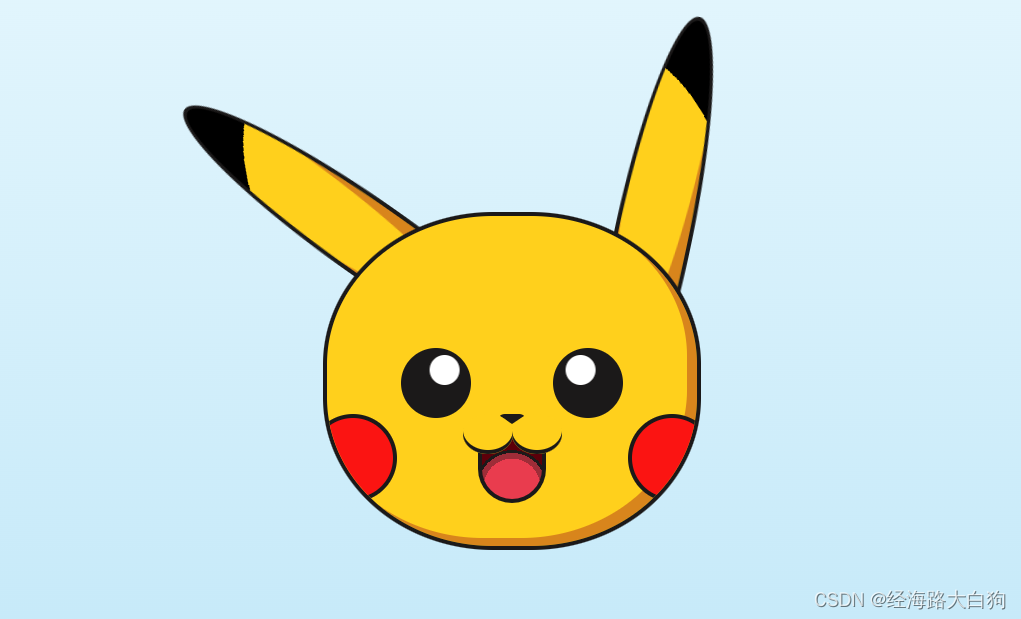
三、自己动手用CSS3画皮卡丘吧

1. 实现思路
耳朵,耳朵尖,头部,脸夹,眼睛,眼珠子,鼻子,可爱的小嘴,舌头
涉及到的CSS3属性,radial-gradient 的背景填充,animation 的耳朵尖动画,头部border-radius的圆角边框,右下角box-shadow的阴影显示,眼睛和眼珠子的定位,这里采用了::before,鼻子类似于用css实现一个三角形的写法,15px solid transparent ,脸夹是背景颜色的设置,圆角边框的实现,以及定位,小嘴巴涉及到了 box-shadow : inset 0px -4px 0 #1b1919 的阴影,或者做一个圆角也可以实现
2. HTML部分源代码
<div class="pikachu">
<div class="left-ear"></div>
<div class="right-ear"></div>
<div class="head">
<div class="left-eye"></div>
<div class="right-eye"></div>
<div class="nose"></div>
<div class="left-cheek"></div>
<div class="right-cheek"></div>
<div class="lips"></div>
<div class="mouth"></div>
</div>
</div>3. CSS3部分源代码
<style>
body {
display: flex;
height: 100vh;
width: 100vw;
align-items: center;
justify-content: center;
background: linear-gradient(#f2fcff, #b9e4f7);
overflow:hidden;
}
.pikachu {
position: relative;
}
@media (max-width: 600px) {
.pikachu {
transform: scale(0.5);
}
}
.head {
position: relative;
margin-top: 200px;
width: 370px;
height: 330px;
background: #ffd01c;
border: 4px solid #1b1919;
border-radius: 45%;
overflow: hidden;
box-shadow: inset -10px -8px 0 #d8851c;
}
.left-eye,
.right-eye {
position: absolute;
width: 70px;
height: 70px;
background-color: #1b1919;
border-radius: 50%;
top: 40%;
}
.left-eye::before,
.right-eye::before {
content: "";
position: absolute;
width: 30px;
height: 30px;
background-color: white;
border-radius: 50%;
top: 10%;
animation: 0.2s infinite shaking;
}
.left-eye {
left: 20%;
}
.left-eye::before {
left: 40%;
}
.right-eye {
right: 20%;
}
.right-eye::before {
right: 40%;
}
.nose {
position: relative;
width: 0;
height: 0;
border-top: 10px solid #1b1919;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
border-bottom: 10px solid transparent;
border-radius: 8px;
margin: auto;
top: 60%;
}
.left-cheek,
.right-cheek {
position: absolute;
width: 80px;
height: 80px;
background-color: #fb1412;
border: 4px solid #1b1919;
border-radius: 50%;
top: 60%;
}
.left-cheek {
left: -5%;
}
.right-cheek {
right: -5%;
}
.lips {
display: block;
position: relative;
margin: auto;
width: 1px;
height: 1px;
top: 60%;
z-index: 2;
}
.lips::after, .lips::before {
position: absolute;
content: "";
top: -20px;
width: 50px;
height: 40px;
border-radius: 50%;
box-shadow: inset 0px -4px 0 #1b1919;
background-color: #ffd01c;
}
.lips::before {
right: 0px;
}
.lips::after {
left: 0px;
}
.mouth {
position: relative;
height: 60px;
width: 60px;
margin: auto;
top: 60%;
border: 4px solid #1b1919;
border-radius: 0 0 50% 50%;
z-index: 1;
background-image: radial-gradient(circle at center 80%, #e93c4e 0%, #e93c4e 50%, #9e2d38 50%, #9e2d38 60%, #1b1919 60%, #1b1919 65%, #5c0009 65%);
background-position: 80% center;
}
.left-ear,
.right-ear {
position: absolute;
height: 450px;
width: 70px;
background: #ffd01c;
border-radius: 50%;
border: 4px solid #1b1919;
box-shadow: inset -4px -120px 0 #d8851c;
}
.right-ear {
right: 10px;
transform: rotate(12deg);
background-image: radial-gradient(circle at -100% 45%, #ffd01c 0%, #ffd01c 60%, black 60%);
}
.left-ear {
left: 10px;
transform: rotate(-50deg);
background-image: radial-gradient(circle at 200% 45%, #ffd01c 0%, #ffd01c 60%, black 60%);
animation: 5s 5s infinite wiggle;
animation-fill-mode: forwards;
animation-direction: alternate;
}
@keyframes shaking {
from {
transform: translateX(0%);
}
to {
transform: translateX(2%);
}
}
@keyframes wiggle {
0% {
transform: rotate(-50deg);
}
5% {
transform: rotate(-60deg);
}
10% {
transform: rotate(-50deg);
}
12% {
transform: rotate(-55deg);
}
15% {
transform: rotate(-50deg);
}
100% {
transform: rotate(-50deg);
}
}</style>最终画出了可爱的皮卡丘,快拿到代码去感受一下吧。