备注:
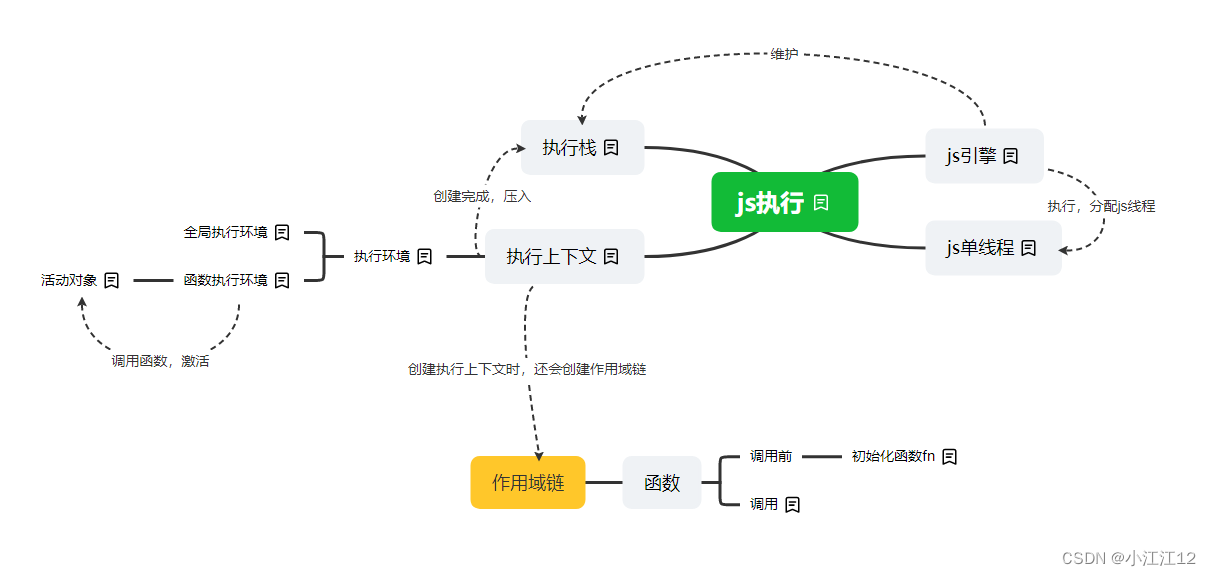
js执行: 执行分为两部分:预执行和执行
预执行:创建好执行上下文
执行:执行栈中执行
js引擎: 读取并执行js
各个浏览器的引擎如下
chrome,v8
firefox,spidermonkey
ie,chakra
safari,nitro/javascriptcore
opera,carakan
js单线程:js引擎执行js时只分了一个线程给它执行
说到线程,我们先说进程,比如浏览器就是一个进程,打开浏览器网页时,发送请求, 接手请求,渲染页面,执行js等等就是一个个线程
那为什么js是单线程呢,为什么不是多线程;比如一个线程增加dom,另外一个删除dom
而单线程会造成堵塞
执行栈:先进后出,栈顶的执行上下文获得执行权,并按顺序执行当前上下文中的代码,执行完 后弹栈销毁上下文,执行权交给下一个栈顶执行上下文
执行上下文:执行上下文的生命周期:变量对象VO,作用域链,this值
执行环境:执行环境中包含三部分:变量对象/活动对象,作用域链,this的值
全局执行环境:this指向window
函数执行环境:如果嵌套函数作为方法调用,其this指向调用它的对象
如果嵌套函数作为函数调用,其this值指向window(非严格模式),或undefined(严格模式)
活动对象:初始化arguments
初始化函数fn:函数fn有个私有属性[[scope]],在全局作用域中定义的函数,会被初始化为当前的全局作用域,即fn.[[scope]] = "globalScope"
调用:创建函数fn执行上下文,同时创建作用域链fn.scopeChain = [fn.[[scope]]],此时作用域链有全局作用域
函数fn的活动对象AO被初始化后,把它作为变量对象推入作用域前端,此时fn.scopeChain=[fn.AO,fn.[[scope]]];此时作用域联众就有了当前活动对象和全局作用域,这就说明了为什么函数中能够访问到函数外部的变量