Hello~
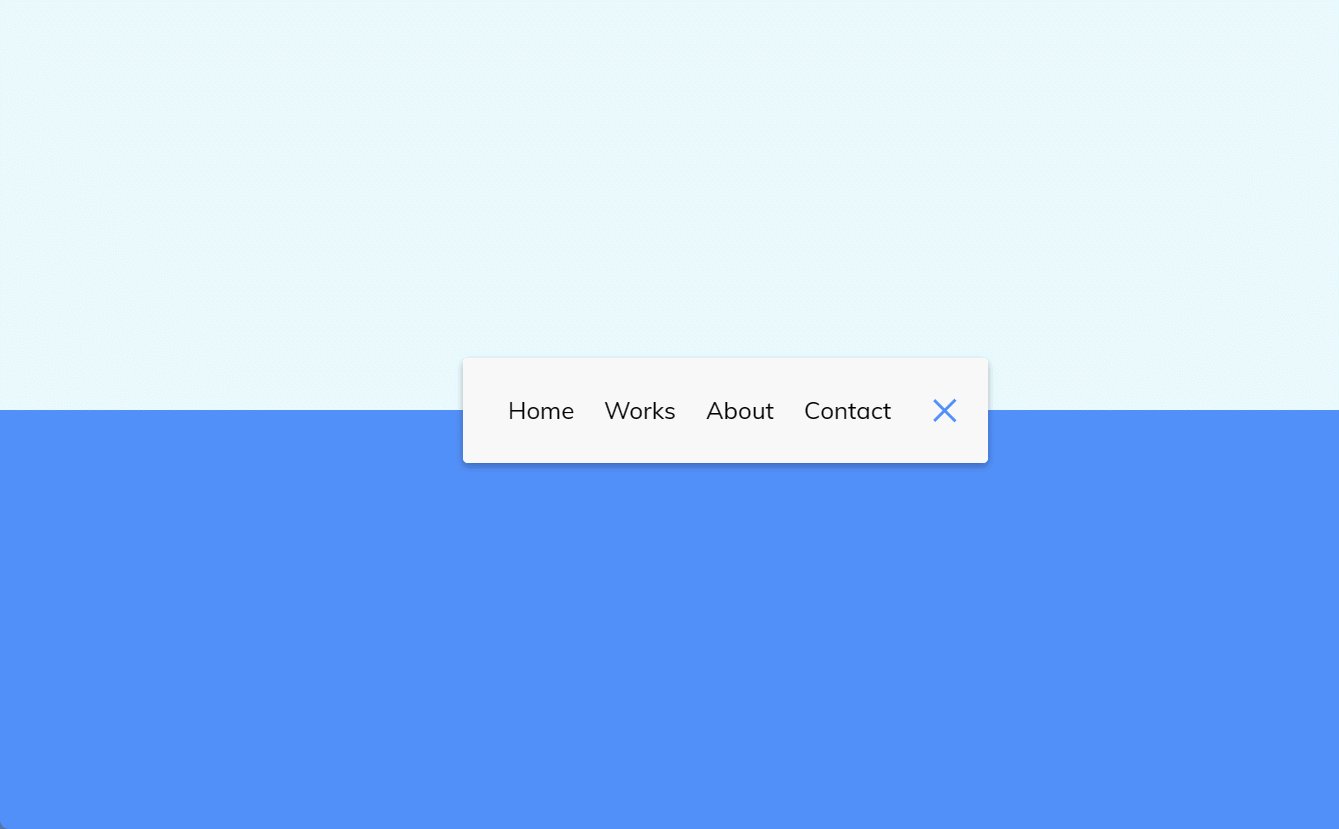
咱们今天一起来学习一个动画导航的小项目

Part 1
HTML结构
<body>
<nav class="active" id="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Works</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
<button class="icon" id="toggle">
<div class="line line1"></div>
<div class="line line2"></div>
</button>
</nav>
</body>
Part 2
CSS 样式
板块 1
* {
box-sizing: border-box;
}
body {
background-color: #eafbff;
background-image: linear-gradient(to bottom,
#eafbff 0%,
#eafbff 50%,
#5290f9 50%,
#5290f9 100%);
font-family: 'Muli', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
nav {
background-color: #fff;
padding: 20px;
width: 80px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 3px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
transition: width 0.6s linear;
overflow-x: hidden;
}
body {…}:
为页面调好背景色,flex的居中方法把导航栏的位置摆放好
nav {…}:
关键:
- transition: width 0.6s linear;
- overflow-x: hidden;
这两家伙结合到一起后,nav 在以后的过渡过程中,其宽度是绑定了过渡效果,在 overflow-x: hidden 的作用下,在宽度不断变小的过渡过程中,超出部分的文字,会被截取掉。其实最关键的一点是,咱得理解这个过渡是给 nav 这个大盒子的宽度做的。
- padding: 20px;
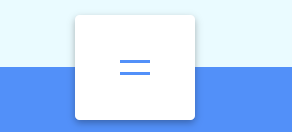
不给就这样:

拉开空间后 flex的居中方法也就起作用,nav 的两个子盒子是 ul 和 button
因此:margin 固然好用,但是 padding 也可以巧用!
板块 2
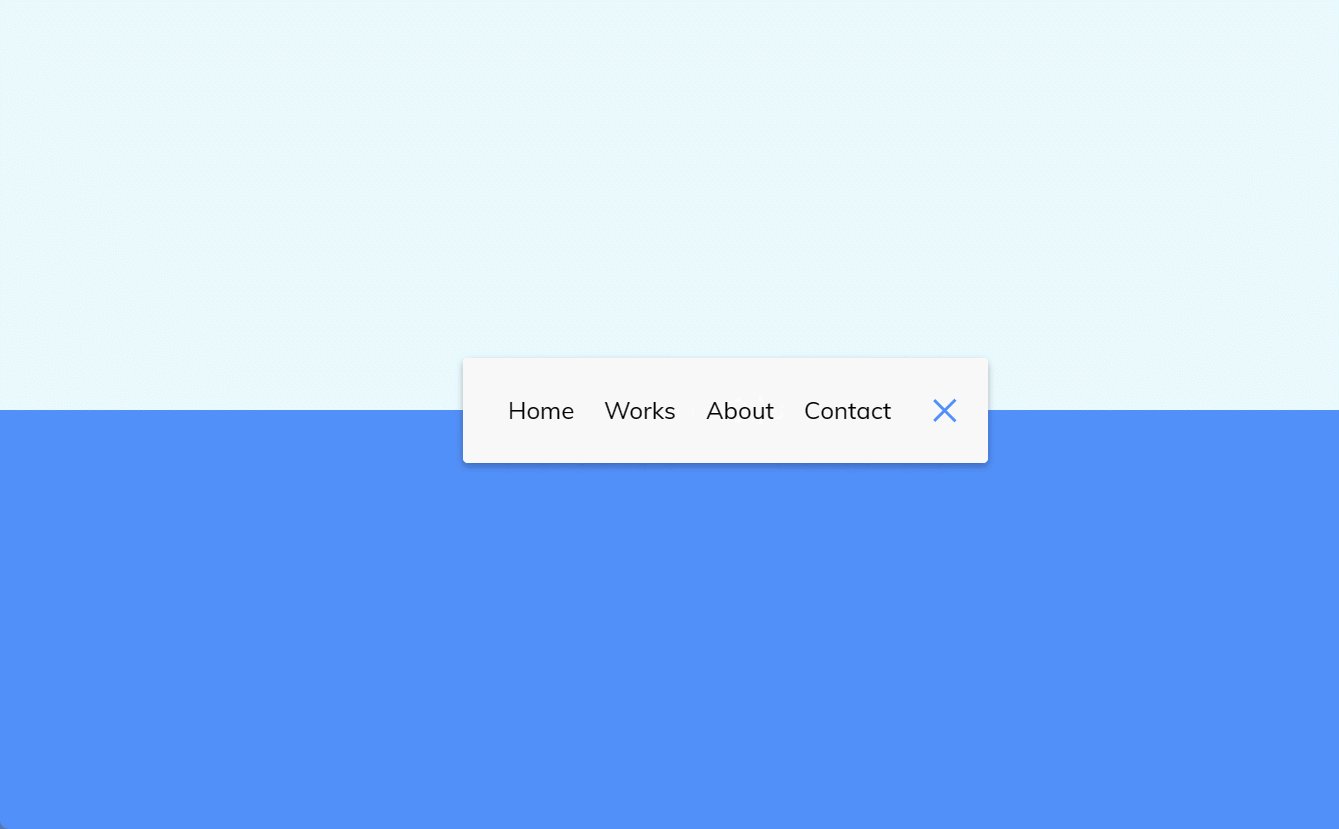
nav.active {
width: 350px;
}
nav ul {
display: flex;
list-style-type: none;
padding: 0;
margin: 0;
width: 0;
transition: width 0.6s linear;
}
nav.active ul {
width: 100%;
}
nav ul li {
transform: rotateY(0deg);
opacity: 0;
transition: transform 0.6s linear, opacity 0.6s linear;
}
nav.active ul li {
opacity: 1;
transform: rotateY(360deg);
}
nav ul a {
position: relative;
color: #000;
text-decoration: none;
margin: 0 10px;
}
nav.active { … } ,nav ul { … } 和 nav.active ul { … }
关键:
-
nav.active
这是指 既是 nav,又带有 active 类的意思。接下来的代码包括JS部分都是围绕这个 active 为核心进行展开。 -
理解过渡
目前在结构中是带有这个 active 类的,width 为 350 px, 当移除这个类的时候,width 会变回没添类时的 80 px。其核心就是要理解 transition 属性的含义:过渡是啥?它会在可控的时间内变化到最终的效果,也会从最终效果返回到初态,这便是过渡周期。
nav ul li { … } , nav.active ul li { … }
关键:
- transform: rotateY(0deg);
opacity: 0;
transition: transform 0.6s linear, opacity 0.6s linear;
切换 active 实现效果
rotateY() 函数:定义了一个转换,它可以让一个元素围绕纵坐标 (垂直轴) 旋转,而不会对其进行变形。它的结果是一个 数据类型。
nav ul a{ … }
关键:
- margin: 0 10px;
利用 margin 来撑开左右距离
板块 3
.icon {
background-color: #fff;
border: 0;
cursor: pointer;
padding: 0;
position: relative;
height: 30px;
width: 30px;
}
.icon:focus {
outline: 0;
}
.icon .line {
background-color: #5290f9;
height: 2px;
width: 20px;
position: absolute;
top: 10px;
left: 5px;
transition: transform 0.6s linear;
}
.icon .line2 {
top: auto;
bottom: 10px;
}
nav.active .icon .line1 {
transform: rotate(-765deg) translateY(5.5px);
}
nav.active .icon .line2 {
transform: rotate(765deg) translateY(-5.5px);
}
nav.active .icon .line1 { … } 和 nav.active .icon .line2 { … }
关键:
- transform: rotate(-765deg) translateY(5.5px);
- transform: rotate(765deg) translateY(-5.5px);
旋转 调整两根横线
- 选择器的写法
这样写很妙o ~
到时候一移除 active 类,就过渡回原来的状态

Part 3
const toggle = document.getElementById('toggle')
const nav = document.getElementById('nav')
toggle.addEventListener('click', () => nav.classList.toggle('active'))
完结撒花