前言
- 主要还是比较的一些html + css;
- 当然也有一些css样式时平时开发中经常用到的,但是我不晓得的,所以还是记录一下吧;
- 给孩子点点关注吧!😭

壹、HTML
一、标签
1.1 标题标签
- 块级元素
<h1> 好好学习 </h1> h1 最大
<h2> 好好学习 </h2>
<h3> 好好学习 </h3>
<h4> 好好学习 </h4>
<h5> 好好学习 </h5>
<h6> 好好学习 </h6> h6 最小
1.2 段落标签
- 块级元素
<p> 好好学习,找工作。</p> 段落之间存在间隙,独占一行
1.3 换行标签
<br>
1.4 水平线标签
<hr>
1.5 文本格式化标签
- 行内元素
- 后面一种代码方式表示 强调语义(重要) (视觉效果上没有区别)
<b> 加粗 </b> <strong> 加粗 </strong>
<u> 下划线 </u> <ins> 下划线 </ins>
<i> 倾斜 </i> <em> 倾斜 </em>
<s> 删除线 </s> <del> 删除线 </del>
1.6 图片标签
- 行内块元素
<img src="图片途径"
alt="当图片加载不出来的时候显示的文本"
title="提示文本(当用户鼠标悬停在图片上显示)">
title 属性还可以用于其他的标签
alt(替换文本):当图片加载失败的时候显示的文本
title(提示文本):当用户将鼠标放在图片上的时候,显示的文本
1.7 绝对路径
指目录下的绝对位置,可直接到达目标位置,通常是以盘开始的路径
盘符开头:F:\Giete\壁纸+头像\wallpaper-avatar\头像
网址:https://gitee.com/draw-a-beautiful-yarn/projects?scope=(完整的网址)
1.8 相对路径
已 引用文件所在位置为参考基础,而建立的目录路径
../ 父级目录
./ 当前目录
/ 下一级目录
1.9 超链接标签
-
行内元素
<a href="跳转地址" target="_blank"></a> 去除超链接的下划线 a { text-decoration: none; } 目标网页的打开方式 :target = " _self"(默认值:在当前页面打开) " _blank"(在新页面打开) -
a标签 打开 内部链接 和 外部链接 的 区别?
- 外部链接:必须是
http:// 或 https://开头 - 内部链接:直接写入文件的路径
- 外部链接:必须是
-
下载链接 如何实现?
-
<a href="下载的文件(包括文件的扩展名)"></a> <a href="img.zip"></a>
-
-
点击链接跳转到 具体的某一张图片 怎么实现?
-
<a href="图片名称(包括图片的扩展名)"></a> <a href="img.jpg"></a>
-
-
点击链接 回到 页面顶部
-
<a href="#"></a>
-
1.10 锚点链接
- 找到 目标标签 位置,里面 添加 id属性
- 在链接文本的 href属性 中,设置 属性值 为 #id名称 的形式
- 代码展示:
-
<a href="#two">第2集</a> <h3 id="two">第2集介绍</h3>
二、转义字符
空格:
大于号:>
小于号“:<
三、表格
- 块级元素 — table — 表格
- 行内块元素 — tr、th、td — 行、表头单元格、单元格
<table> 表格
<caption></caption> 表格大标题
<tr> 行
<th></th> 表头单元格(每一行的标题)(默认居中加粗)
</tr>
<tr>
<td></td> 单元格
</tr>
</table>
3.1 表格结构
<table>
<caption></caption> 表格标题
<thead> 表格头部
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody> 表格身体
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot> 表格尾部
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
3.2 合并单元格
- 合并单元格的三个步骤:
- 首先确定是跨行还是跨列
- 找到目标单元格
- 跨行合并:最上面的单元格
- 跨列合并:最左侧的单元格
- 删除多余的单元格
单元格的合并 不能跨越 thead tbody tfoot (留着谁给谁加)
跨行合并 rowspan="合并单元格的个数" 只保留最上的,删除其他的
跨列合并 colspan="合并单元格的个数" 只保留最左的,删除其他的
3.3 表格中的属性值
cellspacing="单元格之间的距离"
cellpadding="单元格边沿与其内容之间的空白"
3.4 利用边框的合并属性、分离属性设置单元格间的间距为0
table
{
border-collapse: collapse; /* 边框合并属性 */
/*
border-collapse: separate; 边框分离属性
border-sepacing: 0; 边框之间的距离 = 0
*/
}
四、列表
ul 里面只能放 li
li 里面啥都能放
4.1 去除列表前面默认样式
list-style: none;
4.2 无序列表
- 块级元素
<ul>
<li> </li>
</ul>
4.3 有序列表
- 块级元素
<ol>
<li> </li>
</ol>
4.4 自定义列表
- 块级元素
<dl> 表示自定义列表的整体,用于包裹 dt/dd 标签
<dt></dt> 表示自定义列表的标题
<dd></dd> 表示自定义列表的针对主题的每一项内容
</dl> dd 前会默认显示缩进效果
dl 标签中只包含 dt/dd
dt/dd 标签可以包含任意内容
五、表单 : 登录、注册、搜索
- 表单的组成:表单域 + 表单控件 + 提示信息
5.1 表单域
- 块级元素
<form action="表单提交地址" method="提交方式" name="表单域名称">
表单控件,提示信息
</form>
5.2 表单控件
- 表单控件(表单元素):
inputselecttextarea
- 行内块元素
- input标签 可以通过 type属性值 的不同,展示不同效果
文本框 :<input type="text" value="添加显示文字" placeholder="文本框中默认显示的文本">
密码框 :<input type="password" value="" placeholder="文本框中默认显示的文本">
单选框 :<input type="radio" name="" id="" checked>
有相同 name属性值 的为一组,一组中同时只能选中一个
checked : 默认选中
多选框 :<input type="checkbox" name="" id="" checked>
checked : 默认选中
一组复选框,必须有相同的name属性
文件选择 :<input type="file" name="" id="" multiple>
multiple : 多文件选择
提交按钮 :<input type="submit" value="添加显示文字" >
重置按钮 : <input type="reset" value="添加显示文字" >
点击之后恢复表单默认数据
普通按钮 : <input type="button" value="添加显示文字" >
- type属性值描述:
| 属性值 | 描述 | 特定值 |
|---|---|---|
| text | 定义单行文本的输入,用户可在其中输入文本,默认宽度为20个字符 | placeholder — input默认显示的文本(不可选中) |
| password | 定义密码字段,该字段中的字符被掩码 | |
| radio | 定义单选按钮 (一组单选按钮 name 属性值 相同) | checked — 默认选中 |
| checkbox | 定义复选框 (一组复选框 name 属性值 相同) | checked — 默认选中 |
| file | 定义输入字段和“浏览”按钮,供文件上传 | multiple — 多文件选择 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 | |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 | |
| button | 定义可点击按钮(普通按钮) |
-
input其他属性:
属性 属性值 描述 name 用户定义 定义input元素的名称(一组单选框或者复选框必须具有相同的name值) value 用户定义 规定input元素的值 maxlength 正整数 规定输入字段的字符最大长度
5.3 input标签禁止文本框输入的四种方法
-
- 设置input为只读状态,只读字段是不能修改的。不过用户仍然可以使用tab键写换到该字段,还可以选中或拷贝文本
<input type="text" id="" name="" value="" readonly> -
- 设置input为不用状态,被禁用的input元素即不可用,也不可以点击
<input type="text" id="" name="" value="" disabled> -
- maxlength属性:规定输入字段的长度
<input type="text" id="" name="" value="" maxlength="0"> -
- onfocuse是聚焦的意思,当你把光标放在文本框上输入的时候,就是聚焦,但这里添加了"this.blur()",blur的作用就是去除聚焦,也就是你不能把光标放在这个文本框上,换句话说就是你不能输入文本了
<input type="text" id="" name="" value="" οnfοcus="this.blur();">
5.4 取消表单轮廓
outline: none / 0; // outline:大纲
5.5 button按钮
- 行内块元素
