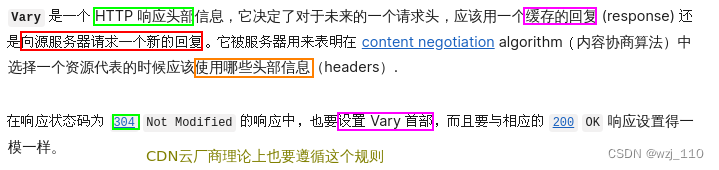
一 Vary
① nginx与Vary有关联的地方
nginx源码分析处理Vary响应头的逻辑
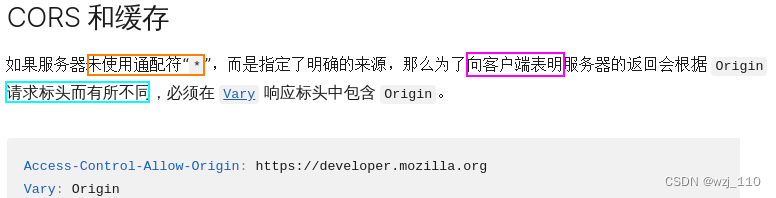
CORS和缓存

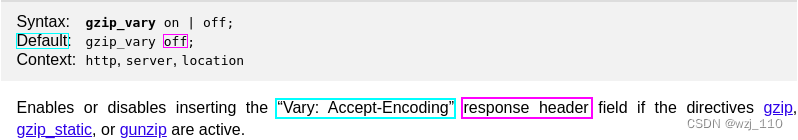
gzip_vary
1) gzip_vary on 如果设置为'开启'
2) 服务器'返回数据'时会在头部带上"Vary:Accept-Encoding"的标识
3) 客户端便可以知道获取到的数据'是否已经被压缩',默认为'关闭'
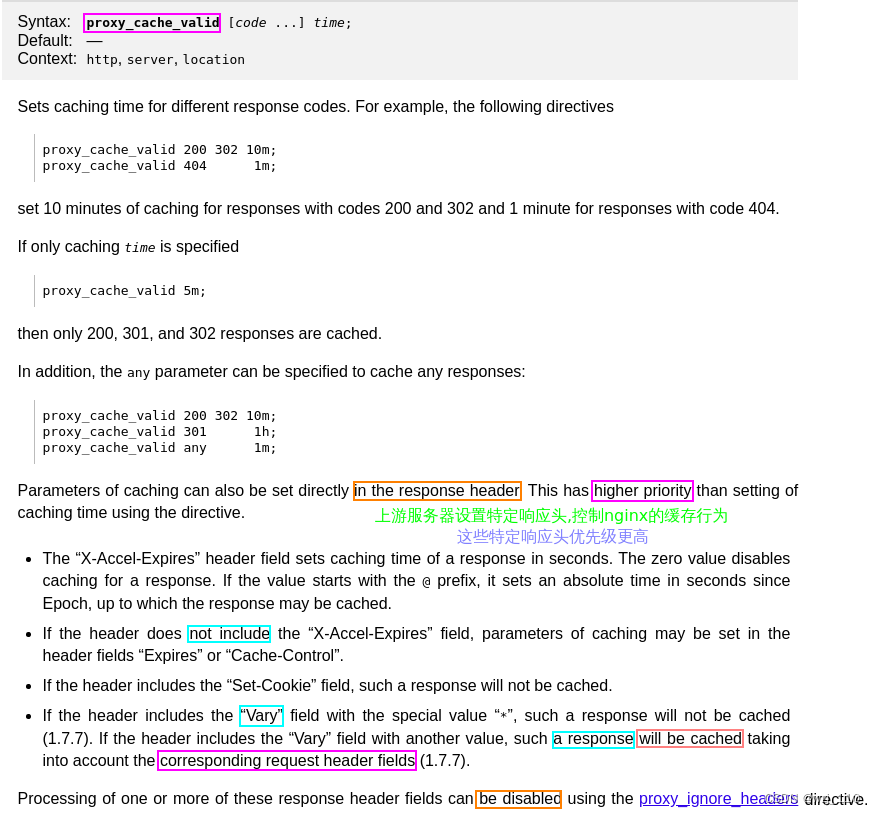
proxy_cache_valid

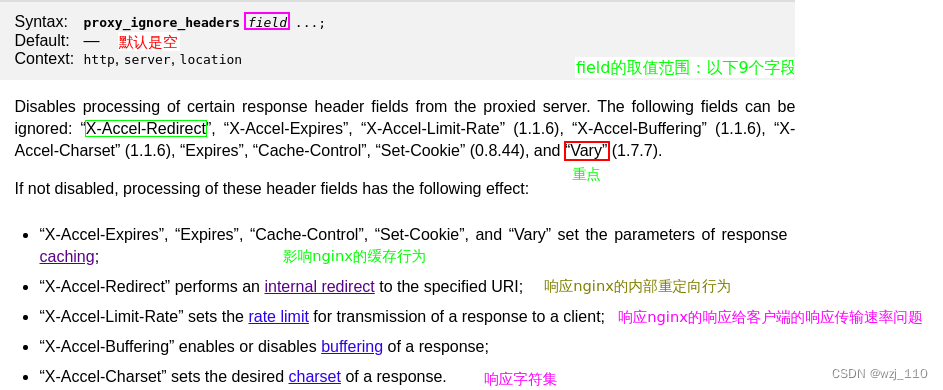
proxy_ignore_headers 相关参考

② CDN与Vary
不同CDN厂商的Vary实现不标准导致跨域不生效
华为云CDN不支持自定义Vary响应头设置
腾讯云CDN Vary特性当前处于恢复支持
③ Vary细节

