1 饼形图 1年龄分布模块制作
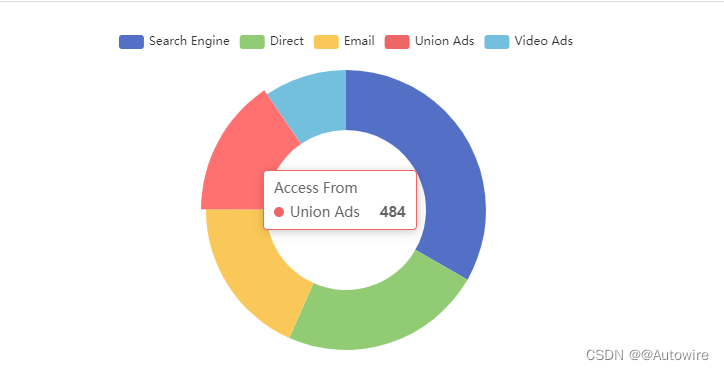
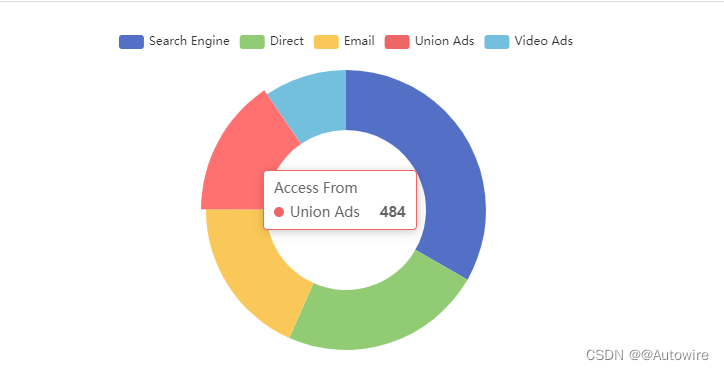
1.1 官网找到类似实例, 适当分析,并且引入到HTML页面中

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>ECharts</title>
<script src="echarts.js"></script>
</head>
<style>
</style>
<body>
<div id="main" style="width: 600px;height:400px;margin: 0 auto;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
labelLine: {
show: false
},
data: [
{value: 1048, name: 'Search Engine'},
{value: 735, name: 'Direct'},
{value: 580, name: 'Email'},
{value: 484, name: 'Union Ads'},
{value: 300, name: 'Video Ads'}
]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
1.2 根据需求定制图表
- 修改图例组件在底部并且居中显示
- 每个小图标的宽度和高度修改为 10px
- 文字大小为12 颜色 rgba(255,255,255,.5)
legend: {
bottom: "0%",
itemWidth: 10,
itemHeight: 10,
textStyle: {
color: "rgb(222,15,15)",
fontSize: "12"
}
},
- 修改水平居中 垂直居中
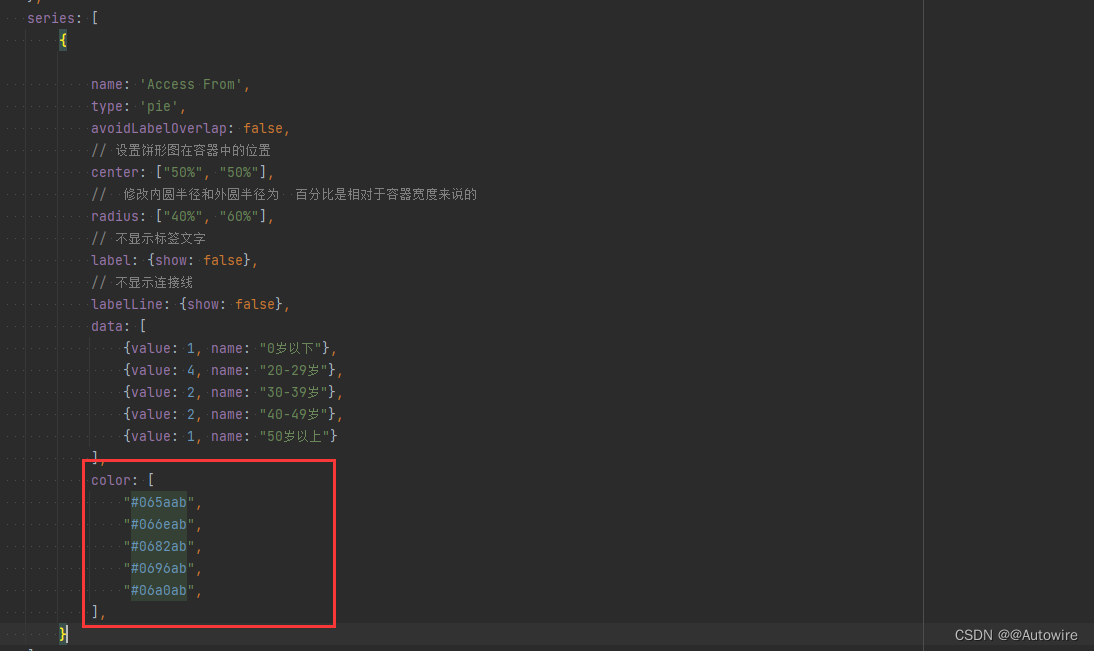
- 修改内圆半径和外圆半径为 [“40%”, “60%”] ,带有直角坐标系的比如折线图柱状图是 grid修改图形大小,而我们饼形图是通过 radius 修改大小
series: [
{
name: 'Access From',
type: 'pie',
avoidLabelOverlap: false,
center: ["50%", "50%"],
radius: ["40%", "60%"],
label: {show: false},
labelLine: {show: false},
data: [
{value: 1048, name: 'Search Engine'},
{value: 735, name: 'Direct'},
{value: 580, name: 'Email'},
{value: 484, name: 'Union Ads'},
{value: 300, name: 'Video Ads'}
