前言
最近在写uniapp,用了一下原生的ui框架感觉不是很好看,打算去插件市场上面找一下好看的UI插件。学习不是闭门造车,自己重复造轮子。能自己解决和会不会用别人的方法是两回事。我自己也能写UI界面逻辑,但是这样太费时间了。最近看Uniapp感觉uView-ui评价挺高的。下面讲一下如何引入uVIew-ui插件
如何引入uView-ui
推荐在uniapp插件市场直接下载!
下载之后不能直接引用,要在几个文件里面进行配置
注意:以下配置都要进行,直到运行不会报错为止!
uView-ui官方配置步骤
运行的时候会有uView-UI版本提示:


一个简单的页面测试uVIew-ui是否引入成功
官网的Demo!
<template>
<u-action-sheet :list="list" v-model="show"></u-action-sheet>
</template>
<script>
export default {
data() {
return {
list: [{
text: '点赞',
color: 'blue',
fontSize: 28
}, {
text: '分享'
}, {
text: '评论'
}],
show: true
}
}
}
</script>
我运行就没有用,我后来发现这个是拉起一个多选框。我试着用按钮去拉起,成功!
<template>
<view>
<u-action-sheet :actions="list" :title="title" @close="show = false"
:show="show"></u-action-sheet>
<u-button @click="show = true">打开ActionSheet</u-button>
</view>
</template>
<script>
export default {
data() {
return {
title: '标题',
list: [{
name: '选项一',
subname: '选项一描述',
color: '#ffaa7f',
fontSize: '20'
},
{
name: '选项二禁用',
disabled: true
}
],
show: false
}
},
methods: {}
}
</script>
<style src="./index.scss" lang="scss">
</style>
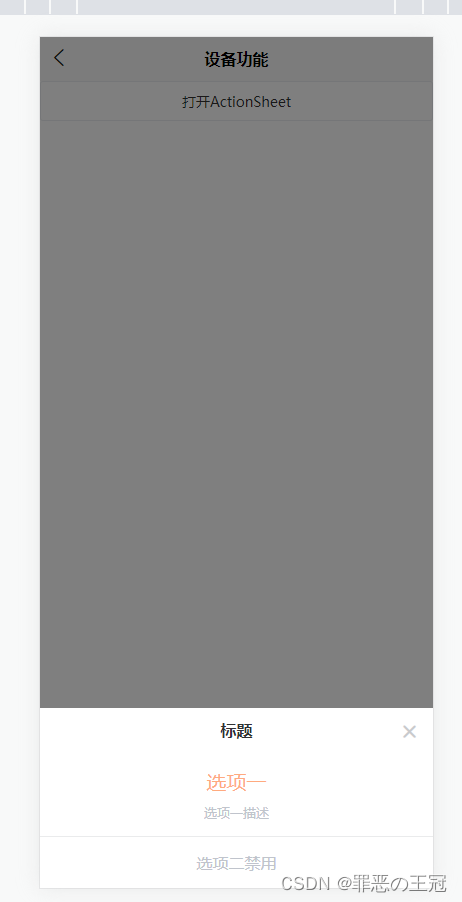
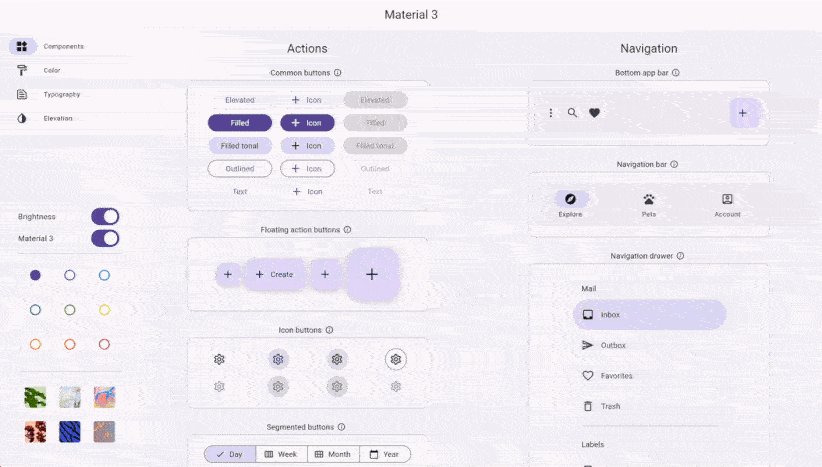
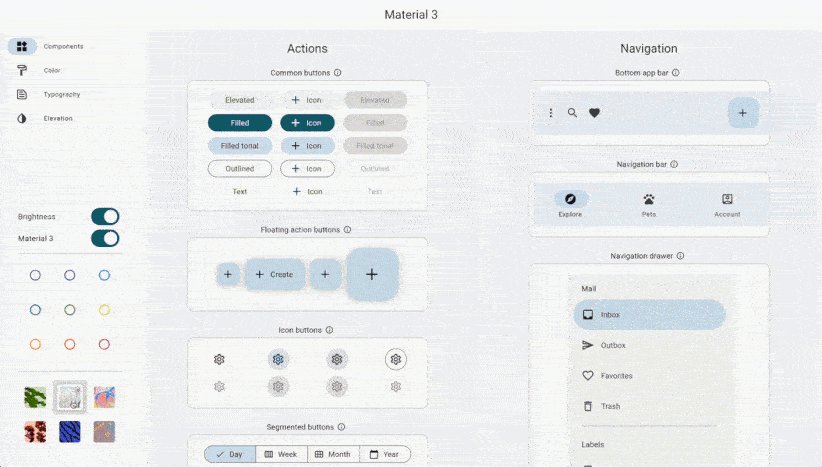
运行效果