1
~会匹配最近的小版本依赖包,比如~1.1.3会匹配所有1.1.x版本,但是不包括1.2.0
^会匹配最新的大版本依赖包,比如^1.3.4会匹配所有1.x.x的包,包括1.3.4,但是不包括2.0.0
*会匹配最新版本
2 @ant-design/pro-table 前面@理解
以这种格式命名的包,遵从这个规范:
@myorg/mypackage
即
@组织名/包名
这种包被称为 Scoped Package。
Scope
Scope 的定义非常宽泛,一个普通开发者,或者组织都可以定义一个 Scope。
这样带来的好处就是,不用担心自己命名的包名与其他人、组织的包名冲突。
3 你不知道的npm install
在执行 npm install 或 npm update命令下载依赖后,除了将依赖包安装在node_modules 目录下外,还会在本地的缓存目录缓存一份。
通过 npm config get cache 命令可以查询到:在 Linux 或 Mac 默认是用户主目录下的 .npm/_cacache 目录。
在这个目录下又存在两个目录:content-v2、index-v5,
content-v2 :目录用于存储 tar包的缓存(content-v2里面存放的是一些二进制的文件。为了使二进制的文件可读,我把文件做了压缩和解压缩处理。太多了我们不能每个都处理一下,所以还是使用grep命令查找)
index-v5:目录用于存储tar包的 hash。
npm 在执行安装时,可以根据 package-lock.json 中存储的 integrity、version、name 生成一个唯一的 key 对应到 index-v5 目录下的缓存记录,从而找到 tar包的 hash,然后根据 hash 再去找缓存的 tar包直接使用。
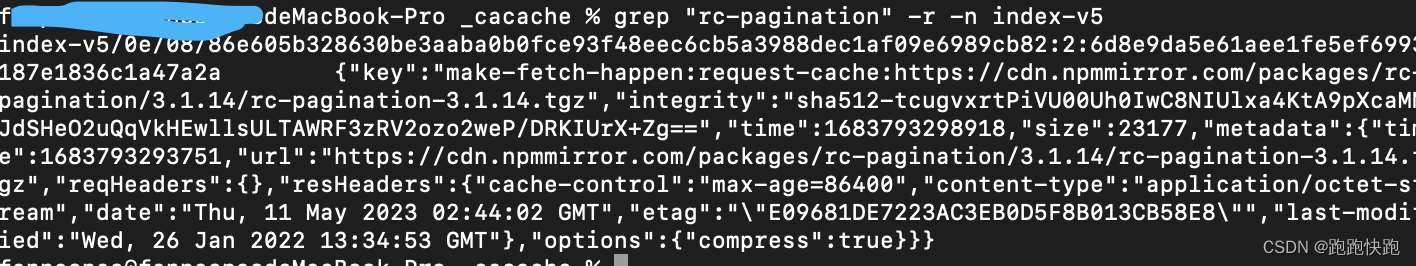
切换到.npm/_cacache目录下执行
grep "rc-pagination" -r -n index-5我是直接用的包名搜索,因为使用resolved下载路径搜索搜不到,因为下载路径会被修改
package-lock.json 源配置
"rc-pagination": {
"version": "3.1.14",
"resolved": "https://registry.npmjs.org/rc-pagination/-/rc-pagination-3.1.14.tgz",
"integrity": "sha512-tcugvxrtPiVU00Uh0IwC8NIUlxa4KtA9pXcaMNJdSHeO2uQqVkHEwllsULTAWRF3zRV2ozo2weP/DRKIUrX+Zg==",
"requires": {
"@babel/runtime": "^7.10.1",
"classnames": "^2.2.1"
}
}
上面是缓存包的配置
{
"key":"make-fetch-happen:request-cache:https://cdn.npmmirror.com/packages/rc-pagination/3.1.14/rc-pagination-3.1.14.tgz",
"integrity":"sha512-tcugvxrtPiVU00Uh0IwC8NIUlxa4KtA9pXcaMNJdSHeO2uQqVkHEwllsULTAWRF3zRV2ozo2weP/DRKIUrX+Zg==",
"time":1683793298918,
"size":23177,
"metadata":{
"time":1683793293751,
"url":"https://cdn.npmmirror.com/packages/rc-pagination/3.1.14/rc-pagination-3.1.14.tgz",
"reqHeaders":{
},
"resHeaders":{
"cache-control":"max-age=86400",
"content-type":"application/octet-stream",
"date":"Thu, 11 May 2023 02:44:02 GMT",
"etag":"\"E09681DE7223AC3EB0D5F8B013CB58E8\"",
"last-modified":"Wed, 26 Jan 2022 13:34:53 GMT"
},
"options":{
"compress":true
}
}
}可以看到url路径和我们原本的路径不一致。
index-v5/0e/08/86e605b328630be3aaba0b0fce93f48eec6cb5a3988dec1af09e6989cb82:6d8e9da5e61aee1fe5ef6993187e1836c1a47a2a文件对应的路径,可以自己找到压缩解压查看。
//TODO。。。持续更新
参考
npm的安装及缓存机制详解_npm 缓存_龙韵音的博客-CSDN博客