目录:
(1)vue3-ref与reactive
(2)vue3-基础-属性绑定与事件绑定
(3)vue3-基础-表单绑定
(1)vue3-ref与reactive
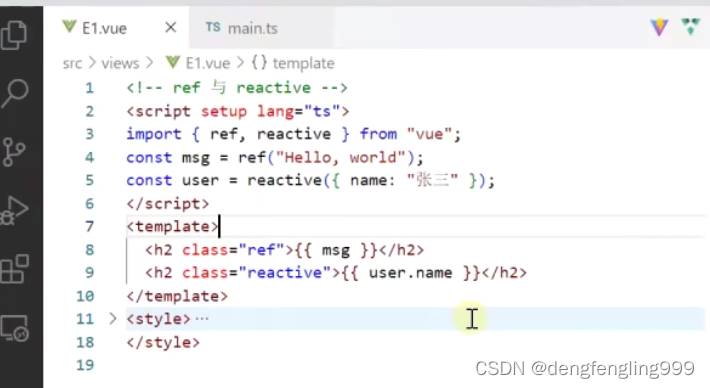
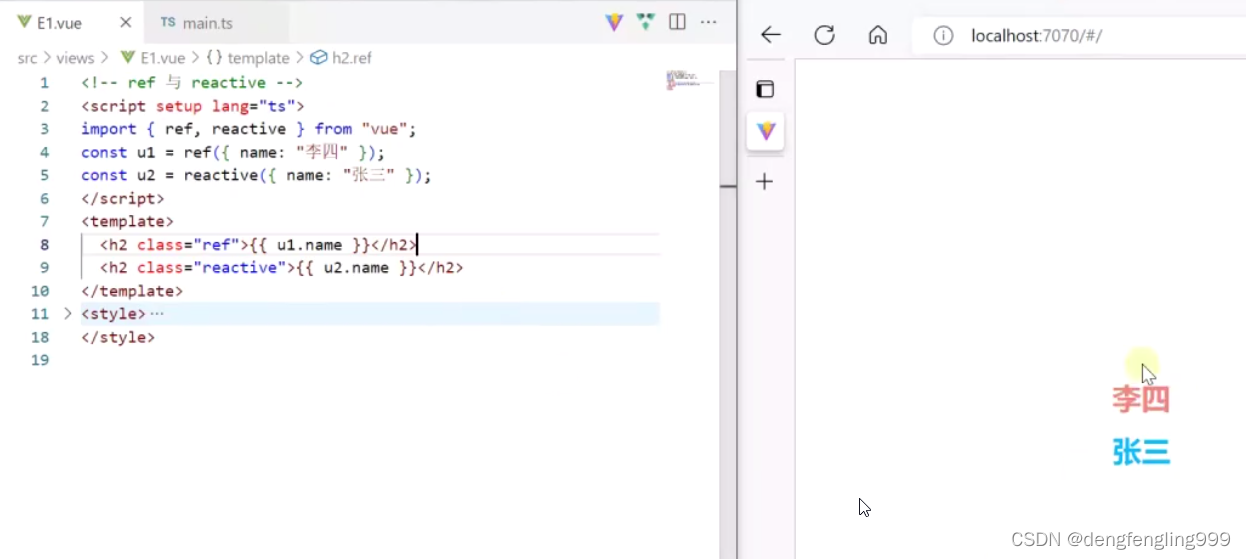
ref函数可以把普通的数据变成响应式的数据,reactive函数也可以实现