- type属性值 不同,作用不同
- **注意:**谷歌浏览器中 button 默认是提交按钮
提交按钮 :<button type="submit"></button>
重置按钮 :<button type="reset"></button>
普通按钮 :<button type="button"></button>
5.6 select下拉菜单
- 行内块元素
- selected :下拉菜单默认选中(可以设置多个默认选中,但只会生效最后一个)
<select name="" id=""> 下拉菜单整体
<option value="" selected></option> 下拉菜单里面的每一项
</select>
5.7 textarea文本域
- 行内块元素
<textarea cols="每行中的字符数" rows="显示的行数">
文字自动换行,右下角可以拖拽
</textarea>
5.8 防止拖拽文本域
resize: none; // resize:调整
5.9 label标签
- 用于将单/多选框的可选按钮和提示信息关联
- ✔ 使用方法1 — 显示关联 (更加规范)
- 直接使用 label标签 把内容和表单标签一起包裹起来
- 需要把 label标签 的 for属性 删除即可
- ❌ 使用方法2 — 隐式关联
- 使用 label标签 把内容包裹起来
- 在表单标签上添加 id属性
- 在 label标签 的 for属性 中设置相应的 id属性值
方法1 :
<label for="3">单选框3 </label>
<input type="radio" name="单选框" id="3"><br>
<label for="4">单选框4</label>
<input type="radio" name="单选框" id="4"><br>
方法2 :
<label>
单选框1 <input type="radio" name="单选框" id=""><br>
</label>
<label>
单选框2 <input type="radio" name="单选框" id="" checked> <br>
</label>
贰、CSS
一、CSS三大特性
1.1 继承性
- 子级继承父级
- 所有关于文字控制属性都可以继承(color, line-height, font- ,text-)
1.2 层叠性
- 后面的覆盖前面的
1.3 优先级
- 条件:不同的选择器,相同的属性。
- 不同的选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器的样式
-
!important(∞) > 行内样式(1000) > id选择器(100) > 类选择器(10) > 标签选择器(1) > 通配符选择器(0) > 继承(0) 选择范围越广优先级越低 !important写在属性的后面,分号的前面 !important不能提升继承的优先级,只要是继承 优先级最低 实际开发过程中不建议使用!important 通配符选择器 > 继承
二、SEO三大标签(搜索引擎优化)
- title:网页标题
- descripition:网页描述标签
- keywords:网页关键词标签
三、基础选择器
3.1 通配符选择器
- 给所有的标签设置样式
* {
css属性名: 属性值;
}
3.2 标签选择器
- 选中所有的这个标签都生效
- 标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定 统一的 CSS 样式。
标签名称 {
css属性名: 属性值;
}
3.3 类选择器
- 一个标签可以有多个类名,用 空格 隔开
.类名 {
css属性名: 属性值;
}
3.4 id选择器
- id属性值 具有 唯一性,不能重复
- 一个标签 只能 有一个 id属性值
#id名称 {
css属性名: 属性值;
}
四、字体和文本样式
4.1 浏览器字号
- 浏览器默认文字大小 — 16px
- 谷歌浏览器最小字号 — 12px
4.2 字号
font-size: 像素值;
4.3 字体加粗
font-weight: ;
关键字:normal(正常) / bold(加粗)
数字:400(正常) / 700(加粗) (100-900的整百数)
<b></b>
<strong></strong>
4.4 字体样式(倾斜)
font-style: ;
normal(正常(默认值))
italic(倾斜)
<i></i>
<em></em>
4.5 字体系列
- 使用字体名称中存在多个单词时,推荐使用引号包裹
- 最后一项 字体系列不需要引号包裹
font-family: '宋体';
4.6 ❌字体复合属性(简写方式 – 空格隔开 不常用)
简写: font: style weight size/line-height '字体';
4.7 文本缩进
text-indent: ;
取值:
数字 + px (浏览器默认字体大小 --- 16px)
数字 + em (推荐 1em = 当前标签的 font-size 的大小)
如果当前元素设置了字体大小,就是用当前元素
如果当前元素没有设置字体大小,就去找它父级的font-size,如果父级也没有,就依次向上找
4.8 文本水平对齐方式
text-align: left(默认值) / center / right;
- 拓展: 文本两端对齐
text-align: justify; // 文本两端对齐 text-align-last: justify; // 文本最后一句两端对齐
4.9 特别标签的内容水平居中方法
- span标签 、 a标签、input标签 、 img标签
- 如果需要以上元素水平居中,需要给 父级元素 设置 text-align: center;
4.10 标签水平居中
margin: 0 auto;
4.11 文本修饰
text-decoration: ;
取值:
下划线 : underline (常用)
删除线 : line-through
上划线 : overline
无装饰线 : none (常用与 清除超链接 下划线)
4.12 行高
line-height: ;
取值:
倍数 (当前标签 font-size 的倍数) (常用)
数字 + px
4.13 文本阴影
text-shadow: h-shadow(水平阴影) v-shadow(垂直阴影) blur(模糊的距离) color(阴影的颜色);
4.14 文本换行
/* 强制文本一行显示,直到遇到 <br> 为止*/
white-space: nowrap;
4.15 禁止文本选中
.no-select {
/*系统默认菜单被禁用 iOS Safari*/
-webkit-touch-callout: none;
/*webkit浏览器Chrome/Safari/Opera*/
-webkit-user-select: none;
/*早期浏览器 Konqueror*/
-khtml-user-select: none;
/*火狐 Firefox*/
-moz-user-select: none;
/*IE10 Internet Explorer/Edge*/
-ms-user-select: none;
/* Non-prefixed version, currently not supported by any browser */
user-select: none;
}
IE < 10 和Opera < 15中我们需要在需要禁止选中的元素上面添加一个属性
unselectable=“on”,否则可能不会生效
4.16 文本溢出
text-overflow: ellipsis; // 文本溢出显示省略号
| 值 | 描述 |
|---|---|
| ellipsis | 显示省略号来代替被修建的文本 |
| clip | 修建文本 |
| string | 使用给定的字符来代替被修建的文本 |
五、复合选择器
5.1 后代选择器
- 元素1 和 元素2 中间用 空格 隔开
- 元素1是父级,元素2是子级,最终选择的是 元素2
- 元素2可以是儿子,也可以是孙子,只要是元素1的后代即可
- 元素1和元素2可以是任意基础选择器
元素1 元素2 {}
5.2 子代选择器
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1是父级,元素2是子级,最终选择的是 元素2
- 元素2必须是元素1的亲儿子
元素1 > 元素2 {}
5.3 并集选择器
- 元素1 和 元素2 中间用 逗号 隔开
元素1,
元素2 {}
5.4 交集选择器
- 交集选择器中的选择器之间是紧挨着的,没有东西分隔
- 交集选择器中如果有标签选择器,标签选择器 必须写在 最前面
<head>
<style>
/* 交集选择器的权重 = p标签选择器的权重 + .box的权重 */
p.box {
color: red;
}
</style>
</head>
<body>
<p class="box">111</p>
<p>222</p>
<div class="box">333</div>
</body>
5.5 链接伪类选择器
- : — 单冒号 — 伪类
- :: — 双冒号 — 伪元素
5.5.1 :hover(鼠标悬停)
选择器:hover {}
- ⭐面试:
-
- :link — 用于选取未被访问的链接
-
- :visited — 对指向已访问过的链接设置样式
-
- :hover — 用于设置鼠标指针浮动到链接上时的样式
-
- :active — 用于设置点击链接时的样式
-
5.5.2 :focus 用于获取焦点的表单元素
focus 伪类选择器用于选取获得焦点的 表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
}
六、元素显示模式
6.1 块级元素
- 独占一行(一行只能显示一个)
- 宽度 默认是 父级宽度的100%,高度默认 由 内容撑开
- 可以设置宽高
div , p , h1-h6 , ul , ol , li , dl , dt , dd , form , header , nav , footer ...
