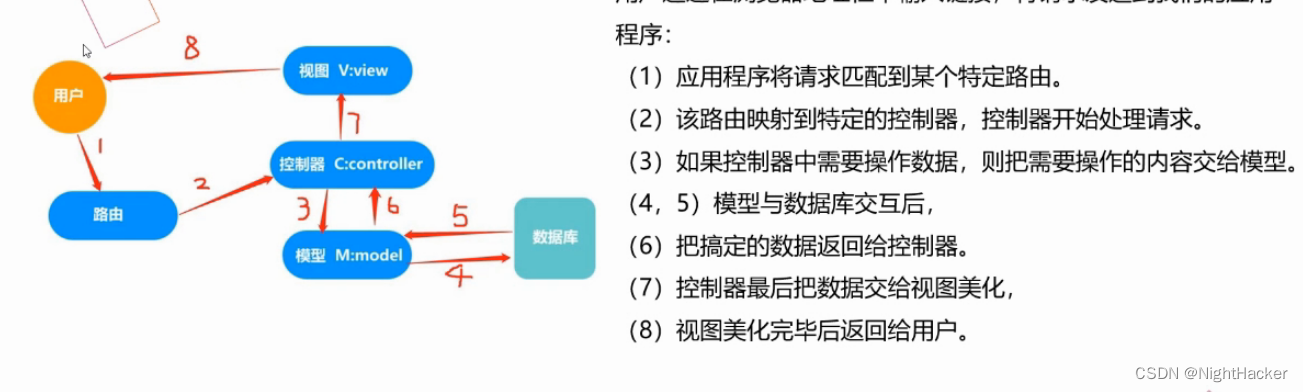
Laravel是一种基于php的MVC web开发框架

php artisan make:controller NAME//创建一个名字为name的controller
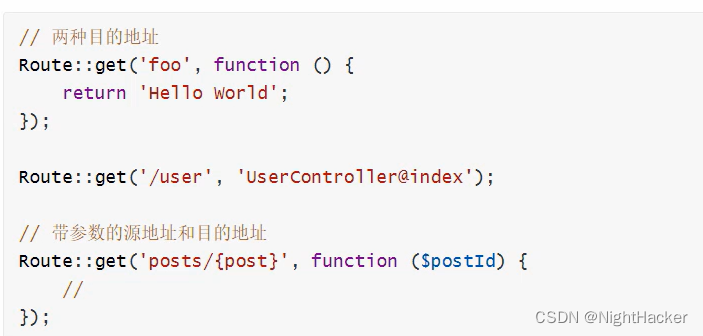
路由:routes/web.php
Route::get('/students','StudentController@index');控制器:app/HTTP/Controllers(可以直接用命令行生成)
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class testcontrol extends Controller
{
//
}
模型:app/student.php
视图:resources/views/student/index.blade.php
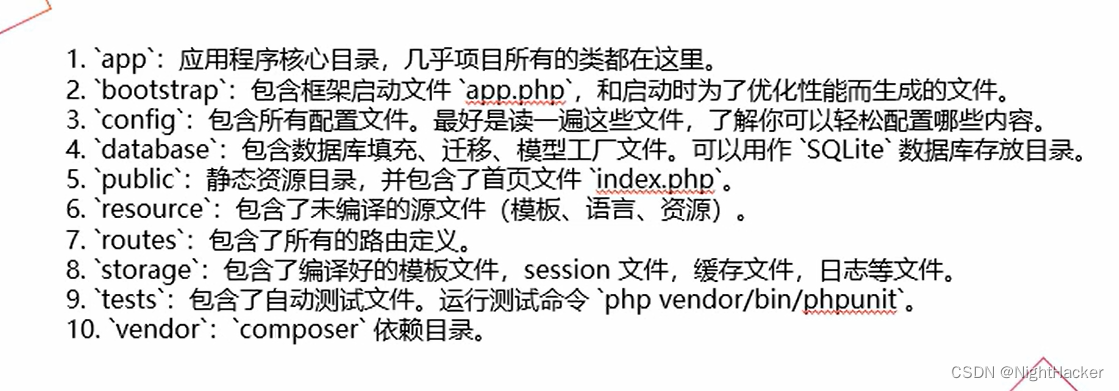
目录结构:
![]()

# 对参数局部约束
Route::get('user/{id}', function ($id) {
//
})->where('id', '[0-9]+');Route::get('user/{id}/{name}', function ($id, $name) {
//
})->where(['id' => '[0-9]+', 'name' => '[a-z]+']);# 全局约束
// RouteServiceProvider
public function boot()
{
Route::pattern('id', '[0-9]+');parent::boot();
}
Route::get('user', [\App\Http\Controllers\UserController::class, 'index']);
//(laravel 8.0)composer create-project laravel/laravel=8.* --prefer-dist blog
//创建项目
全局约束
// app/http/provider/RouteServiceProvider
public function boot()
{
Route::pattern('id', '[0-9]+');
parent::boot();
}
添加中间件
Route::middleware('throttle:60,1')->group(function () {
Route::get('/user', function () {
//
});
}); //1分钟只能访问60次
Route::middleware('throttle:60,1')->group(function () {
Route::get('/user', function () {
//
});
}); // middleware('throttle:10|60,1')
Route::get('/user', function () {
//
})->middleware('auth:api');
Route::middleware(['first', 'second'])->group(function () {
Route::get('/', function () {
// 使用 `first` 和 `second` 中间件
});
Route::get('user/profile', function () {
// 使用 `first` 和 `second` 中间件
});
});





![[光源频闪] Basler相机光源频闪设置操作说明](https://img-blog.csdnimg.cn/142cb1aeb74f4d2da9203b68f535c06b.png#pic_center)