文章目录
- 特点
- 相关JS库
- 步骤
- 准备步骤
- 操作步骤
- 关于虚拟DOM
- JSX语法规则
- 函数式组件
- 常见的几种错误
- 正确写法
- 类式组件
特点
- 采用组件化模式,声明式编程,提高开发效率及组件复用率
- 在React Native 中使用React语法进行移动端开发
- 使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互
相关JS库
- babel.min.js (Es6 == > ES5, jsx===>js)
- react.development.js核心库
- react-dom.development.js 扩展库
步骤
准备步骤
- 准备一个容器
- 引入react核心库
- 引入react-dom,用于支持react操作dom
- 引入babel,用于将jsx转为js
- 使用srcipt标签,注意一定要type=‘text/babel’
操作步骤
- 创建虚拟Dom
const VDOM = <h1>hello,React</h1> // 不需要写引号,因为不是字符串
- 渲染虚拟DOM到页面
ReactDOM.render(虚拟DOM,容器)
ReactDOM.render(VDOM,document.getElementById("test"))
关于虚拟DOM
- 本质是Object类型的对象(一般对象)
- 虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性
- 虚拟DOM最终会被React转化为真实DOM,呈现在页面上
JSX语法规则
- 定义虚拟DOM页面时,不要写引号
- 标签重混入JS表达式时要用{}
- 样式得类名指定不要用class,要用className
- 内联样式,要用style={{key:value}}的形式去写
- 虚拟DOM只有一个根标签
- 标签必须闭合
- 标签首字母
- 若小写字母开头,则将标签转为html中同名元素,若html中无该标签对应的同名元素,则报错
- 若大写字母开头,react就去渲染对应的组件
函数式组件
常见的几种错误
(1)
- 错误写法:
// 创建函数式组件
function demo(){
return <h1>我是函数式组件</h1>
}
// 渲染虚拟DOM到页面
ReactDOM.render(demo,document.getElementById("test"))
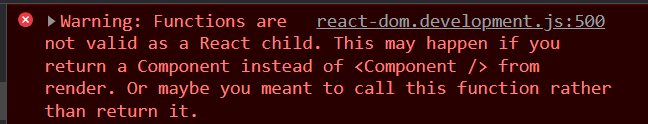
- 报错:

- 原因:
函数式组件是个组件,应该使用标签,而不是直接写demo
(2)
- 错误写法:
// 创建函数式组件
function demo(){
return <h1>我是函数式组件</h1>
}
// 渲染虚拟DOM到页面
ReactDOM.render(<demo/>,document.getElementById("test"))
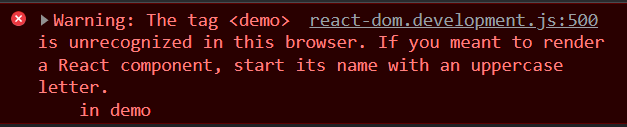
- 报错

- 原因
根据JSX语法规则,如果标签首字母小写,则为html同名元素,由于html中不存在标签叫做demo的元素,所以报错。因为在定义组件的时候我们应该首字母大写。
正确写法
// 创建函数式组件
function Demo(){
return <h1>我是函数式组件</h1>
}
// 渲染虚拟DOM到页面
ReactDOM.render(<Demo/>,document.getElementById("test"))
类式组件
- 自定义的组件需要继承react的components类(React.Component)
- 必须要有render() 且render必须要有返回值
- 有state状态的是复杂组件,没有的是简单组件
<script type="text/babel">
class MyComponent extends React.Component {
render(){
return <h1>我是复杂组件</h1>
}
}
// 渲染虚拟DOM到页面
ReactDOM.render(<MyComponent/>,document.getElementById("test"))
</script>
















![数学(三) -- LC[1010][1015] 可被 K 整除的最小整数](https://img-blog.csdnimg.cn/1ce920fffbd14c91a1464e6200acc5d3.png#pic_center)