6.2 行内元素
- 不换行,一行显示多个
- 设置宽度 不生效
- 尺寸和内容的大小一样
span , a , b , u , i , s , strong , ins , em , del ...
6.3 行内块元素
- 一行可以显示 多个
- 可以 设置宽高
- img 标签有 行内块元素 的特点,但是谷歌浏览器中显示的结果是 line-block
input , textarea , select , button , td ...
6.4 元素显示模式切换
转换为块级元素 --- display: block;
转换为行内块元素 --- display: inline-block;
转换为行内元素 --- display: inline;
6.5 HTML嵌套规范注意点
- 块级元素一般作为大容器,可以嵌套 : 文本、块级元素、行内元素、行内块元素等等…
- 但是 :
- p标签内部不能嵌套div、p、h、等块级元素
- h标签也不能嵌套块级元素
- 语义化标签不能嵌套块级元素
- 但是 :
- a标签内部可以嵌套任意元素
- 但是 : a标签不能嵌套a标签
- 有语义的的标签不能嵌套无语义标签
七、背景
7.1 背景颜色
background-color: 颜色值;
十六进制、rgba、rgb
7.2 背景图片
background-image: url(图片路径);
7.3 背景图片大小
background-size: ;
数字 + px
百分比 --- 相对于当前盒子自身的宽高百分比
contain --- 包含,将背景图片等比例缩放,直到 不会超出盒子 的最大
cover --- 覆盖,将背景图片等比例缩放,直到刚好填满整个盒子没有空白
- contain : 图片 完整的显示 ,但是 不会填满盒子
- cover : 图片 不完整显示 ,但是 会填满盒子
7.4 背景平铺
background-repeat: 取值;
repear --- 水平和垂直都平铺(默认值)
no-repeat --- 不平铺
repeat-x --- 沿着 水平方向(x轴) 平铺
repeat-y --- 沿着 垂直方向(y轴) 平铺
7.5 背景图片位置
background-position: x y;
/*水平垂直都居中
background-position: center;*/
-
- 参数是 方位名词
- 两个值 都是 方位名词,两个值 的 先后顺序无关
- 只指定了 一个方位名词,另 一个值省略,则 第二个值 默认 居中对齐
- left:图片的左边和盒子的左边是对齐的
- right:图片的右边和盒子的右边是对齐的
-
- 参数是 精确单位
- 参数 都是 精确坐标,第一个肯定是 x坐标 ,第二个一定是 y坐标
- 只指定 一个数值,该数值一定是 x坐标 , 第二个值 默认居中
-
- 参数是混合单位
- 指定的 两个值 是 精确单位 和 方位名词 混合使用,则 第一个值 是 x坐标 ,第二个值 是 y坐标
7.6 背景图片固定
background-attachment: scroll(随页面滚动) | fixed(固定);
-
代码展示:
body { height: 2020px; background-image: url(./1.jpg); background-repeat: no-repeat; background-attachment: fixed; }
7.7 背景复合写法(常用,没有顺序)
background: 背景颜色 背景图片地址 背景平铺 背景图片滚动(固定) 背景图片位置;
7.8 背景颜色渐变
7.8.1 线性渐变
background-image: linear-gradient(往那个方向渐变(to right), 颜色1, 颜色2, …);
默认是从上到下渐变
除了使用方位名词之外,还可以使用角度
重复的线性渐变:
repeating-linear-gradient() 函数用于重复线性渐变:
eg:
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
7.8.2 径向渐变
-
background-image: radial-gradient(shape size at position, start-color, …, last-color); 默认地,shape 为椭圆形,size 为最远角,position 为中心。 shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。 size 参数定义渐变的大小。它可接受四个值: closest-side --- 最近侧 farthest-side --- 最远侧 closest-corner --- 最近的角落 farthest-corner --- 最远角 重复径向渐变 repeating-radial-gradient() 函数用于重复径向渐变: eg: background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
八、盒子模型
8.1 盒子模型
css中规定每个盒子分别由 : 内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成
边框、内边距、内容的改变 会改变 盒子整体的大小
8.2 内容(content)
盒子的宽高范围
8.3 外边距、内边距
margin: 像素值;
padding: 像素值;
8.4 边框(border)
border: 边框像素(width) 边框线样式(style) 边框颜色(color); --- 不分先后顺序
solid --- 实线
dashed --- 虚线
dotted --- 点线
border-方向名词: ; (top / right / bottom / left)
8.5 合并单元格相邻边框
border-collapse: collapse;
8.6 解决表格左右边框粗细不均
table {
margin: 10px auto;
/* start */
border-collapse: separate;
border-spacing: 0;
border-top: 1px solid #333;
border-left: 1px solid #333;
/* end */
width: 500px;
}
th,
td {
/* start */
border-right: 1px solid #333;
border-bottom: 1px solid #333;
/* end */
text-align: center;
}
8.7 圆角边框
border-radius: 数值(根据盒子的高度设定) / 百分比(是基于宽度的百分比); (没有上限)
该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
分开写: border-top-left-radius;
border-top-right-radius;
border-bottom-right-radius;
border-bottom-left-radius;
8.8 块级元素水平居中
margin: 0 auto;
8.9 行内元素 / 行内块元素水平居中(给父级加)
给父级加 text-align: center;
8.10 IE盒模型
CSS3 的盒子模型
box-sizing: border-box;
8.11 盒子阴影
box-shadow: 水平阴影的位置 垂直阴影的位置 模糊距离 阴影尺寸 阴影颜色;
h-shadow --- 必须写,水平阴影的位置量,允许负值
v-shadow --- 必须写,垂直阴影的位置,允许负值
blur --- 可选,模糊距离(模糊度)
spread --- 可选,阴影的尺寸
color --- 阴影颜色
inset --- 可选,将阴影改为内部阴影
注意: h-shadow 和 v-shadow 为 0 的时候,盒子四周都有阴影
8.12 外边距合并问题
使用 margin 定义块元素的垂直外边距时,可能出现外边距的合并。
8.12.1 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。而是 取'两个值中的较大者'这种现象被称为相邻块元素垂直外边距的合并。
解决方案:尽量只给一个盒子添加 margin 值
8.12.2 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
1. 可以为 父元素 '定义上边框';
2. 可以为 父元素 '定义上内边距';
3. 可以为 父元素 '添加 overflow: hidden'; (比上两个好用)
还有其他方法,比如浮动(float)、固定(fixed)、绝对定位(absolute)的盒子不会有塌陷问题。
九、伪元素
一般页面中的非主体内容可以使用伪元素
- : 单冒号 — 伪类
- :: 双冒号 — 伪元素
- 伪元素默认是 ‘行内元素’ ,宽高不生效,需要转换成块级元素才能生效
::before 在父元素内容的最前添加一个伪元素
::after 在父元素内容的最后添加一个伪元素
必须设置 content 属性才能生效 --- content: '';
9.1 格式
元素::before {
content: '内容';
display: block / inline-block;
}
元素::after {
content: '内容';
display: block / inline-block;
}
9.2 标准流
标签的默认排版格式
浏览器解析行内块或者行内元素的时候,如果标签换行书写会产生一个空格的距离
十、❗❗ 浮动
本质:实现文字环绕效果(文字会围绕浮动元素)
10.1 三种布局:
- 标准流(最基本的布局方式)
- 标签按照规定号默认方式排列
- 浮动
- 定位
10.2 浮动
- 语法:
float: left/right ;
- 浮动特点:
-
- 浮动元素会脱离标准流,在标准流中不占位置
-
- ⚠ 浮动元素 比 标准流 高 半个 级别,可以覆盖标准流中的元素
-