reactive只能传一个对象

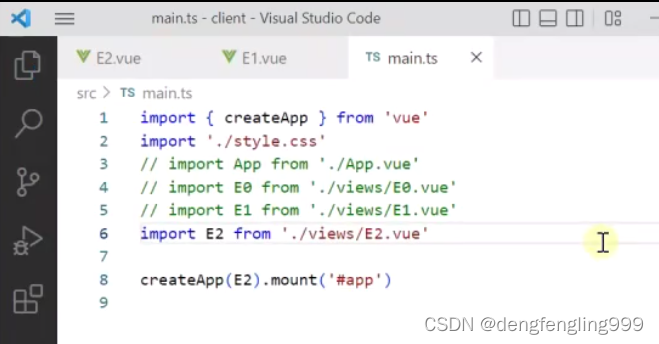
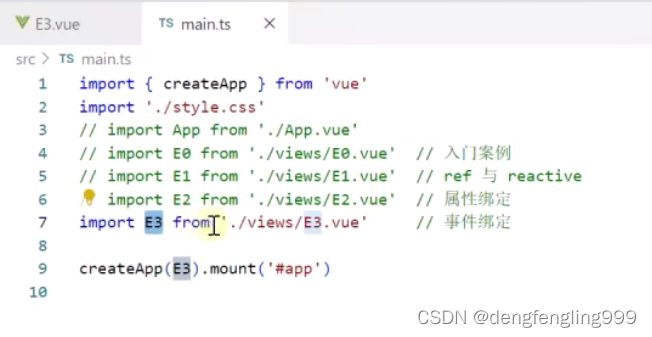
在mian.ts替换成新的组件


ref可以包装基本类型也可以包装对象类型,而reactive只能包装对象类型

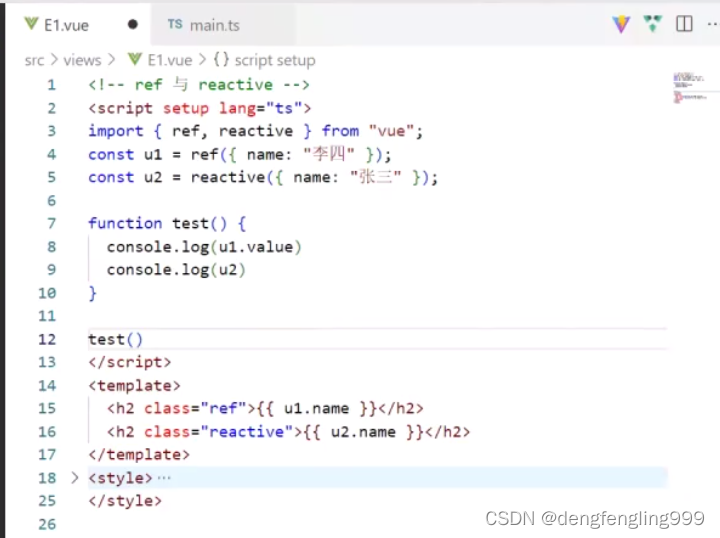
