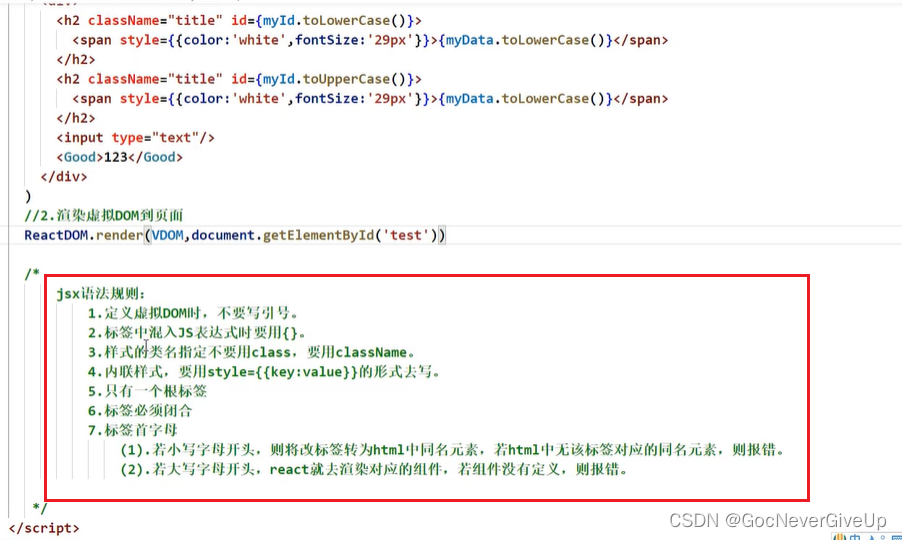
JSX使得创建虚拟DOM更便捷,纯JS创建虚拟DOM太过繁琐
JSX语法规范:


JSX的{},读变量的时候只能存放表达式,不能写语句(代码)
react可以遍历数组,但是无法遍历对象
react是面向组件编程
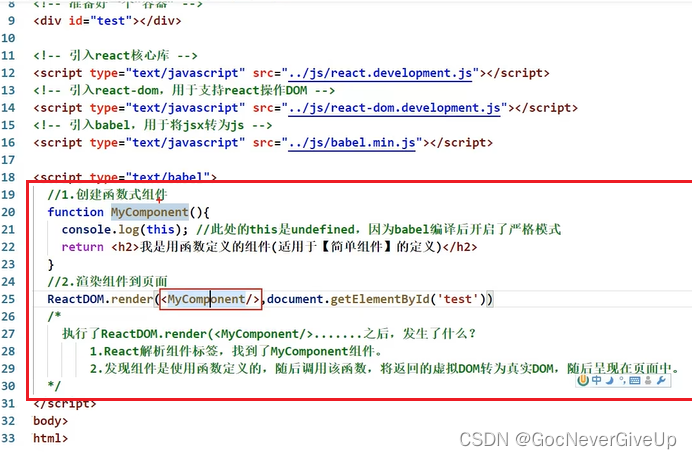
函数式组件,函数首字母须大写,且必须有返回值

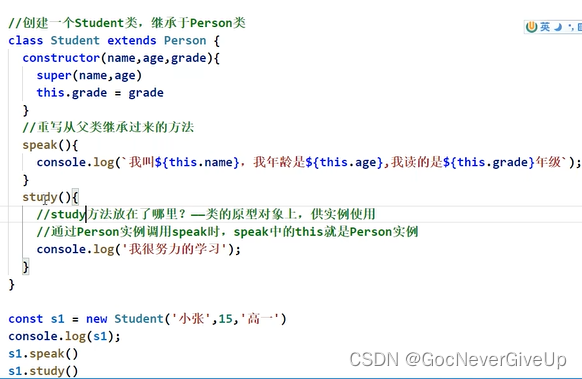
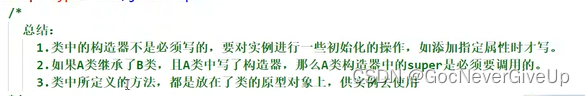
类的基本知识

类的继承


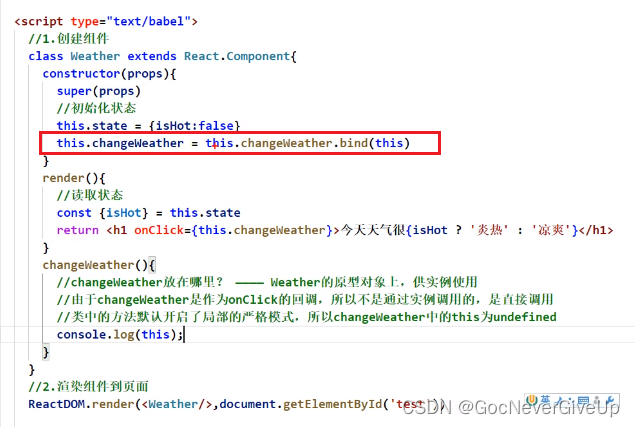
创建类式组件,必须继承React.Component,且无需写构造器,但是必须写render(),且render有返回值


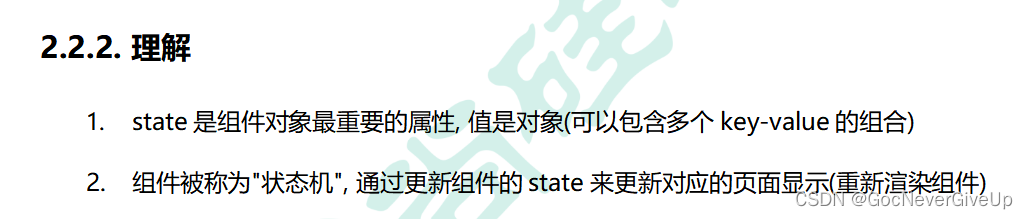
根据有无state分为 简单组件、复杂组件
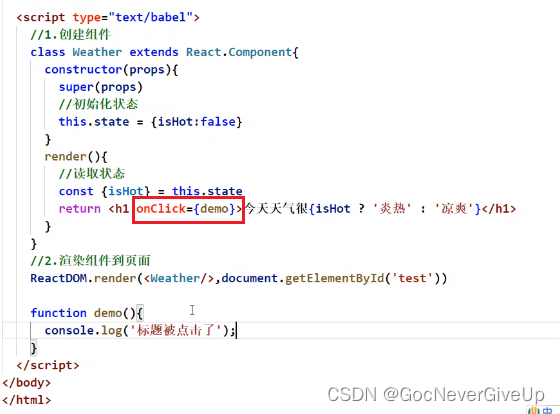
constructor构造器中初始化state

原生事件绑定:
react中如何绑定事件:
注意1、onClick(),带on的函数要大写
2、函数不要带括号和引号,onClick={demo}

class中函数的this不是实例对象,通过this.func = this.func.bind(this)来替换函数指向的对象
状态state里的属性无法直接更改,要借助内置的api更改,用内置的setstate()更改

state的简写方式:


更新state可以达到重新渲染的效果

















![[MYSQL / Mariadb]数据库学习-数据类型](https://img-blog.csdnimg.cn/18b37ac7bc184767bd7a049e5eeb0c2f.png)