我们知道,基于Des或Aes对称加密时,当明文和密码相同,则密文相同。而我们此次发布是WJLSymmetricEncryption4.js(点击链接跳转到下载页面)加密程序,当明文和密码相同,每次加密后的密文不相同,于是进一步让密文具有很大的随机性,但是又不影响正确译码。
以聊天为例,现在市面上也有不少的加密聊天系统,您一定存在一个疑惑,比如:服务器端是不是有所有的聊天记录?又比如我的聊天信息在电脑上支接显示了,会不会窥屏和截屏?
作为一个算法,应用方法是很灵活的。本文只是给出一些加密的样例和截图。
一、本算法的特征
1、支持中文密码和中文加解密,可以用于链接地址的加解密;
2、可以针对js加密,不过需要用eval()函数;
3、相同的密码和明文每次加密后的结果不同;
4、具有压缩效果,针对html页面或样式,能有效无损压缩一定的量,加快文件传输的效率,有些页面可以压缩80%以上;
5、纯国产算法,从数学底层就是我国自主的数学模型——加权概率模型,然后结合了安全盒子和轮函数;
二、函数说明
本JavaScript包含了两组函数,分别为:
(a)第一组是主加解密函数:
/*******************************************************
加密字符串或字节数组的主函数
InputDatas 可以是字符串,也可以是字节数组,在函数中会做类型判断,建议直接使用字符串,因为程序中具备中文处理的函数
passwords 密码,支持中文,长度不限
systemid 必须是数字,在调用或使用时一定要传递的是int型的数字,主要是给使用者提供一个不同页面或功能,加解密的编号,而且编号不同,密文也不同,是加密程序的秘钥
返回加密后的十六进制字符串
*******************************************************/
Encrypting(InputDatas, passwords, systemid);
/*******************************************************
解密字符串或字节数组的主函数
InputDatas 加密后的密文,一般为十六进制的字符串
passwords 密码,支持中文,长度不限,必须是相同的密码才能正确解密
systemid 请一定要是数字,否则可能出现无法解密的情形,当然也必须和加密时的systemid一致
返回解密后的字符串
*******************************************************/
Decrypting(InputDatas, passwords, systemid);
(b)第二组是做了一个简单的通过提问和回答加密passwords的函数:
/*******************************************************
有一些场景,需要同步一下密码才能解密,但是必须是有限范围内的用户才能查看
question 提问,给准入的用户查看,明文
answer 针对question的回答,这个回答是加密时的秘钥
passwords 密码,需要解密网页部分资源的密码
systemid 必须是数字,主要是做一些页面、地域或其他方面的区分,int型的值
返回加密后的十六进制字符串
*******************************************************/
encrypt(question, answer, passwords, systemid);
/*******************************************************
解密字符串或字节数组的主函数
InputDatas 加密后的密文
question 提问,给准入的用户查看,必须和encrypt函数一致
answer 针对question的回答,必须和encrypt函数一致
systemid 必须和encrypt函数一致
返回解密后的passwords
*******************************************************/
decrypt(InputDatas, question, answer, systemid);
三、使用方法
(1)encrypt和decrypt的使用方法
首先包含<script src="WJLSymmetricEncryption4_min.js"></script>
然后则是下面的测试代码:
<script language="javascript">
var password = "12345678abcdAbcd,中文测试,欢迎使用";
var question = "我所在的公司名称?";
var answer = "湖南遥昇通信技术有限公司";
var systemid = 1001;
var cc = encrypt(question, answer, password, systemid);
alert(cc);
var dd = decrypt(cc, question, answer, systemid);
alert(dd);
</script>
第一次加密后的结果为:

解密结果为:

第二次次加密后的结果为:

解密结果为:

不难看出,加密的两次结果是不相同的,但是能正确解密出密码。
(2)Encrypting和Decrypting的使用方法
首先还是包含<script src="WJLSymmetricEncryption4_min.js"></script>
然后则是下面的测试代码:
<script language="javascript">
var password = "12345678abcdAbcd,中文测试,欢迎使用";
var InputDatas = "湖南遥昇通信技术有限公司";
var systemid = 1001;
var cc = Encrypting(InputDatas, password, systemid);
alert(cc);
var dd = Decrypting(cc, password, systemid);
alert(dd);
</script>
两次加密的结果为:


两次都能正确解密:

至于输入待加密信息长度目前是不限的,大家可以自行处理,而且支持特殊的中文汉字。
四、真正意义上的加密聊天系统
传统的加密聊天,您一定存在一个疑惑,比如:服务器端是不是有所有的聊天记录?又比如我的聊天信息在电脑上支接显示了,会不会窥屏和截屏?如果所有的网页聊天,服务器存储的永远都是密文,而每条信息都是以密文的发送到服务器,而且只有某些能正确回答答案的人才能解密查看明文信息,那么就能有效打消这个疑虑。
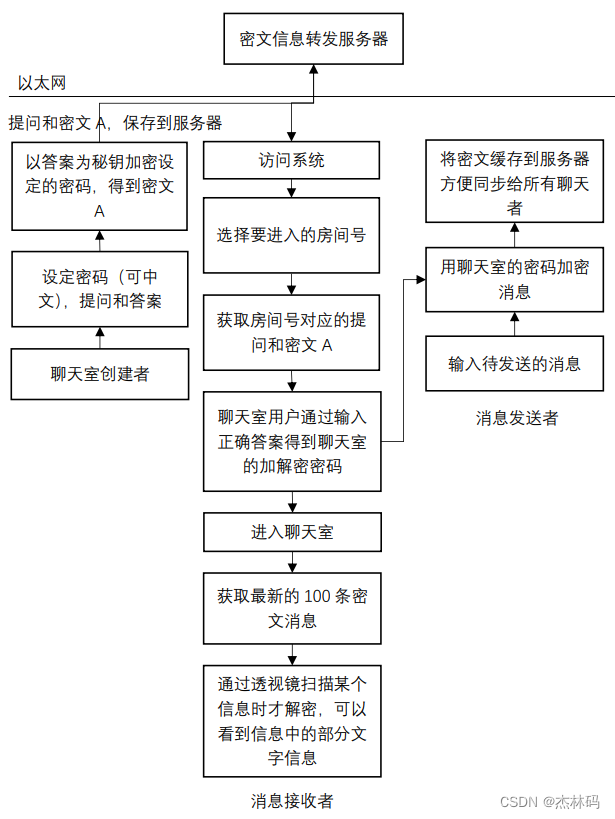
为此我特意提出一种前端消息加密的架构如下图:

怎么开发,相信很多做B/S架构的朋友能开发出来,而且跟后端语言无关,用php、java、C或C++都是可以的。从上面的架构不难看出:
1、 采用聊天室的方式,每个聊天室创建时就已经确定了里面消息的加密和解密的密码,而且答案和密码对于服务器来讲是未知的。
2、 聊天室内,为防止窥屏或截屏,只能看到密文信息,必须通过透视镜的方式查看一条密文的部分信息。
3、 所有的聊天记录仅保存最新的 100 条密文,多余的自动清理了。
4、 创建者关闭聊天室,或清理聊天室时会清理服务器上的缓存。
那么用户怎么获取正确的答案呢?首先我们需要进行加密聊天的核心问题是什么?核心问题是确保本次聊天的数据是加密的,但是对象是已知的,对于陌生的聊天对象在本系统内是直接排斥的。所以既然聊天对象是已知的,那么告知其答案甚至是密码都是可以的。
作为长期已知的聊天对象,其实答案可以采用其他的方式同步起来,比如诗句、创建者的真实名称、已知字典里的某些汉字等等。
从攻击者的角度来分析:
1、 服务器永远都是密文,而且能解密的信息并没有,所以作为系统开发者也无法破解相关的信息。就算服务器端的信息被某些机构获取,我们能保证破解时间至少是 100年以上,所以服务器端是绝对安全的。
2、 首先先约定一个前提,就是创建者不会主动泄露答案和密码,那么基于用户端的破解只能利用木马、以及录屏或截屏的形式获取。这个目前的操作系统都有安全防护,当然被重点盯住的人除外。所以为了防止截屏之类的情况,我们只能确保聊天信息本身都是加密的。
3、 采用双重保护是可以的,比如利用一个聊天室同步相关的答案或密码,然后在另一个聊天室内实际发送信息,而且这个聊天室是定时清理和创建的。
以上只是基于我们的加密算法的聊天系统案例,当然请不要用于非法场景。
五、简单又好用的产品方向
基于我们的算法可以发展一些新的产品方向:
1、通过sessionStorage和localStorage记录部分用户的解密信息,也就是说同步的加密信息可以存储在sessionStorage和localStorage中,那么用户无需重复输入,除非后台系统更改了加解密的密码。
2、sessionStorage和localStorage最大可以保存5MB的数据,且采用webRTC技术可以基于本算法实现点对点数据加密互动,或者进行区块链的应用。
3、假设手机的输入法自动在输入文字后加密输入框内的文字信息,那么无论是微信、QQ,还是其他的聊天工具,再也不用担心服务器缓存明文的问题,解密前期可以采用复制密文,输入密码,然后解密查看即可。我相信连红包功能都能识别,这个功能开发就更简单啦。
4、真正开启HTML5游戏时代,HTML网页游戏的发展为什么滞后,主要是很多游戏厂商担心源代码被抄袭的问题,那些SSL、或TSL都只能确保传输时的加密,所以是安全套接字,实际上HTML、CSS以及JS在用户浏览器上同样能被获取和下载。光靠软件著作权并不能保护好游戏源代码。