]
}
]
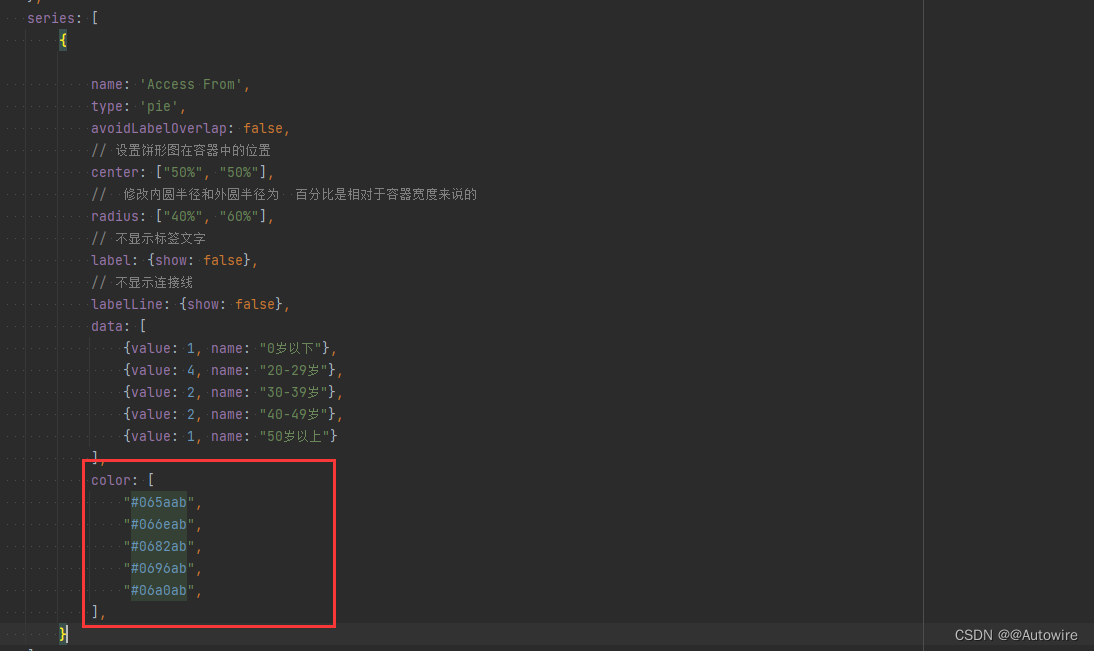
data: [
{value: 1, name: "0岁以下"},
{value: 4, name: "20-29岁"},
{value: 2, name: "30-39岁"},
{value: 2, name: "40-49岁"},
{value: 1, name: "50岁以上"}
]

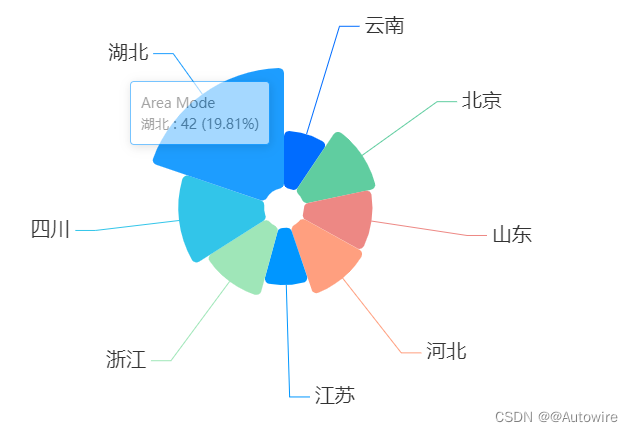
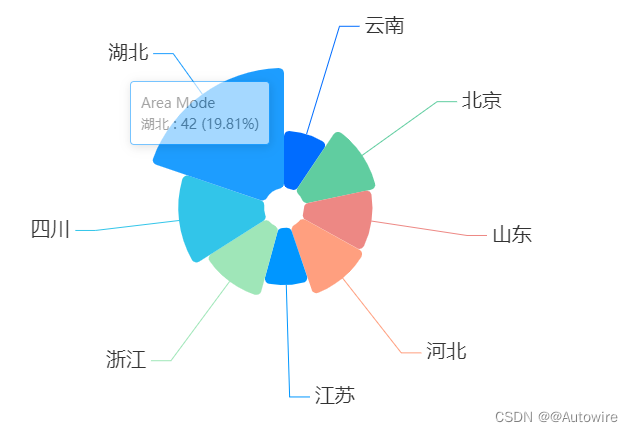
2 饼形图2 地区分布模块制作(南丁格尔玫瑰图)
2.1 官网找到类似实例, 适当分析,并且引入到HTML页面中

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>ECharts</title>
<script src="echarts.js"></script>
</head>
<style>
</style>
<body>
<div id="main" style="width: 600px;height:400px;margin: 0 auto;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
left: 'center',
top: 'bottom',
data: [
'rose1',
'rose2',
'rose3',
'rose4',
'rose5',
'rose6',
'rose7',
'rose8'
]
},
series: [
{
name: 'Area Mode',
type: 'pie',
radius: [20, 140],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 5
},
data: [
{value: 30, name: 'rose 1'},
{value: 28, name: 'rose 2'},
{value: 26, name: 'rose 3'},
{value: 24, name: 'rose 4'},
{value: 22, name: 'rose 5'},
{value: 20, name: 'rose 6'},
{value: 18, name: 'rose 7'},
{value: 16, name: 'rose 8'}
]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
2.2 根据需求定制图表
color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
radius: [20, 140],
roseType: "radius",
- 数据使用更换(series对象 里面 data对象)
{ value: 20, name: '云南' },
{ value: 26, name: '北京' },
{ value: 24, name: '山东' },
{ value: 25, name: '河北' },
{ value: 20, name: '江苏' },
{ value: 25, name: '浙江' },
{ value: 30, name: '四川' },
{ value: 42, name: '湖北' }
- 字体略小些 10 px ( series对象里面设置 ) 饼图图形上的文本标签可以控制饼形图的文字的一些样式。 label 对象设置:
label: {
fontSize: 20
},
- 防止缩放的时候,引导线过长。引导线略短些 (series对象里面的 labelLine 对象设置 )
连接图表 6 px
连接文字 8 px
labelLine: {
length: 50,
length2: 20
},
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>ECharts</title>
<script src="echarts.js"></script>
</head>
<style>
</style>
<body>
<div id="main" style="width: 600px;height:400px;margin: 0 auto;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
left: 'center',
top: 'bottom',
data: [
'rose1',
'rose2',
'rose3',
'rose4',
'rose5',
'rose6',
'rose7',
'rose8'
]
},
series: [
{
name: 'Area Mode',
type: 'pie',
center: ['50%', '50%'],
roseType: "radius",
radius: ['10%', '70%'],
label: {
fontSize: 20
},
labelLine: {
length: 50,
length2: 20
},
itemStyle: {
borderRadius: 5
},
data: [
{value: 20, name: '云南'},
{value: 26, name: '北京'},
{value: 24, name: '山东'},
{value: 25, name: '河北'},
{value: 20, name: '江苏'},
{value: 25, name: '浙江'},
{value: 30, name: '四川'},
{value: 42, name: '湖北'}
],
color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
}
]
};
myChart.setOption(option);
</script>
</body>
</html>