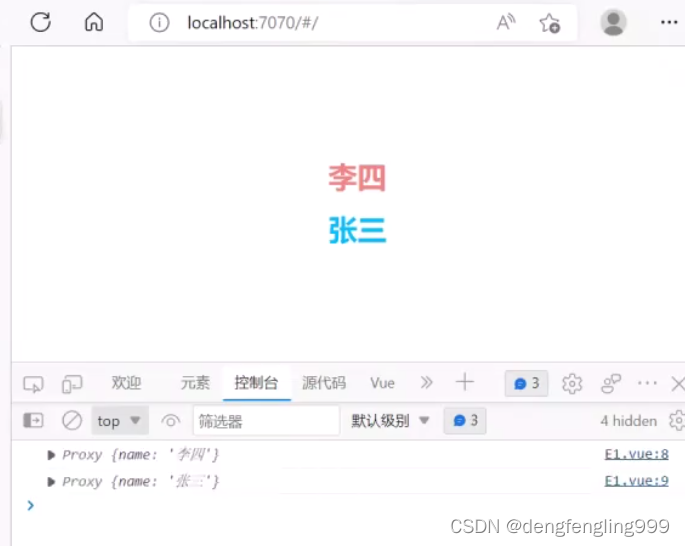
在js代码中使用这两个函数是不一样的:ref必须通过u1.value才能获取到数据


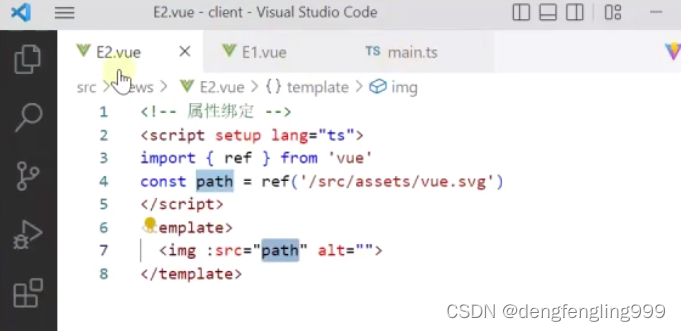
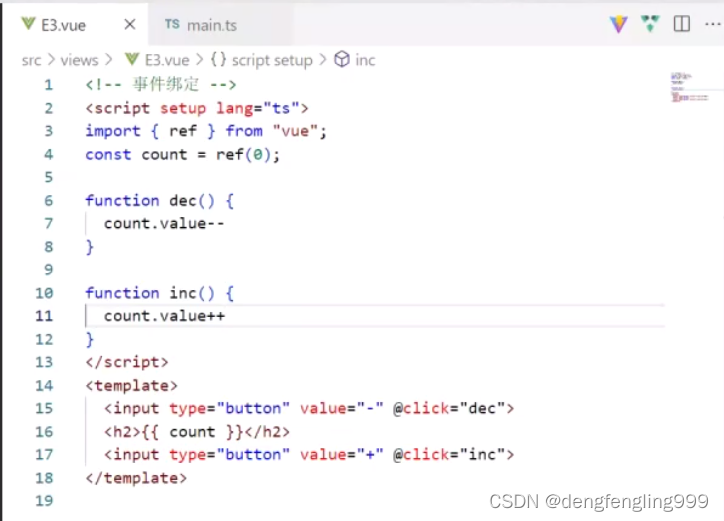
