文章目录
- 0、Julia 的包管理工具是`Pkg`
- 1、使用Julia包管理工具过慢
0、Julia 的包管理工具是Pkg
Julia 的包管理工具是Pkg,可以用于安装、更新、卸载和管理 Julia 中的软件包。以下是一些常用的 Pkg命令:
-
Pkg.add("Package"):安装一个包,其中 “Package” 是要安装的包的名称。 -
Pkg.update():更新所有已安装的包。 -
Pkg.update("Package"):更新指定的包,其中"Package"是要更新的包的名称。 -
Pkg.remove("Package"):卸载一个已安装的包,其中"Package"是要卸载的包的名称。 -
Pkg.status():列出所有已安装的包及其版本号。 -
Pkg.activate("path/to/project"):激活一个项目环境,其中 “path/to/project” 是项目路径。 -
Pkg.instantiate():在项目环境中安装指定的软件包及其依赖项。
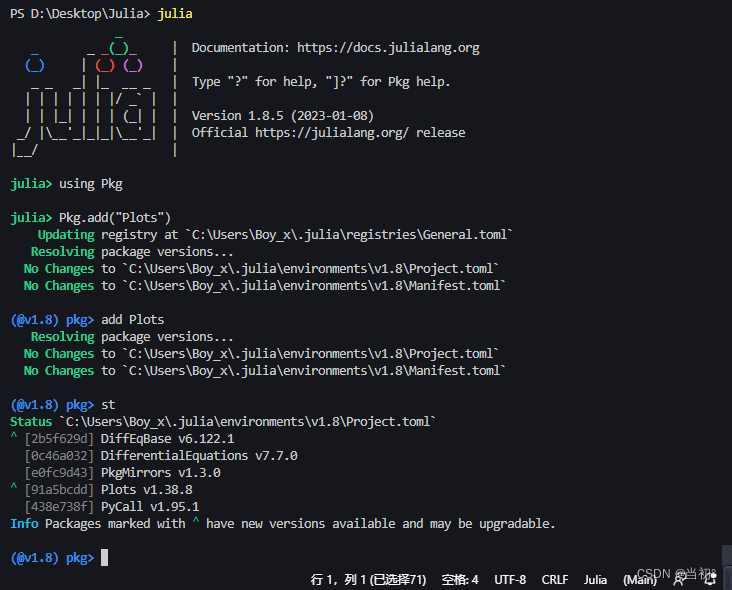
在 Julia 中,您可以通过 ]进入包管理器命令行界面,然后使用上述命令执行包管理任务。例如,要安装Plots.jl库,可以在包管理器命令行中输入 add Plots,然后按回车键。

1、使用Julia包管理工具过慢
如果使用 Julia 包管理工具过慢,可能是因为您的网络连接不稳定或者连接到的 Julia 官方软件源比较慢。您可以尝试以下几种方法来加速包管理器的速度:
-
更改软件源:在 Julia 中,可以使用
Pkg包管理器的setprotocol!函数更改软件源,以提高下载速度。例如,您可以使用setprotocol!("https")函数将软件源更改为使用 HTTPS 协议。 -
使用国内镜像:一些国内镜像提供了 Julia 的软件包镜像,可以提高包管理器的速度。例如,清华大学镜像站提供了 Julia 的镜像,可以使用
Pkg包管理器的add函数添加以下 URL 来使用清华大学的 Julia 软件包镜像:
add "https://mirrors.tuna.tsinghua.edu.cn/julia/"
-
使用代理服务器:使用代理服务器可以加速网络连接,从而提高包管理器的速度。您可以在 Julia 的启动脚本中设置代理,或者使用环境变量
HTTP_PROXY和HTTPS_PROXY来设置代理。 -
下载预编译的软件包:Julia 的包管理器默认会在安装包时编译软件包代码,这可能会耗费一定时间。您可以尝试下载预编译的软件包,以加快包管理器的速度。在使用
Pkg包管理器时,可以使用add命令的precompile参数来下载预编译的软件包:
add("Package"; precompile=true)