作者简介:大家好,我是未央;
博客首页:未央.303
系列专栏:笔试强训选择题
每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!!
文章目录
前言
一、Day10习题(错题)解析
二、Day4习题(原题)练习
总结
前言

一、Day10习题(错题)解析
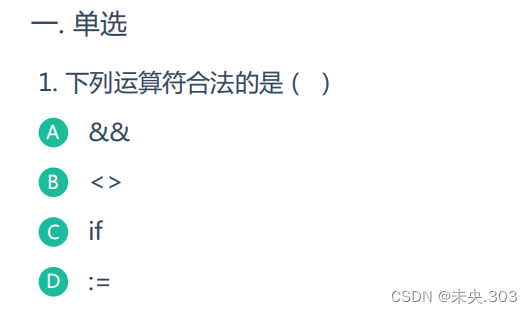
1.

解析:A
解题思路:
&&是与运算符;
<> 是指定泛型的时候的具体的值的;if是关键字不属于运算符;
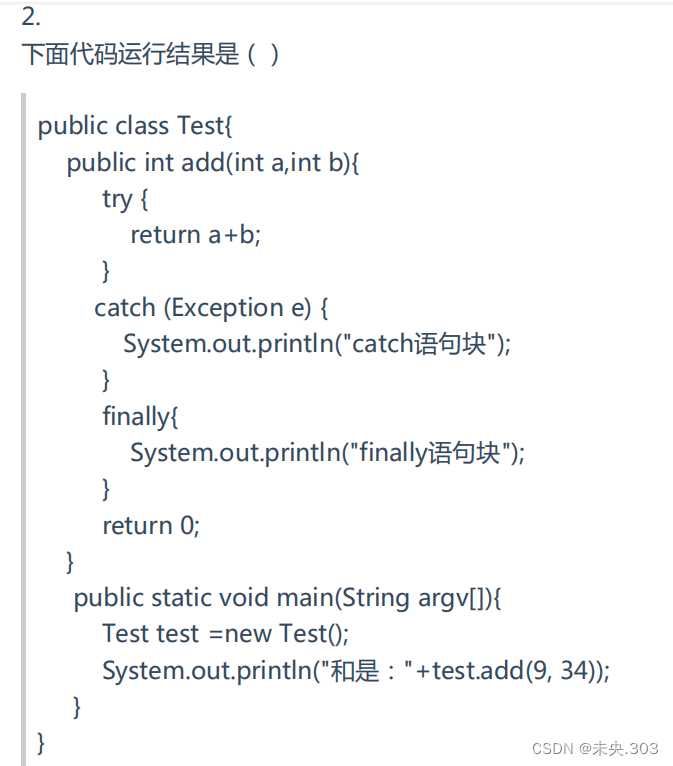
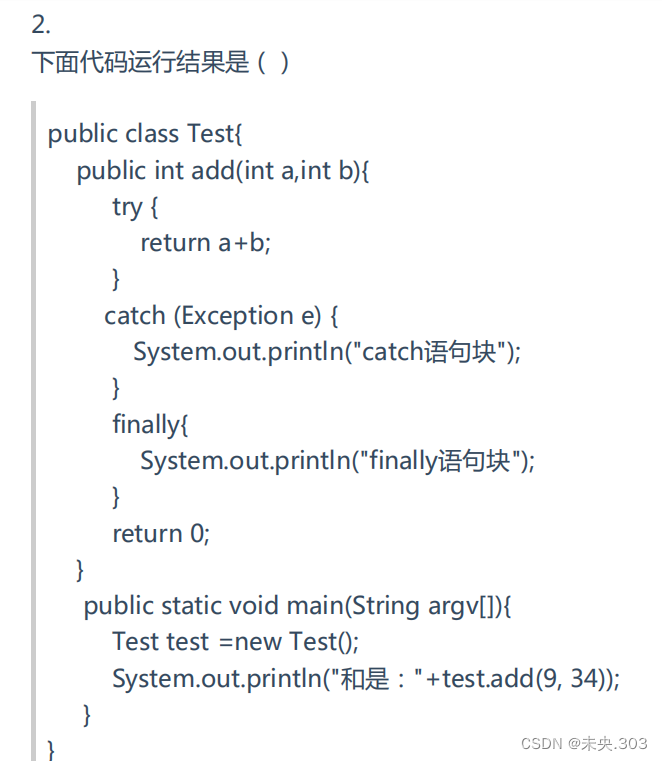
2.


