178_技巧_Power BI 动态排名多项展示
一、背景
在 Power BI 中做排名矩阵时,我们经常遇到同一维度下,多项展示排名的问题。类似这样的排名矩阵,排名的名次不会太多,但是同一维度下会有多项同时展示排名,并且还要满足切片时能动态的变化。
Power BI 公共 web 效果:https://demo.jiaopengzi.com/pbi/178-full.html
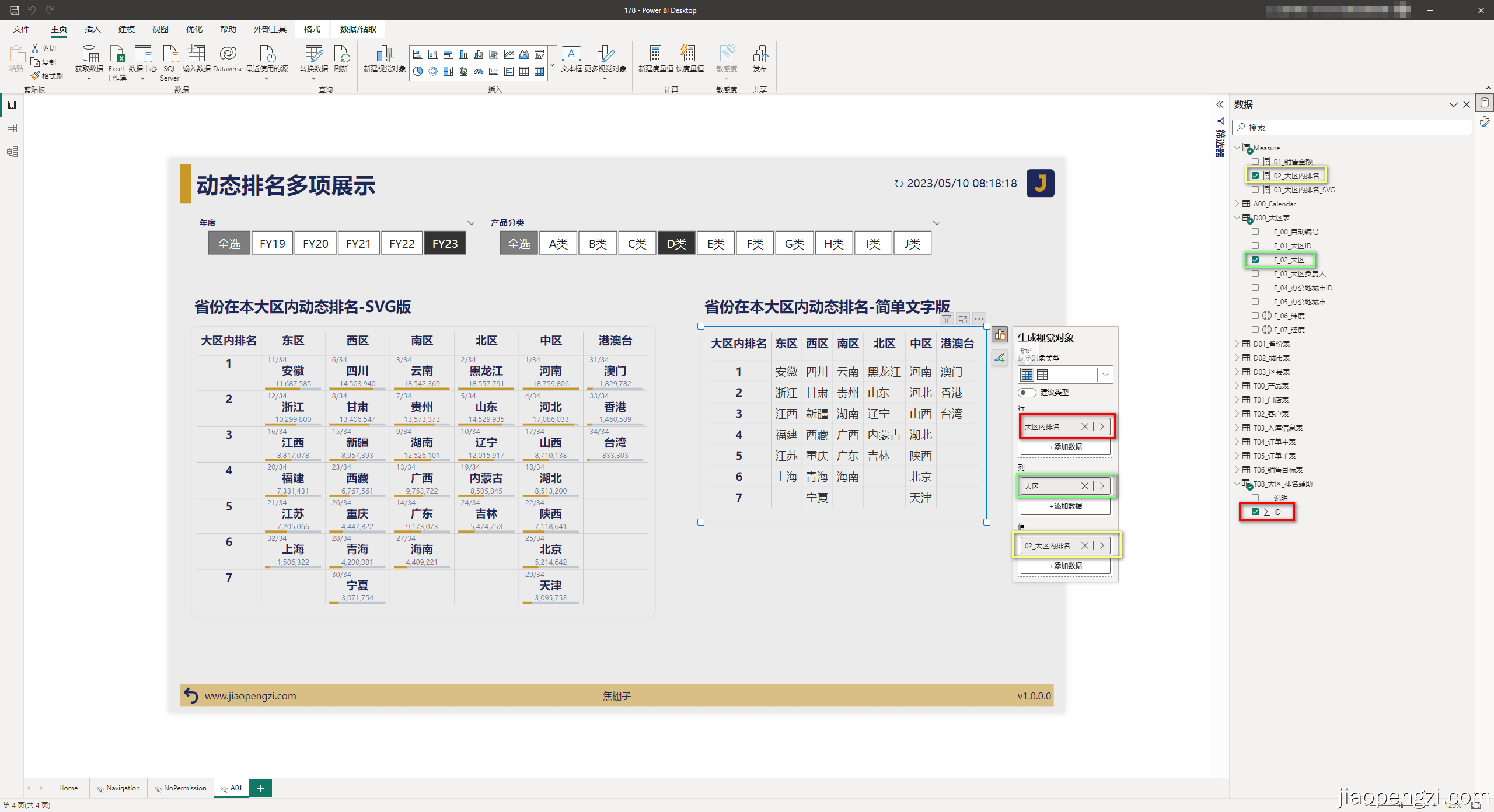
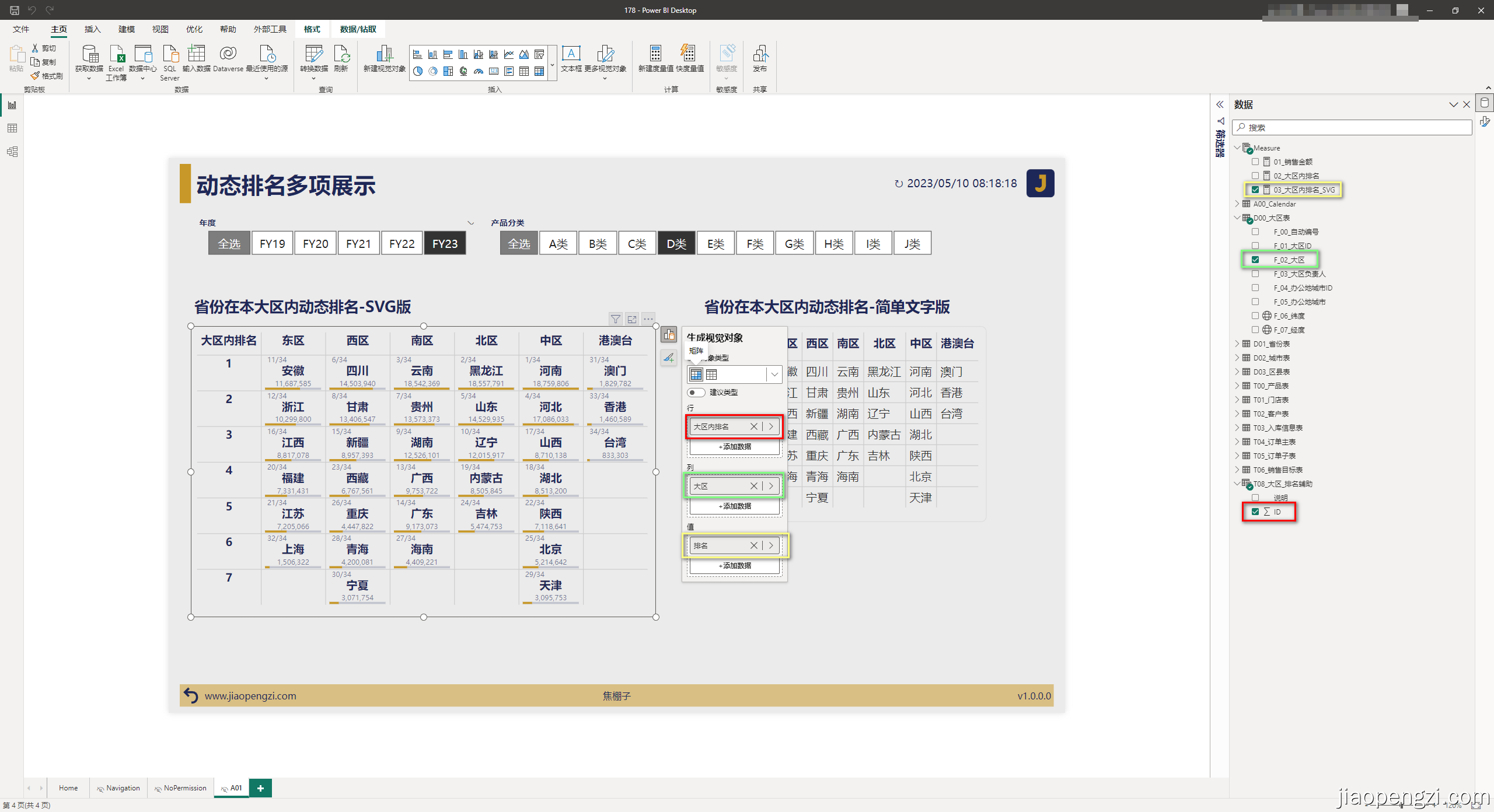
先来看下示例效果

一般情况下我们会使用右边的简单文字版排名。本案例我们同时补充一个信息更加密集的SVG的效果。
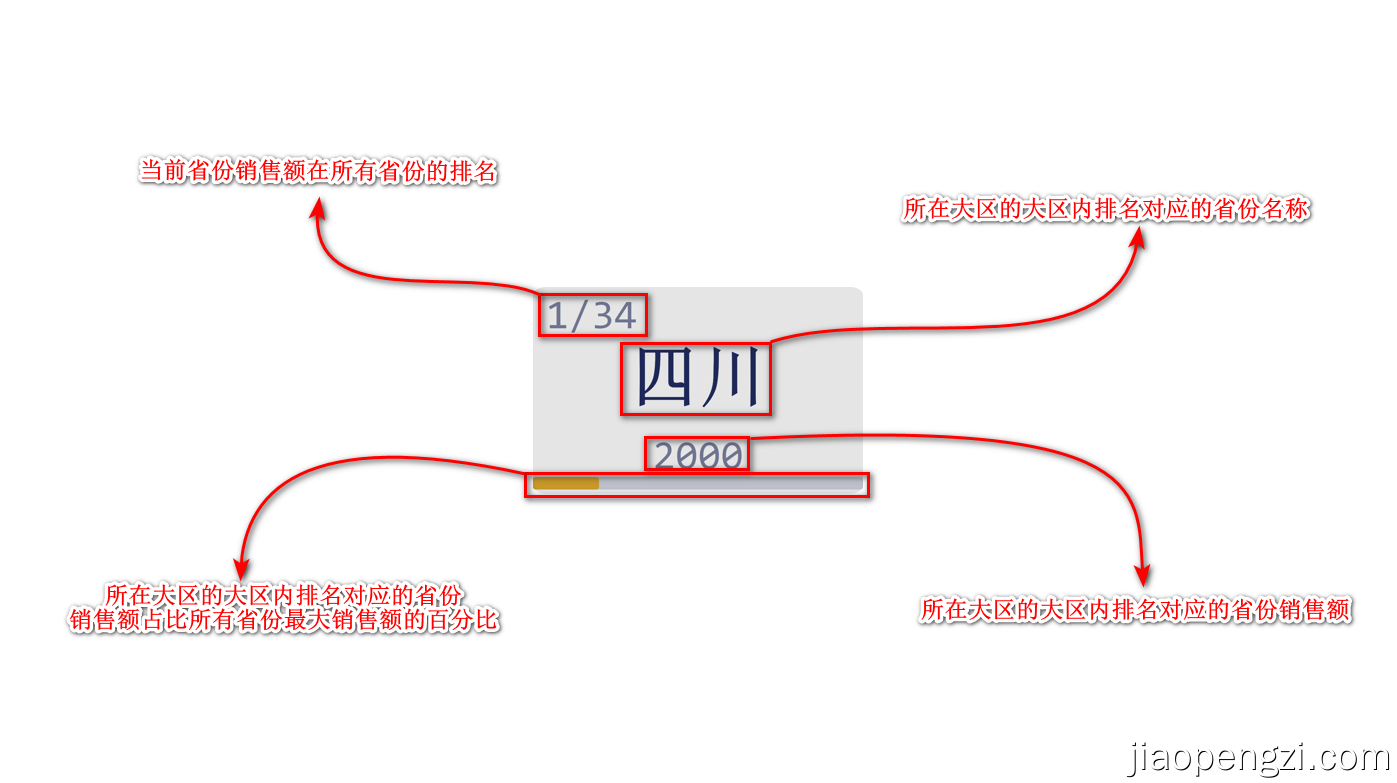
矩阵里面的元素解析如下:

二、模型和DAX
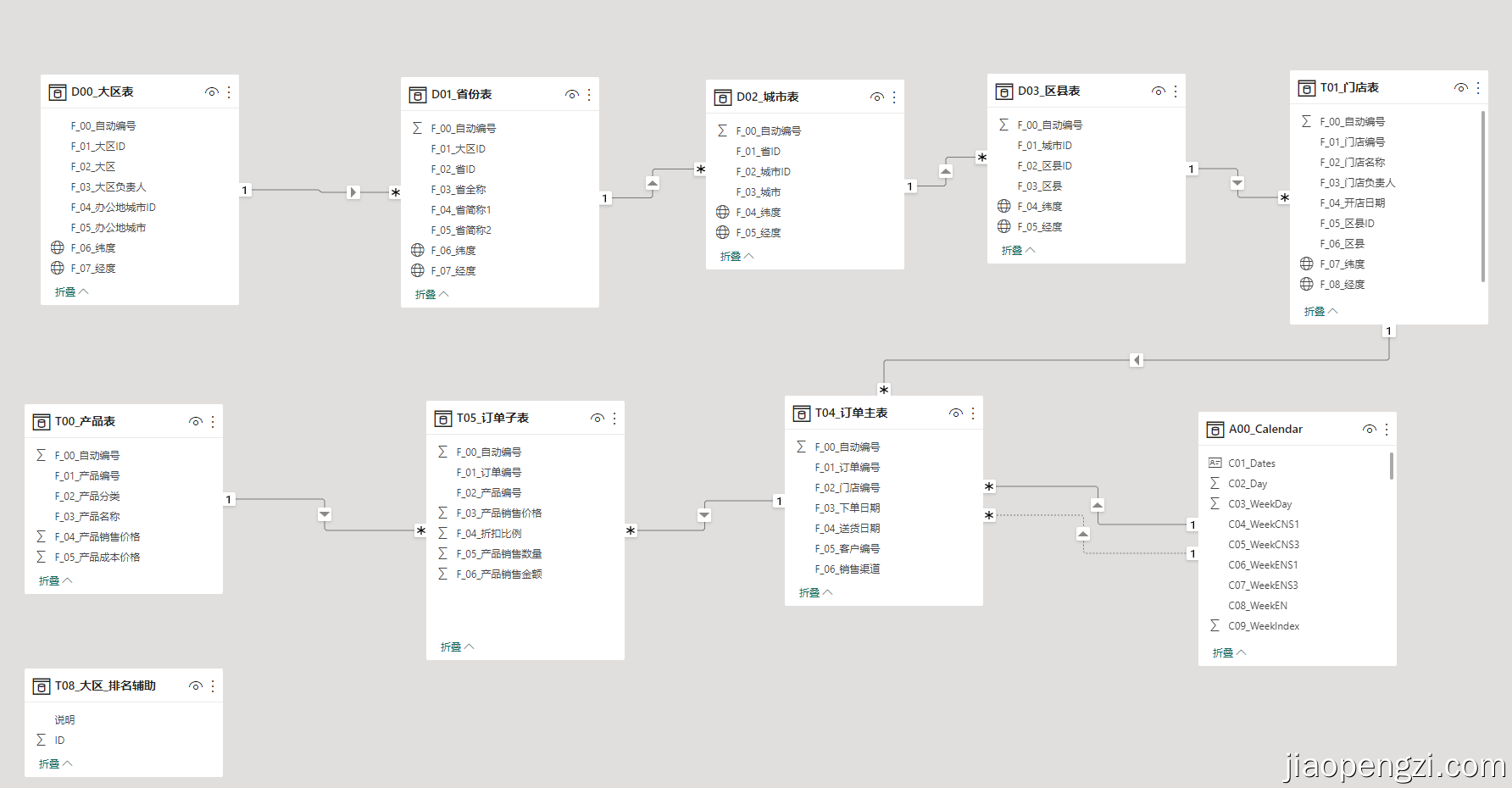
这里的示例模型都是我们常用的模型( https://jiaopengzi.com/1435.html )
表间关系

因为我们需要多项展示同质排名效果,所有加入了辅助的计算表:T08_大区_排名辅助。
辅助表的ID则为排名提供了外部的筛选上下文条件,实现排名的复用。
T08_大区_排名辅助 =
DATATABLE(
"ID",INTEGER,
"说明",STRING,
{
{1,"大区内销售额第1"},
{2,"大区内销售额第2"},
{3,"大区内销售额第3"},
{4,"大区内销售额第4"},
{5,"大区内销售额第5"},
{6,"大区内销售额第6"},
{7,"大区内销售额第7"}
}
)
度量值DAX
基础度量值:01_销售金额 。
01_销售金额 =
SUM ( 'T05_订单子表'[F_06_产品销售金额] )
实现简单文字版的度量值:02_大区内排名。
注意:这里使用了 2023 年 4 月版本新函数 RANK, 需要升级到最新版才能体验。
02_大区内排名 =
VAR DQ =
SELECTEDVALUE ( 'D00_大区表'[F_01_大区ID] )
VAR tbaleSale =
ADDCOLUMNS ( ALL ( 'D01_省份表' ), "@Sale", [01_销售金额] )
VAR tbaleRank =
ADDCOLUMNS (
tbaleSale,
"@RankAll", RANK ( DENSE, tbaleSale, ORDERBY ( [@Sale], DESC ) )
)
VAR tbaleDQ =
FILTER ( tbaleRank, [F_01_大区ID] = DQ )
VAR tbaleRankDQ =
ADDCOLUMNS (
tbaleDQ,
"@RankDQ", RANK ( DENSE, tbaleDQ, ORDERBY ( [@Sale], DESC ) )
)
VAR N =
SUM ( 'T08_大区_排名辅助'[ID] )
VAR tbaleRankProvince =
FILTER ( tbaleRankDQ, [@RankDQ] = N )
VAR ProvinceName =
MAXX ( tbaleRankProvince, [F_05_省简称2] )
RETURN
ProvinceName

实现信息更加密集的SVG度量值:03_大区内排名_SVG
03_大区内排名_SVG =
VAR DQ =
SELECTEDVALUE ( 'D00_大区表'[F_01_大区ID] )
VAR tbaleSale =
ADDCOLUMNS ( ALL ( 'D01_省份表' ), "@Sale", [01_销售金额] )
VAR tbaleRank =
ADDCOLUMNS (
