VSCode是前端开发的武器,下面给大家推荐几个必备的、非常好用的前端VsCode插件
1.Better Align
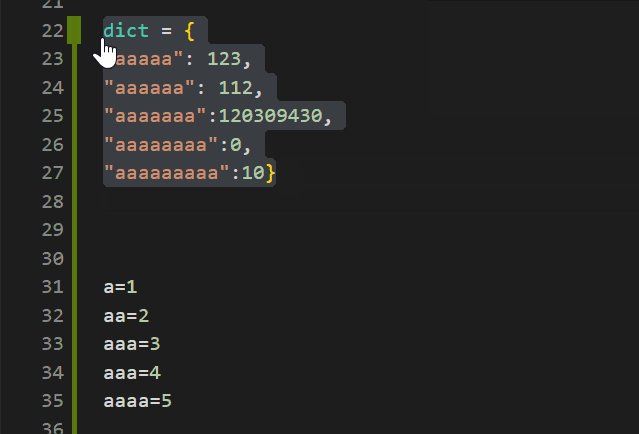
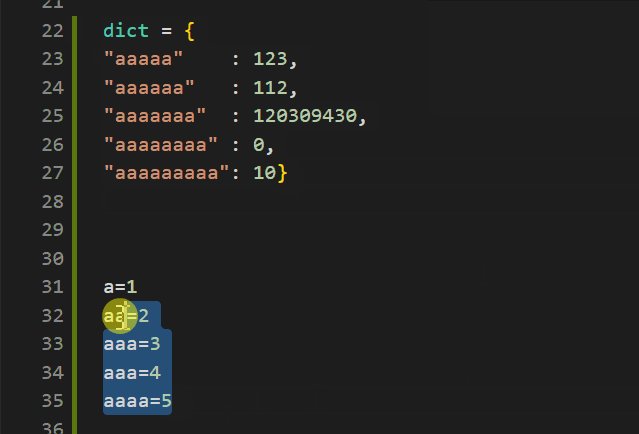
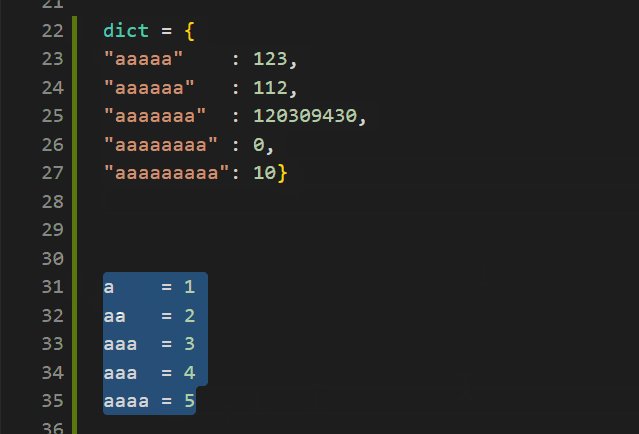
Better Align就是一款能够实现代码规范的工具,它主要用于代码的上下对齐。它能够用冒号(:)、赋值(=,+,-=,*=,/=)和箭头(=>)对齐代码。

2.Bracket Pair Colorizer
它的主要功能是为代码中的括号或者其他符号配对的符号添加不同的颜色,以便于开发者更好地区分不同的代码块。当点击对应括号时能够用线段直接链接到一起,让层次结构一目了然。除此之外,它还支持用户自定义符号。

3.npm Intellisense
它的作用是 自动补全npm模块的名称、版本号、文件路径等信息,提高开发效率。提供npm模块的文档说明和API参考,帮助开发者更好地了解和使用模块。支持自定义npm源,方便开发者在不同的环境中使用不同的npm源。支持自动更新npm模块列表,保证开发者获取到最新的npm模块信息。


4.CSS Peek
可以快速预览CSS样式,在HTML文件中,通过将鼠标悬停在样式名上,可以快速预览该样式的CSS代码,包括选择器、属性和值等。快速编辑CSS样式,在HTML文件中,通过双击样式名或属性名,可以快速跳转到CSS文件中对应的代码行,进行编辑。自动完成CSS样式,在CSS文件中,通过输入部分样式名或属性名,可以自动弹出补全选项,提高编写效率。显示CSS样式引用,在HTML文件中,通过将鼠标悬停在样式名上,可以显示该样式被哪些HTML元素引用。支持多个CSS文件,在HTML文件中,如果有多个CSS文件,可以通过切换文件进行查看和编辑。总之,CSS Peek可以提高CSS样式的编写效率和准确性,同时也方便了对CSS样式的管理和维护。


5.ESLint
ESLint是一个JavaScript代码检查工具,它可以在编写代码的时候帮助开发人员检查代码中的潜在问题并提供修复建议。它的作用包括,检查代码语法和风格,发现潜在的问题,统一代码风格, 提供修复建议等

likeshop基于「ThinkPHP + Vue + Nuxt + uni-app」实现的免费开源商城系统,支持H5、小程序、APP,微信支付、支付宝支付、短信、云存储、优惠券、秒杀、拼团、抢购等主流功能,专业团队维护,值得信赖,欢迎下载体验。 2千+star开源地址:https://gitee.likeshop.cn/1HurY0AC 官网文档地址:https://gitee.likeshop.cn/1HurY0AC
6.HTML Snippets
HTML Snippets是一种快速、便捷地生成HTML代码的工具。它可以提高开发者的生产效率,减少手动编写HTML代码的时间和错误,同时也可以帮助开发者更好地组织和管理HTML代码。

7.Better Comments
Better Comments可以将不同类型的注释用不同的颜色和样式标记,例如TODO、FIXME、IMPORTANT等,让开发者更容易发现和处理。还可以让开发者添加自定义的注释标签,例如QUESTION、NOTE、HACK等,以更好地表达自己的意图和想法。可以将注释折叠起来,以避免代码中出现过多的注释,影响可读性。支持多种编程语言,包括JavaScript、TypeScript、Python、Java等,可以适用于不同的开发场景。

8.koroFileHeader
用于生成文件头部注释和函数注释的插件,支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!

9.Markdown Preview Enhanced
是一款用于预览 Markdown 文档的插件,能够实时预览 Markdown 文档的效果,让用户在编辑时能够快速地看到最终的效果。以通过 CSS 自定义样式表,使预览效果更加符合自己的需求。支持 LaTeX 语法,可以渲染数学公式。可以选择不同的主题来改变预览效果。可以将 Markdown 文档导出为 PDF 格式。能够自动识别代码块,并进行高亮显示。可以自动生成目录,让用户快速定位到文档中的特定部分。

10.Vetur
Vetur可以根据Vue.js的语法高亮代码,并提供相关的代码补全功能,让开发者更容易地编写Vue.js应用程序。可以检查Vue.js模板中的语法错误和不一致性,帮助开发者及早发现问题,并提供修复建议。可以帮助开发者快速导航到Vue.js组件并提供相关的代码自动完成,提高开发效率。提供了一些常用的Vue.js代码片段和快速生成功能,可以帮助开发者更快地编写Vue.js应用程序。

likeshop基于「ThinkPHP + Vue + Nuxt + uni-app」实现的免费开源商城系统,支持H5、小程序、APP,微信支付、支付宝支付、短信、云存储、优惠券、秒杀、拼团、抢购等主流功能,专业团队维护,值得信赖,欢迎下载体验。 2千+star开源地址:https://gitee.likeshop.cn/1HurY0AC 官网文档地址:https://gitee.likeshop.cn/1HurY0AC