解析:D
解题思路:
本题在执行main时候,首先到add函数当中;发现又try;catch;finally;
我们发现try中语句没有发现异常,所以不会执行catch中的语句;但是我们知道finally中的语句是一定要实现的;所以先打印System.out.println("finally语句块");
最后输出System.out.println("和是:"+test.add(9, 34)); 和是43;
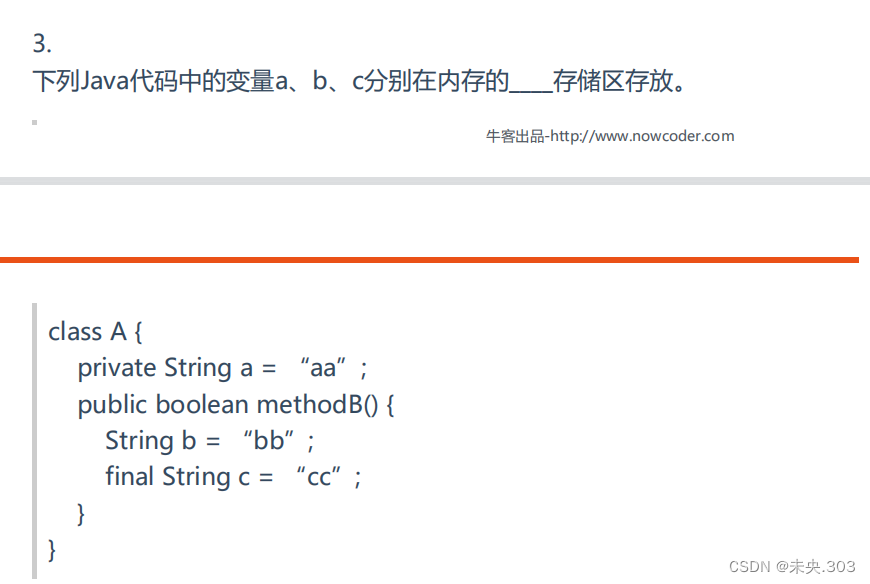
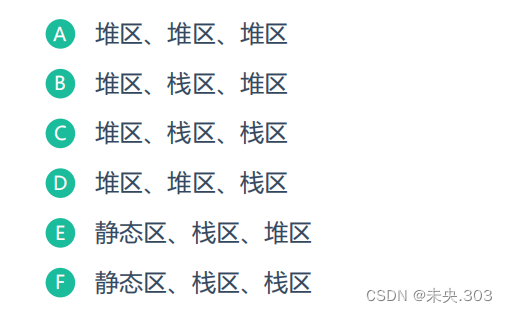
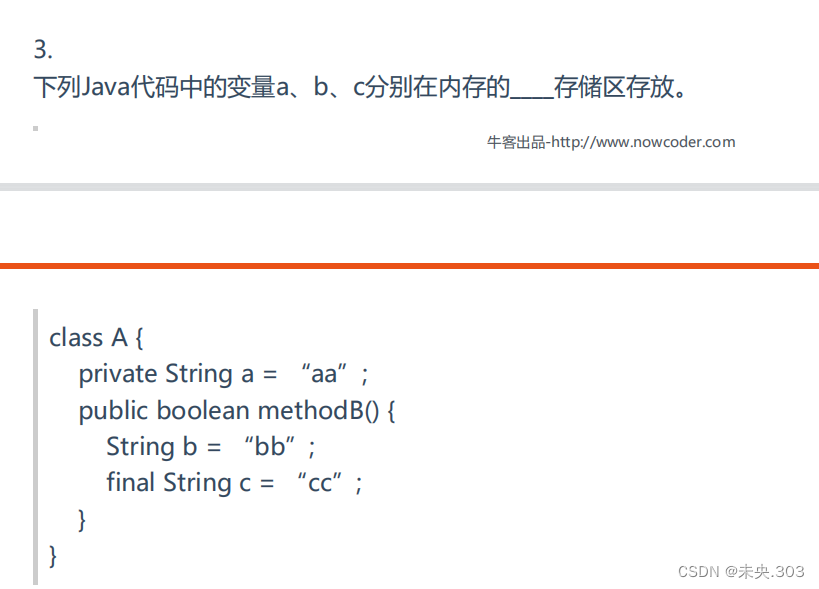
3.