- 具有行内块元素特点,一行可以显示多个,能设置宽高
-
- 一行显示不下可以折行显示
-
- 顶部对齐
- 浮动不会压住标准流的文字内容
-
- ⚠ 注意:
- 浮动的元素不能通过 text-align:center;或者 margin: 0 auto; 来水平居中
- ⭐为什么需要浮动
- 实现在一个大盒子里面,两个小盒子一左一右的布局方式;
- 一行显示多个块级元素
- 和元素转换模式(display)相比,浮动之后盒子之间没有间距(元素转换之后,盒子之间有间距,这个间距是浏览器加的,前端人员没有任何办法改变这个间距)
10.3 清除浮动
浮动的盒子只会影响浮动盒子后面的标准流,不会影前面的标准流。
10.3.1 ⭐为什么清除浮动
- 浮动的元素会脱离标准流的位置,导致他的父级高度就会变成0,影响后面元素的布局。
- 目前都是静态网页,数据都是死的;动态网页的数据都是从服务器获取,是随时变化的,
10.3.2 方法:
1.额外标签法
- 在父元素内容的最后添加一个 块级元素 (类名一般都是 — clearfix)
- 给添加的块级元素添加样式属性 clear:both;
- 会在页面中添加额外的标签,会让页面的HTML结构变复杂
2.给父元素设置 overflow: hidden;
-
直接给 父 元素设置 overflow: hidden;
3.单伪元素清除法
- 推荐使用,项目中使用,直接给标签加类即可清除浮动
- 用伪元素代替额外标签
- 在父元素内容的最后一个添加一个 块级元素
- 基本写法:
-
.clearfix::after { content: ''; display: block; /* 用伪元素创建的标签是行内标签,设置宽高不起作用 */ clear: both; /* 清除左右两侧浮动的影响 */ } - 补充写法:
-
.clearfix::after { content: ''; display: block; clear: both; /* 补充代码: 在网页中看不到伪元素 */ /* 处理浏览器兼容性 */ height: 0; visibility: hidden;/* 隐藏 */ } .clearfix { *zoom: 1; }
4.双伪元素清除法
- 项目中使用,直接给标签加类即可清除浮动
- 将 .clearfix 设置给父级
-
/* before 低版本浏览器单伪元素清除不了浮动 */ .clearfix::before, .clearfix::after { content: ''; display: table; } /* 真正清除浮动的标签 */ .clearfix::after { clear: both; } /* IE7 */ .clearfix { *zoom: 1; }
十一、❗❗ 定位
- **注意:**后来者居上(后面的定位的元素都会盖住前面定位的元素)
- 绝对定位会压住下面标准流的所有内容
- 定位的组成 : 定位模式 + 边偏移
position: ;
absolute 绝对定位 不占有原来的位置,相对于广义上的父级的位置移动,具备了行内块元素的特点
relative 相对定位 占有原来的位置,相对与自己原来的位置移动
static 静态定位 无定位(按照标准流特性摆放位置)
fixed 固定定位 相对与浏览器可视区域定位移动,不占有原来的位置,具备了行内块元素的特点
sticky 粘性定位 相对于浏览器可视区域定位移动,占有原来的位置,必须添加top、right、bottom、left其中一个才能生效
11.1 相对定位 — relative
- 相对于自己原来的位置移动
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它(不脱标)
- 可以压住其他标准流的盒子或者浮动的盒子
11.2 绝对定位 — absolute
- 相对祖先元素的位置移动
- 具备了行内块元素的特点
- 不占有原来的位置(脱标)
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位
11.3 固定定位 — fixed
- 相对于浏览器可视窗口定位移动的(跟父元素没有任何关系)
- 不占有原来的位置(脱标)
- 具备了行内块元素的特点
11.4 粘性定位 — sticky
- 以浏览器的可视窗口为参照点移动元素
- 占有原来的位置
- 必须添加 top、left、right、bottom其中一个才能生效
- 跟页面滚动搭配使用。兼容性较差,IE不支持
11.5 使用子绝父相,让子盒子在父盒子中水平垂直居中
- 代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box1 {
position: relative;
width: 600px;
height: 400px;
margin: 0 auto;
background-color: #6a006a;
}
.box2 {
position: absolute;
/*
left: 50%; 将box2的左边移动到父级的中心点
top: 50%; 将box2的上边移动到父级的中心点
margin-left: -150px; 将box2向左移动自身宽度的一半,box2的水平中心点和box1的中心点重合
margin-top: -100px; 将box2向上移动自身高度的一半,box2的垂直中心点和box1的中心点重合
*/
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 200px;
background-color: #ea0e5b;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>
</html>
11.6 元素层级问题
不同布局方式元素的层级关系:
- 标准流<浮动<定位
- 不同定位之间的层级关系
- 相对、绝对、固定定位默认层级是相同的
- 此时Html中,写在下面的元素层级更高,会覆盖上面的元素
- 注意:
- z-index 层级比较有顺序
- 先同级比较,同级没有z-index,再下层比较
11.7 定位叠放次序 — z-index(只有定位有这个属性)
- 当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
- 在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
- 比如: z-index: 2;
- 注意:
- z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
- 如果取值相同,则根据书写顺序,后来居上。
- 后面数字一定不能加单位。
- 只有 相对定位,绝对定位,固定定位 有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
- z-index不生效的情况:
在用z-index的时候,该元素没有定位(非static). 在有定位的情况下,该元素的z-index没有生效,是因为该元素的子元素后来居上,盖住了该元素,解决方式:将盖住该元素的子元素的z-index设置为负数,而该元素不设z-index属性
11.8 定位拓展
- 行内元素 添加 绝对定位、固定定位,可以 直接 设置 高度 和 宽度;
- 块级元素 添加 绝对定位、固定定位,如果 不给设置宽度和高度,默认大小是内容的大小
- 脱标的盒子不会触发外边距塌陷
十二、元素的显示和隐藏
本质:让一个元素在页面中隐藏或者显示出来
12.1 display — 显示隐藏
display: none; 隐藏对象
display: block; 除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素之后,不再占有原来的位置
12.2 visibility — 显示隐藏
visibility: visible; 显示元素
visibility: hidden; 隐藏元素
visibility 隐藏元素之后, 继续占有原来的位置
如果 隐藏元素 想要原来的位置,就用 visibility: hiddeh;
如果 隐藏元素 不想要原来的位置,就用 display: none;
12.3 overflow — 溢出显示隐藏
指定了如果内容溢出一个元素的框(超过其指定的宽度和高度)时,会发生什么
overflow: visible; 不剪切内容也不添加滚动条(溢出内容显示)
overflow: hidden; 超出部分隐藏掉,不显示滚动条
overflow: scroll; 不论内容是否超出,总是显示滚动条
overflow: auto; 超出自动显示滚动条,不超出不显示滚动条
如果有定位的盒子,请慎用 overflow: hidden; 因为它会隐藏掉多余的部分
12.4 opacity — 不透明度
-
opacity: 1; // 元素显示 opacity: 0; // 元素隐藏(该元素的所有子元素都会隐藏) - 隐藏之后,元素保留原来的位置
12.5 四者的区别
- display(block / none) :显示隐藏元素,但是不保留位置
- visibility(visible / hidden) : 显示隐藏元素,但是保留原来的位置
- overflow(visible / hidden): 溢出部分显示隐藏,但是只是对于溢出的部分处理
- opacity(1 / 0):显示隐藏元素
十三、精灵图
- 精灵图:将多张小图片,合并成一张大图片
- 优点:减少服务器发送次数,减轻服务器的压力,提高页面的加载速度
- 精灵技术目的:为了有效的减少服务器接收和发送请求的次数,提高页面的加载速度
13.1 精灵图的使用步骤
- 创建一个盒子,设置盒子的尺寸和小图片的尺寸相同
- 将精灵图设置为盒子的背景图片
- 修改背景图片的位置
通过PxCook测量小图片左上角坐标,分别取负值设置给盒子background-position: x y;- 一般精灵图的标签都用行内标签
- 盒子是固定的,把相应图片移动到盒子里
- background-position 一般都是负值