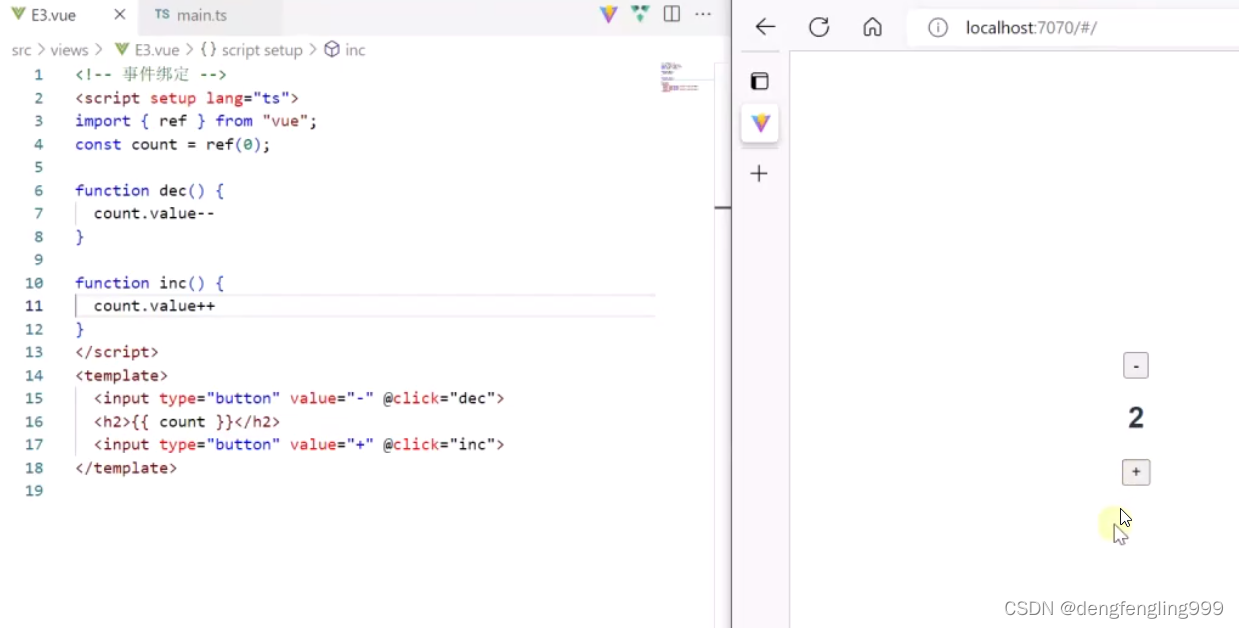
(2)vue3-基础-属性绑定与事件绑定

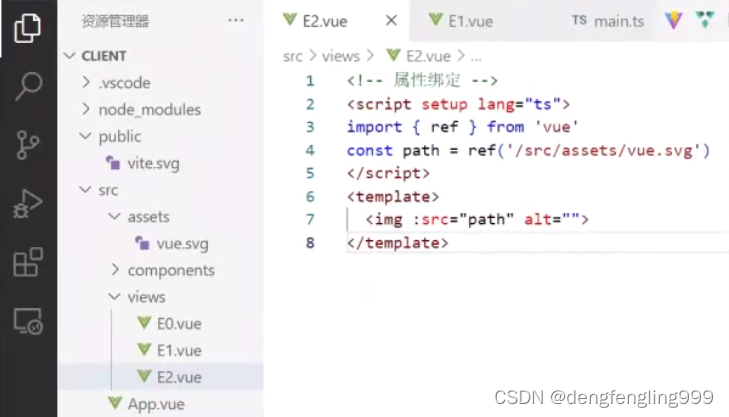
{{ }}这个叫文本差值,这个只能把两个标签间的文本数据和响应式数据做一个绑定,如果想要绑定的是标签的属性比如class就不能用文本差值的语法,要用属性绑定 给属性加一个:



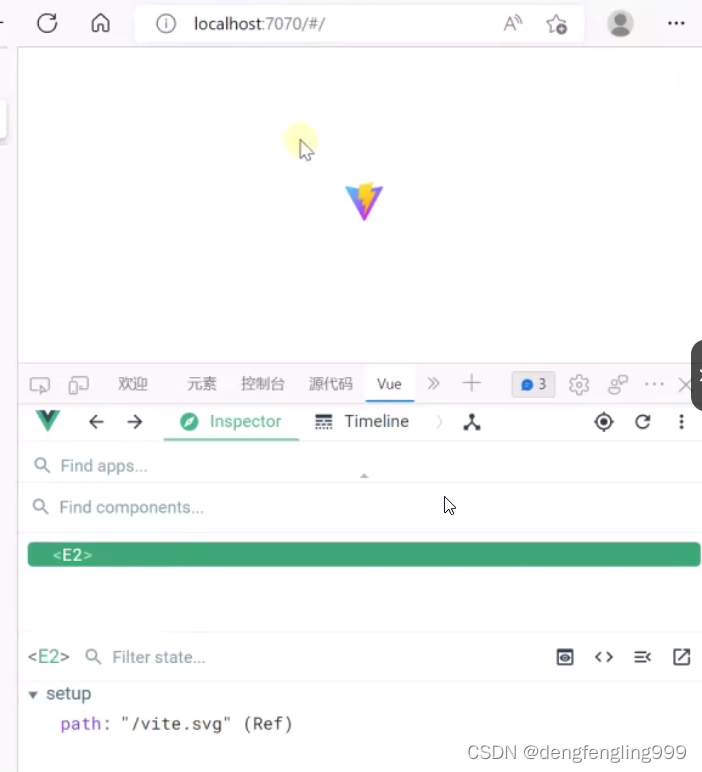
使用浏览器的vue插件更改属性:public路径下不用谢完整路径

事件绑定:@click



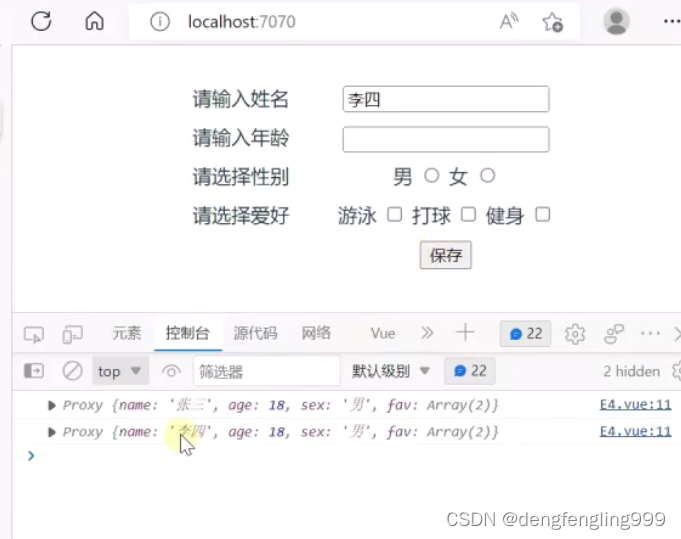
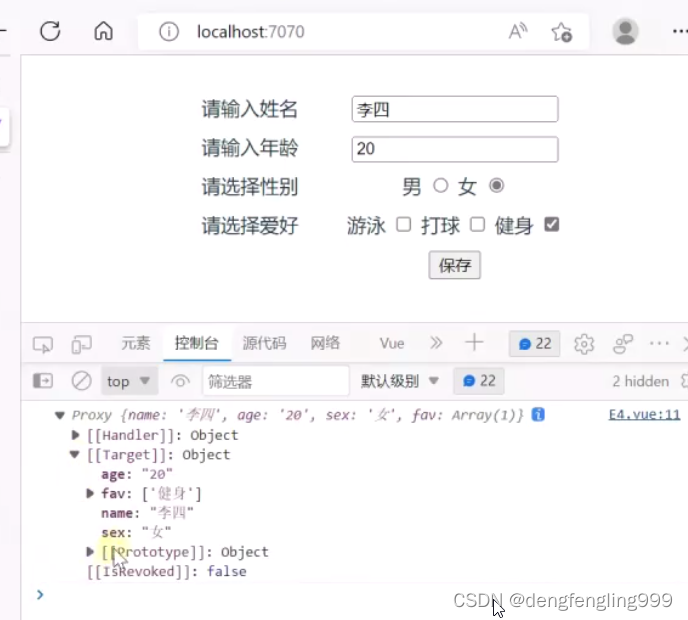
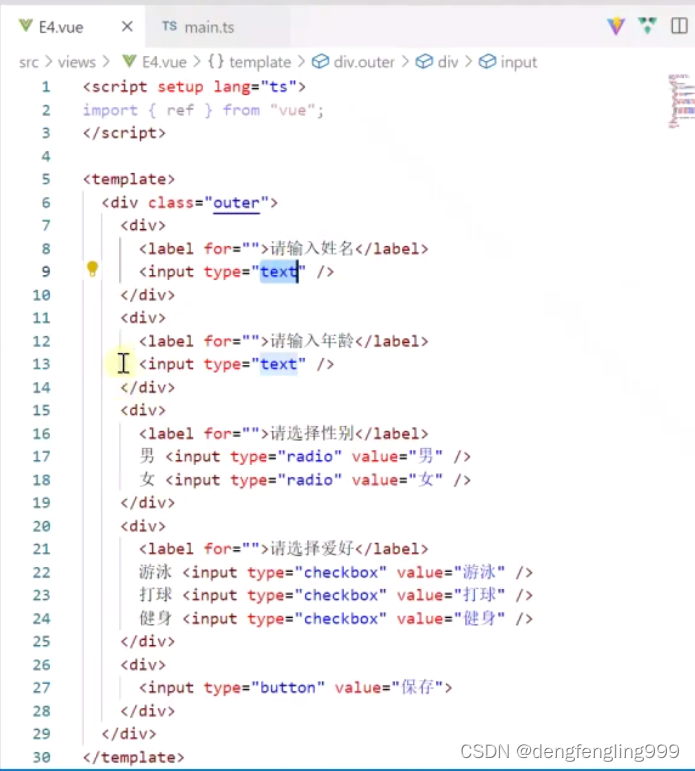