解析:C
解题思路:
由代码中知道private String a = “aa”;定义的对象a是全局变量;我们知道全局变量即类的实例是存放在堆中的;
String b = “bb”; final String c = “cc”; 是定义在方法methonB()中的是局部变量;局部变量是随着方法存储在栈里面的;
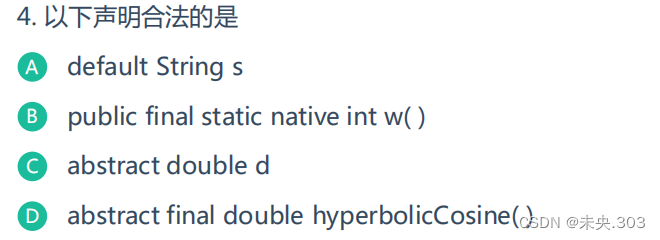
4.

解析:B
A:default不属于访问修饰限定符,不能这样用;
B:被final修饰的方法不能被重写,声明是没问题的;
C: abstract修饰符不能用来修饰变量;
D:abstract和final不能同时出现;abstract是保证方法必须被继承,继承就会重写;
但是fianl保证方法不能重写;所以矛盾;
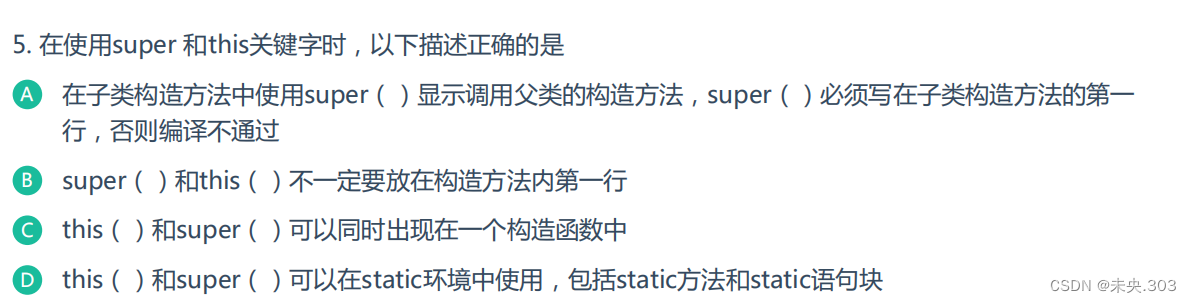
5.

解析:A
解题思路:
super()一定要放在构造方法内第一行;super() : 防止子类后面调用父类属性, 在第一行就初始化父类;this ()一定要放在构造方法内第一行;this() 自带调用super(), 出现在第一行, 保证父类初始化的唯一性, 不然会多次重复初始化;所以this()和super()不可以同时出现在一个构造函数中;this关键字可以出现在构造方法和实例方法中, 不能出现在静态方法中, 这是因为静态方法可以用类名来调用, 这时可能还没有对象.
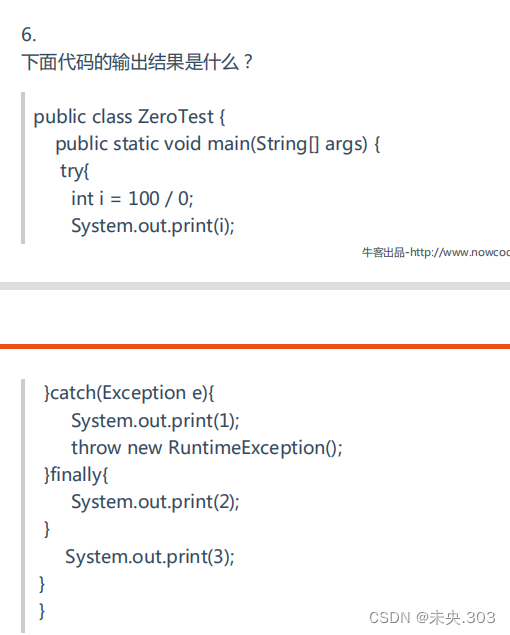
6.


解析:D
解题思路:
本题先执行try{ int i = 100 / 0; System.out.print(i);}我们发现int i = 100 / 0存在异常;
接下来直接执行catch中语句捕捉异常;此时执行catch(Exception e){System.out.print(1);输出1; 然后抛出异常:throw new RuntimeException();最后执行finally语句finally{System.out.print(2); }输出2;代码执行完毕;
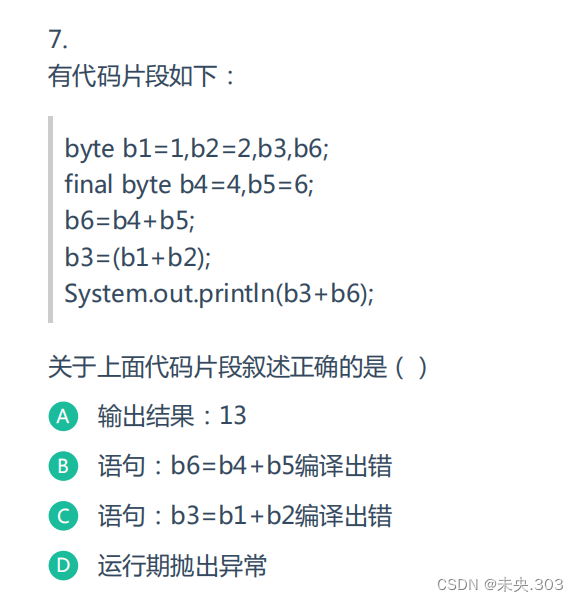
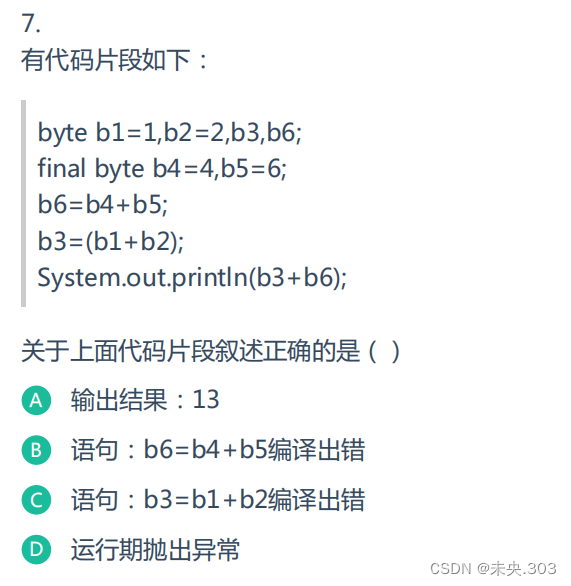
7.

解析:D
解题过程:
第一行代码:byte b1=1,b2=2,b3,b6;定义四个变量都是byte类型;
第二行代码:final byte b4=4,b5=6;b4,b5被final修饰;final修饰的变量不论类型和变量都 不会被改变;
第三四行代码:
b6=b4+b5;因为b4,b5被fianl修饰,所以+起来后依然是byte类型;b3=(b1+b2);对于b1,b2;当实行+时候;会进行整形提升;变成int;所以b3变成了int类型;和第一行代码中byte类型b1有所冲突;所以会抛出异常;
8.

解析:B
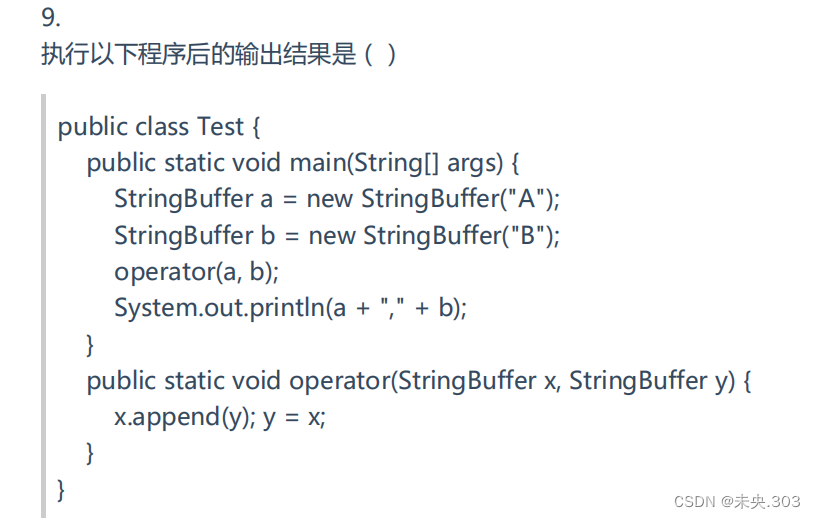
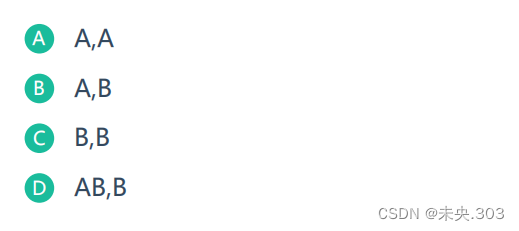
9.D


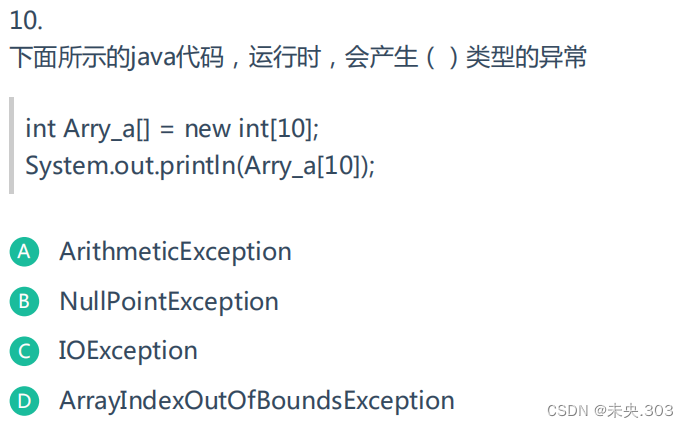
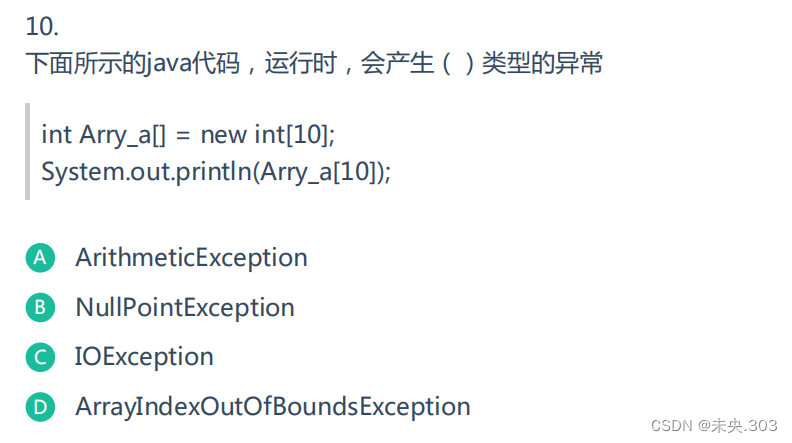
10.

解析:D
解题思路:
本题中定义了一个长度为10的数组;但是要访问Arry_a[10]下标为10的数组的内容,因为数组下标最大为9,所以会发生数组越界访问;报异常ArrayIndexOutOfBoundsException ;
二、Day4习题(原题)练习















总结