代码展示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> span { display: inline-block; width: 19px; height: 25px; background-image: url('taobao.png'); background-position: -3px 0; } </style> </head> <body> <span></span> </body> </html>
十四、装饰
14.1 图片、文字垂直居中对齐
浏览器解析 行内/行内块 元素,都当成文字去处理,和 文字 的 基线 对齐
解决 行内元素和 行内块元素 垂直对齐问题
基线:浏览器文字类型元素,排版中存在用于对齐的基线
vertical-align: ;
baseline --- 默认,基线对齐
top --- 顶部对齐
middle --- 中部对齐
bottom --- 底部对齐
14.2 图片底侧有空白间隙
img {
/* 三个任选一个 */
vertical-align: top;
vertical-align: middle;
vertical-align: bottom;
/* 不推荐 */
display: block;
}
14.3 文本溢出显示省略号
14.3.1 单行文本溢出显示省略号
/* 1.强制文本一行显示除非遇到 br */
white-space: nowrap;
/* 2.溢出的部分隐藏起来 */
overflow: hidden;
/* 3. 文字溢出的时候用省略号来显示 */
text-overflow: ellipsis;
14.3.2 多行文本显示省略号
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
14.4 光标类型
cursor: ;
default --- 默认样式
pointer --- 小手形状,表示可以点击
text --- 工字型,表示可以复制
move --- 十字型,表示可以移动
no-allowed --- 鼠标禁止样式
none --- 鼠标消失
14.5 表单轮廓和防止拖拽文本域
- 取消表单轮廓(表单边框):
outline: none; /* 0 也可以 outline:大纲 */
- 防止文本拖拽(textarea)
resize: none; /* resize:调整 */
14.6 不透明属性
opacity: 0~1的数值;
- 会让 后代 继承 父级的opacity属性
- opacty 会让元素 整体透明 ,包括文字、图像等等
十五、网页布局总结
- 一个完整的网页,是标准流、浮动、定位一起完成布局的,每个布局方式都有自己专门的语法
- 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局 - 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局
浮动的元素 比 标准流 高 半个级别 - 定位
定位最大的特点是由层叠的概念,就是可以让多个盒子前后叠压来显示,如果元素自由在某个盒子内移动就用定位布局
定位的元素比标准流高一个级别
叁、HTML5 新增 特性
1.1 语义化标签
- 块级元素
<header></header> 头部标签
<nav></nav> 导航标签
<article></article> 内容标签
<section></section> 定义文档某个区域
<aside></aside> 侧边栏标签
<footer></footer> 尾部标签
1.2 多媒体标签
- 行内块元素
1.2.1 音频标签
<audio src="音频路径" controls autoplay loop> </audio>
src : 音频的路径
controls : 显示播放的控件(不写该属性,浏览器界面看不到)
autoplay : 自动播放(部分浏览器不支持)
loop : 循环播放
1.2.2 ❗ 视频标签
<video src="视频路径" controls autoplay loop></video>
src : 视频的路径
controls : 显示播放的控件
autoplay : 自动播放(谷歌浏览器中需配合 muted 实现静音播放)
loop : 循环播放
eg:
<video src="media/mi.mp4" autoplay muted loop poster="media/mi9.jpg"></video>
1.3 input 类型(放在表单域里面)
- 行内块元素
<input type="email" name="" id=""> --- 限制用户必须输入为Email类型,否则会自动弹出提示信息
<input type="url" name="" id=""> --- 限制用户必须输入为网址类型,否则会自动弹出提示信息
<input type="date" name="" id=""> --- 限制用户必须输入为日期类型
<input type="time" name="" id=""> --- 限制用户必须输入为时间类型
<input type="month" name="" id=""> --- 限制用户必须输入为月类型
<input type="week" name="" id=""> --- 限制用户必须输入为周类型
<input type="number" name="" id=""> --- 限制用户必须输入为数字类型
<input type="tel" name="" id=""> --- 手机号码
<input type="search" name="" id=""> --- 搜索框
<input type="color" name="" id=""> --- 生成一个颜色选择表单
1.4 表单属性
placeholder="提示文本" --- 表单的提示信息,存在默认值将不再显示(不可选中)
required="required" --- 表单拥有该属性表示其内容不能为空,必须填写
autofocus="aotofocus" --- 自动聚焦属性,页面加载完成自动聚焦到指定表单
multiple="multiple" --- 可以选择多个文件提交
autocomplete="off / on" --- 当用户在字段开始键入时,浏览器基与之前键入过的值,应该显示出在字段中填写的选项。
默认已经打开,如 autocomplete="on",关闭autocomplete="off"需
需要放在表单内,必须加上name属性,同时成功提交
可以通过以下方式修改 placeholder里面的颜色(属于CSS)
input::placeholder {
color: purple;
}
肆、CSS3新增特性
- 类选择器、属性选择器、伪类选择器,权重 都是 10
2.1 属性选择器(不常用)
- 属性选择器可以根据元素特定属性的来选择元素
- 最终 选择的是 E 元素
E[att] 选择具有att属性的E元素
E[att="val"] 选择具有att属性且属性值等于val的E元素 (重点)
E[att^="val"] 选择具有att属性且值以val开头的E元素
E[att$="val"] 选择具有att属性且值以val结尾的E元素
E[att*="val"] 选择具有att属性且值中含有val的E元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*选择首先是input,然后具有value属性*/
/* input[value] {
color: purple;
font-size: 20px;
} */
/*选择首先是input,然后具有type属性,并且type属性值是text*/
/* input[type="text"] {
color: #098413;
font-size: 20px;
} */
/*选择首先是div,然后具有class属性,并且是icon开头的*/
div[class^="icon"] {
color: aqua;
font-size: 20px;
}
/*选择首先是section,然后具有class属性,并且是以data结尾的*/
section[class$="data"] {
color: aqua;
font-size: 20px;
}
/*选择首先是section,然后具有class属性,并且类中含有ico片段的*/
section[class*="ico"] {
color: #000000;
font-size: 20px;
}
</style>
</head>
<body>
<!-- <input type="text" name="" id="" value="one"> <br> -->
<!-- <input type="text" name="" id="" value="two"> <br> -->
<div class="icon1">小图标1</div>
<div class="icon2">小图标2</div>
<div class="icon3">小图标3</div>
<section class="icon1-data">我是安琪拉</section>
<section class="icon2-data">我是哥斯拉</section>
<section class="icon3-ico">那我是什么拉</section>
</body>
</html>
2.2 结构伪类选择器
- 根据文档结构来选择元素
- 作用 :根据元素在HTML中的结构关系查找元素
- 场景 :常用于查找某父级选择器中的子元素
E:first-child {} --- 匹配父元素中的第一个子元素,并且是E元素
E:last-child {} --- 匹配父元素中的最后一个子元素,并且是E元素
E:nth-child(n) {} --- 匹配父元素中的第n个子元素,并且是E元素
E:nth-last-child(n) {} --- 匹配父元素中的倒数第n个子元素,并且是E元素
E:first-of-type {} --- 指定类型E的第一个