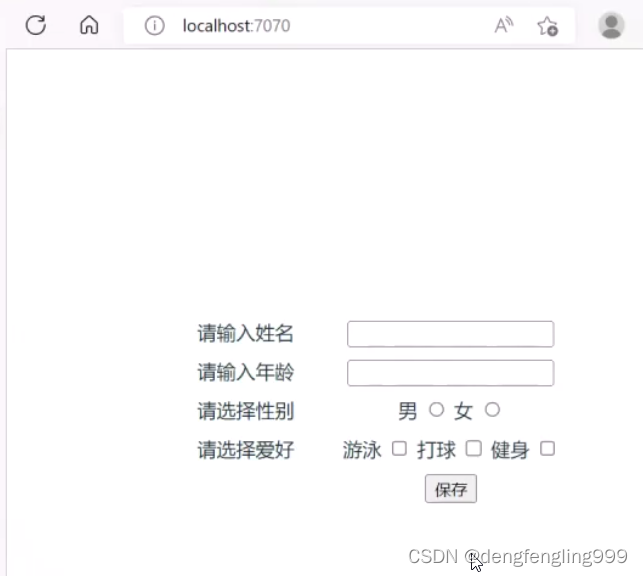
(3)vue3-基础-表单绑定



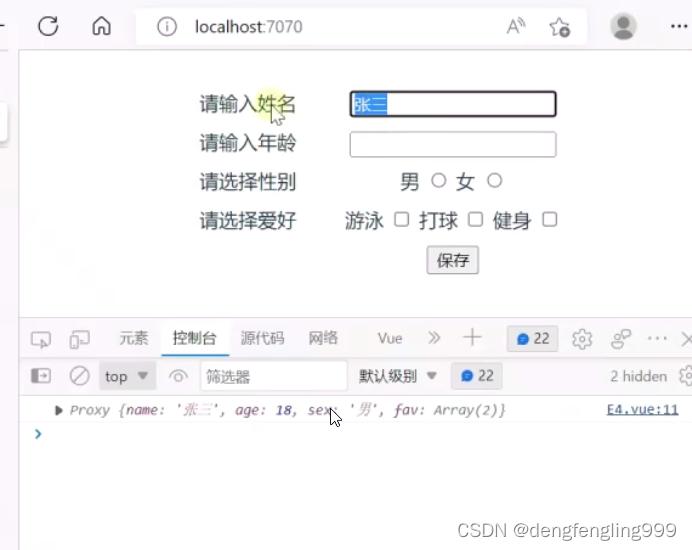
希望把表单和js中的对象做绑定,而且是响应式的
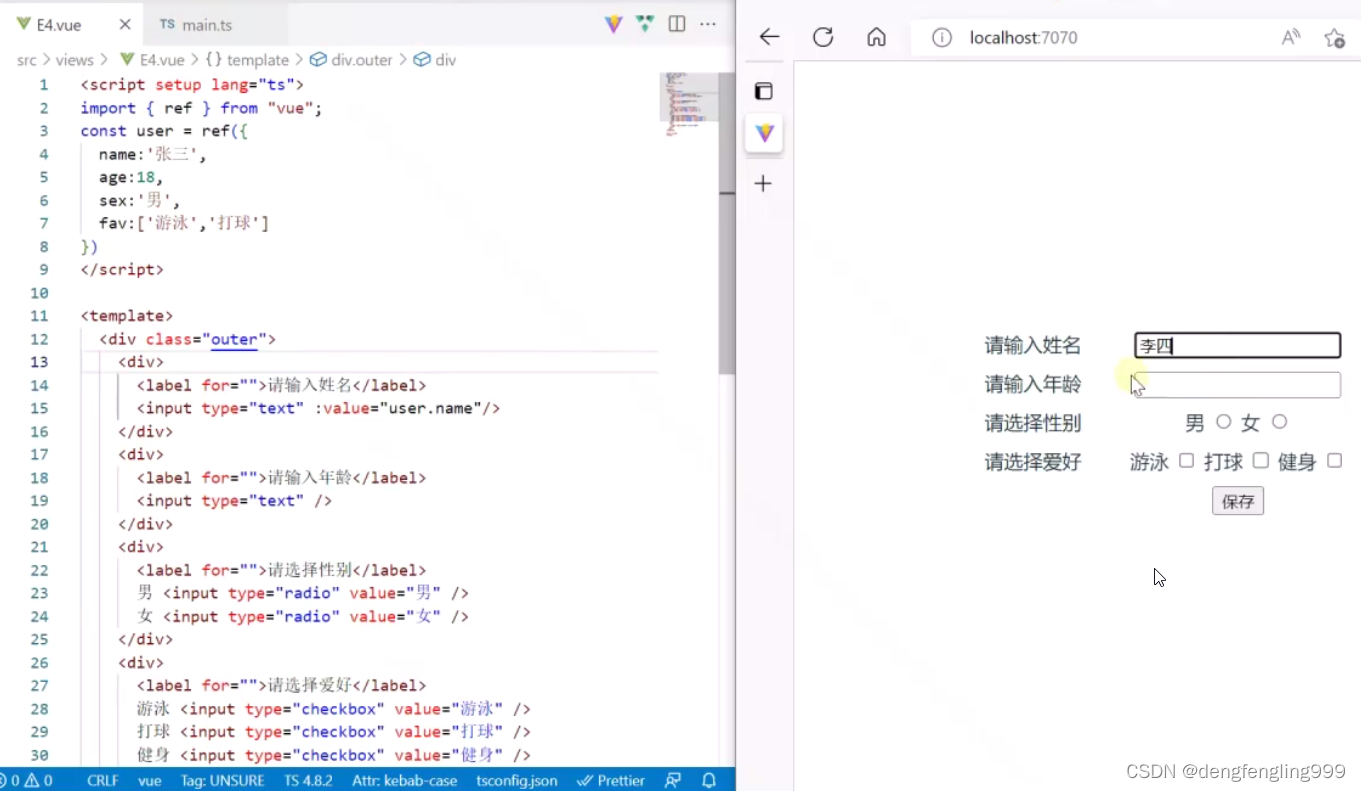
