1. JSTL 标签库介绍
- JSTL 标签库 是指 JSP Standard Tag Library :JSP 标准标签库
- EL 表达式是为了替换 jsp 中的表达式脚本,JSTL 是为了替换代码脚本。这样 jsp 页面变得更佳简洁
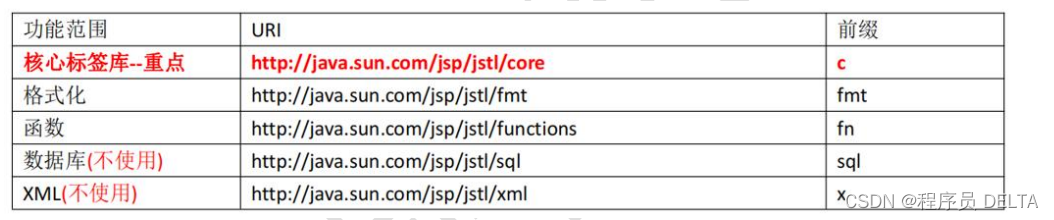
- JSTL 由五个标签库组成

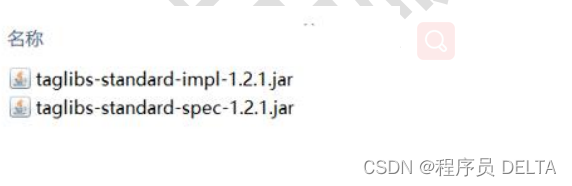
- 使用 JSTL,需要导入相关的 jar 包

2. JSTL 快速入门
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>jstl的快速入门</title>
</head>
<body>
<h1>jstl的快速入门</h1>
<%--解读
1. c:if ... 类似
2. if(10>2){
out.println("<h1>10 > 2 成立~</h1>")
}
--%>
<c:if test="${10 < 2}">
<h1>10 > 2 成立~</h1>
</c:if>
</body>
</html>
注意细节
● taglib 引入标签,要放在行首
● 导入 jstl jar 包后,要重新发布 web 工程,否则不识别 jstl
3. core 核心库
3.1 <c:set />
- 介绍:
<c:set scope="request" var="username" value="hello~"/>

<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>c:set标签的使用</title>
</head>
<body>
<h1>c:set标签的使用</h1>
<%--<%--%>
<%-- //Java代码--%>
<%-- request.setAttribute("email", "hsp@sohu.com");--%>
<%--%>--%>
<%--解读
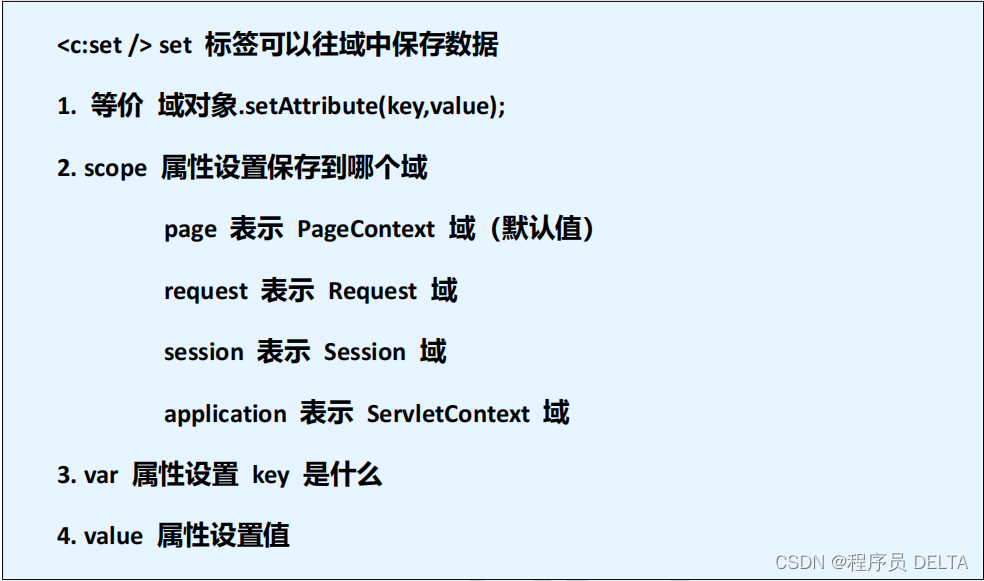
<c:set /> set 标签可以往域中保存数据
1. 等价 域对象.setAttribute(key,value);
2. scope 属性设置保存到哪个域
page 表示 PageContext 域(默认值)
request 表示 Request 域
session 表示 Session 域
application 表示 ServletContext 域
3. var 属性设置 key 是什么
4. value 属性设置值
--%>
<c:set scope="request" var="name" value="hello~"></c:set>
c:set-name的值${requestScope.name}
</body>
</html>
3.2 <c:if />
- 介绍
<c:if test="${ 10 > 2 }">hello</c:if>

<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>c:if标签使用</title>
</head>
<body>
<c:set scope="request" var="num1" value="20"></c:set>
<c:set scope="request" var="num2" value="10"></c:set>
<c:if test="${num1 > num2}">
<h1>${num1} > ${num2}</h1>
</c:if>
</body>
</html>
3.3 <c:choose> <c:when> <c:otherwise>标签
- 介绍: 多路判断。跟 switch … case … default 非常接近
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>c:choose标签的使用</title>
</head>
<body>
<h1>c:choose标签的使用</h1>
<%
request.setAttribute("score", 50);
//request.setAttribute("k1", "request-k1的值");
//session.setAttribute("k1", "session-k1的值");
//application.setAttribute("k1", "application-k1的值");
//pageContext.setAttribute("k1", "pageContext-k1的值~");
%>
<%--老师多说一句
1. 如果${requestScope.score} 那么就明确的指定从request域对象取出数据
2. 如果${score}, 这是就按照从小到大的域范围去获取 pageContext->request->session->application
3. 一会给小伙伴验证一把.
--%>
k1=${k1}
<c:choose>
<%--test双引号内不要随便加空格 会导致该语句失效--%>
<c:when test="${requestScope.score > 80}">
<h1>${score}-成绩优秀</h1>
</c:when>
<c:when test="${requestScope.score >= 60}">
<h1>${score}-成绩一般, 及格了</h1>
</c:when>
<c:otherwise>
<h1>${score}-没有及格,下次努力~</h1>
</c:otherwise>
</c:choose>
</body>
</html>
3.4 <c:forEach />标签
- 介绍
c:forEach标签 用来遍历输出, 主要有 4 种形式:
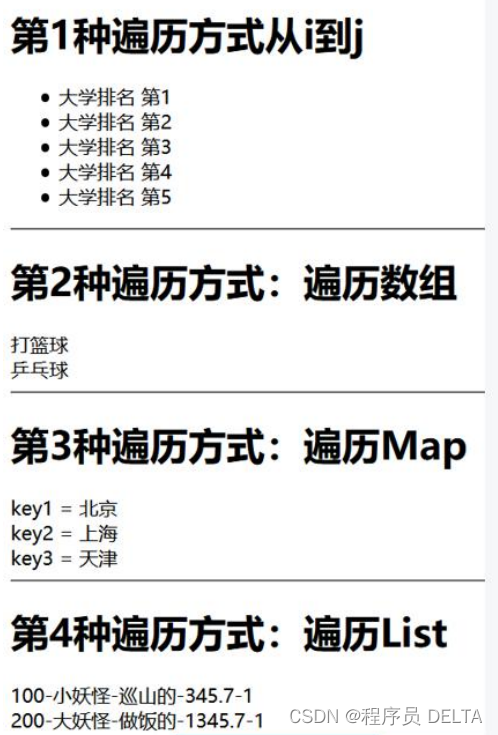
● 普通遍历输出 i 到 j
● 遍历数组
● 遍历 Map
● 遍历 List

<%@ page import="java.util.Map" %>
<%@ page import="java.util.HashMap" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page import="com.hspedu.entity.Monster" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>c:forEach 标签</title>
</head>
<body>
<h1>c:forEach 标签</h1>
<hr/>
<h1>第1种遍历方式从i到j</h1>
<ul>
<%--
1.遍历 1 到 5,
2. 输出 begin 属性设置开始的索引 end 属性设置结束的索引
3. var 属性表示循环的变量(也是当前正在遍历到的数据)
4. 等价 for (int i = 1; i <= 5; i++) {}
5. 在默认情况下, i 每次会递增1
--%>
<c:forEach begin="1" end="5" var="i">
<li>排名=${i}</li>
</c:forEach>
</ul>
<hr/>
<h1>第2种遍历方式:遍历数组</h1>
<%
request.setAttribute("sports", new String[]{"打篮球", "乒乓球"});
%>
<%--
<c:forEach items="${ requestScope.sports }" var="item"/>
1. items 遍历的集合/数组
2. var 遍历到的数据
3. 等价 for (Object item: arr) {}
--%>
<c:forEach items="${requestScope.sports}" var="sport">
运动名称= ${sport}<br/>
</c:forEach>
<hr/>
<h1>第3种遍历方式:遍历Map</h1>
<%
Map<String, Object> map = new HashMap<>();
map.put("key1", "北京");
map.put("key2", "上海");
map.put("key3", "天津");
request.setAttribute("cities", map);
%>
<%--
1. items 遍历的map集合
2. var 遍历到的数据
3. entry.key 取出key
4. entry.value 取出值
--%>
<c:forEach items="${requestScope.cities}" var="city">
城市信息: ${city.key}--${city.value}<br/>
</c:forEach>
<hr/>
<h1>第4种遍历方式:遍历List</h1>
<%
List<Monster> monsters = new ArrayList<>();
monsters.add(new Monster(100, "小妖怪", "巡山的"));
monsters.add(new Monster(200, "大妖怪", "做饭的"));
monsters.add(new Monster(300, "老妖怪", "打扫位置的"));
request.setAttribute("monsters", monsters);
%>
<%--
items 表示遍历的集合
var 表示遍历到的数据
begin 表示遍历的开始索引值 ,从0开始计算
end 表示结束的索引值
step 属性表示遍历的步长值
varStatus 属性表示当前遍历到的数据的状态,可以得到step,begin,end等属性值
//老师提示, 对于jstl标签,能看懂,会使用即可
--%>
<c:forEach items="${requestScope.monsters}" var="monster">
妖怪的信息: ${monster.id}-${monster.name}-${monster.skill}<br/>
</c:forEach>
</body>
</html>
Monster.java
public class Monster {
private Integer id;
private String name;
private String skill;
public Monster(Integer id, String name, String skill) {
this.id = id;
this.name = name;
this.skill = skill;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSkill() {
return skill;
}
public void setSkill(String skill) {
this.skill = skill;
}
}
4. JSTL+EL 作业
4.1 作业布置
● 需求分析:
使用 jsp+servlet+jstl+el 完成查询-显示案例, 需求如图


- 点击超链接, 可以显示所有的妖怪信息
- 要求显示的数据在 Servlet 准备,并放入到 request 域对象
- 扩展, 如果要求增加根据 id 条件过滤, 怎么处理? - 老韩忠告:一定要自己先思考->完成->再看评讲
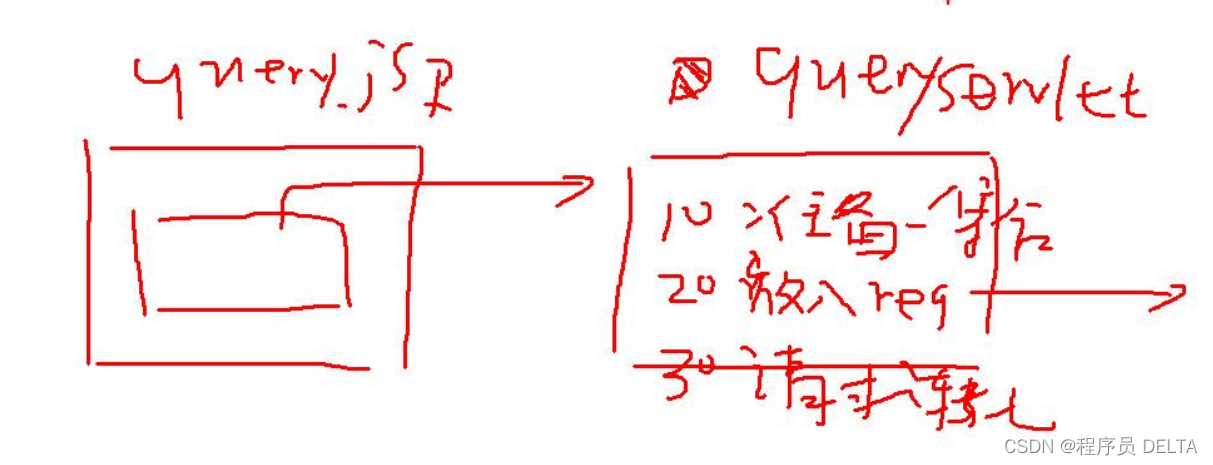
● 思路分析(程序框架图)

4.2 作业评讲
query.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>查询妖怪</title>
</head>
<body>
<h1>查询妖怪</h1>
<a href="<%=request.getContextPath()%>/queryServlet">点击查询所有的妖怪</a>
</body>
</html>
QueryServlet.java
public class QueryServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 准备要显示的数据--> 从DB
ArrayList<Monster> list = new ArrayList<>();
list.add(new Monster(100, "牛魔王", "芭蕉扇"));
list.add(new Monster(200, "狐狸精", "美人计"));
list.add(new Monster(300, "白骨精", "吃人骨头"));
//2. 把list放入到request域, 供jsp页面使用
request.setAttribute("monsters", list);
//3. 请求转发 list.jsp
request.getRequestDispatcher("/hm/list.jsp")
.forward(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}
list.java
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>显示所有的妖怪</title>
</head>
<body>
<h1>显示所有的妖怪</h1>
<table border="1px" width="400px">
<tr>
<td>id</td>
<td>name</td>
<td>skill</td>
</tr>
<%-- 使用c:foreach循环显示即可 显示id > 200--%>
<c:forEach items="${monsters}" var="monster">
<c:if test="${monster.id >= 200}">
<tr>
<td>${monster.id}</td>
<td>${monster.name}</td>
<td>${monster.skill}</td>
</tr>
</c:if>
</c:forEach>
</table>
</body>
</html>