E:last-of-type {} --- 指定类型E的最后一个
E:nth-of-type(n) {} --- 指定类型E的第n个
- 两者区别:
nth-child 对于父元素里面 所有的子元素 进行排序选择(序号是固定的),先找到第n个孩子,然后看看冒号之前的元素是否和E匹配 (先看后面)
nth-of-type 对于父元素里面 指定的子元素 进行排序。先去匹配E,然后再根据E找到第n个孩子 (先看前面)
2.3 伪元素选择器
- before 和 after 创建的元素属于 行内元素
- 新创建的这个元素 在文档树中 是 找不到的,所以我们称为伪元素
- 伪元素选择器 和 标签选择器 一样,权重 为 1
::before 在元素内部的最前面插入内容
::after 在元素内部的最后面插入内容
语法:
element::before {}
before 和 after 必须有 content 属性
before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
2.4 ❗❗ 盒子模型
- CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
-
box-sizing: border-box; 盒子 width = border + padding + content box-sizing: content-box; 盒子 width = content (以前默认的) -
box-sizing: border-box 盒子最终大小为 width padding和border的改变,不会改变盒子大小(前提padding和border不会超过width宽度)
2.5 图片模糊处理(了解)
filter( CSS属性将模糊或颜色偏移等图形效果应用于元素)
filter: 函数();
例如: filter: blur(5px); blur模糊处理 数值越大越模糊
2.6 ❗计算盒子宽度 cale 函数(移动端开发)
- 主要用于移动端开发(屏幕大小不一)
calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
eg: width: calc(100% - 80px);
括号里面可以使用 + - * / 来进行计算。
2.7 过渡效果
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
1.属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all就可以。
2.花费时间: 单位是 秒(必须写单位) 比如 0.5s
3.运动曲线: 默认是 ease (可以省略)
4.何时开始 :单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
注意: 特例
- 宽高都可以变化,层叠性不生效
-
transition: width .5s ease; transition: height .5s ease;
2.8 ❗❗ 边框图片
- 切图原理:上右下左(顺序)
- 保留边框的完整性
-
用图片显示边框
伍、❗❗ 移动Web
一、过渡
transition: property duration timing-function delay;
property : 规定过渡效果所针对的CSS属性名称
duration : 规定过渡所需要的时间
timing-function : 规定过渡的速度曲线
linear : 匀速
ease : 慢速开始,然后变快,慢速结束
delay : 规定过渡延迟多长时间开始执行
二、平面转换
- 行内元素添加 transform 不生效
- ⚠ 添加 transform 属性的元素,优先级 高于 其他元素
- 添加 transform 属性的元素不会影响其他盒子的位置
2.1 位移
- 正负 百分比(相对于盒子自身尺寸)、正负像素值
- 如果只给 一个值,表示 x轴方向 移动的距离
- ⚠ 添加 transform 属性的元素 不会影响 其他盒子的位置
- margin 会影响其他盒子的位置
- 定位不会影响其他元素的位置
transform: translate(水平移动距离, 垂直移动距离);
transform: translateX();
transform: trasnlateY();
- 拓展:
- 子盒子在父盒子中居中(三种方法:定位+margin、定位+transform、flex[justify-content、align-items])
-
.son { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); // 不影响其他盒子的位置 }
2.2 旋转
取值为 正,则表示 顺时针
取值为 负,则表示 逆时针
transform: rotate(度数);
正负度数(deg)
transform: translate() rotace(); --- 复合属性(旋转会改变坐标轴方向)
- 拓展:
- 旋转原点
-
transform-origin: 原点水平位置 原点垂直位置; 像素单位数值 方位名词 百分比(参照盒子自身尺寸)
2.3 缩放
给盒子加scale,盒子里的一切都会跟着变化
不会影响其他盒子的位置
transform: scale(X轴缩放倍数, Y轴缩放倍数);
scale > 1 =>放大,scale < 1 => 缩小
scale 只有一个值表示 X,Y轴等比例缩放
2.4 渐变
background-image: linear-gradient(to方向,颜色1,颜色2, ... ,颜色n);
transparent --- 透明
- 拓展:
- opacity — 不透明度属性( 0[ 完全透明 ] <= opacity <=1[ 不透明 ] )
- 对图像,颜色或者页面中的其他元素都有效
- 给父元素设置 opacity ,所有的子元素都会继承 opacity 属性
- 当 opacity=0 的时候,完全透明,但是元素还是会占据原来的位置
三、空间转换
3.1 空间位移
transform: translate3d(x, y, z);
transform: translateX();
transform: translateY();
transform: translateZ(); // Z轴的位移距离要依赖 透视属性 才能看见
像素单位数值
百分比
3.2 透视属性(添加给父级)
- 让 子元素 具有 透视属性,**元素本身 **默认还是 平面元素
perspective: 800px~1200px(建议取值);
空间转换时,为元素添加 近大远小 的效果
3.3 空间旋转
- 左手法则:
- 左手握住旋转轴, 拇指指向正方向, 手指弯曲方向为旋转正方向
transform: rotate3d(x, y, z, 角度度数); // x, y, z --- x, y, z取值为 0~1 之间的数字 自定义一个旋转轴转动
transform: rotateX(值);
transform: rotateY(值);
transform: rotateZ(值);
3.4 立体呈现 (添加给父级)
- 让 子元素 处于真正的 3D空间 内
transform-style: preserve-3d;
使子元素处于3d空间
3.5 空间缩放
transform: scale3d(x, y, z);
transform: scaleX(倍数);
transform: scaleY(倍数);
transform: scaleZ(倍数);
四、动画
4.1 定义动画
@keyframes 动画名称 {
from {}
to {}
}
@keyframes 动画名称 {
0% {}
10% {}
15% {}
.
.
.
100% {} /* 这里的百分数表示这一段动画占总时间的多少 */
}
- 如果盒子默认状态和动画开始状态一样,可以省略初始状态
4.2 使用动画
动画名称 和 动画时间 必须 赋值
取值不分先后
如果有两个时间值,第一个表示 动画时长,第二个表示 延迟时间
animation: 动画名称 动画花费时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时的状态;
infinite --- 无限循环
alternate --- 反向运动
linear --- 匀速
backwards --- 动画停留在最初的状态
forwards --- 动画停留在结束的状态
- 拆分写法:
- 拓展:
- 逐帧动画
- 速度曲线:steps(N),把动画的过程等分成N份(N与精灵图小图片个数相等)
-
animation: figure 1s infinite steps(12);
- 能够使用 animation属性 给一个元素加多个动画
animation: 动画1, 动画2, 动画N; - 拓展:暂停动画
-
animation-play-state: paused;
-
五、❗❗ Flex布局
逻辑分辨率(1X1)px = 物理分辨率(2X2)px
制作网页参考的是逻辑分辨率
视口标签作用(移动端):实现视口宽度与设备宽度保持一致,如果没有视口宽度标签,html的宽度是980px
PC端视口 宽度为 设备的逻辑分辨率
- 布局:
- 百分比布局(流式布局)
- 宽度自适应,高度固定
- Flex布局(弹性布局)
- 避免浮动脱标的问题(避免浮动布局中脱离文档流现象发生)
- 组成:弹性容器(父元素)+ 弹性盒子(子盒子)
- 弹性盒子默认沿着主轴排列(主轴-水平方向 | 侧轴-垂直方向)
如果 弹性盒子 没有设置 宽度,它的 宽度 就是 内容 的 宽度。
如果 弹性盒子 没有设置 高度,或者取得是 stretch 属性值,它的 高度 就是 父元素 的 高度。
亲 父元素 开启 flex 布局,如果 子元素 是 行内元素 设置宽高 生效。
- 百分比布局(流式布局)
5.1 设置方式
给父元素添加 display: flex; (必须是紧挨着的上一级,亲父亲)
子元素可自动挤压或拉伸