:这种绑定是单项的绑定,js中变化了,页面跟着变,但是反之不行
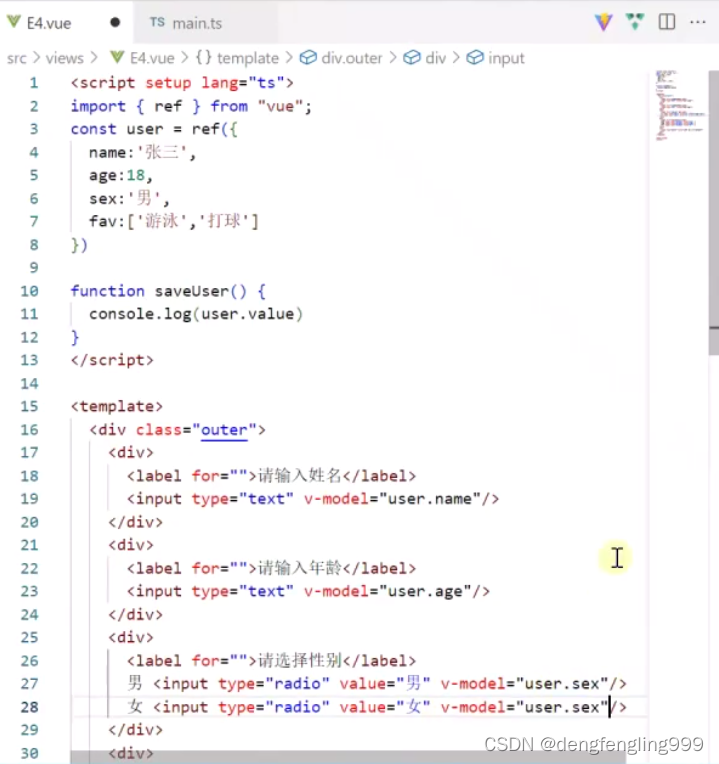
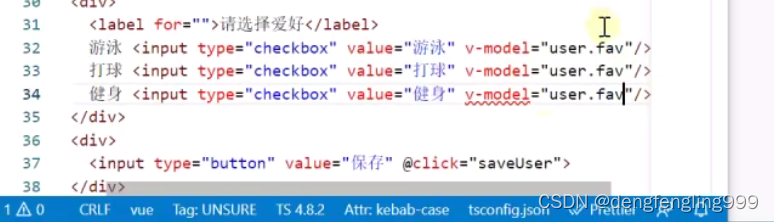
使用v-model来实现双向绑定,使用与所有的表单项
js中的对象和表单进行绑定,js中变了,表单也会变化,表单中变了,js中也跟着改变
v-model:实现双向绑定



改为李四: