🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
💄美妆介绍、👜美妆分享、👒 品牌化妆品官网网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
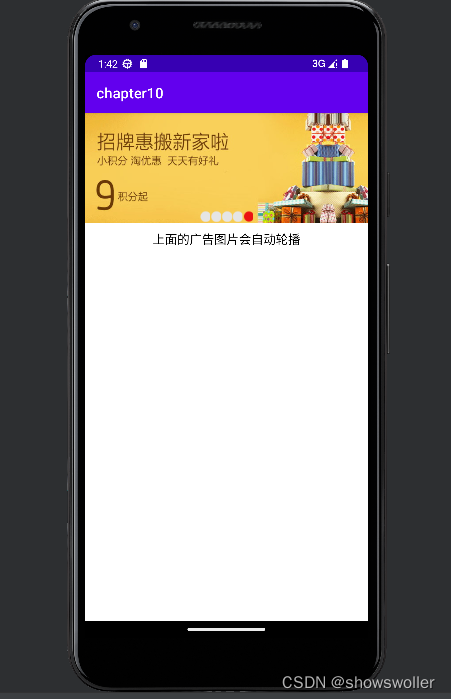
四、🌐网站演示









五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- <meta http-equiv="refresh" content="1">无限刷新-->
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/swiper.css">
<link rel="stylesheet" href="css/animate.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/cntl.css">
<title>一池云锦</title>
</head>
<body>
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand text-center hidden-xs" href="#"><img src="images/logo.png" alt="" class="img-responsive"></a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li>
<a href="index.html">首页</a>
</li>
<li>
<a href="AboutUs.html">关于我们</a>
</li>
<li>
<a href="product.html">产品中心</a>
</li>
<li class="dropdown">
<a href="query.html" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">信息查询 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li>
<a href="query.html">信息查询</a>
</li>
<li>
<a href="Backstage_Land.html">经销商后台</a>
</li>
</ul>
</li>
<li>
<a href="Join.html">招生加盟</a>
</li>
<li>
<a href="contactus.html">联系我们</a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</div>
<!--nav end-->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/banner1.jpg" alt="" class="img-responsive"></div>
<div class="swiper-slide"><img src="images/banner1.jpg" alt="" class="img-responsive"></div>
<div class="swiper-slide"><img src="images/banner1.jpg" alt="" class="img-responsive"></div>
<div class="swiper-slide"><img src="images/banner1.jpg" alt="" class="img-responsive"></div>
</div>
<div class="swiper-pagination"></div>
</div>
<!--Carousel end-->
<div class="container details_nav">
<div class="row">
<div class="col-xs-12">当前位置:<a href="">首页</a> > <a href="">产品中心</a> > <a href="">产品详情</a> </div>
</div>
</div>
<div class="container details_cont">
<div class="row">
<div class="col-sm-12">
<h4>胶原舒润修护面膜</h4>
<p>面膜的原理,就是利用覆盖在脸部的短暂时间,暂时隔离外界的空气与污染,提高肌肤温度,皮肤的毛孔扩张,促进汗腺分泌与新陈代谢,使肌肤的含氧量上升,有利于肌肤排除表皮细胞新陈代谢的产物和累积的油脂类物质,面膜中的水分渗入表皮的角质层,皮肤变得柔软,肌肤自然光亮有弹性。</p>
<img src="images/details.jpg" alt="" class="img-responsive">
<p>面膜的原理,就是利用覆盖在脸部的短暂时间,暂时隔离外界的空气与污染,提高肌肤温度,皮肤的毛孔扩张,促进汗腺分泌与新陈代谢,使肌肤的含氧量上升,有利于肌肤排除表皮细胞新陈代谢的产物和累积的油脂类物质,面膜中的水分渗入表皮的角质层,皮肤变得柔软,肌肤自然光亮有弹性。</p>
<img src="images/pic2.jpg" alt="" class="img-responsive">
</div>
</div>
</div>
<div class="footer">
<div class="container">
<div class="row">
<div class="col-sm-2 col-xs-4"><a href="">网站首页</a></div>
<div class="col-sm-2 col-xs-4"><a href="">关于我们</a></div>
<div class="col-sm-2 col-xs-4"><a href="">产品中心</a></div>
<div class="col-sm-2 col-xs-4"><a href="">信息查询</a></div>
<div class="col-sm-2 col-xs-4"><a href="">招商加盟</a></div>
<div class="col-sm-2 col-xs-4"><a href="">联系我们</a></div>
<div class="col-sm-12"><img src="images/logo.png" alt=""></div>
<div class="col-sm-12"> © 2014 - Wooster All Right Reserved</div>
</div>
</div>
</div>
<script type="text/javascript"src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript"src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/swiper.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>
💒CSS样式代码
.container {
padding: 0;
}
a {
text-decoration: none;
}
a:active {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
.navbar-default .navbar-brand {
line-height: 100px;
}
.navbar {
padding: 0 15px;
border-radius: 0;
line-height: 100px;
}
.navbar-brand>img {
margin-right: 50px;
}
.navbar-default {
background: #ffffff;
border: none;
line-height: 100px;
margin-bottom: 0;
}
.container-fluid {
padding: 0;
}
.navbar-nav>li>a {
width: 100%;
padding: 0px 45px;
background: #ffffff;
line-height: 100px;
.text_cent>.col-sm-12>h4 {
line-height: 40px;
font-size: 24px;
text-align: center;
.a_about>.col-sm-6>.row>.col-sm-12:first-child>p {
font-size: 14px;
color: #777777;
line-height: 30px;
}
.a_about>.col-sm-6>.row>.col-sm-9:last-child>p {
font-size: 14px;
color: #777777;
line-height: 30px;
}
.details_nav>.row>.col-xs-12>a {
color: #000;
}
.details_cont>.row>.col-sm-12>h4 {
line-height: 40px;
margin-top: 2%;
font-weight: bold;
}
.details_cont>.row>.col-sm-12>p {
font-size: 14px;
line-height: 28px;
color: #777777;
}
.Carousel>.col-sm-3 {
}
.Carousel>.col-sm-3>img {
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.Carousel>.col-sm-3>p {
background: #eeeeee;
text-align: center;
line-height: 40px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
.Carousel_add {
background: #2c3e50 !important;
color: #ffffff;
}
/*.text_cent {
margin: 0;
}
.contact_ico {
margin: 0;
}
.i_about_us {
margin: 0;
}*/
.row {
margin: 0;
}
/*PC end*/
/*----------------------------------------------------------------------------------------------------------------------*/
/*----------------------------------------------------------------------------------------------------------------------*/
@media screen and (max-width: 414px){
.navbar-nav>li>a {
line-height: 50px;
font-size: 16px;
}
.navbar-default {
line-height: 50px;
}
.p_nav>.col-sm-10>.row>.col-sm-3>a {
margin-left: 0;
padding: 2.5% 5%;
border: none;
}
.p_nav>.col-sm-10>.row>.col-sm-3>a:hover {
border: none;
}
.q_form>label:first-child {
width: 25%;
float: left;
text-align: right;
line-height: 60px !important;
}
.q_form>label:last-child {
width: 25%;
float: left;
text-align: center !important;
line-height: 60px !important;
}
.q_form>div {
float: left;
width: 50%;
}
}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.