在Flex布局模型中,调节主轴或侧轴的对齐方式来设置盒子之间的距离。
5.2 主轴对齐方式(设置给弹性容器)
- 单行 弹性盒子 对齐方式
justify-content: 属性值;
flex-start --- 默认值,起点开始依次排序
flex-end --- 终点开始,依次排序
/* 常用 */
center --- 沿主轴居中排序
space-around --- 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧
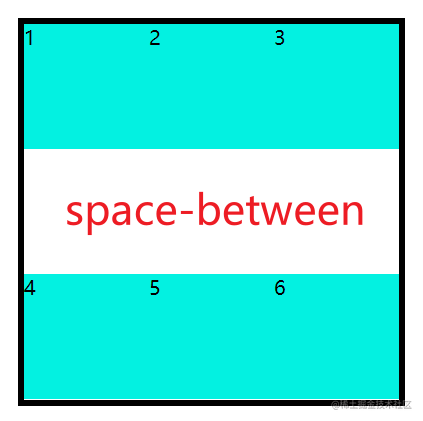
space-between --- 弹性盒子沿主轴均匀排列,空白间距均分在相邻弹性盒子之间
space-evenly --- 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等
5.3 侧轴对齐方式(设置给弹性容器)
align-items: 属性值;
flex-start --- 默认值,起点开始依次排序
flex-end --- 终点开始依次排序
/* 常用 */
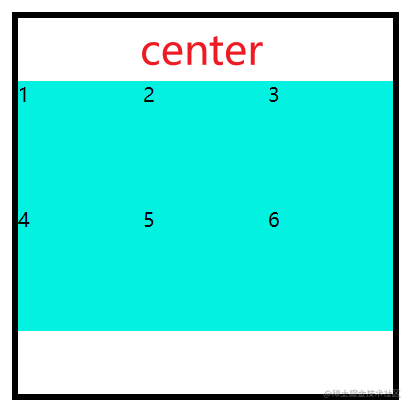
center --- 沿侧轴居中排列
stretch --- 默认值,弹性盒子沿着主轴线被拉伸至铺满容器(前提是弹性盒子本身没有设置高度)
5.4 控制弹性盒子在侧轴的对齐方式(设置给弹性盒子)
align-self: 属性值;
flex-start --- 默认值,起点开始依次排序
flex-end --- 终点开始依次排序
/* 常用 */
center --- 沿侧轴居中排列
stretch --- 默认值,弹性盒子沿着主轴线被拉伸至铺满容器(前提是弹性盒子本身没有设置高度)
5.5 伸缩比(设置给弹性盒子)
使用 flex 属性修改弹性盒子伸缩比
flex: N;
N(整数)-> 将父级剩余尺寸分成N份,该弹性盒子占用父级剩余尺寸的N份
占用父盒子剩余尺寸
- 拓展:
- 当弹性盒子太多时,弹性盒子默认不会换行,弹性容器会自动压缩弹性盒子(弹性盒子变形),想要不变形添加
flex-shrink属性,属性值为 0 -
// 内容收缩的量 0表示不收缩 // 给弹性盒子添加 flex-shrink: 0;
- 当弹性盒子太多时,弹性盒子默认不会换行,弹性容器会自动压缩弹性盒子(弹性盒子变形),想要不变形添加
5.6 Flex修改主轴方向(加给弹性容器)
指定了内部元素是如何在 flex 容器中布局的,定义了主轴的方向
flex-direction: 属性值;
row --- 行,水平(默认值)
column --- 列,垂直 /* 常用 */
row-reverse --- 行,从右到左
column-reverse --- 列,从下到s
5.7 弹性盒子换行(加给弹性容器)
flex-wrap: wrap;
默认值:nowrap /* 不换行 */
5.8 调整行对齐方式(加给弹性容器)
- 弹性盒子 换行 之后,行与行之间 的 对齐方式
align-content: 属性值;
属性值和 justify-content 基本相同
flex-start --- 默认值,起点开始依次排序
flex-end --- 终点开始,依次排序
/* 常用 */
center --- 沿主轴居中排序
space-around --- 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧
space-between --- 弹性盒子沿主轴均匀排列,空白间距均分在相邻盒子之间
space-evenly --- 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等


六、移动适配
网页元素的宽高都要随着设备的宽度等比缩放
6.1 rem
- 相对单位 : rem单位 是 相对于 HTML标签的字号 计算结果 (网页的 根 是 html标签)
- 1rem = 1html标签字号大小
- 拓展:1em = 1个当前标签字体大小
- 要使用 rem 就必须先给 根标签(html标签) 添加 font-size
- 使用 rem 需要引入 flexble.js 文件
6.1.1 媒体查询
- 设置差异化CSS样式
- 媒体查询 能够 检测视口的宽度,然后编写差异化的CSS样式
- 使用媒体查询,根据不同的视口宽度,设置不一样的 根标签 字号
- 语法:
-
@media (媒体特性) { 选择器 { CSS属性 } } - eg:
<style> * { margin: 0; padding: 0; } /* @media (width: 375px) { html { font-size: 37.5px; } } */ .box { display: flex; width: 10rem; height: 1rem; margin: 0 auto; background-color: skyblue; } .left { width: 5rem; height: 1rem; background-color: pink; font-size: 1rem; line-height: 1rem; } .right { width: 5rem; height: 1rem; background-color: green; font-size: 1rem; line-height: 1rem; } /* 320 <= width <= 720 */ /* 视口宽度大于等于720的时候不变 */ @media (min-width: 720px) { html { font-size: 72px !important; } } /* 视口宽度小于等于320的时候不变 */ @media (max-width: 320px) { html { font-size: 32px !important; } } </style> <body> <div class="box"> <div class="left">白日依山尽</div> <div class="right">黄河入海流</div> </div> <script src="./js/flexible.js"></script> </body>
-
- 目前 rem 布局方案中,将 网页 等分 成 10份,HTML标签的字号 为 视口宽度 的 1/10
- rem适配方案分析:
-
设计稿:750px宽 一、以px为单位 1)在750px宽的设计稿中量数据,得到px数值 如:100px 2)量出来的px数值写入样式代码中 3)经过以上操作,就得到了 “样式文件A”,“样式文件A” 可以把页面宽度变成750px宽 结论:那么得到的样式可以把页面变成750px宽 问题1:页面的宽度会是多少?750px 问题2:页面中宽度会跟随窗口的变化而变化吗?不会,因为设置的都是确切的px数值 不合适 二、把单位由px换成rem “样式文件A”把页面变成10rem 把设计稿宽度假设为10rem,即 750px=10rem,那么 1rem = 75px 以此比例关系为准,把所有px都换成rem 1)在750px宽的设计稿中量数据,得到px数值 如:150px 2)将px数值转化为rem为单位,并设置到样式代码中 150/75 rem (把量出来的所有数值都除以75 把结果设置为rem单位) 得到一套可以把页面变成10rem宽的样式 —— “样式文件A” 结论:那么 “样式文件A” 可以把页面变成10rem宽 问题1:页面的宽度是固定的像素宽度吗?不是 10rem 问题2:页面的宽度受什么影响?html标签的字体大小影响 问题3:页面宽度跟随HTML标签字体大小变化时,页面内容是都等比例变化?是 终极目标:把页面(10rem)刚好放到移动端设备(10rem)中 三、把设备设置为10rem宽 “样式文件B”把移动端设备变成10rem宽 可以把html标签的字体大小设置为屏幕宽度的十分之一 “媒体查询”、“javascript” 通过媒体查询在不同设备宽度状态下设置HTML标签字体大小为屏幕宽度的10分之1 “样式文件B” 四、总结 现状: 页面被“样式文件A”设置为10rem宽 设备被“样式文件B”设置为10rem宽 则: 页面在设备中完美显示-
拓展:用户可拓展
-
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable">
-
-
6.2 vw / vh
- 相对单位(相对视口的尺寸)
- vw 和 vh 不可以一起使用(全面屏)
1vw = 1/100 视口宽度
1vh = 1/100 视口高度
6.3 rem适配方案的做法
- rem是相对与跟标签字号的大小,1rem是视口宽度的1/10;将视口宽度等分成10份,设置跟标签字号为1份,
- 假如拿到的是375px的设计稿,将375等分成10份,一份就是37.5px,也就是1rem=37.5px,将再设计稿中量取的数据由px全部转换成rem单位(按照37.5:1的比例),这样设备宽度不再是固定的像素值,而是固定的10rem
6.4 vw/vh适配方案的做法
- vw(vh)视口宽度的1/100(视口高度的1/10)
- 假如拿到的是375px的设计稿,将375等分成100份,1vw=3.75px,安扎这个1/100的比例曲江设计稿中量取的数据全部转换成vw单位。
❌七、Less语法
- Vs Code安装插件 Easy-LESS
- less 是一个CSS预处理器,Less文件后缀是.less
- 浏览器不识别Less代码,网页要引入对应的CSS文件
- 使用Less语法
- less 里面可以 定义变量、计算、嵌套、导入、导出
- &不生成后代选择器,表示当前选择器,通常配合伪元素使用
7.1 变量
@width: 10px;
@height: @width + 10px;
#header {
width: @width;
height: @height;
}
编译为:
#header {
width: 10px;
height: 20px;
}
7.2 混合
