190:JavaScript初级内容 - DOM查询、插入内容、赋予样式等
1、DOM操作
DOM:节点,也就是html中的元素;
DOM操作:其实就是节点元素的方法;
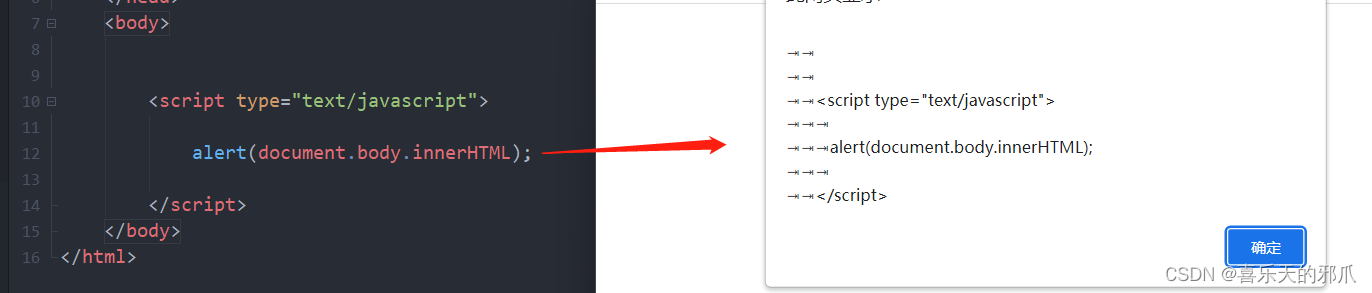
(1)innerHTML - 返回元素内容

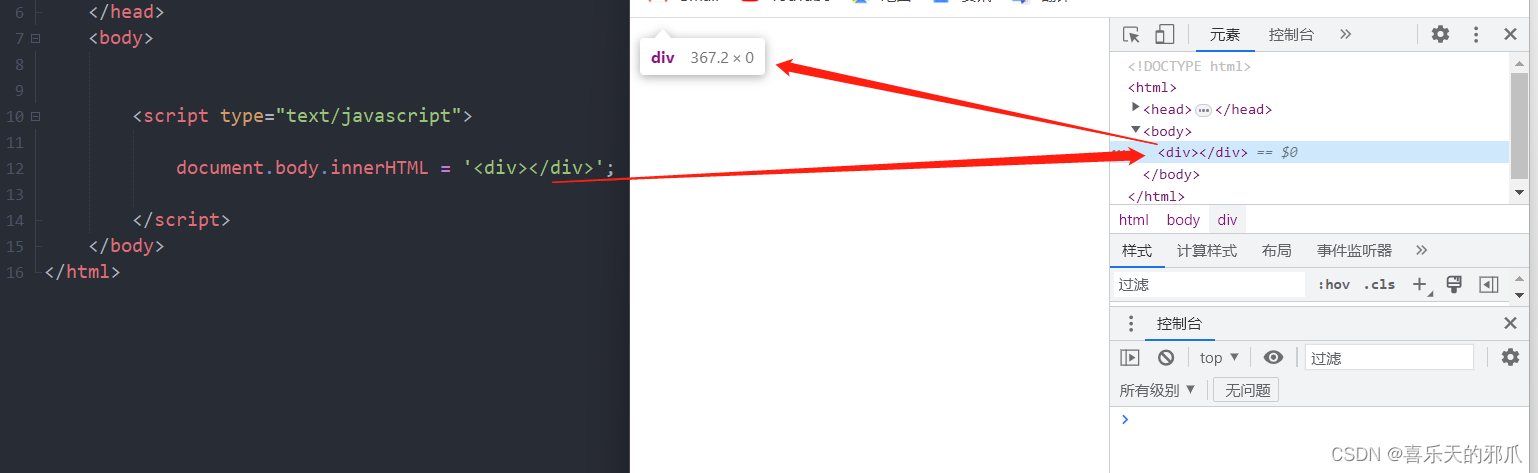
同时也可以赋予DOM新内容:

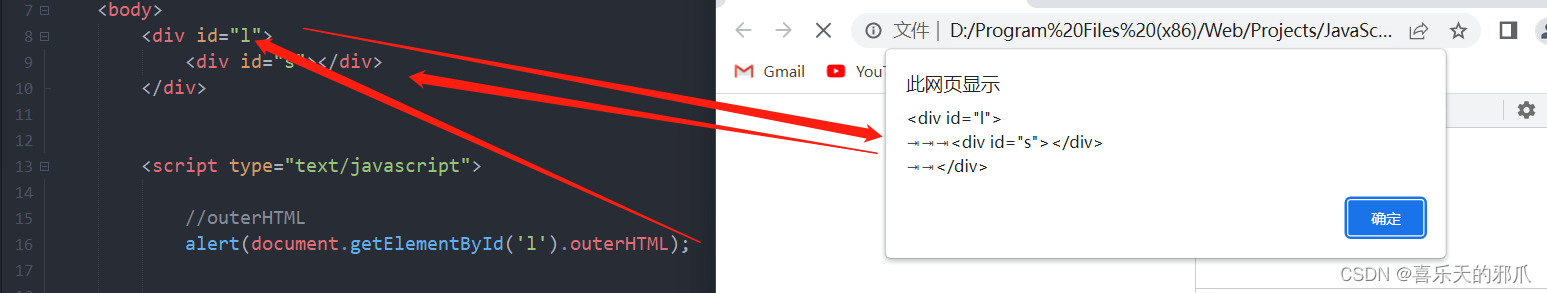
(2)outerHTML - 返回元素自己 + 内容

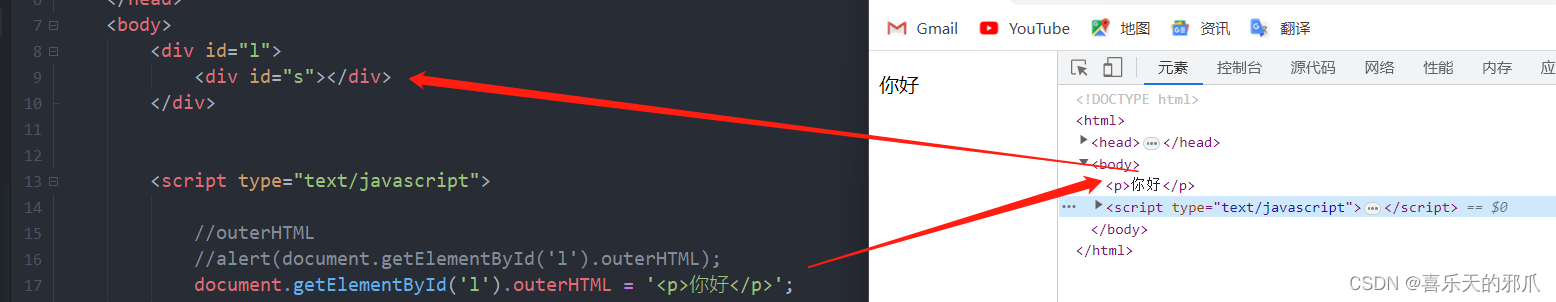
可以赋予新内容,连带自己本身一起替换:

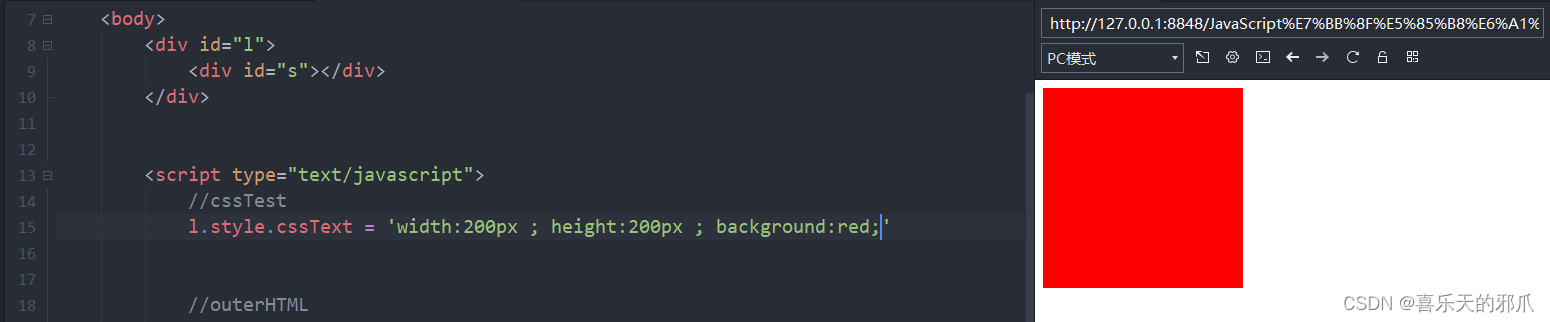
(3)cssText - 赋予多个样式

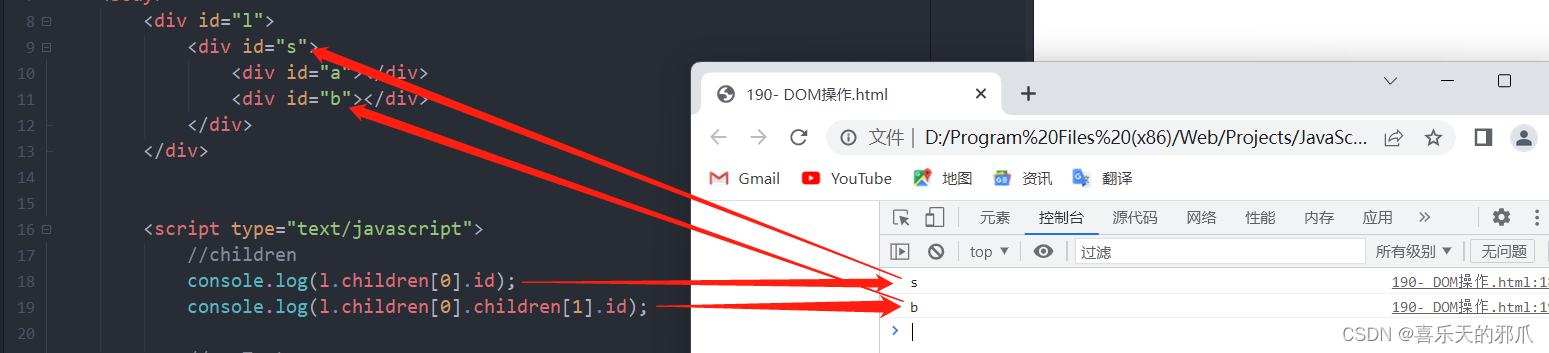
(4)children - 子节点
获取DOM元素下的第一层子级/子节点,一数组形式返回,通过下标获取

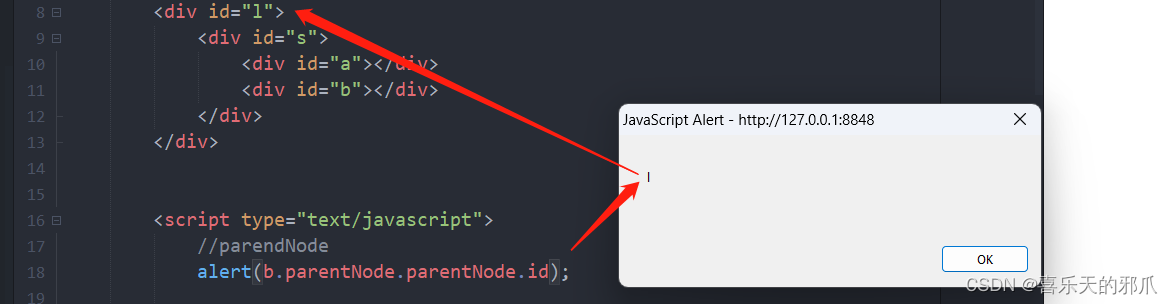
(5)parendNode - 父节点
获取DOM元素的父级节点,每个子级只有一个父级

191:DOM添加、删除、替换、模拟QQ、事件绑定
1、新标签
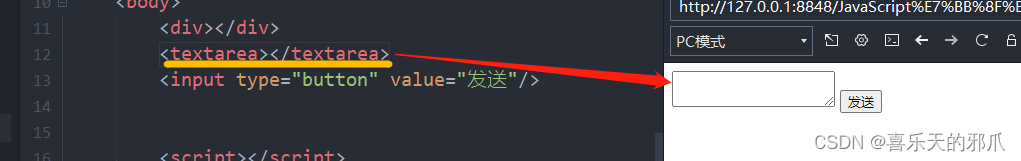
(1)textarea - 文本域
可以拖动右下角进行拉伸

2、DOM操作
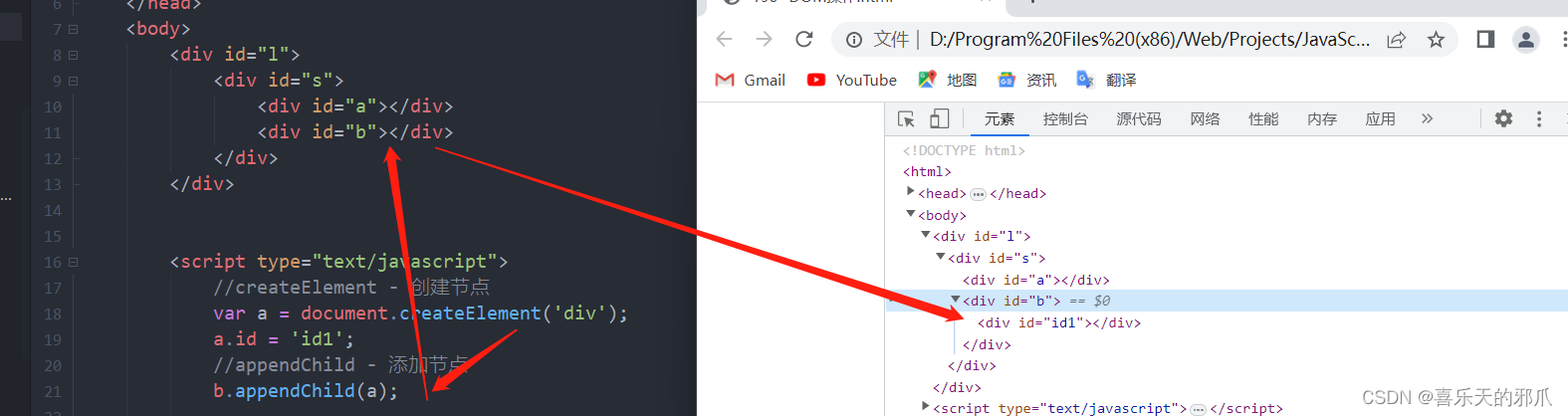
(6)createElement - 创建节点
写法:document.createElement(''),
括号中写标签格式,div、p、input等
(7)appendChild - 添加节点
写法:父节点.appendChild(子节点); ,
将子节点添加到父节点中最后面

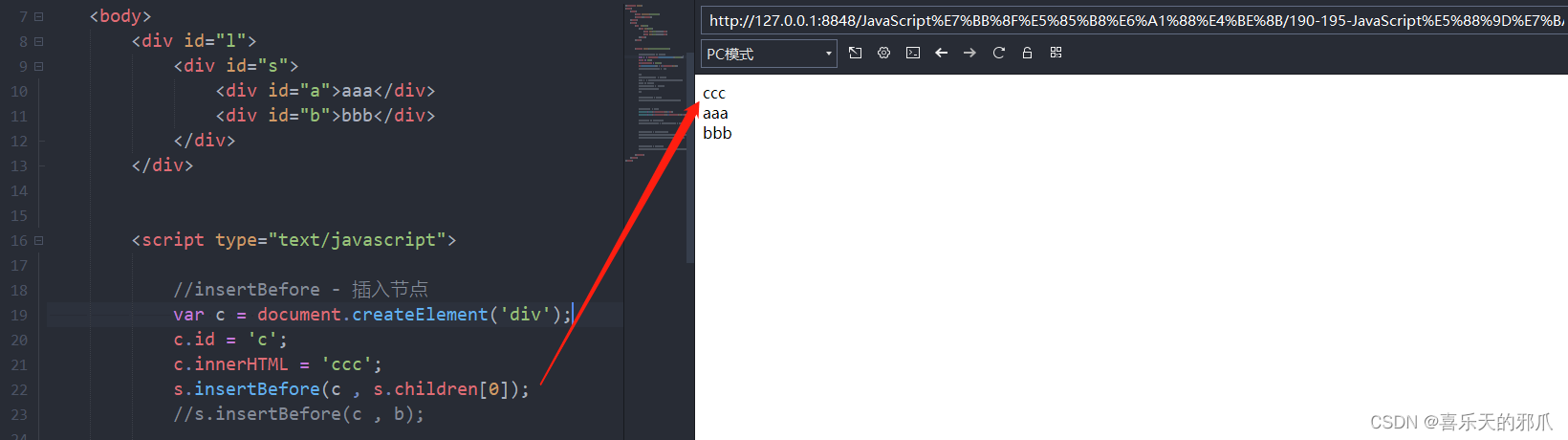
(8)insertBefore - 插入节点
写法:父节点.insertBefore (新子节点 , 节点a); ,
某父级下,将新的子节点插入到节点a的前面
参数1:新子节点,即要插入的新节点
参数2:节点a , 可以直接用id查找,或者用下标也可以

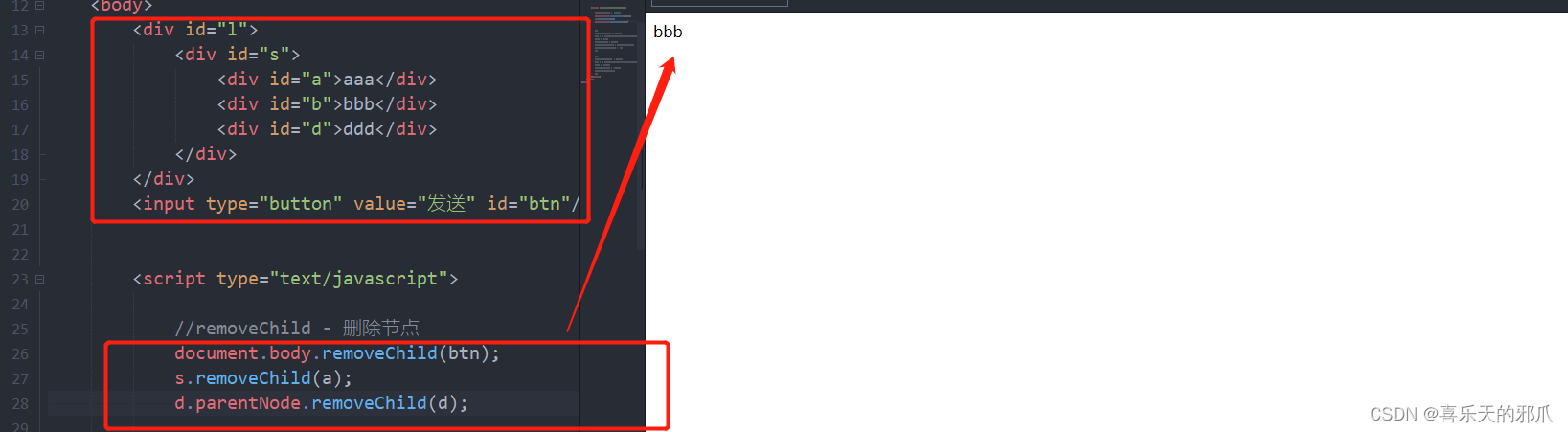
(9)removeChild - 删除节点
写法:父节点.insertBefore (子节点); ,
删除某父级下的子节点

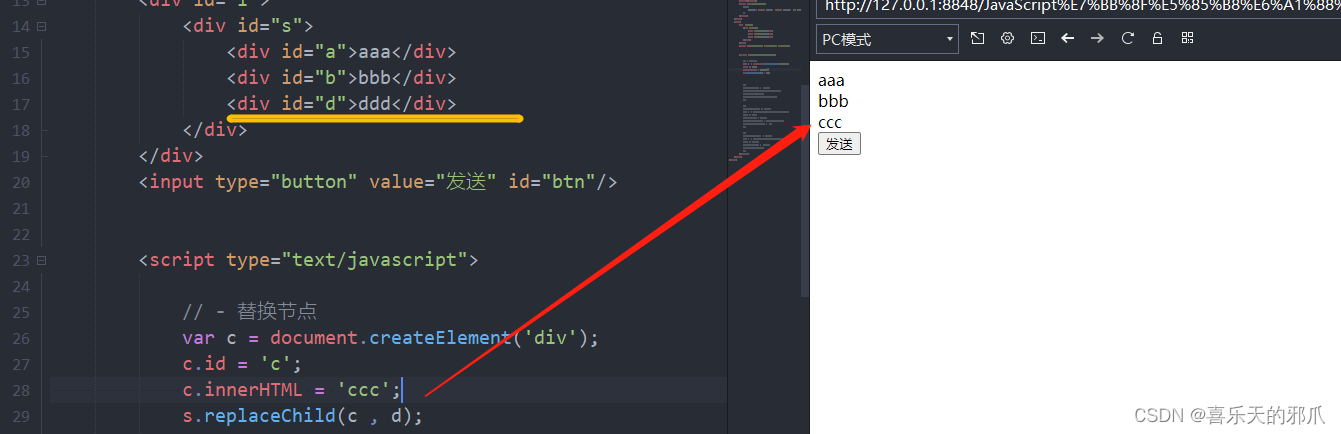
(10)replaceChild - 替换节点
写法:父节点.insertBefore (新子节点 , 老节点); ,
参数1:新子节点,需要的新节点
参数2:老子节点,不需要的,马上要被换下的节点

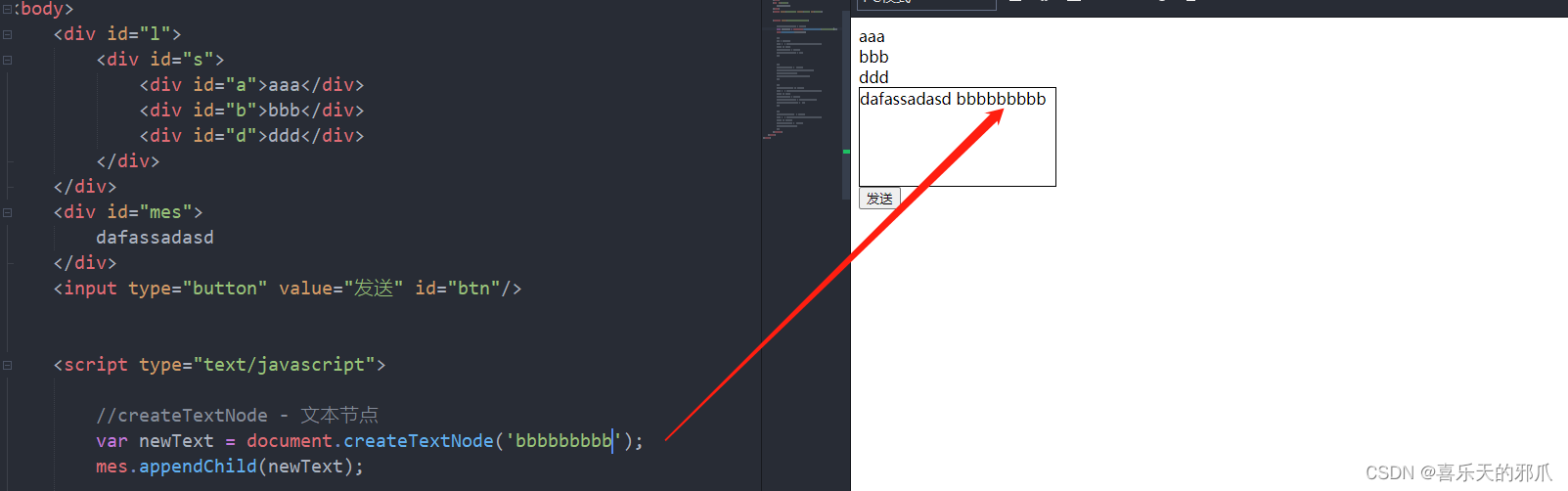
(11)createTextNode - 新建文本节点

3、addEventListener - 事件监听
标准写法:
事件元素.addEventListener('' , function(){
函数执行代码
} , false)
参数1:‘’ , 事件类型,即block,onmousedown等
参数2:function,函数,即要执行的操作
参数3:true/false,可以不写,默认为false。作用是解决火狐老版本的兼容问题
(1)事件的特性
1、绑定性
一旦事件绑定了元素,哪怕在函数中对元素的id等进行了修改,但是事件还在,这个元素上就一直存在这个元素
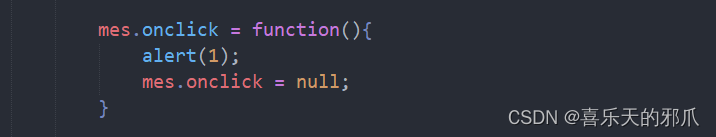
(2)事件绑定解除
1、事件绑定的解除
直接将事件内容设置为空

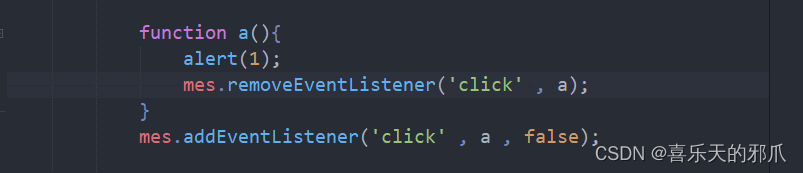
2、事件监听的解除
前提:函数要有名字,不能是匿名函数
写法:元素.removeEventListener('事件类型' , 名称);

192:属性、闭包原理、生命周期
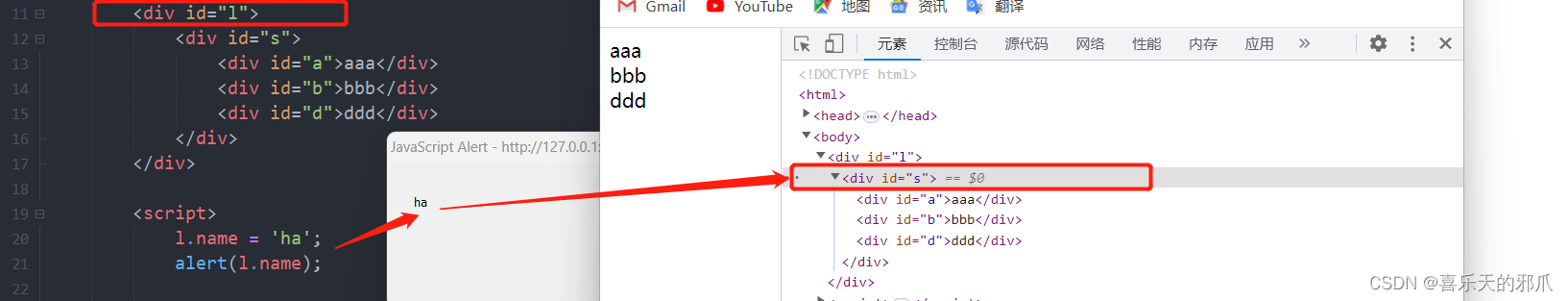
1、隐式属性
js直接赋予的,可以拿到,但是看不到

2、显示属性
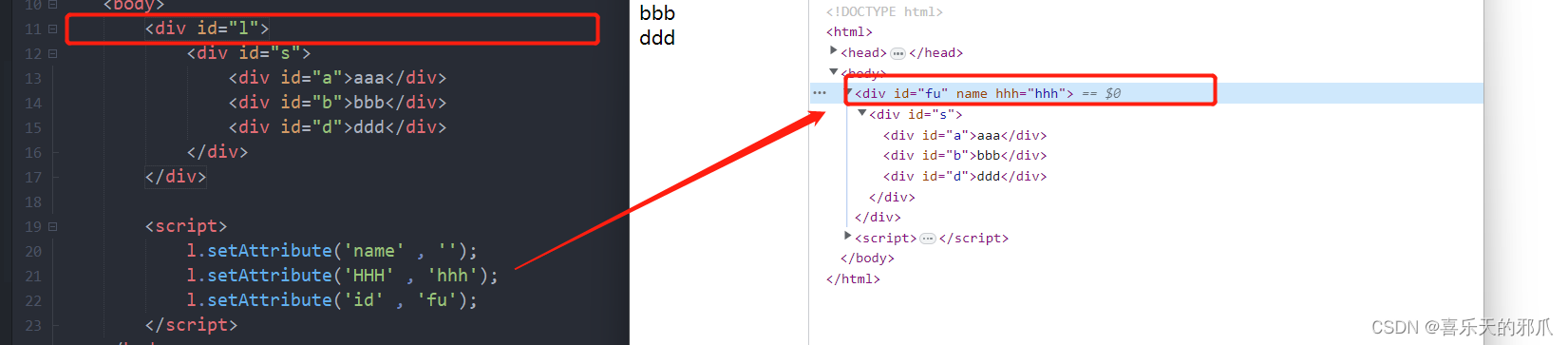
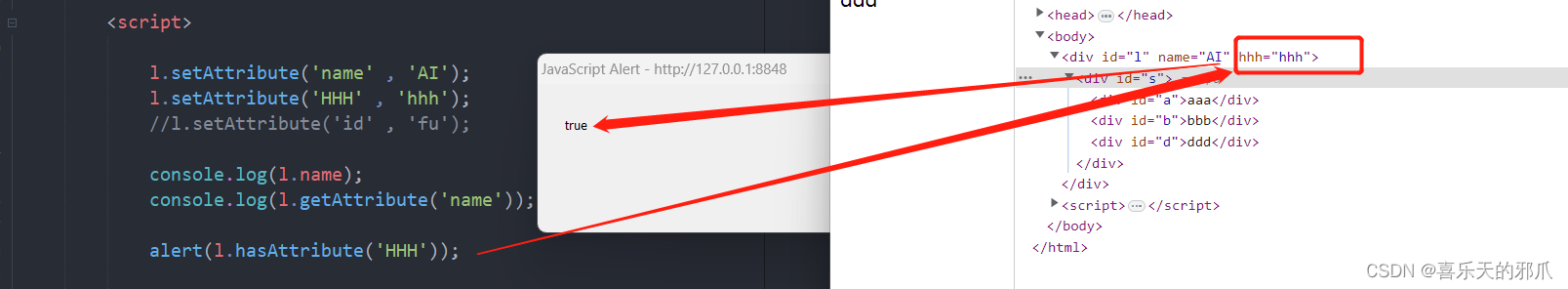
(1)setAttribute - 给予显示属性
写法:元素.setAttribute(属性名 , 属性值);
可以给元素设置显示属性,也可以对已有属性进行修改;
想要只给属性不给值时,属性值设为 ‘’ 即可;

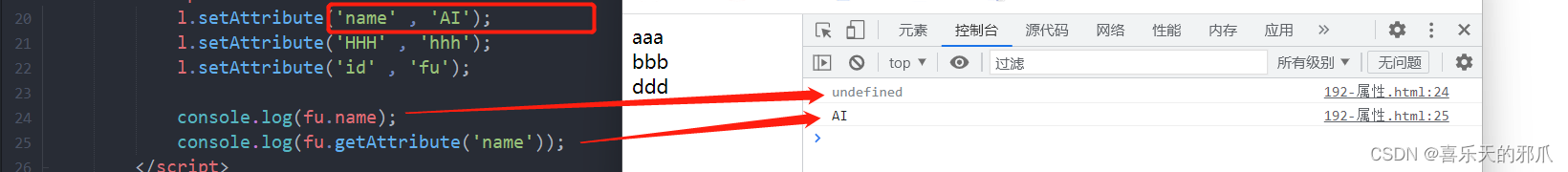
(2)getAttribute - 得到/获取显示属性
写法:元素.setAttribute(属性名);
显示属性只能通过显示属性的获取方法得到,即getAttribute,不能通过隐式属性的方法获取;

注:
隐式属性只能拿到一些基础属性;
显示属性能拿到元素上所有的属性值;
显示属性无法拿到隐式属性的属性值;
部分特殊的显示属性,可以用隐式属性的方法拿到,如id、class
(3)hasAttribute(属性) - 检测属性
写法:元素.setAttribute(属性名);
判断元素上是否有该属性
返回布尔值,如果有该属性,返回true,没有则返回false

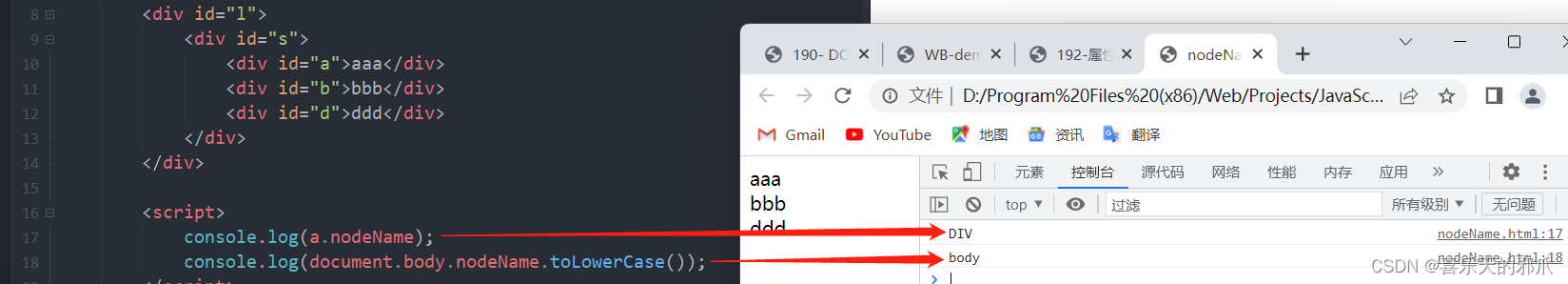
3、nodeName
返回节点的名称

4、闭包
子函数访问父函数的行为;
一个函数访问另一个函数的变量的行为;
(1)生命周期
回收机制:
当一个变量,在作用域中使用过了,后面没有对它的再使用,该变量死掉,即回收了。
window:
最大的全局,当变量设置在window下window.a=10;,这个变量就一直存在,不会回收,在任意地方都可以随意调用。
特性:
1、子函数能使用父函数变量;
2、子函数能延长父函数的变量的生命周期;
3、子函数可以扩充父函数的空间;
193:事件冒泡、事件对象原理
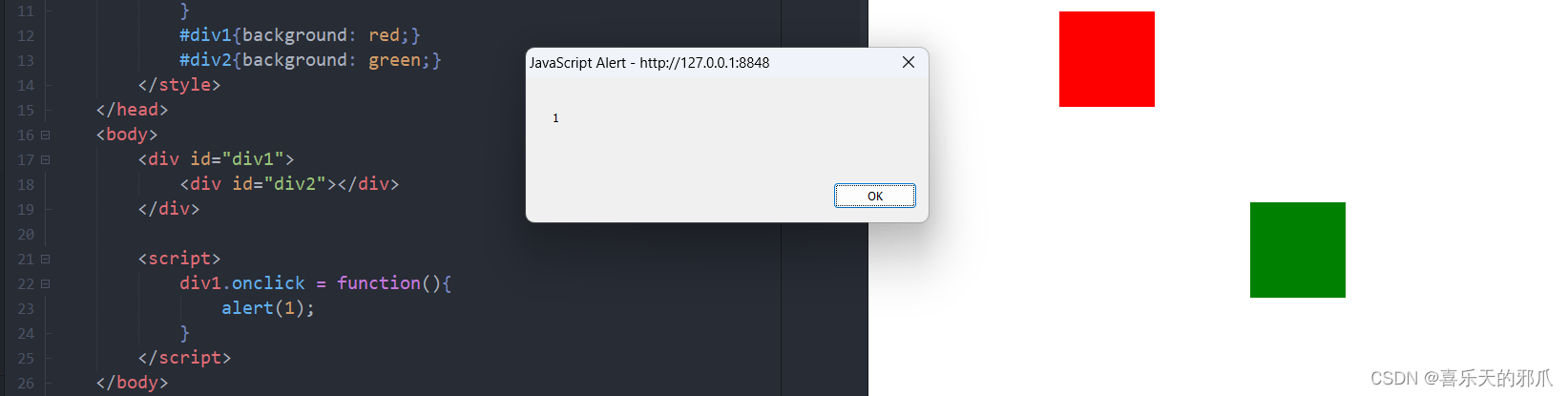
1、事件冒泡
原理:父级的事件,自己都会继承;
设置父级的点击事件,点击子级,依然触发。

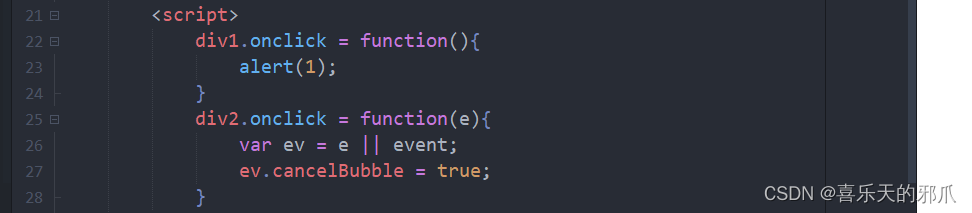
阻止事件冒泡:
防止父级的事件贯穿到子级里面;
1、cancelBubble();

2、stopPropagation();
应用于高级浏览器,IE8+才支持,移动端支持

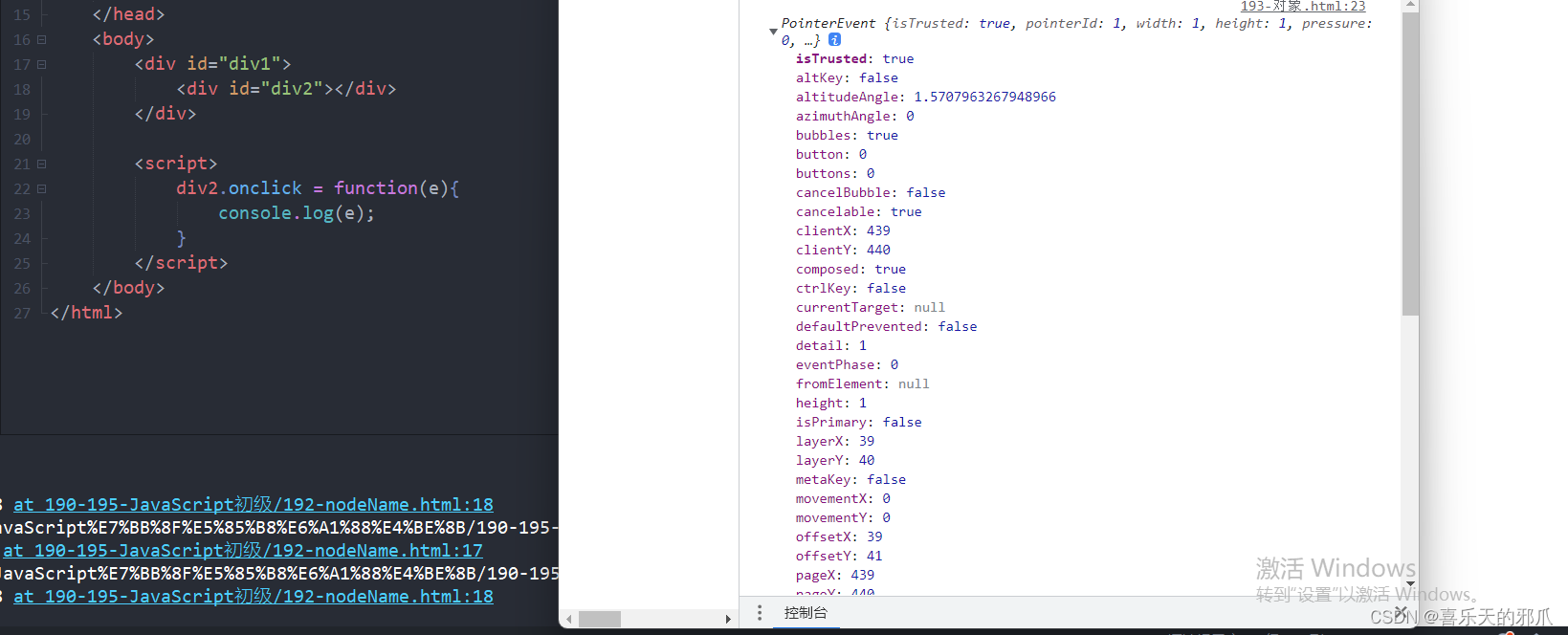
2、事件对象
div2.onclick = function(e){
var ev = e || event;
}
解决兼容性问题:
IE浏览器不兼容e,火狐不兼容event,所以用 || (或) 这种方法使两边都兼容。
点击div2,e=PointerEvent,指针事件

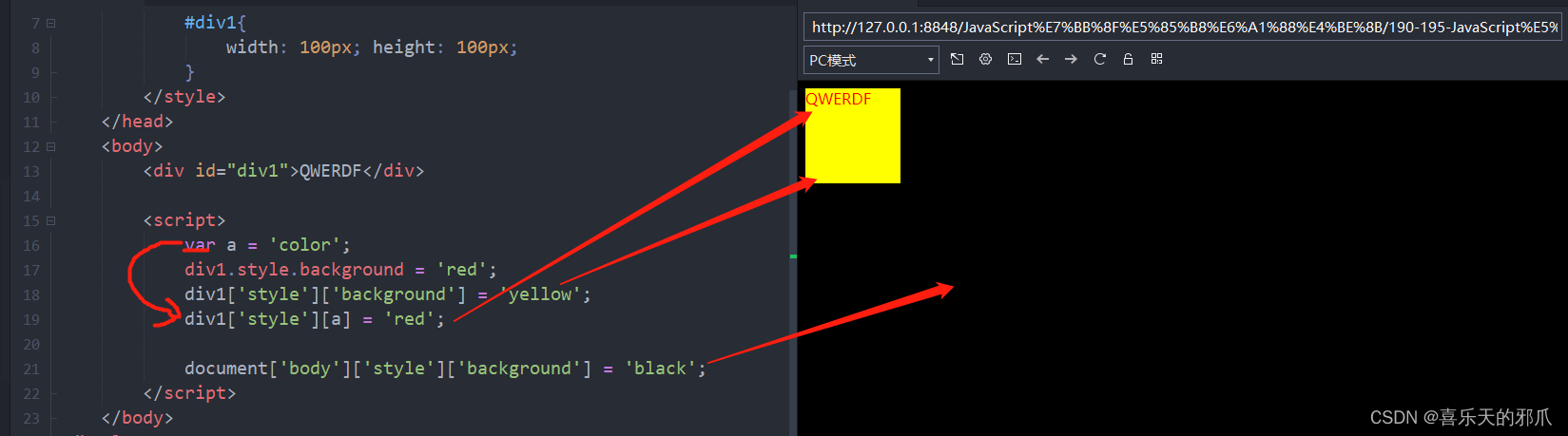
194:中括号的使用方法
在js中[]可以代替 ‘ . ’ 的,括号中的内容可以当做变量。