tbaleSale,
"@RankAll", RANK ( DENSE, tbaleSale, ORDERBY ( [@Sale], DESC ) )
)
VAR tbaleDQ =
FILTER ( tbaleRank, [F_01_大区ID] = DQ )
VAR tbaleRankDQ =
ADDCOLUMNS (
tbaleDQ,
"@RankDQ", RANK ( DENSE, tbaleDQ, ORDERBY ( [@Sale], DESC ) )
)
VAR N =
SUM ( 'T08_大区_排名辅助'[ID] )
VAR tbaleRankProvince =
FILTER ( tbaleRankDQ, [@RankDQ] = N )
VAR rankAll =
MAXX ( tbaleRankProvince, [@RankAll] )
VAR rankAllTotal =
IF ( rankAll, rankAll & "/" & COUNTROWS ( tbaleSale ), BLANK () )/*构造排名*/
VAR ProvinceName =
MAXX ( tbaleRankProvince, [F_05_省简称2] )
VAR ProvinceSaleMax =
MAXX ( tbaleSale, [@Sale] )
VAR ProvinceSale =
MAXX ( tbaleRankProvince, [@Sale] )
VAR ProvinceSaleFormat =
FORMAT ( ProvinceSale, "#,0" )
VAR ProvinceSalePercentFormat =
FORMAT ( DIVIDE ( ProvinceSale, ProvinceSaleMax, BLANK () ), "0.0%" ) /*当前省份销售额占比最大省份销售额的百分比,即进度条*/
VAR SVG_start_image = "data:image/svg+xml;utf8," /*SVG 图像类型头部。*/
VAR SVG_start_html = "<svg id='jiaopengzi' version='1.1' baseProfile='full' width='80' height='50' xmlns='http://www.w3.org/2000/svg'>" /*SVG html类型头部。*/
VAR SVG_content = "
<rect width='100%' height='100%' fill='rgba(0,0,0,0)' id='bg' rx='4%' ry='4%' />
<text x='4%' y='20%' font-size='10' text-anchor='left' font-weight='normal' fill='rgba(30,40,88,0.6)' id='rank'>" & rankAllTotal & "</text>
<text x='50%' y='55%' font-size='16' text-anchor='middle' font-weight='bold' fill='rgba(30,40,88,1)' id='name'>" & ProvinceName & "</text>
<text x='50%' y='88%' font-size='10' text-anchor='middle' font-weight='normal' fill='rgba(30,40,88,0.6)' id='sale'>" & ProvinceSaleFormat & "</text>
<rect y='92%' width='100%' height='6%' fill='rgba(30,40,88,0.2)' id='progressAll' rx='1%' ry='1%' />
<rect y='92%' width='" & ProvinceSalePercentFormat & "' height='6%' fill='rgba(200,152,40,1)' id='progressAc' rx='1%' ry='1%' />
" /*SVG 内容构造。*/
VAR SVG_end = "</svg>"/*SVG 结束标签。*/
VAR SVG_html = SVG_start_html & SVG_content & SVG_end
VAR SVG_image = SVG_start_image & SVG_html
VAR RESULT =
IF ( ProvinceSale, SVG_image, BLANK () )
RETURN
RESULT

三、总结
-
类似这样多项排名共同展示的时候,使用矩阵比较好的展示;因为排名都是同质的,使用辅助表提前准备好排名,把排名放到行或列上,实现排名的复用。
-
SVG版的内容会更加密集,可以更加自由的展示内容信息。
-
值得注意的是矩阵的每个格子的图像大小的宽高像素都可以达到 512像素,512像素*512像素的面积已经很大了,默认情况 Power BI 报告标准页面也就 1280像素*720像素。如此大的面积也就有了更多想象的空间。

附件下载
https://jiaopengzi.com/2993.html
请关注
全网同名搜索 焦棚子
如果对你有帮助,请 点赞、关注、三连 支持一下,这是我们更新的动力。
by 焦棚子



![[光源频闪] Basler相机光源频闪设置操作说明](https://img-blog.csdnimg.cn/142cb1aeb74f4d2da9203b68f535c06b.png#pic_center)