混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方法。假设我们定义了一个类(class)如下:
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
如果我们希望在其它规则集中使用这些属性呢?没问题,我们只需像下面这样输入所需属性的类(class)名称即可,如下所示:
#menu a {
color: #111;
.bordered();
}
.post a {
color: red;
.bordered();
}
.bordered 类所包含的属性就将同时出现在 #menu a 和 .post a 中了。(注意,你也可以使用 #ids 作为 mixin 使用。)
7.3 导入
导入 的 文件名 必须要用 引号包裹 ,且以 分号结尾
如果导入的文件是 .less 扩展名,则可以将扩展名省略掉:
@import 'library'; // library.less
@import 'typo.css';
7.4 导出
// 不是注释 ,必须写
// out: ../a.css
// out: ./abc/
7.5 禁止导出
// 不是注释, 必须写 , 必须以 引号结尾
// out: false;
八、响应式
- 随着屏幕大小的不同,有着不同的布局(同一套代码,适配不同的屏幕宽度)
8.1 媒体查询(核心)
- 根据设备宽度的变化,设置差异化样式
语法:
@media (媒体特性) {
选择器 {
样式
}
}
媒体特性常用方法: max-width(从大到小写)
min-width(从小到大写)
媒体查询完整写法(了解)
@media 关键词 媒体类型 (媒体特性) { CSS代码 }
link写法
<link rel="stylesheet" href="路径" media="(媒体特性)">
8.2 BootStrap前端UI框架
栅格系统
版心类名: .container 默认已被指定宽度且居中
.container-fluid , 所有应用该类名的盒子,宽度均为 100%
.row 自带 -15px 的间距
BootSrrap3 默认将网页分成12等份,默认将所有的视口分成四种
| 超小屏幕 | 小屏幕 | 中等屏幕 | 大屏幕 | |
|---|---|---|---|---|
| 响应断点(视口宽度) | < 768px | >= 768px | >= 992px | >= 1200px |
| 别名 | xs | sm | md | lg |
| 容器宽度 | 100% | 750px | 970px | 1170px |
| 类前缀 | col-xs-* | col-sm-* | col-md-* | col-lg-* |
| 列数 | 12 | 12 | 12 | 12 |
| 列间隙 | 30px | 30px | 30px | 30px |
* : 占12份里的几份
hidden - 屏幕状态
在指定屏幕状态下隐藏,其他屏幕状态下显示
/* 中屏 和 超小屏 隐藏 */
<span class="hidden-md hidden-xs"></span>
九、❗❗ 网格布局
网格容器 + 网格项目 + 网格轨道
9.1 开启网格布局
display: gird;
display: inline-gird;
9.2 网格轨道
9.2.1 设置列宽
grid-template-columns: ;
取值:写每一列的宽度,中间用逗号隔开
eg:
/* 设置3列,第一列宽度100px,第二列宽度50px,第三列宽度60px */
grid-template-columns: 100px, 50px, 60px;
如果 每一列 的 宽度相等,可以使用 repeat() 函数
grid-template-columns: repear(几列, 宽度);
eg:
/* 设置3列,每一列的宽度是100px */
grid-template-columns: repear(3, 100px);
9.2.2 设置行高
设置几行,每一行的高是多少
gird-template-rows: ;
取值:写每一行的高度,中间用逗号隔开
eg:
/* 设置3行,第一行高度100px,第二行高度50px,第三行高度60px */
grid-template-rows: 100px, 50px, 60px;
如果 每一行 的 高度相等,可以使用 repeat() 函数
grid-template-columns: repear(几行, 高度);
eg:
/* 设置3行,每一行的高度是100px */
grid-template-rows: repear(3, 100px);
9.3 网格项目之间的距离
grid-gap: 像素值;
陆、项目Bug及解决
一、li 嵌套 img
- 问题:li标签嵌套img的时候出现一些间隙
1.1 解决办法
- (1)、将图片转换为块级对象
即,设置img为“display:block;”。在本例中添加一组CSS代码:“#sub img {display:block;}”。 - (2)、设置图片的垂直对齐方式
即设置图片的vertical-align属性为“top,text-top,bottom,text-bottom”也可以解决。如本例中增加一组CSS代码:“#sub img {vertical-align:top;}”。) - (3)、设置父元素的文字大小为0px
即,在#sub中添加一行:“font-size:0;”可以解决问题。但这也引发了新的问题,在父对象中的文字都无法显示。就算文字部分被子对象括起来,设置子对象文字大小依然可以显示,但在CSS效验的时候会提示文字过小的错误。 - (4)、改变父元素的属性
如果父对象的宽、高固定,图片大小随父对象而定,那么可以设置“overflow:hidden;”来解决。如本例中可以向#sub中添加以下代码:“width:88px;height:31px;overflow:hidden;”。 - (5)、设置图片的浮动属性
即在本例中增加一行CSS代码:“#sub img {float:left;}”。如果要实现图文混排,这种方法是很好的选择。 - (6)、取消图片标签和其父对象的最后一个结束标签之间的空格。
这个方法要强调下,在实际开发中该方法可能会出乱子,因为在写代码的时候为了让代码更体现语义和层次清晰,难免要通过IDE提供代码缩进显示,这必然会让标签和其他标签换行显示,比如说DW的“套用源格式”命令。
1.2 原因分析
- 图片文字等
inline元素默认是和父级元素的baseline对齐的,而baseline又和父级底边有一定距离(这个距离和font-size,font-family相关,不一定是 5px),所以设置 vertical-align:top/bottom/text-top/text-bottom都可以避免这种情况出现。而且不光li,其他的block元素中包含img也会有这个现象。 - 至于这里的HTML属性
align=”center”(对于图片浏览器会处理成align=”middle”),就相当于vertical-align:middle;所以道理也是一样的,只要vertical-align不取baseline,这个空隙就消失了。
二、表格边框
table {
border-collapse: separate; // 边框折叠属性 ---> 分离
border-spacing: 0; // 边框间距属性 ---> 0
border-top: 1px solid #333; // 设置整个table的上边框
border-left: 1px solid #333; // 设置整个table的左边框
}
th,
td {
border-right: 1px solid #333; // 设置单元格的右边框
border-bottom: 1px solid #333; // 设置单元格的下边框
}
三、li的粗细及层级
- 问题:li浮动之后边框粗细不均,鼠标hover右边框不显示
ul li {
position: relative;
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px; // 解决li浮动之后边框紧挨粗细显示不均
background-color: #fff;
}
/* 解决鼠标hover右边框不显示 */
/* 方案1.如果盒子没有定位,则鼠标经过添加相对定位即可 */
/*ul li:hover {
position: relative; // 相对定位会压住其他标准流和浮动的盒子
border: 1px solid blue;
}*/
/*方案2.如果li都有定位,则利用 z-index提高层级 */
ul li:hover {
z-index: 1;
border-color: blue;
}
四、数量测试
- 问题:电商首页购物车商品数量极限测试
.count {
max-width: 100px; // 给包裹文本的标签设置最大width
white-space: nowrap; // 强制文本一行显示
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 文本溢出显示省略号
}
五、数字字母换行
允许数字和单词换行显示
word-break: break-all;
六、body设置背景色
- 问题:移动适配给body设置渐变背景色
- 解析:
- body不设置高度的话,他是无法占整屏高度的
- 必须设置高度是100%,并且需要把html标签高度也设为100%
- 上面两步设置完成后,页面最小化,最下面还是有问题
- 需要添加 user-scalable = no
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/> width=device-width --- 页面宽度等于设备宽度 initial-scale=1.0 --- 初始化页面宽度等于1倍设备宽度(不让缩放) minimum-scale=1.0 --- 最小缩放比例 maximum-scale=1.0 --- 最大缩放比例 user-scalab=no --- 禁止用户自由缩放