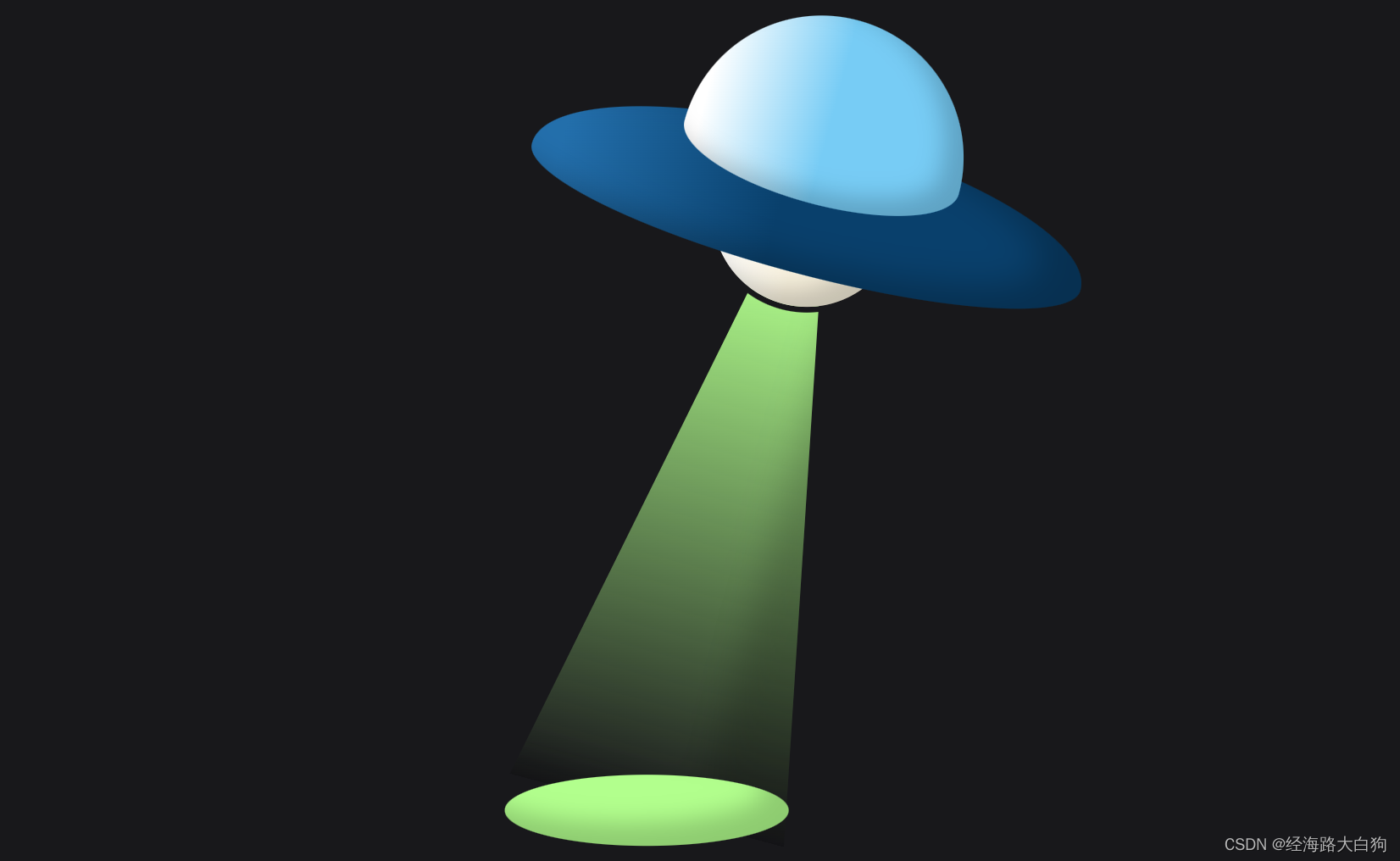
记得那是在一个夜晚,我下班比较晚,行走在空荡的街道,不由想起了何润东“直到整条街上剩我和路灯”的歌声,就这么往前走着。我走哇走,走哇走,突然,一道光划过,你猜我看见了什么?对,就是UFO,但是他速度很快,他迅速落下来,说要带我去火星,我说我不去,他说去吧,我说我不去,然后,他就走了。由于UFO来也匆匆去也匆匆,我记得不是很清楚了,于是凭借着记忆用CSS3实现一个夜空UFO的效果。

目录
实现思路
头部区域的实现
UFO锅盖部分的实现
UFO探照灯的实现
UFO光柱的实现
底部被照区域的实现
完整源代码
实现思路
通过实现图纸发现,整个UFO是有个倾斜角度的,所以会有一个 transform 和 rotate 的属性组合;
头部是一个半球形,除了实现圆形的border-radius之外,还要通过 box-shadow 以及 linear-gradient 填充其颜色;
身体部分类似,但需要设定的值会有所不同,linear-gradient 的属性值比较丰富,可以拿到代码自行修改其属性值查看效果;
一直到手电筒,底部被照射区域,都在控制 width 和 height 的比例,以及 border-radius 的 属性值的控制上,同时这里比较应该注意的是 阴影部分的实现
头部区域的实现
头部区域因为已经在整体的DIV进行了角度倾斜,这里重要的是注意 linear-gradient 色值的变化过程,border-radius 的圆角控制比例,以及如果想要一个阴影效果,box-shadow 进行右半部分的阴影控制,CSS3代码如下
.head {
background: linear-gradient(to right, white, white 5%, var(--color-ship-head) 50%, var(--color-ship-head));
border-radius: 50% 50% 50% 50% / 75% 75% 25% 25%;
box-shadow: inset rgba(0, 0, 0, 0.2) -2vmin -1vmin 2vmin;
height: calc(var(--ship-size) / 1.5);
margin-bottom: calc(var(--ship-size) * -0.25);
position: relative;
width: var(--ship-size);
z-index: 4;
}
UFO锅盖部分的实现
锅盖部分重点仍然是色值 linear-gradient 的变化填充,border-radius的属性值的控制,与头部不同的是,宽高的设置,和头部会有一个层级关系,也就是z-index的层级关系,CSS3代码如下
.body {
background: linear-gradient(to right, var(--color-ship-body-lite), var(--color-ship-body-lite) 5%, var(--color-ship-body) 45%, var(--color-ship-body));
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
box-shadow: inset rgba(0, 0, 0, 0.25) -4vmin -1vmin 3vmin;
height: calc(var(--ship-size) / 2);
width: calc(var(--ship-size) * 2);
z-index: 3;
}
其实到这一步,我们已经可以控制头部实现很多东西了,比如林教头的帽子,厨房的锅盖等等
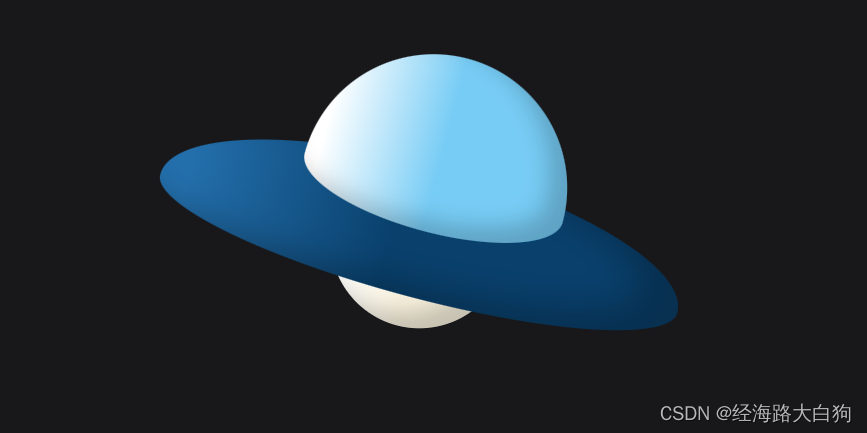
UFO探照灯的实现
我们会发现探照灯部分,除了色值填充上,和头部就是翻转过来的效果,以及和锅盖部分的层级控制,margin-top的控制,使其停留在那个位置的,CSS3代码如下
.base {
background: linear-gradient(to right, white, white 5%, var(--color-ship-base) 50%, var(--color-ship-base));
border-radius: 100%;
box-shadow: inset rgba(0, 0, 0, 0.2) -2vmin -1vmin 2vmin, var(--color-main-bg) 0 0 0 0.5vmin;
height: calc(var(--ship-size) / 1.5);
margin-top: calc(var(--ship-size) * -0.55);
width: calc(var(--ship-size) / 1.5);
z-index: 2;
}
其实到这一步,飞碟的样子已经出来了,对吧,稍微改一改部分margin-top的值,改一改width和height,基本就是个飞碟了。
UFO光柱的实现
光柱并非那种一个长方形div产生出来的比较垂直的光柱,不光使用了色值填充,box-shadow的阴影控制,为了展示出手电筒那种发散的效果,其实整个长方形的width值比较大,但是通过clip-path裁减属性与 polygon 属性值的控制,使其达到发散光柱的效果,CSS3代码如下
.beam {
background: linear-gradient(to bottom, var(--color-beam), transparent);
box-shadow: inset rgba(0, 0, 0, 0.2) -8vmin -2vmin 3vmin;
-webkit-clip-path: polygon(40% 0, 60% 0, 100% 100%, 0% 100%);
clip-path: polygon(40% 0, 60% 0, 100% 100%, 0% 100%);
height: calc(var(--ship-size) * 2);
margin-top: calc(var(--ship-size) * -0.15);
position: relative;
width: var(--ship-size);
z-index: 1;
}
通过这个光柱的实现,还可以实现很多汽车晚上行走往出开前车灯的效果,可以实现路灯照亮的效果,还是很不错的
底部被照区域的实现
底部区域就比较简单了,就是通过border-radius的设置,在控制width和height控制,达到和上一步光柱底部的宽高稍微大一点就可以。如果你想实现的再逼真一点,可以放个小动物,做一个小动物的阴影,效果会很不错的。
完整源代码
感兴趣的小伙伴可以直接拿到下面的源代码,复制到自己的HTML文档里,然后保存,直接浏览器打开即可,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>纯CSS3的UFO特效</title>
<style>
:root {
--color-beam: #B2FF8D;
--color-main-bg: #18181B;
--color-ship-head: #77CCF5;
--color-ship-body: #09406C;
--color-ship-body-lite: #236FAC;
--color-ship-base: #F8F1DD;
--ship-size: 25vmin;
--ship-rotate: 15deg;
}
* {
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
background-color: var(--color-main-bg);
display: grid;
place-items: center;
}
.ufo {
display: flex;
flex-direction: column;
align-items: center;
-webkit-transform: rotate(var(--ship-rotate));
transform: rotate(var(--ship-rotate));
}
.ufo .head {
background: linear-gradient(to right, white, white 5%, var(--color-ship-head) 50%, var(--color-ship-head));
border-radius: 50% 50% 50% 50% / 75% 75% 25% 25%;
box-shadow: inset rgba(0, 0, 0, 0.2) -2vmin -1vmin 2vmin;
height: calc(var(--ship-size) / 1.5);
margin-bottom: calc(var(--ship-size) * -0.25);
position: relative;
width: var(--ship-size);
z-index: 4;
}
.ufo .body {
background: linear-gradient(to right, var(--color-ship-body-lite), var(--color-ship-body-lite) 5%, var(--color-ship-body) 45%, var(--color-ship-body));
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
box-shadow: inset rgba(0, 0, 0, 0.25) -4vmin -1vmin 3vmin;
height: calc(var(--ship-size) / 2);
width: calc(var(--ship-size) * 2);
z-index: 3;
}
.ufo .base {
background: linear-gradient(to right, white, white 5%, var(--color-ship-base) 50%, var(--color-ship-base));
border-radius: 100%;
box-shadow: inset rgba(0, 0, 0, 0.2) -2vmin -1vmin 2vmin, var(--color-main-bg) 0 0 0 0.5vmin;
height: calc(var(--ship-size) / 1.5);
margin-top: calc(var(--ship-size) * -0.55);
width: calc(var(--ship-size) / 1.5);
z-index: 2;
}
.ufo .beam {
background: linear-gradient(to bottom, var(--color-beam), transparent);
box-shadow: inset rgba(0, 0, 0, 0.2) -8vmin -2vmin 3vmin;
-webkit-clip-path: polygon(40% 0, 60% 0, 100% 100%, 0% 100%);
clip-path: polygon(40% 0, 60% 0, 100% 100%, 0% 100%);
height: calc(var(--ship-size) * 2);
margin-top: calc(var(--ship-size) * -0.15);
position: relative;
width: var(--ship-size);
z-index: 1;
}
.ufo .beam-bottom {
background-color: var(--color-beam);
border-radius: 100%;
box-shadow: inset rgba(0, 0, 0, 0.2) -2vmin -2vmin 2vmin;
height: calc(var(--ship-size) / 4);
margin-top: calc(var(--ship-size) / -8);
width: var(--ship-size);
z-index: 1;
-webkit-transform: rotate(calc(var(--ship-rotate) * -1));
transform: rotate(calc(var(--ship-rotate) * -1));
}
</style>
</head>
<body>
<div class="ufo">
<div class="head"></div>
<div class="body"></div>
<div class="base"></div>
<div class="beam"></div>
<div class="beam-bottom"></div>
</div>
</body></html>好啦,这就是夜空UFO的CSS3特效,读到这里,你是否愿意关注狗哥,我们一起学习,一起进步呢。