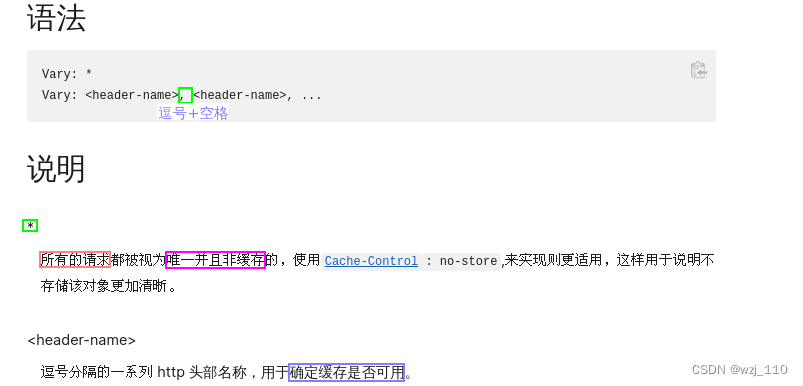
Vary: Accept-Encoding, User-Agent, Referer --> 多个'请求头'逗号分割
Vary: User-Agent --> 'PC和手机端'
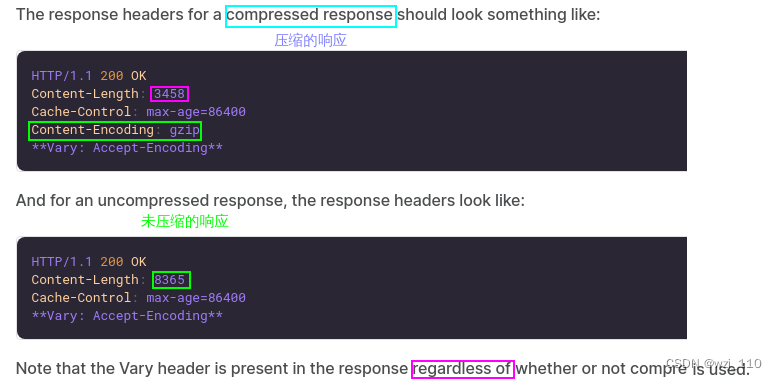
Vary: Accept-Encoding --> '观察Content-Length'是否压缩传输
备注: 多个'头部',多个'请求头'的值共同作为'缓存'条件
④ 如何通过Vary命中缓存
1) 他们一般以'proxy_cache_key'为key值进行缓存;
2) Vary属性的设置,告诉'缓存服务器'根据proxy_cache_key和Vary响应头中的请求头值共同作为key
案例1说明: 非'缓存'应用,而是是否进行'压缩'
1) 浏览器请求的信息里带上了Accept-Encoding:gzip 则返回'压缩'副本
2) 如果没有带这个头信息,默认返回'非压缩'副本。HTTP报文头加上Vary让CDN缓存不同版本

案例2: 虽然'proxy_cache_key'相同,但是'不同的agent'客户端访问,第二次没有'命中'
请求流: client --> nginx '缓存服务器' --> 源站 '设置 Vary: User-Agent'
验证1: add_header HIT_CACHE "$upstream_cache_status"
效果:第一个客户端访问之后,第二个客户端'相同url'第一次访问没有命中,从源站获取资源
验证2: 第一个客户端同一个'url'访问之后,更新'源站'资源,然后第二个客户端'相同url'第一次访问
效果:第二个客户端'第一次'访问直接'获取更新的资源'
案例3: Vary: Origin,Accept-Encoding
场景: 'CORS',不同'Origin'访问同一资源,都会从'源站'获取资源⑤ Vary参考连接
nginx隐藏Vary头信息
Is it safe to use proxy_ignore_headers Vary?
nginx源代码分析Vary机制
Vary最佳实践
代理的Vary首部压缩
nginx源码分析处理Vary响应头的逻辑
由于上游返回Vary头,以及nginx开启gzip_vary指令,导致客户端收到重复Vary头
Caching of Access-Control-Allow-Origin value cross-site
记一场由Vary引发的风波---案例篇
请求流: Client-->CDN-->代理源站-->真正源站
根因: 代理源站'没有透传'真正源站的'Vary header'给CDN⑥ 杂谈
1.gzip_static配置优先级高于gzip
2.开启nginx_static后,对于任何文件都会先查找是否有对应的gz文件
3.gzip_types设置对gzip_static无效 nginx如何处理缓存
nginx缓存优先级

















![Melis4.0[D1s]:8.显示测试:图片格式和透明度](https://img-blog.csdnimg.cn/189f7addd9b949488efb8e9c403fd60c.png)